最終更新:2016/09/06
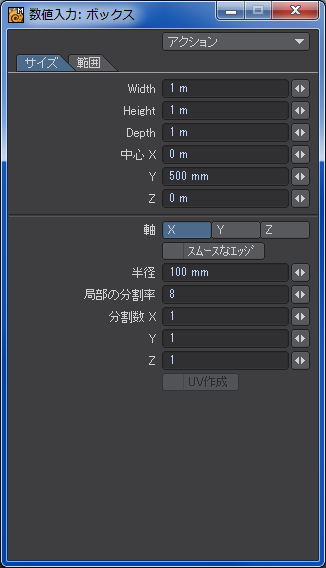
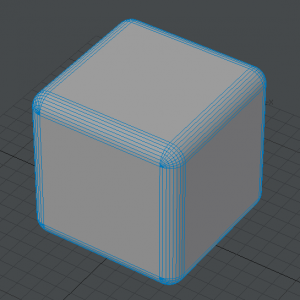
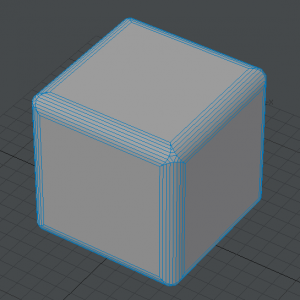
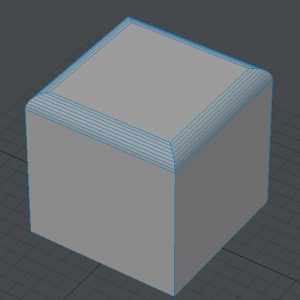
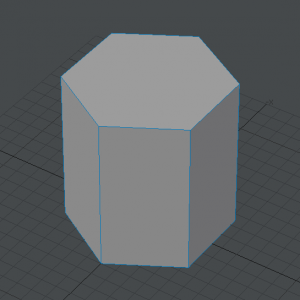
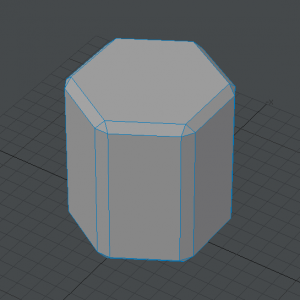
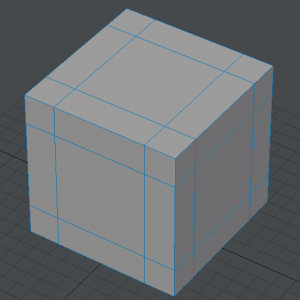
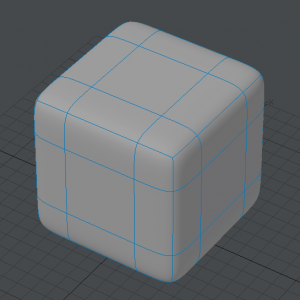
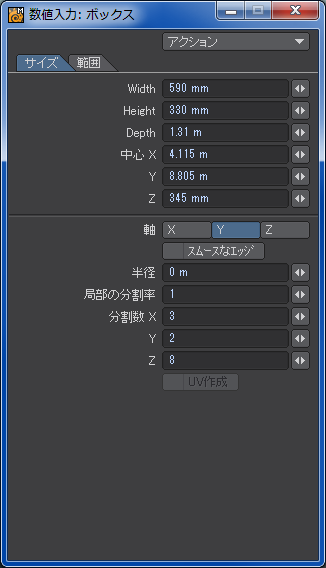
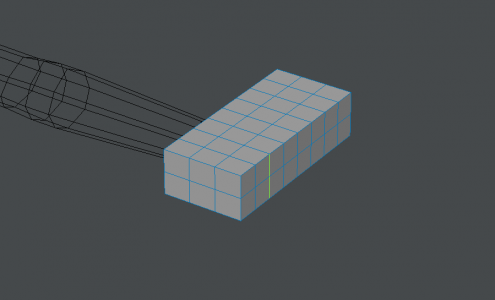
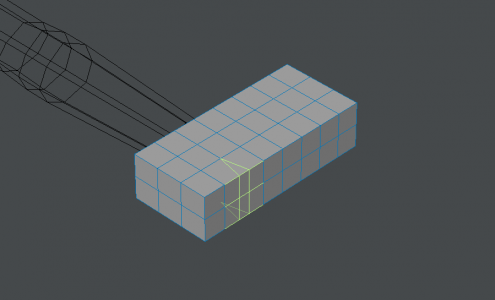
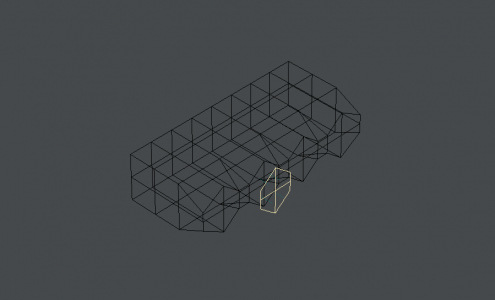
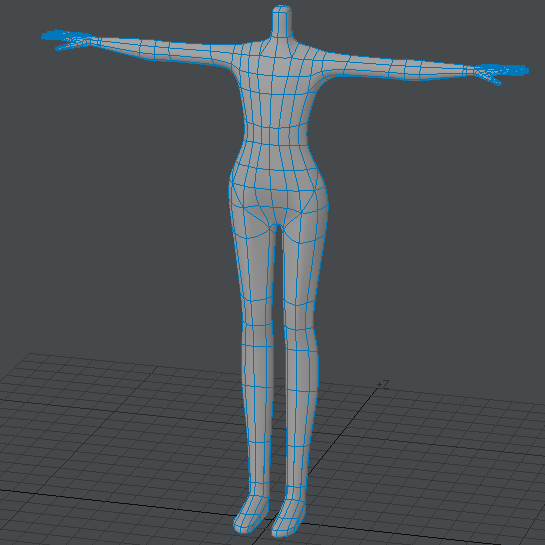
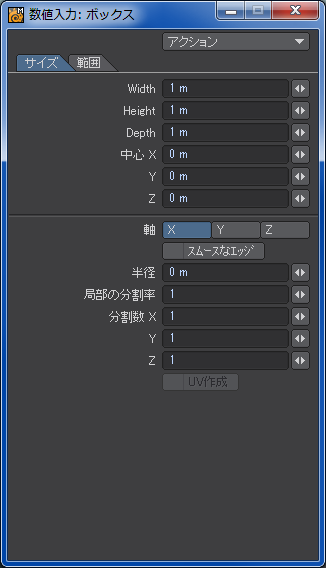
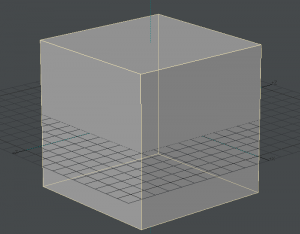
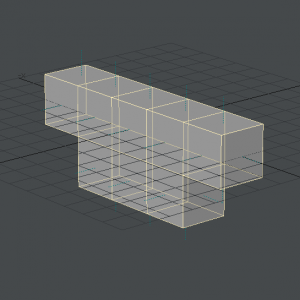
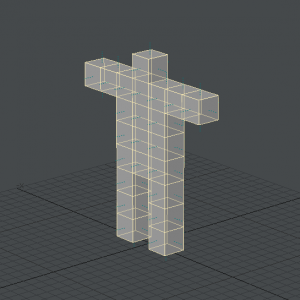
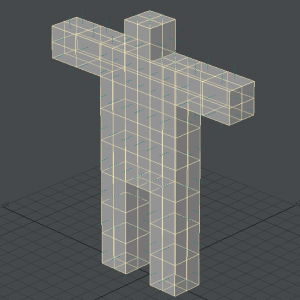
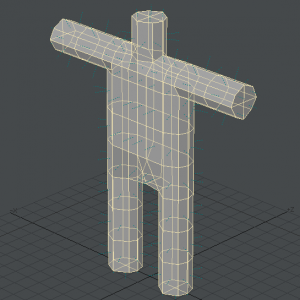
