最終更新:2016/10/09
ボーン・ウェイトの設定が終わったので、次はIKの設定なんだけど、レイアウトに移る前にLightWaveにおけるUV展開について簡単にまとめておこうと思う。普通はUV展開後、テクスチャを用意してからリギングをするものなんだろうけど、動くかどうかわからないモデルに一生懸命テクスチャを塗っても意味がないのでIK以外のリギングを先に済ませておいた。
UV展開
LightWave標準機能にもUV展開用のツールが備えられているんだけど、平面状、円柱状、球状、アトラスの4種類からしか選べなくて、人物モデルのような複雑な形状のUV展開には向いていない。もっと言ってしまうと、その4種類しかないのであれば、UVマップである意義はあまりない。ただ、平面状であってもUVを使用するとバンプ・マップやノーマル・マップの凹凸がはっきり出るようになるので無意味とまでは言わないけど、必要性はかなり薄い。
そこで、フリーソフトウェアのLightWaveモデラー用プラグインplg_Make_UV_Editを使用する。LightWave関連書籍には大抵使い方が載っているLWユーザー必携のプラグインのひとつ。WEBサイトからプラグインのZIPファイルをダウンロードして解凍し、適当なプラグインフォルダにコピーしてモデラーに読み込ませる。x64ベースのWindowsでは動作を確認していないそうだけど、64bit版のLightWave 10で特に問題なく動作している。
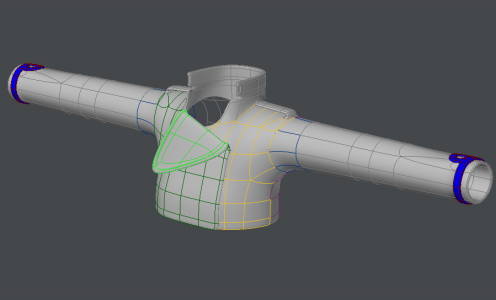
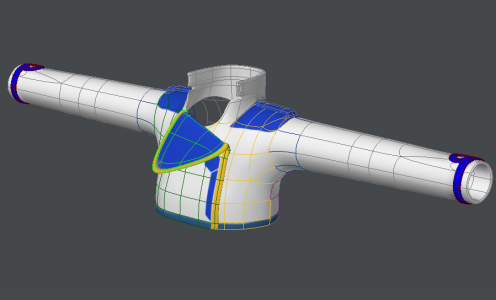
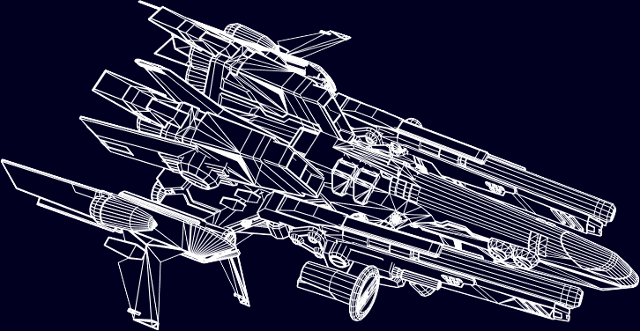
本当はモデル全体のUVを展開する必要があるんだけど、ひとまず例として次の画像のジャケットのUVを展開してみる。
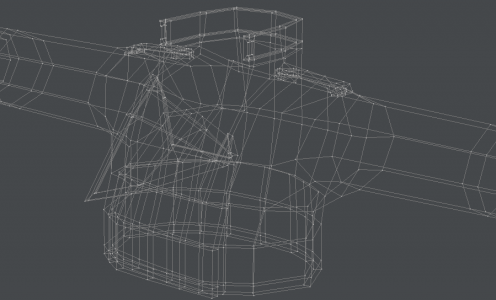
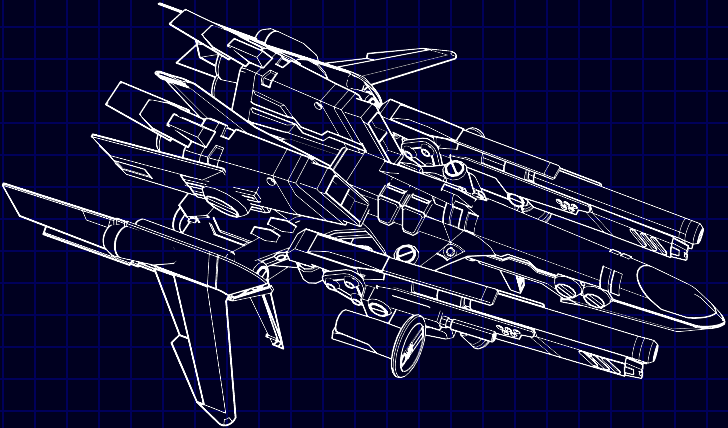
UVを分割する境界線をエッジで選択していくので、サブパッチはいったん解除しておいたほうが作業しやすい。図解のためにワイヤーフレームにしているけど、エッジの位置が確認しやすいものであればビューモードはなんでもいい。
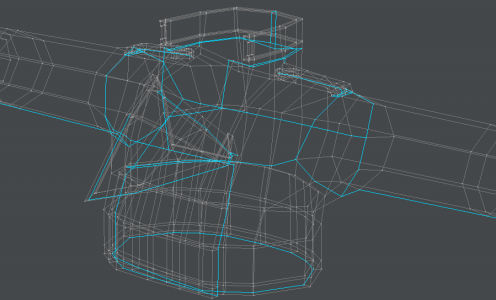
