最終更新:2016/09/06
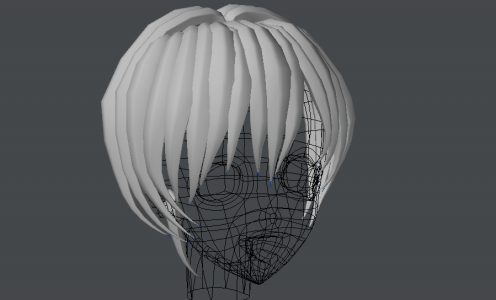
最初に作った髪の毛を破棄し、作り直すつもりで仮にかぶせていた髪の毛を本格的にモデリングし直す。
LightWaveでもZBrushのように曲線で髪の束を管理できる機能があったらいいのになぁ、と思って調べていたら、意外と身近にあった。unReal Xtreme2と同じ開発者によるHairBladeというプラグイン。短冊状のポリゴンから髪の毛を作成することを想定したものだけど、工夫次第ではどんな髪型にも応用できる。
LightWave用としては極めて珍しい常駐型のプラグインで、曲線を編集することでリアルタイムに髪型を確認しながらモデリングできる。LightWave 8.xかLightWave 9.x以降の使用を想定したものだけど、LightWave 2015でも問題なく動作する。HairBladeUtilityプラグインも併せてインストールしておくと作業効率を改善できる。
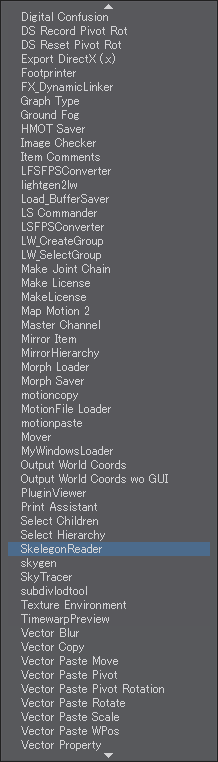
次の4種類のプラグインは頻繁に使うのでユーザーメニューに登録しておく。HairBladeプラグインの中核であるHairBlade PolygonHandlerはインストールした瞬間からモデラーに常駐して動作を開始する。
- CurveToBlade
- Blade Edit
- Blade Freeze
- HairBlade Manager
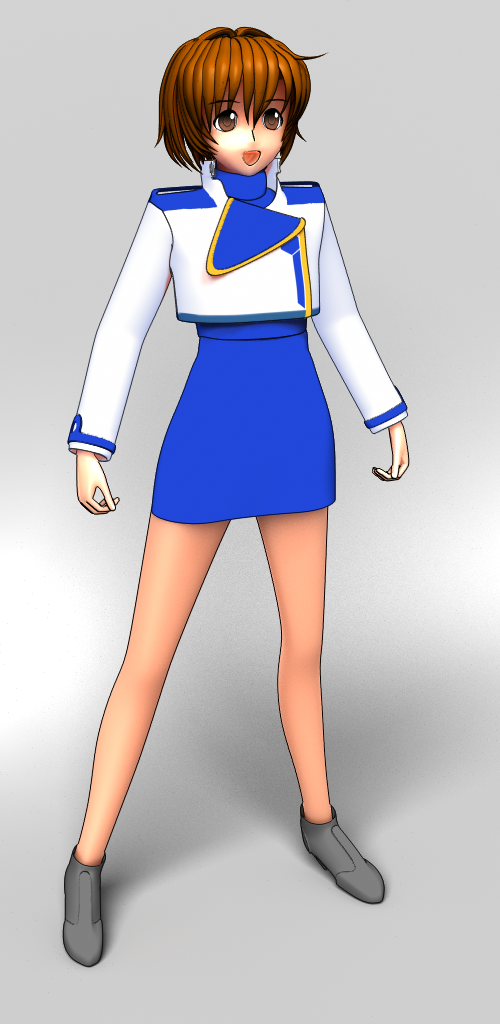
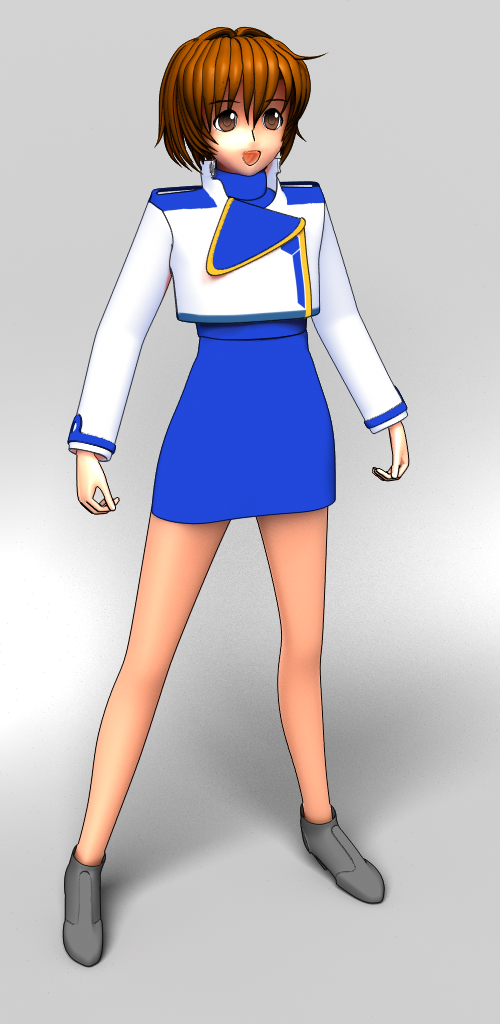
これまでサブパッチで1週間単位の時間をかけても納得のいくものができなかったのに対し、3日ほどでイメージに近いものをモデリングできるようになった。これまでは髪の毛のことを考えると気が重くなっていたけど、これで髪型の異なる複数のキャラクターをモデリングするのも苦にならなくなる。
HairBladeを作成する
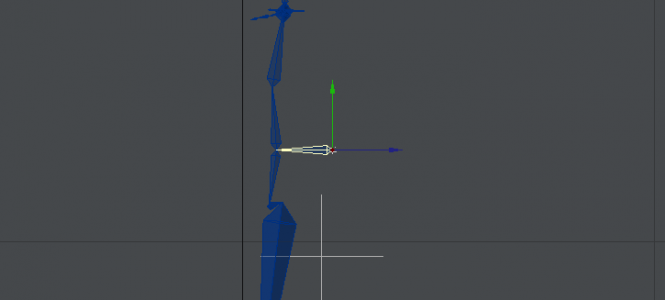
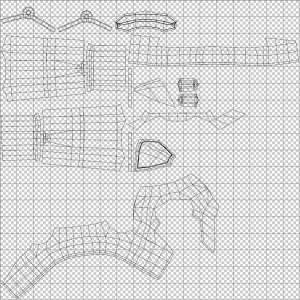
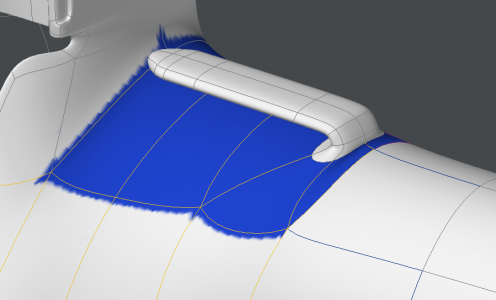
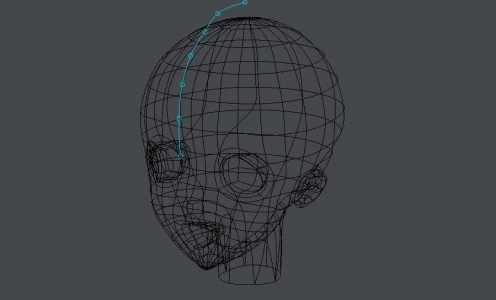
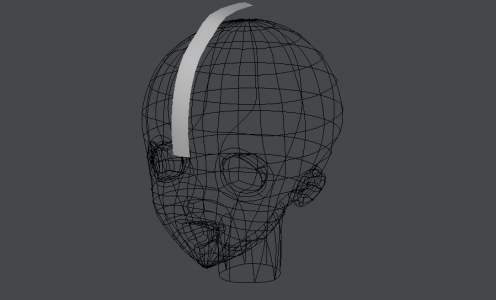
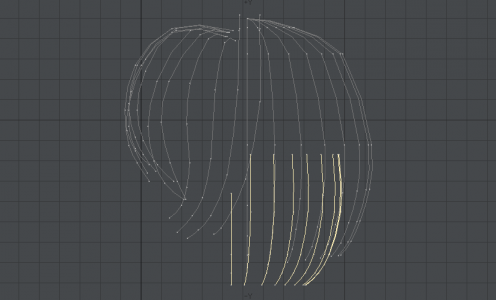
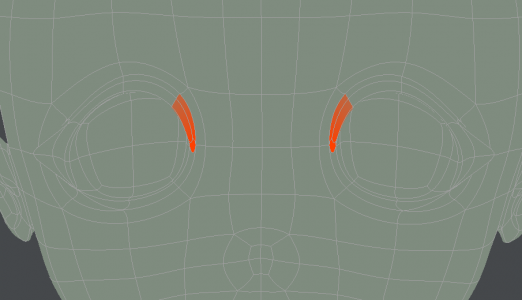
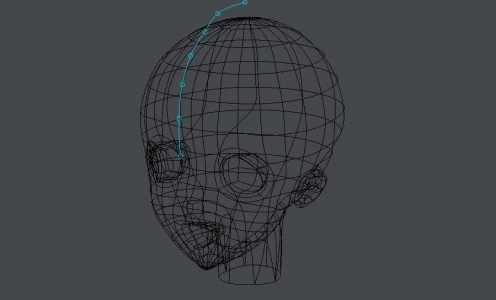
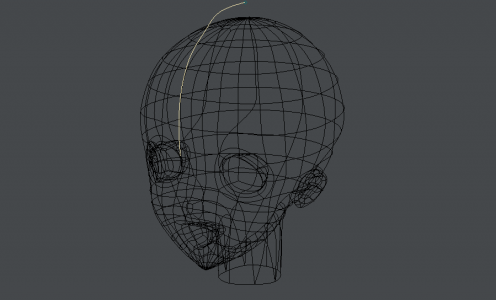
曲線を元にしてHairBladeを作成するので、最低1本はドロー(Spline Draw)ツールで曲線を引く必要がある。X軸方向からYZ平面を見る側面ビューで次の画像のようにX軸座標の0に1本目を引くといいだろう。