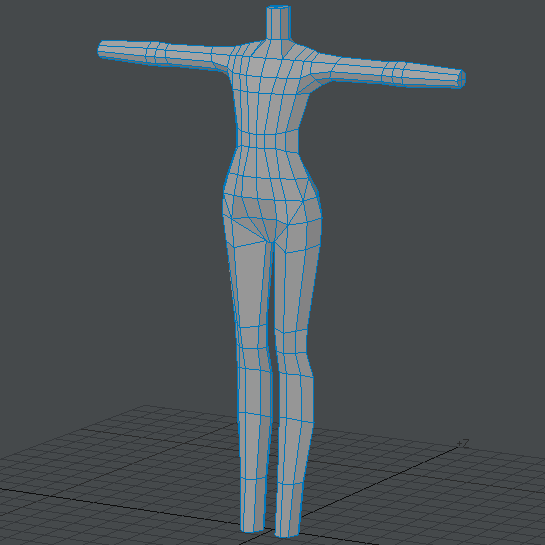
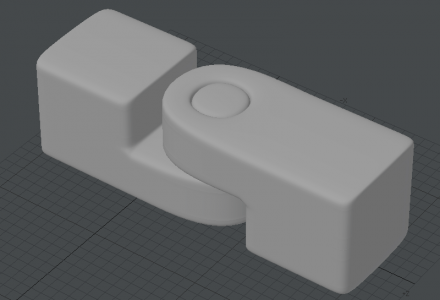
体がおおまかにできあがったので、次は手を作る。人間の手の特徴は決まり切っているので、前後(Z軸)に8分割、左右(X軸)に3分割、上下(Y軸)に2分割のボックスを手の位置に合わせて作成する。ここで作ったボックスが手のひらになっていく。位置や大きさは大体で構わない。

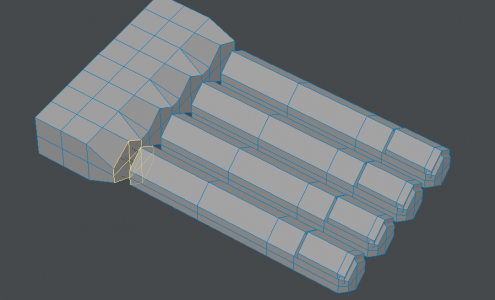
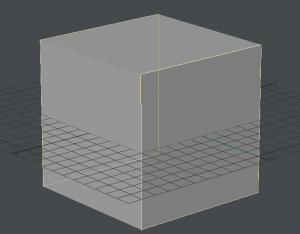
次に、エッジ選択モードにし、指の分かれ目に相当する部分のエッジを選択する。ここでは2本のエッジを選択している。
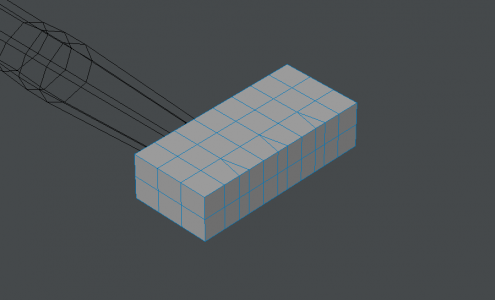
この状態で「マルチ加工」メニューグループにあるエッジベベル(EdgeBevel)ツール(Ctrl+B)を選択すると、エッジを分割した後のプレビューが表示されるので、「右クリック」で確定する。LightWaveでは右クリックも左クリックと同様に決定として使われることがある。インターフェースが統一されていないと言われてしまえばそのとおりだけど、エッジベベルは特殊な挙動をするため致し方ない処置なのだと思う。「エッジベベルは右クリック」と覚えるしかない。
エッジベベルは、選択したエッジを開いてふたつに分割した上で、その間に4ポイントのポリゴンと枝分かれしたエッジに合わせて3ポイントのポリゴンを補間してくれるツール。ポリゴンを選択してエッジベベルを使っても選択範囲の周囲にエッジを追加してくれる。エッジベベルを使うとポリゴンを破綻させることなく、モデルを途中から枝分かれさせることができる。メカ物などのモデリングをやっているとエッジベベルを使う機会はまったくなく、何に使うツールなのか疑問に思っていたけど、サブパッチ・モデリングをやるようになってからその有用性を理解できた。