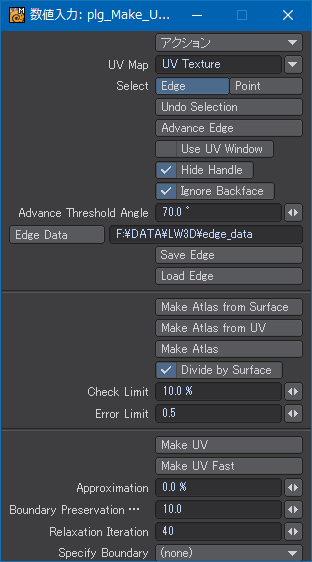
plg_Make_UV_Editを起動し、次の画像の数値入力ウィンドウでUVマップ名を決めたらマップを分割するエッジを選択していく。Ctrlキーを押しながら選択すると最後に選択したエッジから最短距離の連続したエッジが選ばれるので、ポリゴン数が多い場合は幾分省力化できる。

どのように区切ったらテクスチャを塗りやすいかを考えながらエッジを選択していく必要があるんだけど、できるだけUVの分割線を目立たないところに設定しておくとテクスチャを描くときに継ぎ目の調整に苦労しなくて済む。テクスチャ・ペイント(3Dペイントとかポリペイントとか呼び方は様々)ができるソフトウェアを持っている場合は継ぎ目のことはあまり考えなくてもいいんだけど、UV展開をソフトウェア任せにしていると必要以上に細切れにされてしまい、テクスチャのどの部分がモデルのどこに相当するのかわからなくなり、画像編集ソフトウェアでの微調整ができなくなる恐れがあるので、一度は自分で工夫しながらUV展開する経験をしておくのをおすすめする。
UV分割があまりに大雑把すぎても、逆に細分化しすぎてもテクスチャを塗りにくくなるので、どんなテクスチャが必要なのか事前にイメージしておくことが重要になる。最初は加減がわからないと思うので、ざっくり前後に区切ってどのようにUV展開されるのか確認しながら分割するエッジを変更したり増やしたりしていってもいいと思う。展開時に無理があるところはプラグインが適当に補間してくれるので、すべての分割エッジが一筆書きのように連続している必要はないけど、エッジ選択をひとつ増減しただけでUV展開図が大きく変わることもある。
何かの拍子に選択したエッジがすべて解除されてしまうことがあるので、選択したエッジが複雑になってきたら適当なところで「Save Edge」でエッジ・データを保存しておく。
LightWave 11.5からようやく標準でもUVアンラップ機能が追加されたけど、ポリゴンの「パーツ」やポイントの「ポイントセット(選択セット)」のように過去に選択したエッジをまとめて保存しておく方法がなく、どこのエッジでUVを切り分けたのかを記憶しておいてくれないので、LightWave 7.5の時代に作られたplg_Make_UV_Editのほうがまだアドバンテージがある。
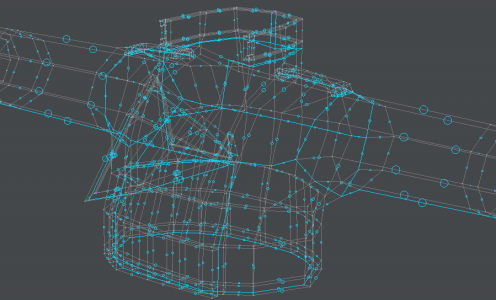