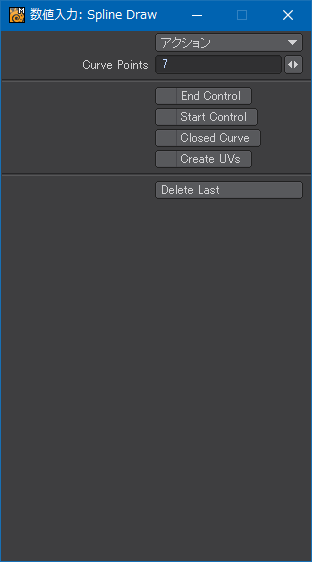
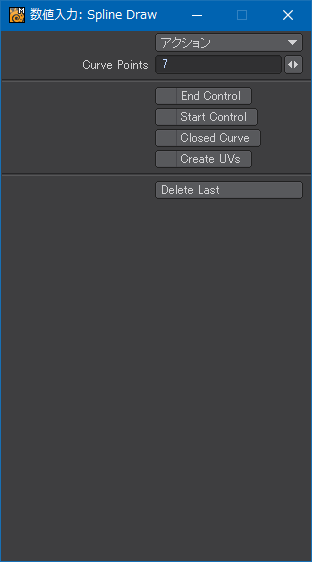
ドローで引く曲線が経由するポイントの数は任意だけど、あまり少なくても後の作業がやりづらくなるので、ひとまず6セグメントになるように7ポイントにした。曲線の始点と終点は接続せず、開いたままにしておく。

始点はどこから始めてもいいけど、HairBladeは始点から順にコントロール・ポイントをカウントし管理するので、髪の毛の根元側を始点と決めたら以後一貫して変えないほうがいい。
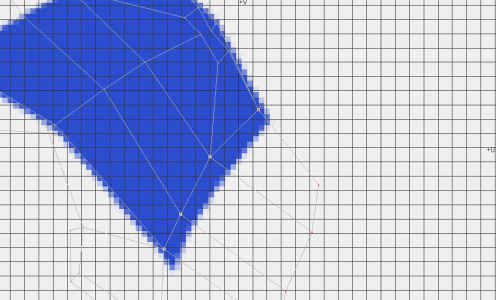
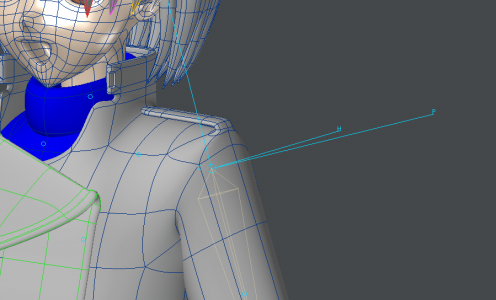
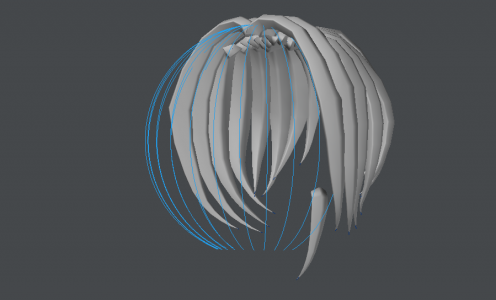
作成した曲線はポリゴンの一種として扱われるので、ポリゴン選択モードで次の画像のように曲線を選択し、CurveToBladeを選択する。