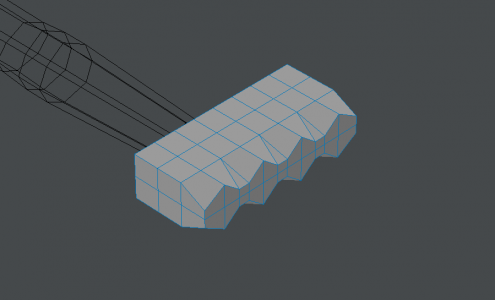
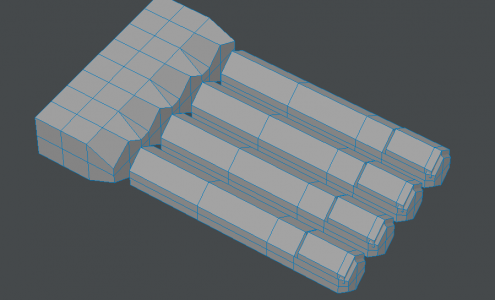
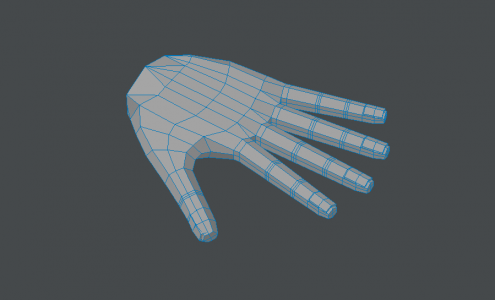
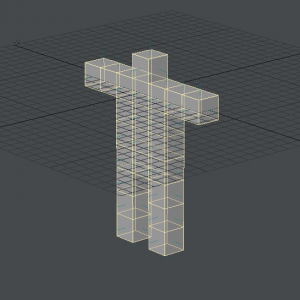
次の画像が4本の指の分かれ目を分け終わった状態。
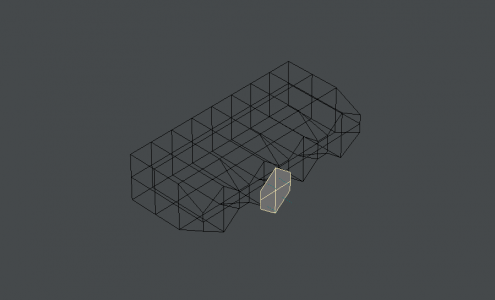
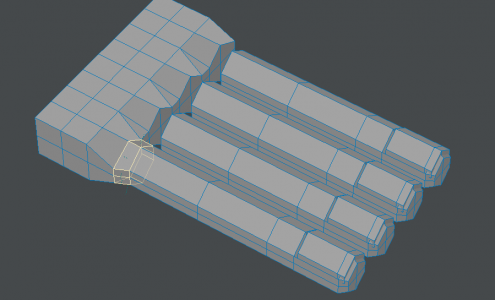
例によって、指の根元の部分が都合八角形になったので、角の部分にあるポイントを選択して次の画像のように指の断面を形成しておく。
指を作る
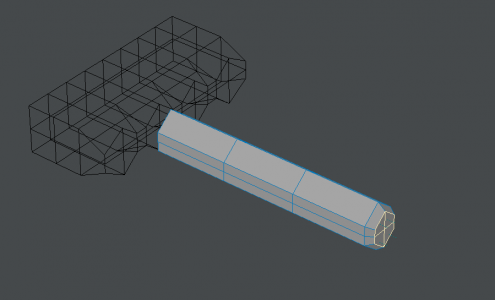
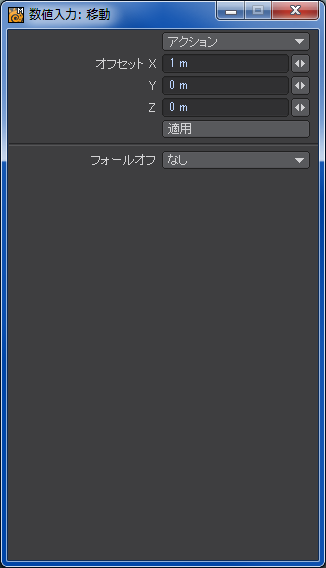
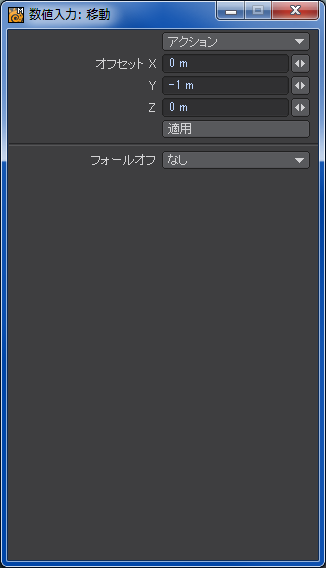
どの指でもいいんだけど、人差し指はエッジベベルの都合で左右対称になっていないので、作業しやすい中指の根元のポリゴンを選択し、別のレイヤーにコピーする。コピーしたら次の画像のように移動ツールで少し前に出しておき、後でブリッジツールを使って手のひらと指を接続する時に作業しやすくする。
コピーしたポリゴンを「詳細」メニューグループにある反転(FlipIt)ツール(Fキー)でポリゴンの向きを反対にしておく。