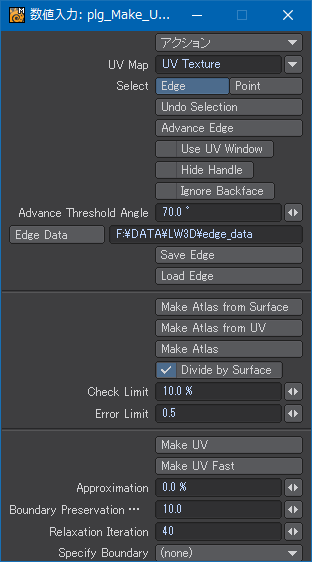
モデリング中のエッジ選択の方法とは異なり、選択判定が結構シビアでエッジの中央付近を正確にクリックしないと選択されないので、選択しにくい場合は、数値入力ウィンドウの「Hide Handle」のチェックを外してハンドルを表示させるとどこをクリックすればいいのかわかりやすくなる。次の画像のような静止画だと表示がゴチャゴチャしてかえってわかりづらくなっているように見えるかもしれないけど、プレビューを回しながら見てみるとハンドルがあるのとないのとでは相当違う。
また、「Ignore Backface」のチェックを外すと表側に見えていないエッジも選択できるようになるので、裏手に回り込んでいて選択しにくいエッジを選択したい場合などその都度使い分ける。

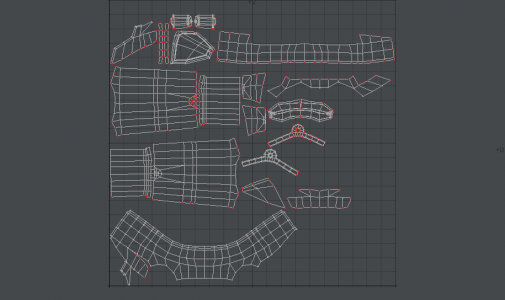
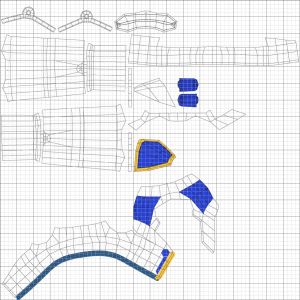
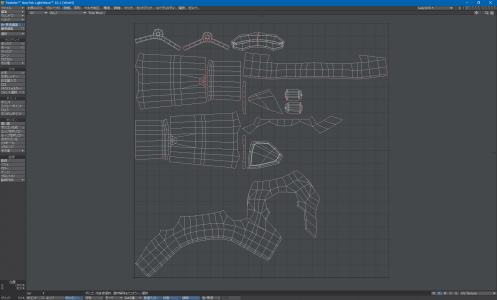
エッジの選択が終わったら、念のためエッジ・データを保存し、「Make UV」をクリックすると次の画像のようにUVが展開される。塗り分けテストのためにジャケットの本体部分と肩の部分を別のサーフェースにしていて、「Divide by Surface」を選択していたので、次の画像のようにジャケット本体から肩と襟がバラバラに展開されてしまった。
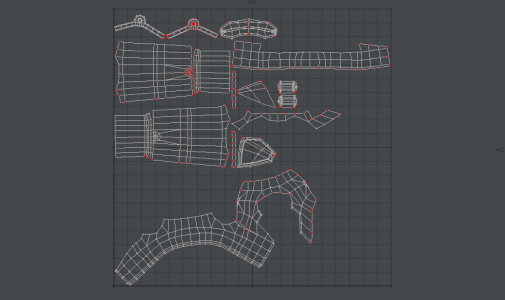
これではテクスチャを塗る時に都合が悪いので、肩のサーフェースをジャケット本体のサーフェースに統一し、再度「Make UV」すると次の画像のように展開された。肩とジャケット本体がつながっているのがわかる。「Divide by Surface」のチェックを外してもいいんだけど、それはそれで別の問題が起きることがあるので、モデルの都合で判断する。
このように、展開図が気に入らなかった時に何度でもUV展開をやり直すことができるので、plg_Make_UV_Editは非常に便利。エッジ・データさえ残っていれば、テクスチャを描いていて不具合に気付いた時にUV展開からやり直すこともできる。