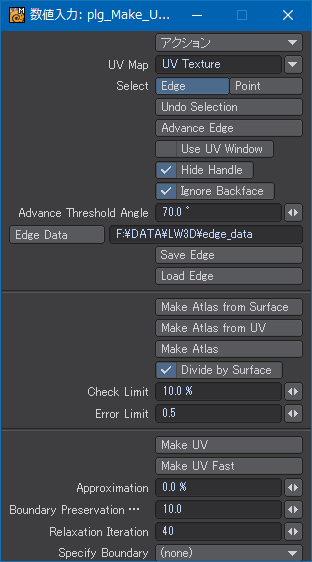
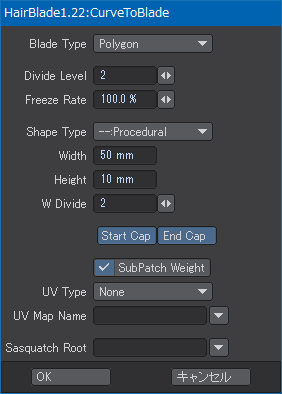
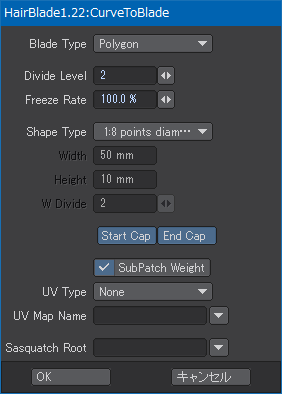
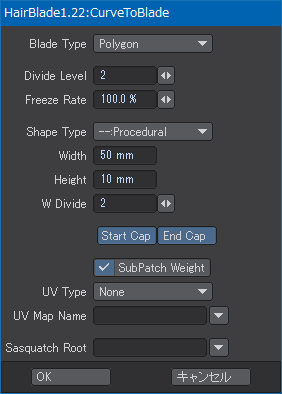
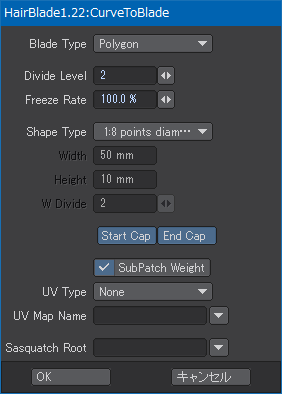
CurveToBladeを選択すると、次の画像のようなHairBladeをどのように作成するかの設定パネルが表示される。「Shape Type」は断面の形状を選択できるけど、まだ何も登録していないので、ひとまず「Procedural」にする。Proceduralにはデフォルトとして最も単純なV字形断面が登録されているけど、積極的に使う機会はないかもしれない。「Width」と「Height」パラメータは「Shape Type」に「Procedural」を選択した場合のみ有効で、特に変更する必要はない。「Start Cap」と「End Cap」は始点と終点の終端にフタをするかどうかの選択。後からでも変更できる。

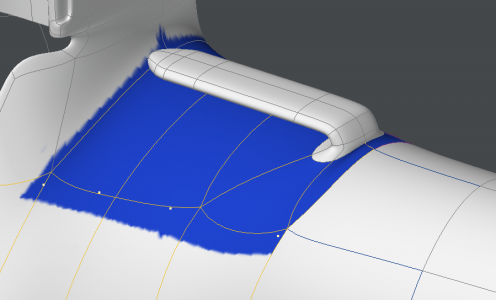
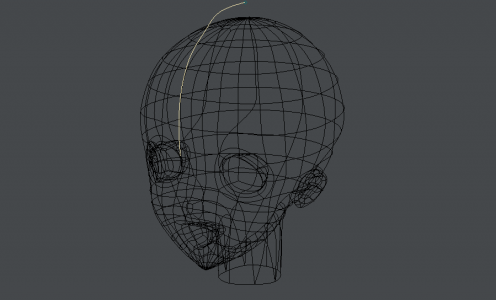
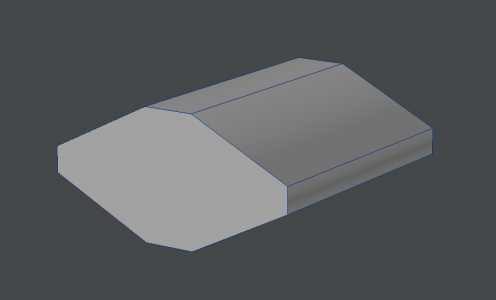
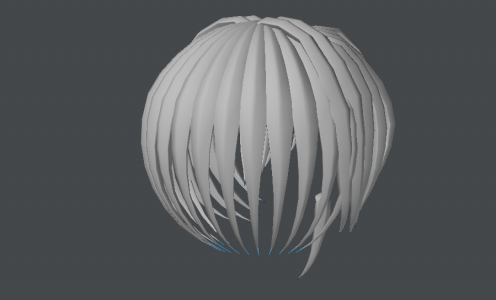
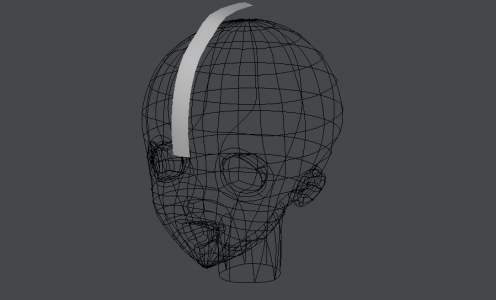
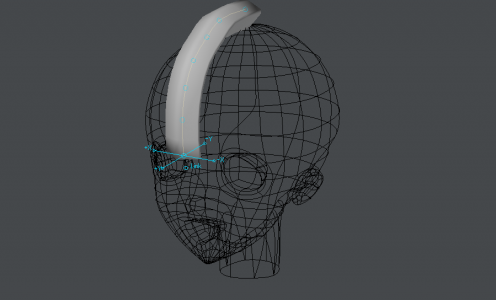
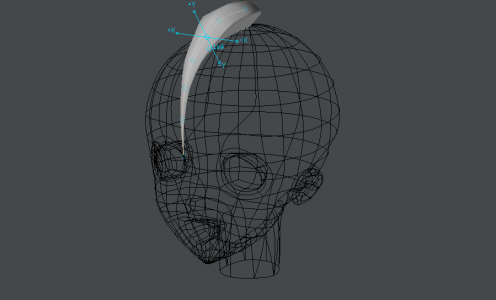
「OK」をクリックすると曲線が特殊な線状ポリゴンに置き換えられ、線状ポリゴンを中心軸として次の画像のようなHairBladeが作成される。HairBladeは浮動ポリゴンとも言える未確定のポリゴンで、見えてはいるけど実在はしていない。実在していないので、ワイヤーフレームを表示できないし、サブパッチを適用することもできない。ポリゴンを加工するツール類もほとんど使用できない。