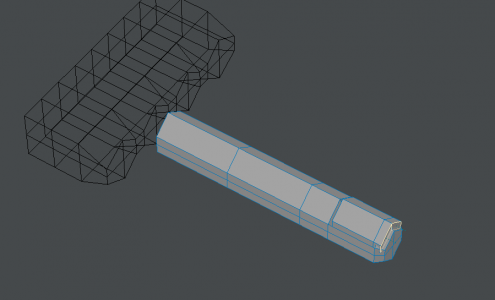
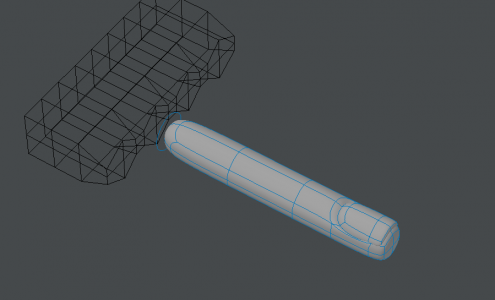
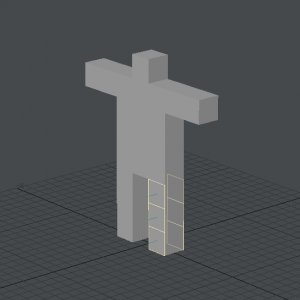
反転したポリゴンを選択したまま押し出し(Extrude)ツール(Shift+E)で指を伸ばす。拡張プラスを使わないのは、後でブリッジを使う時に接合するポリゴンがないと困るから。1回押し出したら、あとは拡張プラスで指先まで3段階に分けて伸ばす。指先は拡大縮小(Size)ツール(Shift+H)で小さくして細くしておく。
爪を作る
次に爪を作る。爪を作るかどうかは好みの問題もあるだろうけど、手が完成してしまってから後で爪を作ろうとすると、反対の手は鏡面複製するとしても、5本の指の分だけ同じ作業を繰り返さなければならなくなるので、汎用性を重視するならとりあえず作っておくことをおすすめする。指全体を肌色のままにしておけば爪の有無はわかりにくいし、マニキュアを塗ったキャラクターを作る際にテクスチャーを描く目安になるものがなくてむしろ問題になるかもしれない。
爪を作らないことにした場合は、「指の複製と接続」に進む。
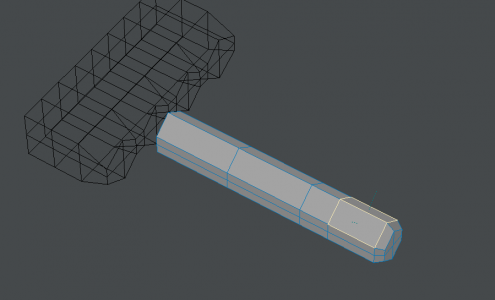
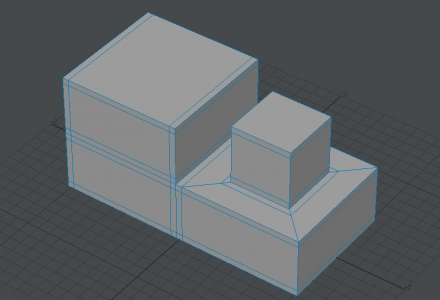
第一関節までの部分の途中をナイフツール(Shift+K)などで分割しておいて、次の画像のように上の面のポリゴンだけを選択する。
選択したポリゴンに拡張プラスを使用してエッジを増やした後、移動ツールで一度押し下げ、次の画像のように拡大縮小ツールで少し小さくしておく。
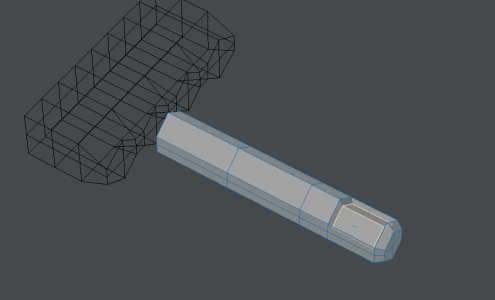