現状ではUVマップに余白が多い。この余白を有効利用したい場合は、plg_Make_UV_Editと制作者が同じplg_Pack_UV_Chartプラグインで再パッキングできる。UVマップはモデルのジオメトリをUV平面に投影したものだけど、三次元空間とは独立した概念なので、UVマップ内にあるポイントを動かしてもモデルの形状には影響しない。最初は理解に苦しむかもしれないけど、色々試してみて少しずつ体感として理解していってもらうより他にない。
また、テクスチャを塗る時にポリゴンが左右対称、上下対称や直線状に並んでいたほうが何かと都合がいいので、あらかじめUVマップを整然と整列させておくという作成スタイルもある。ただ、テクスチャ作成が楽になる代わりに最終的にポリゴンに貼り付けた時に実際のジオメトリに合わせてテクスチャの伸縮が起こるので、文字や記号など模様に意味のあるものについては判読できなくなる可能性がある。
文字や記号の可読性とテクスチャ作成の簡略化を両立させることもできるけど、UVの特性を把握した上で、市松模様や水玉模様の歪み調整用のテクスチャを別に用意してテクスチャの歪みを丹念に修正しなければならないため、技術的にはむしろ高度になる。
今回はそれほど難しいテクスチャを作成する予定がないので、パッキングとUV編集は省略する。所望のUVマップが得られたら、Enterキーを押すか、plg_Make_UV_Editを割り当てたメニューボタンをクリックして編集モードを終了してUVマップを確定し、オブジェクトファイルを保存する。
テクスチャを描く
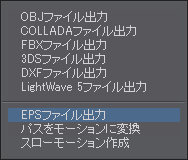
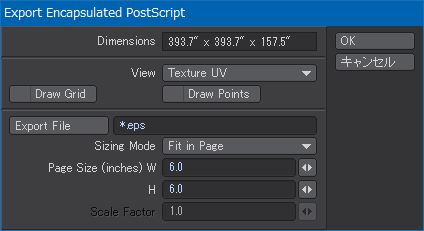
UVマップができあがったら、画像データに出力して画像編集ツールでテクスチャを描くんだけど、その画像出力でつまづき、結構悩んだ。LightWave 10からUVマップ(厳密には三面図のワイヤーフレームも含めて全部)をEPS形式で出力できるようになっている。「ファイル」メニューから「出力」を選ぶとEPSファイルにエクスポートできる。

次の画像のようなEPS出力ダイアログの「View」を目的のUVマップに設定し、ページサイズを選択する。インチスケールなので面食らうかもしれないけど、300dpi固定の解像度で出力されるので、デフォルトの6インチ四方だと1800×1800ピクセルの画像になって出力される。「Draw Grid」はグリッドを出力画像に埋め込むためのもので、必要に応じて指定する。「Draw Points」はよほど特殊な用途でない限り使う機会がない。