断面の登録
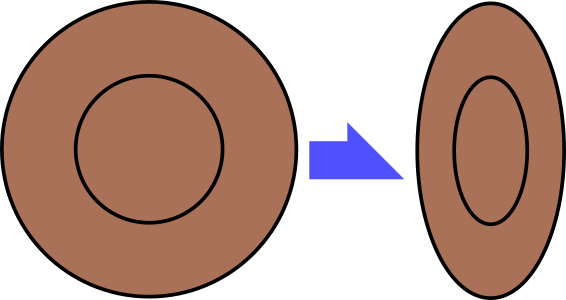
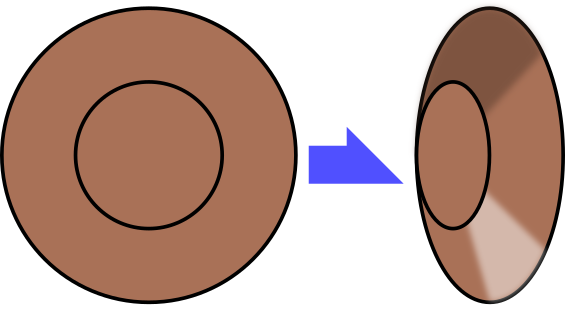
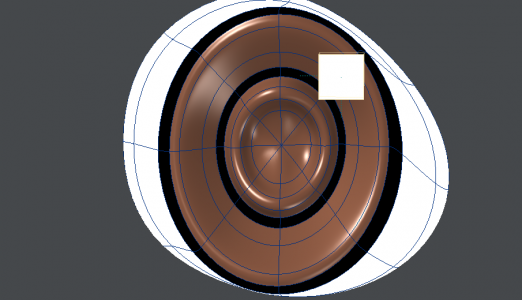
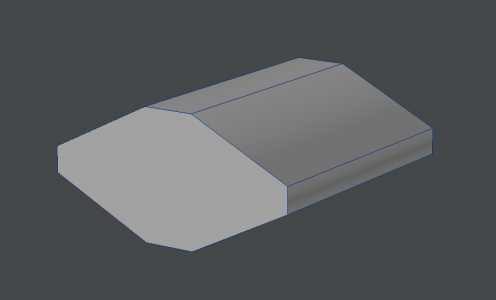
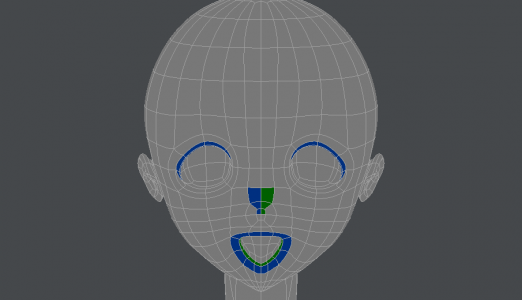
次に、髪の毛の断面形状を登録する。別のレイヤーなどで断面として登録したいポリゴンを次の画像のように作成し加工する。登録可能なポリゴンはHairBladeの方向とは無関係にXY平面方向のみに限られる。ポリゴンが傾いている場合でも法線方向とは関係なくXY平面に垂直に投影される。