押し下げたポリゴンに更に拡張プラスを使用し、次の画像のように元の位置よりも上まで押し上げる。押し上げた部分の指先側のポリゴンを選択し、拡張プラスと移動で爪の先を前に出す。指先のポリゴンと接触してしまっていても問題ない。
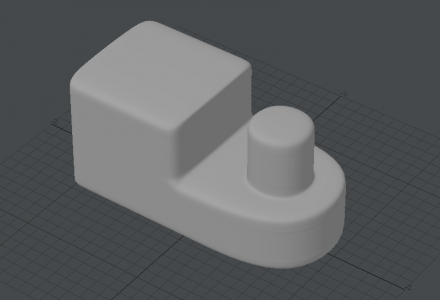
ひとまずここまでできたら、Tabキーを押し、サブパッチを適用してみる。加工した場所が次の画像のように爪のような形になっている。指先と爪の先がやや平たいようなので、後で丸くなるように形成する。
指の複製と接続
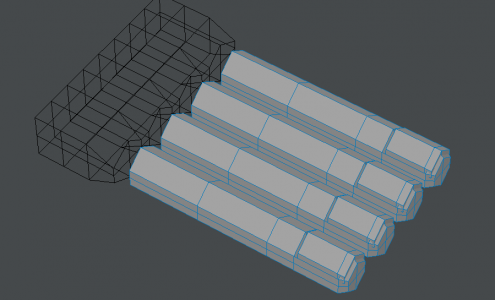
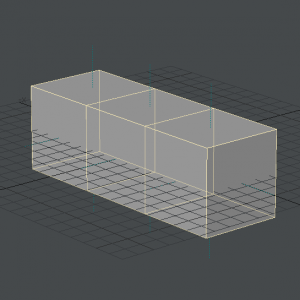
人差し指、薬指、小指の分のモデルを「マルチ加工」メニューグループにある複製ツール(Cキー)で次の画像のように複製する。間隔はお互いに接触しない程度であれば大体でいい。
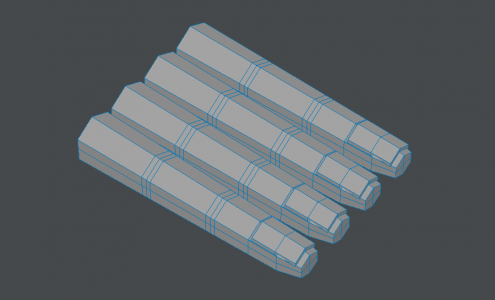
スクリーンショットを撮る順番を間違えてしまったけど、複製する前に「変形」メニューグループの先細り(Taper2)ツールなどを用いて次の画像のように指先に向かうにしたがって細くなるようにしておく。ついでに関節の節をナイフツールで追加してある。
次の画像のように4本の指を手のひらがあるレイヤーにコピーする。
次の画像のように手のひら側の指の根元と指側の根元のポリゴンを選択する。
この状態で「構造」メニューグループにあるブリッジ(Bridge)ツールを選択すると、次の画像のように手のひらと指が接続される。接続に使用したポリゴンは消滅しているのでサブパッチには影響しない。同様に4本の指をすべてブリッジで接続する。