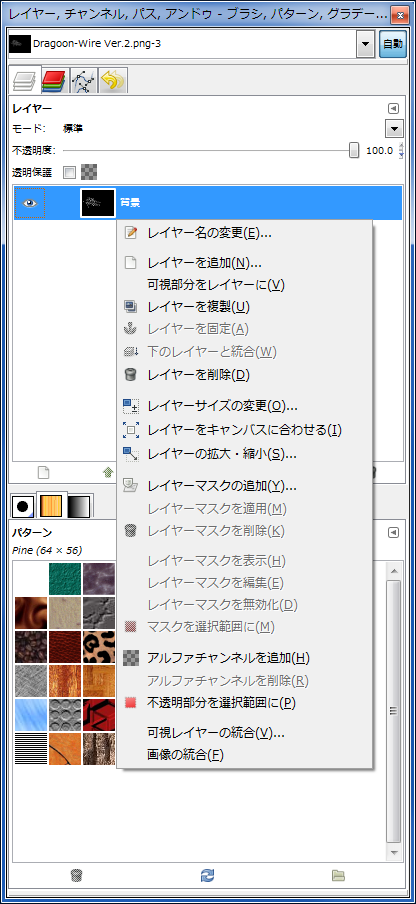
EPS形式はポストスクリプトに基づく画像形式なんだけど、ポストスクリプトの権利をアドビシステムズが保有していることもあり、対応している画像編集ソフトウェアが限られていて、メジャーなところではAdobe PhotoshopかIllustratorくらいしかない。GIMP2も一応ファイル形式の名前だけは表示されるけど、どういうわけか、正しく読み込まれない。
Illustratorの場合はUVマップがベクター画像として解釈されるので拡大縮小に強くなるという利点があるけど、ページのサイズは考慮されないので、上のダイアログでグリッドを出力しておかないと余白も含めたUVマップにピッタリ合う正方形の画像に形成するのでさえ負担になる。
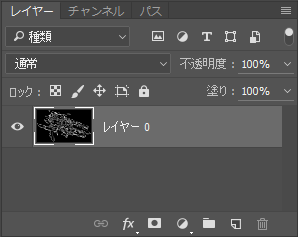
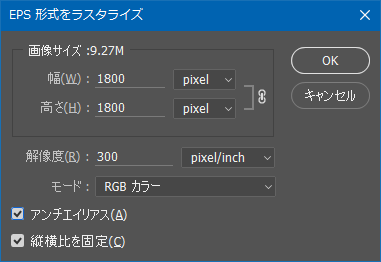
ここでは、オーソドックスにPhotoshopでの編集方法を書いていく。PhotoshopでEPS形式ファイルを開こうとすると、次の画像のようなダイアログが表示される。6インチ四方、300dpiなので1800×1800pxのサイズになっている。これで特に問題なければ、「OK」を押すとラスタライズされる。アンチエイリアスはお好みで。マスクなどに自動選択ツールを使いたい場合はアンチエイリアスしないほうがいい場合もある。

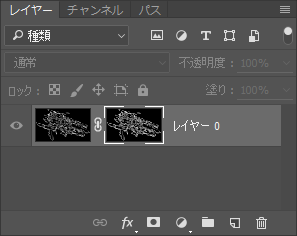
ラスタライズが完了すると次の画像のようにUVマップがPhotoshopに表示される。これにレイヤーを重ねてUVマップをアタリにしてテクスチャを塗っていく。UVマップがラスタライズされたレイヤーは誤って編集してしまわないようにロックしておくのが無難。
Photoshopの場合はページサイズの設定や画像の位置調整が必要なく、すぐに描き始められるのが長所なんだけど、ラスター画像なのでPhotoshopをそれなりに使いこなす二次元作画スキルが必要になる。もっとも、最近のPhotoshopはスマートオブジェクト化が進んでいるので、幾何学的模様を任意の時点でパスによって変形・編集でき、さながらベクター画像のように作画することもできるようになっていて、Illustratorとの境目が曖昧になりつつある。