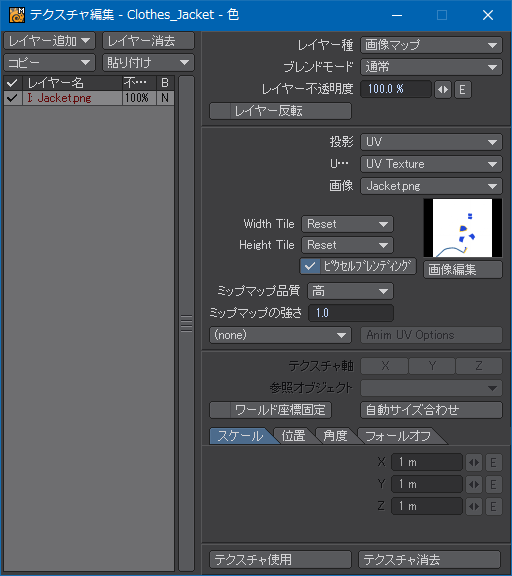
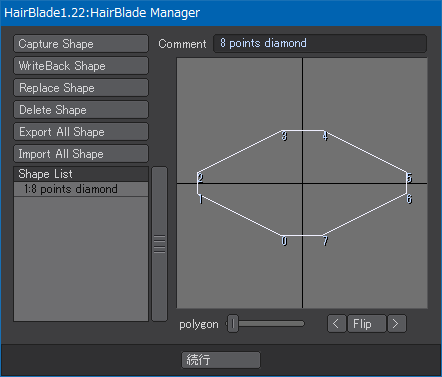
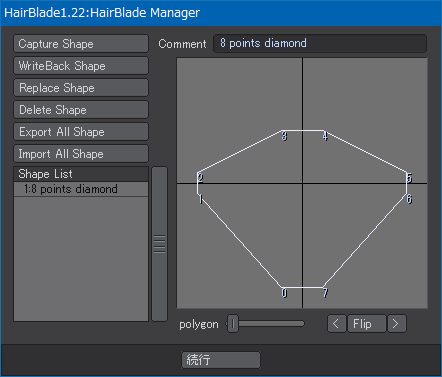
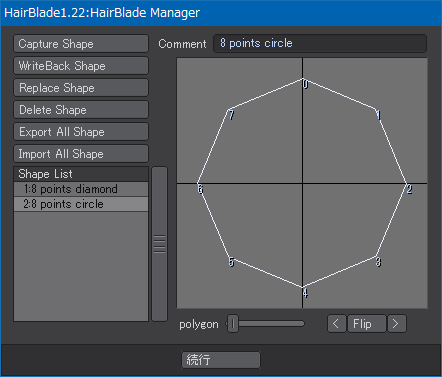
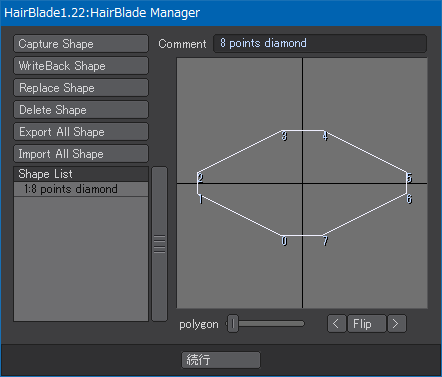
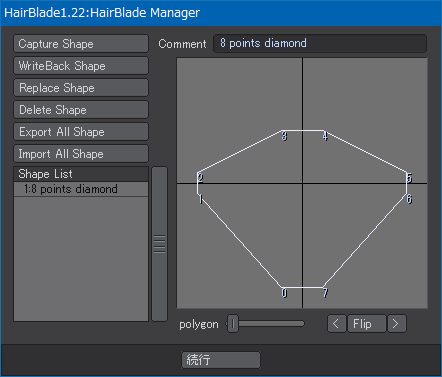
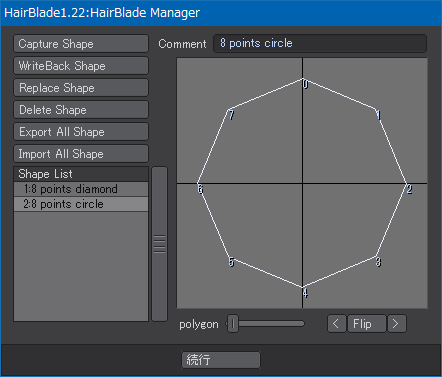
登録したいポリゴンを選択し、HairBlade Managerを起動すと次の画像の設定パネルが表示される。「Capture Shape」をクリックすると選択中のポリゴンが「Shape List」の最初の行に追加される。「Comment」欄にどんな形を登録したのかわかるように記録しておくと後のBladeEditで困らなくて済む。
各ポイントに付けられている番号はポリゴンの始点と終点をわかりやすくするためにあり、UVの区切りに関係する。この画像の場合だと0番目と7番目がUVの区切りになる。0番目のポイントの位置の都合が悪い場合は右下の「Flip」の「<」と「>」ボタンをクリックすることで循環させることができる。

なお、エッジが連続していない複数のポリゴンをひとつのShapeに同時に登録して「polygon」スライダーで選択することもできるけど、ややこしくなるので複数登録はしない方針。
HairBladeを編集する
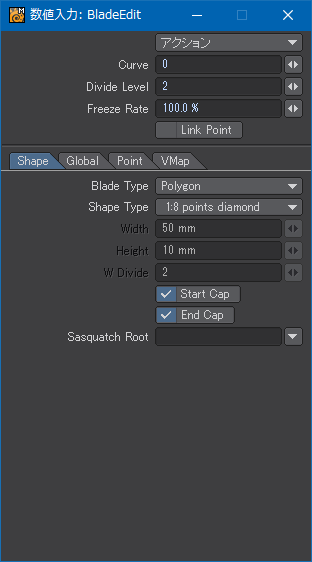
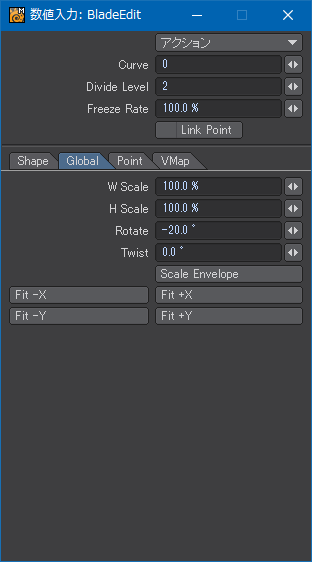
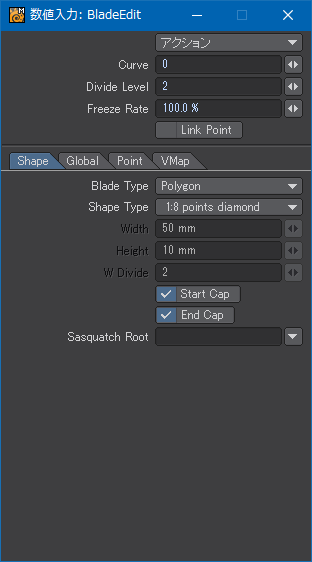
HairBladeを選択した状態でBladeEditを選択すると次の画像のような「Shape」タブで「Shape Type」を先ほど登録した断面に変更できるようになっている。「Shape Type」を変更すると「Procedural」シェイプ用の「Width」と「Height」の各パラメータは無効になる。

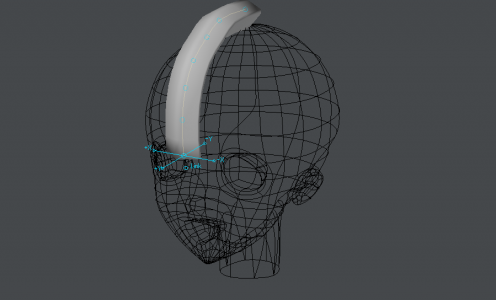
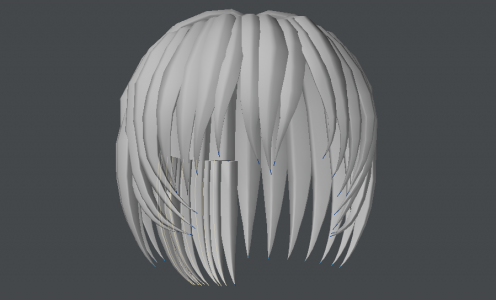
Shape Typeを変更すると次の画像のようにHairBladeの形状も変わる。Shape TypeはBladeEditでいつでも変更できるので、最初はあまり深く考える必要はない。