ブリッジは、お互いに向かい合った同じ形状のポリゴン同士を自動的に接続してくれる便利な機能。ただ、いつでも思ったとおりにうまく接続されるとは限らないので、最悪の場合はポリゴン作成(Make Poly)ツール(Pキー)でひとつずつポリゴンを生成しながら接続する。
親指は人差し指の第二関節までの部分をコピーして回転(Rotate)ツールで90度横に倒してから接続する。親指の根元は拡張プラスを使って手のひらの横から伸ばしておく。手のひらのポリゴンが多いので、ポイントの統合(WeldPoints)ツール(Ctrl+W)を使って少々強引にでも手首と接続する場所を作っておく。その過程で線ポリゴンができてしまったら削除しておく。
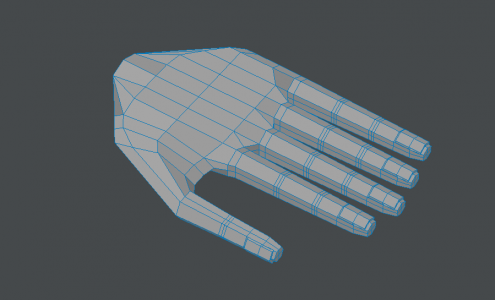
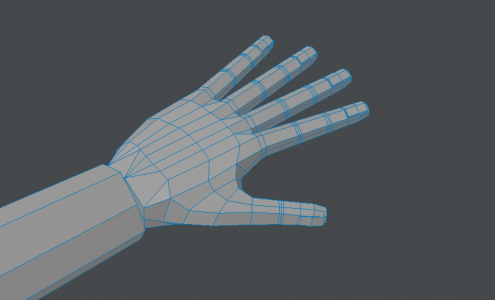
次の画像のような、ひとまず不格好ながら手の最低限の特徴を持ったものができた。
手の仕上げ
小指や薬指を小さくしたり、親指を太く短くしたりなどして手の形に整えていく。自分の手の特徴を観察しながら形成していけばよく、想像に頼る部分がほとんどないので見た目ほど難しくない。指の太さの調整は「変形」メニューグループにあるトランス(Translate)ツールを使う。右ドラッグすると選択したポリゴンのノーマル(法線)方向に移動させることができるので、形状を変えずにボリュームを調整したい時に便利。ただし、左ドラッグは通常の移動ツールのように動作するので間違えないように。
手が完成したら、手首の太さに合わせて拡大縮小ツールで縮小しておく。
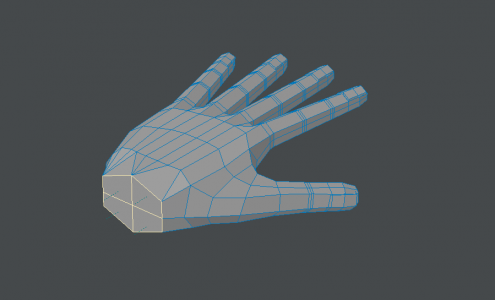
次の画像は完成した手を手首側から見たもの。八角形の断面を持つ手首と接続するために八角形に整えてある。