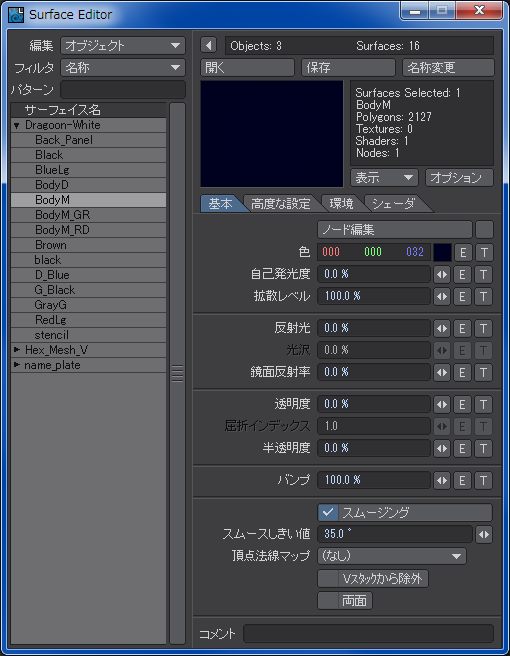
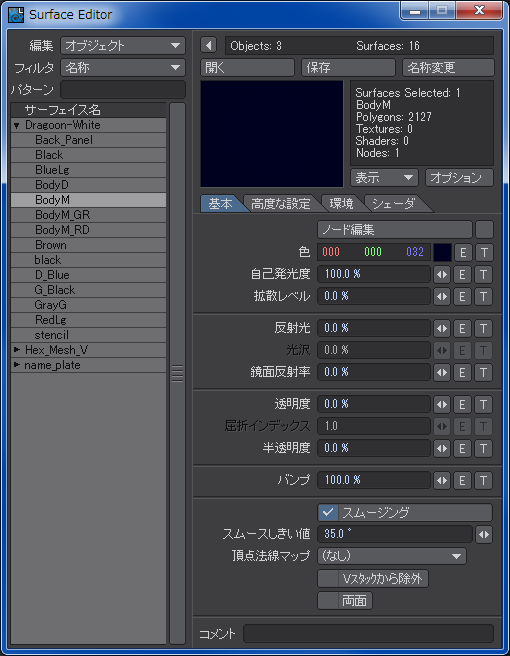
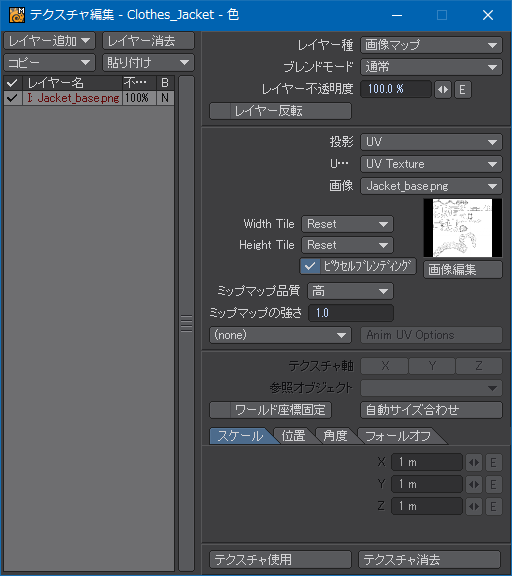
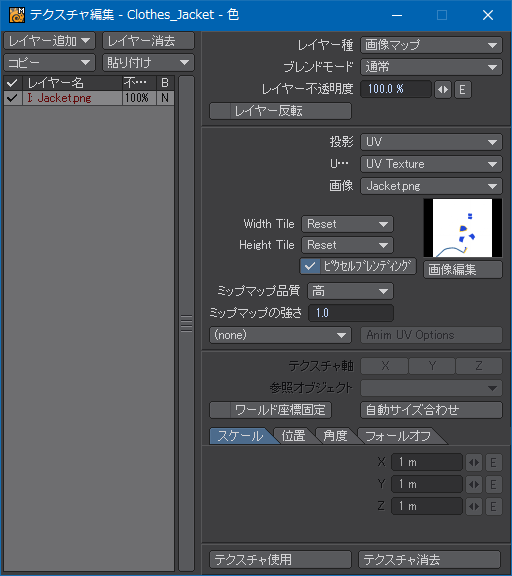
ひとまず、何も塗らずにPNG画像に出力してジャケットに合わせてみる。色・質感編集(Surface Editor)からジャケットのサーフェースを選択し、「色」設定の「T」ボタンをクリックしてテクスチャ設定画面を開く(テクスチャを完全に削除したい場合はShiftキーを押しながら「T」ボタンをクリックする)。
レイヤー種に「画像マップ」を選択し、投影は「UV」、UVマップは作成したUVマップ名、画像はPhotoshopで出力したPNG画像を指定する。なお、透過PNGを指定することもできるので、透明ピクセルに相当する箇所はサーフェース色か直下に位置するレイヤーが透けて見える。

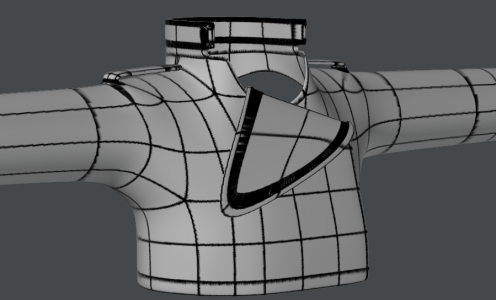
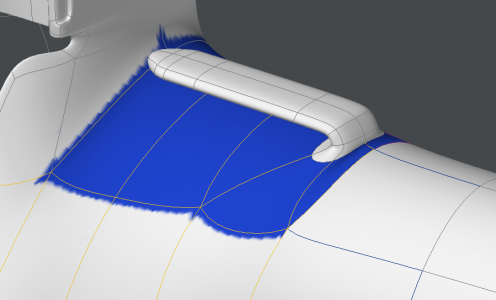
「テクスチャ使用」をクリックするとモデルにテクスチャが貼り付けられる。次の画像のとおり位置はピッタリ合っているのは確認できた。ただ、サブパッチの都合で肩の部分が歪んでいるので、UVマップのポリゴン境界のとおりにテクスチャを塗ったとしても肩の塗り分けは綺麗にできないことが予想される。
とは言え、サブパッチによる歪みを計算に入れてテクスチャを描くのは困難なので、Photoshopでは素直にUVマップのポリゴン境界に沿ってテクスチャを作成していく。主に肩の塗り分けと、前に垂れている襟の輪郭の塗り分け、ジャケットの合わせ部分の装飾と裾の塗り分けをしている。ほとんどベタ塗りだし、テクスチャの描き方はそれこそ千差万別なので細かい描き方は省略する。
UVマップの境界線から余白にはみ出している箇所は無視され、モデルの表面には反映されないので境界線ギリギリに塗って継ぎ目にサーフェース色が一部残ってしまったりするよりは若干はみ出すくらいがちょうどいい。必要最低限の塗り分けが終わったら、UVマップのレイヤーを非表示にし、PNG画像に出力する。