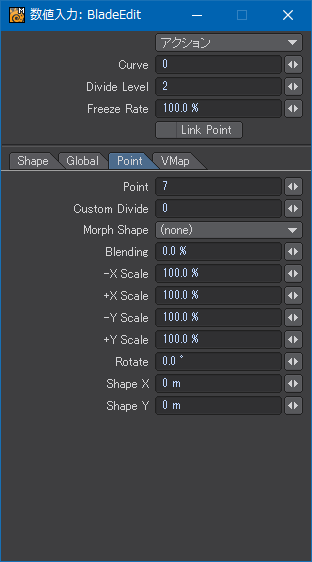
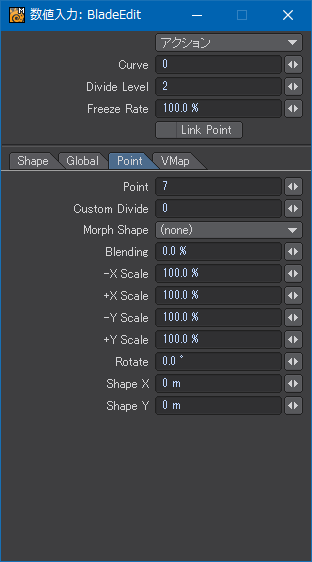
BladeEditで「Point」タブを選択すると、次の画像のように各コントロール・ポイントの各種パラメータを編集できる。始点から遠いほどPoint番号は大きくなる。Shapeで登録した断面のXY方向が表示されるので、「+X Scale」、「-X Scale」、「+Y Scale」、「-Y Scale」の各パラメータで断面の大きさを調整できる。十字に出ているコントロール・ポイントを掴んでドラッグすることでも変更できるけど、最初からあまり細かく設定してしまうと後の調整に手間がかかるので、大雑把でいい。

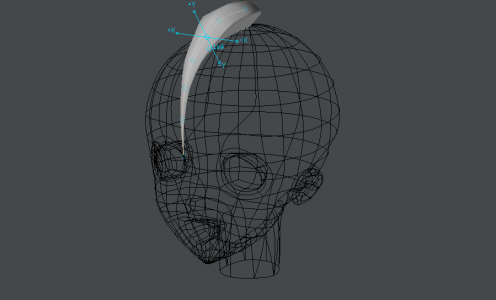
次の画像のように毛先の断面のスケールを「0%」、以降を「12.5%」、「25%」、「50%」、「75%」といったようにあらかじめ段階的に設定しておき、コントロール・ポイント間の間隔を広げたり縮めたりすることで髪の途中の太さの調整を行うようにするとBladeEditを逐一起動しなくて済む。髪の束の数が増えてくるとコントロール・ポイントの編集の手間が馬鹿にならなくなってくるので、自分なりのテンプレートを決めておいて例外が発生した場合のみコントロール・ポイントを編集するようにする。

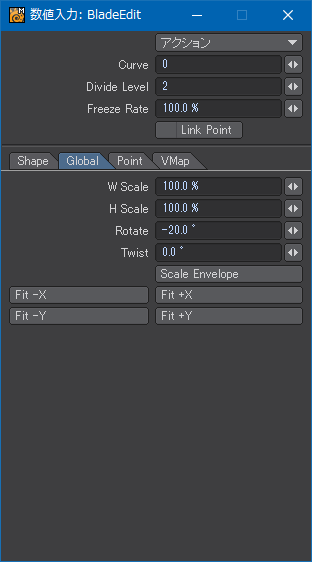
HairBladeの向きは始点とその次のコントロール・ポイントの2点で結ばれる方向のベクトルで決定されるので、髪型によっては毛先に進むほど意図する方向とはよじれてきてしまうことがある。そういった場合は、次の画像のBladeEditの「Global」タブで「Rotate」や「Twist」にバンク角を指定し、HairBlade全体を傾かせることで改善できることがある。コントロール・ポイント単位でバンク角を指定することもできるけど、管理が難しいのでHairBladeの特性に慣れてからにしたほうがいいだろう。

断面の変更
もし、編集中にHairBladeの断面形状が思わしくなくて髪型の調整に限界を感じてきたら、再度HairBlade Managerを起動し、「Replace Shape」でいつでも断面形状を置き換えることができる。
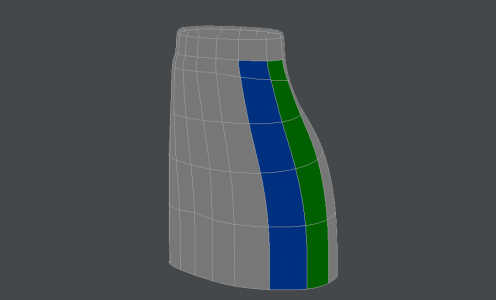
次の画像は髪の束の背面のボリューム不足が気になってきたので、背面側のポイントを更に後ろ(-Y方向)に移動した例。

サブパッチによるモデリングで一番問題だったのは、髪の毛のボリューム不足に気付いた場合や、断面形状を維持できなくなった場合に大変な労力をかけて修正しなければならなかったことなんだけど、HairBlade Managerを使うとどんなにたくさんのHairBladeが存在していても一括で断面形状を変更できる。このプラグインで最も気に入っている点のひとつ。
前髪の形成
HairBladeの断面の設定が済んだら、最初に作成したHairBladeをポリゴン選択モードで選択した上でCtrl+Cでコピーし、Ctrl+Vで同じ位置に貼り付けて移動させ、髪の束を増やしつつ髪型を整えていく。複製(Clone)ツール(Cキー)や鏡面複製(Mirror X/Y/Z)ツールなどの複製系のツールを使うと線状ポリゴンの始点と終点がつながってしまうので、少々面倒でもコピー&ペーストで複製していく。
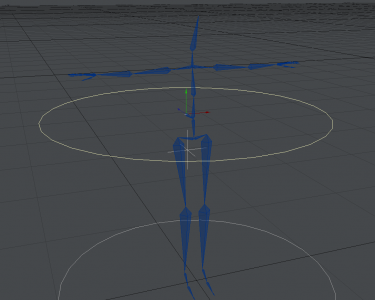
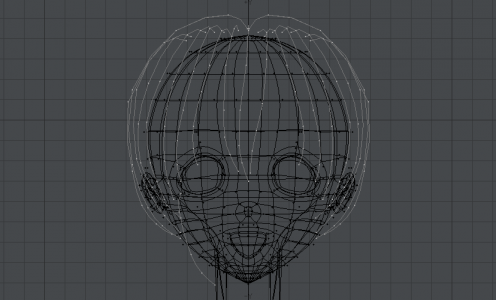
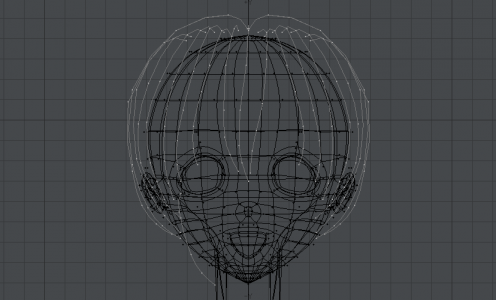
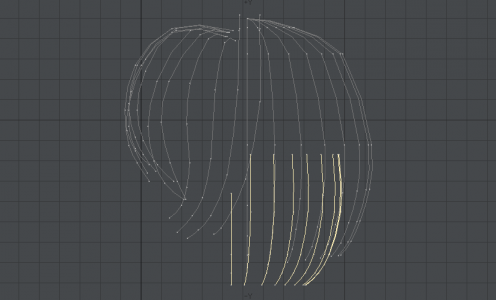
次の画像のように中心軸のみが表示されているので髪の流れや密度を直感的に把握、調整しやすく、ストレスが少ない。FiberFXにおける髪の束の中心軸となるガイドとして使用するストランドの編集によく似ていて、実に使いやすい。FiberFXは一種のシミュレーションなのでパラメータを上手に設定したとしても実用的な髪の束の太さには限界があるのに対し、HairBladeはポリゴンなので太さに事実上限度がない。