体のあるレイヤーに手をコピーし、ブリッジで接続する…予定だったけど、うまくつながらなかったので手動でポリゴンを作成して接続した。反対側の手は、接続部のポリゴンも含めて鏡面 X(mirrorX)ツールで複製し、ポイントの結合(MergePoints)ツール(Mキー)で接続する。反対の手首側のポリゴンは必要ないので削除する。
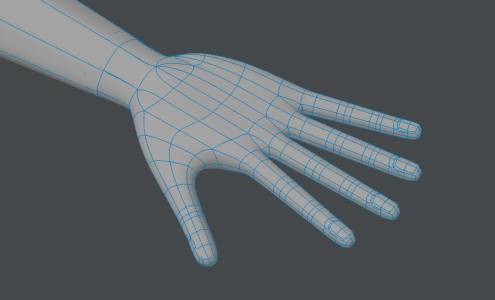
接続完了後、サブパッチを適用した状態が次の画像。
途中経過
体と手が完成した。ついでに足首から下の足を作ってある。足首の前側のポリゴンを拡張プラスで押し出して形成すればいいだけなので特に詳しい説明はしない。自分の足よりも靴の形を参考にすると靴を履かせる時にも容易になる。
もし、ミュールやサンダル履きなど素足のキャラクターを作る予定なのであれば、手と同じ要領で指と指の間をエッジベベルで作り、拡張プラスで押し出して足の指を作る。手と異なり、全部の指が大体同じ方向を向いていて関節らしい関節も少ないので手よりは簡単なはず。
この時点で高さが10.35mもあり、頭とのバランスが少し心配だけど、頭を作ってからまた考える。LightWaveは「後でなんとかする」という先送りが割と許されてしまうツールなので、若干気になるところがあっても今は手を着けないでおく。
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―










































![LightWave★Beginners[改訂第3版]](https://m.media-amazon.com/images/I/51W4vsCM28L._SL160_.jpg)