LightWaveに戻り、着色前のテクスチャを着色済みのテクスチャに差し替える。前の画像に上書き出力して「画像編集」から再読み込みしてもいい。

歪みの修正
UVマップのポリゴン境界線に沿って色を塗ったので、サブパッチの影響により次の画像のように色の境目が歪んでいる。着色前のマップで予想できていたし、ある程度はやむを得ないんだけど、このままではさすがに目立つし格好悪いので、放置するわけにもいかない。良い方法か悪い方法かは別にして、テクスチャではなくUVマップを編集して歪みを修正する。
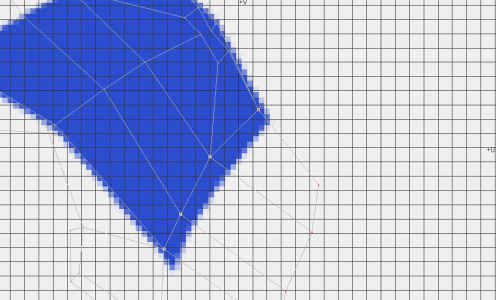
UVマップにテクスチャ画像を重ね、ポイントを選択して青色に塗られている方へ移動させる。ポイントの移動に従って色の境界が前方に動いていくのがわかるはず。
近傍のポイントも移動させて青色の面積をやや拡大させながら色の境目の歪みが許容できるくらいになるまで調整する。左肩が終わったら、右肩も同様に修正する。こういう時にUVマップを左右(上下)対称に整列させてあるとポイントの移動量は単純に正負を反転するだけでいいので、どちらへ移動させればいいのか悩まなくて済む。今回は対象が片側4ポイント程度だったので軽微な調整で済んだけど、事前のUVの整理にかける労力と天秤にかけてどちらが気楽かその都度判断する。
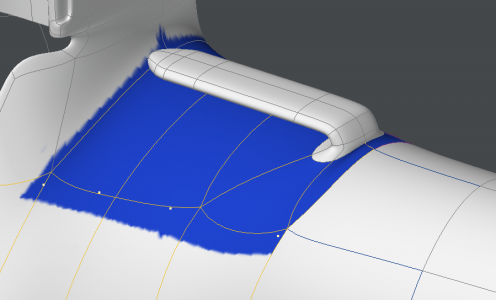
UVマップによるテクスチャの貼り付けが終わり、歪みの修正も済んだのが次の画像。ようやくジャケットらしくなってきた。
古典的なテクスチャ画像作成法
EPS形式の画像ファイルを読み込めるソフトウェアを持っていない場合や、どうしてもベクター画像で幾何学的にテクスチャを描きたいことがある。そういう場合は、LightWave 9.6以前から使われてきた古典的な方法でUVマップからテクスチャ画像を作成する。
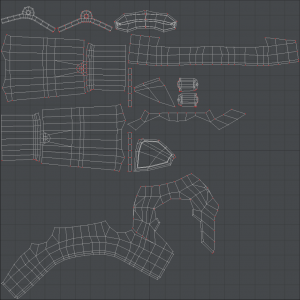
まず、UVマップを表示しているビューの右上の最大化ボタン(虫眼鏡ボタンの右隣り)をクリックし、UVマップをディスプレイの解像度の許す限り大きく表示させる。
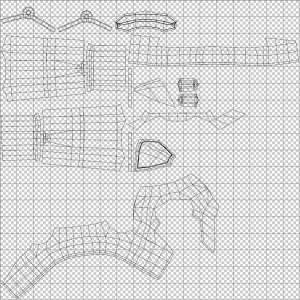