HairBlade DisplayLevelで浮動ポリゴンを三面図に表示させることもできるけど、サブパッチでモデリングしている時のように表示が見づらくなりやすいので、髪型の確認はパースビューで行うようにし、線状ポリゴンのみで編集している。
HairBladeの編集はBladeEditで行うのが基本なんだけど、パラメータが多くコントロール・ポイントの選択にも若干手間がかかる上、一度にひとつのHairBladeしか編集できないので、ポイント選択モードの編集ツールを併用すると複数のHairBladeを一度に編集でき、大幅に省力化できる。
具体的には、ポイント選択モードで移動(Move)ツール(Tキー)、ストレッチ(Stretch)ツール(Hキー)、軸でポイント整列(Align Points to Axis)ツールなどは通常どおり使える。ある程度ポイントをまとめて斜体(Shear)ツール([キー)も使えるので、毛先を斜めに揃えたい場合や場所によってある程度不規則性を持たせたい時に活躍する。他にもポイントを対象として作用するツールは使える可能性が高い。
もし、途中でコントロール・ポイントが足りなくなったと感じた時はポイント追加(Add Points/Insert Vertex)ツールで好きなところに増やすことができる。追加したコントロール・ポイントのパラメータは前後のコントロール・ポイントから自動的に求められる。