Alt+PrintScreenキー(F12キーの隣り)でウィンドウ全体のスクリーン・ショットを撮り、GIMPなどの画像編集ソフトウェアに貼り付ける。UVマップいっぱいで正方形にトリミングし、画像サイズを計測する。上の画像の場合は、984×984pxだった。トリミング後の画像をPNGなど圧縮で画質が劣化しない画像形式で保存する。
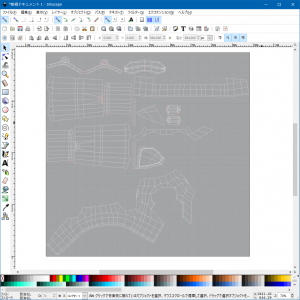
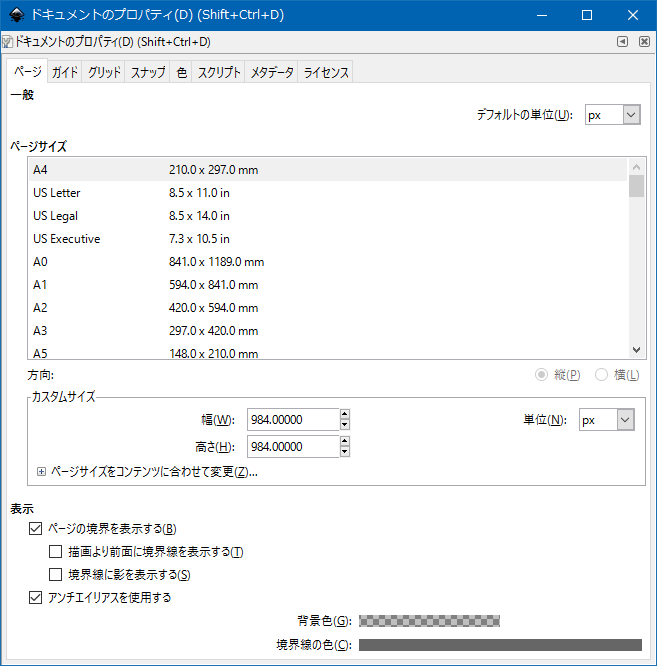
次に、Inkscapeを起動し、ドキュメントのプロパティを開く。ページのサイズをスクリーン・ショットと同じ984×984pxに設定し、トリミングしたUVマップ画像をインポートする。

インポートした画像はひとつのオブジェクトとして扱われるので、X座標とY座標をともに0に設定するとページの左上隅ピッタリに合わせられ、ページサイズとも一致させられる。
スクリーン・ショットの色が濃い場合は、当該オブジェクトを選択した状態で左下の「O:」(Opacity)の数値を下げてオブジェクトの不透明度を下げる。スクリーン・ショットを置いたレイヤーは間違って編集しないようにロックし、新しいレイヤーを用意してそこにテクスチャを描いていく。テクスチャ画像をビットマップに出力する際にはスクリーン・ショットのレイヤーを非表示にすればいい。
スクリーン・ショットを土台にするなんて、すごく大雑把な方法に思えるかもしれないけど、LightWaveではなかば公式に利用されてきた伝統的な方法なので、結構正確にマッピングできる。
この方法に限ったことではないけど、UVマッピングは厳格な位置やサイズの調整が必要なマッピングにはあまり向いていないので(UVを綿密に設計すれば不可能ではないけど)、別のマッピング方法を試すか、LightWaveではメモリの許す限りいくつでもUVマップを作れるので新しいUVマップを用意してそちらを使用してレイヤーを複数重ねるかを選ぶことになる。
途中経過
取り急ぎ、無地のままでUV展開が必要だったジャケットだけテクスチャを作成した。二次元イラスト風にしたい場合はレイトレースやシェーディングに頼らずに影なども直接テクスチャに描き込んでしまうのが定石になっているけど、それは最後の手段に残しておいて、LightWaveならではのアプローチで非写実的出力を目指す。
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―