ただし、HairBladeの線状ポリゴンはポリゴンであって厳密にはポリゴンではないので、ナイフツールで複数のHairBladeを一括で分割したりデバイドでエッジを均等に分割することはできない。その他、エッジやポリゴンを対象とするツール群はほとんど使えないと考えていい。
選択拡張ツール(Shift+])も線状ポリゴンに属するすべてのポイントが選択されてしまうので、連続面の選択ツール(]キー)と同じ動作になる。いくつか制限はあるものの、ポリゴンを曲線で管理できる便利さを知ってしまうとその程度の制限は気にならなくなってくる。
後ろ髪の形成
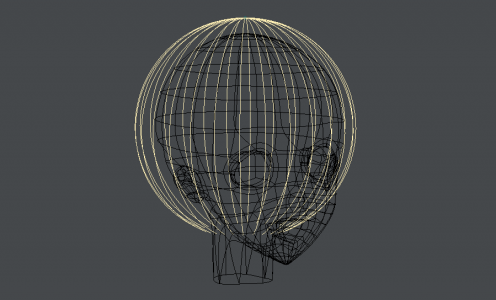
よほど個性的な髪型でない限り、後ろ髪にも前髪と同じ方法を使っているとHairBladeの向き(ベクトル)の調整に苦しむことになるので、ボール状のプリミティブを下地にして等角度方向に広がる放射状の曲線を量産して省力化する。
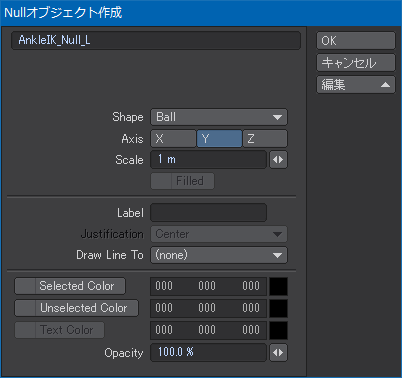
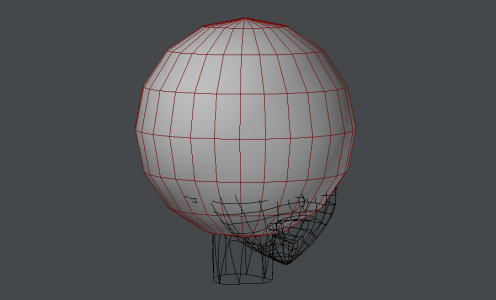
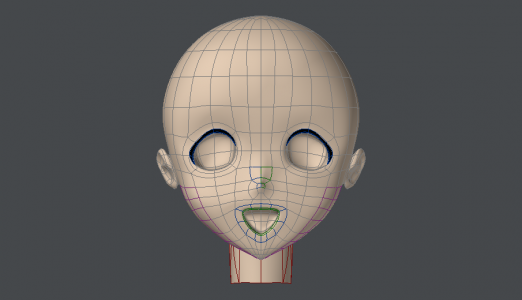
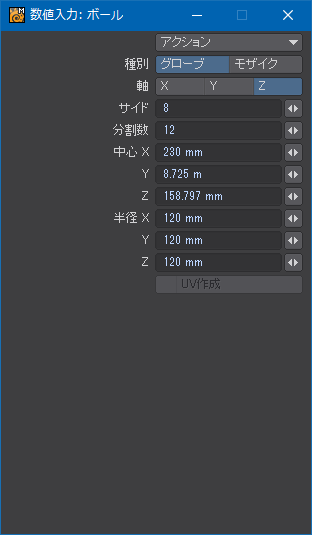
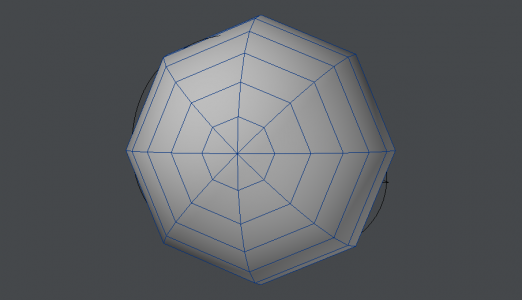
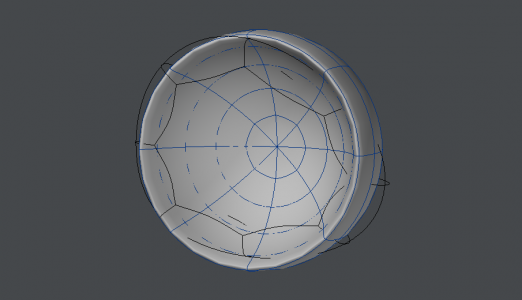
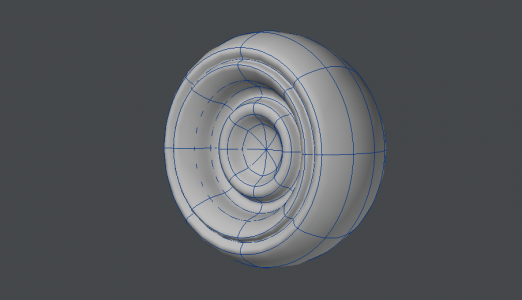
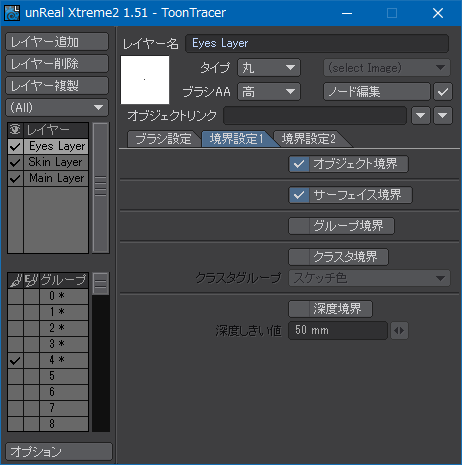
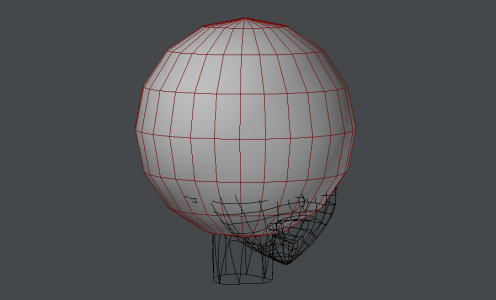
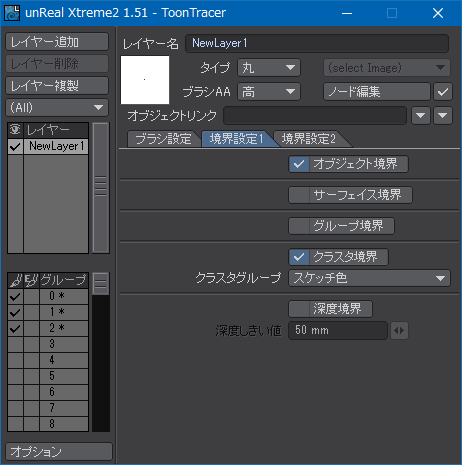
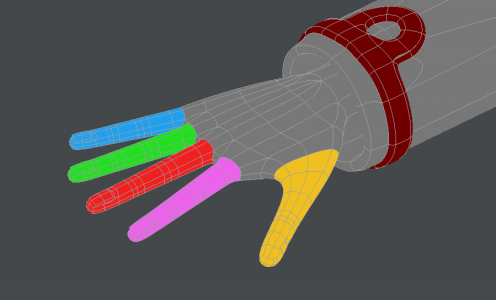
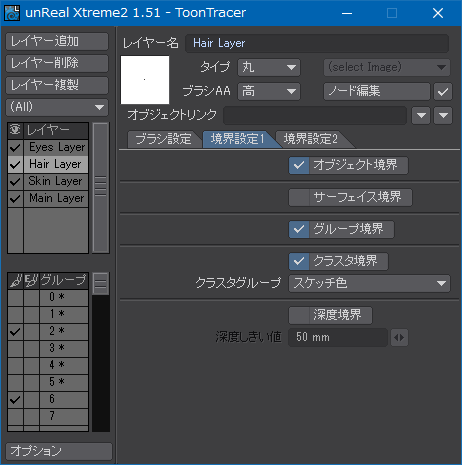
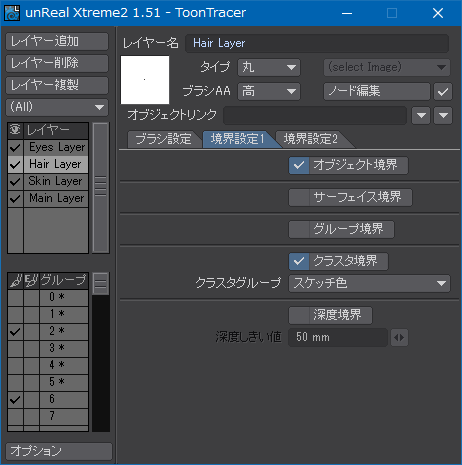
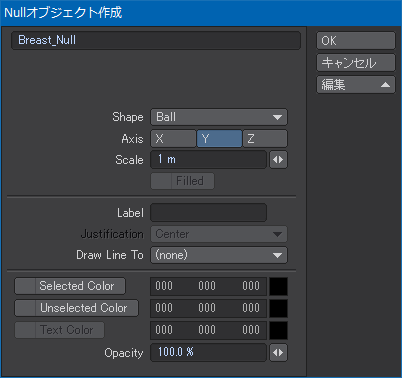
頭の1割から2割増しくらいの直径の適当な分割数のボールを作成し、底面の三角ポリゴンが集中している箇所は削除する。また、次の画像のようにデフォルトとは異なるスケッチ色を設定しておく。

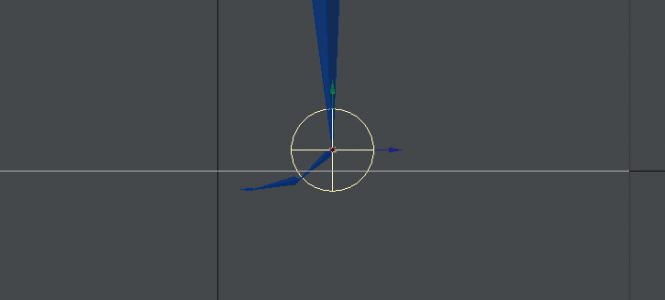
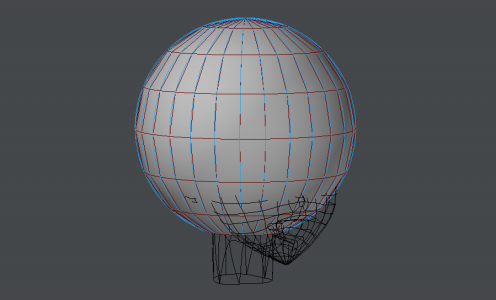
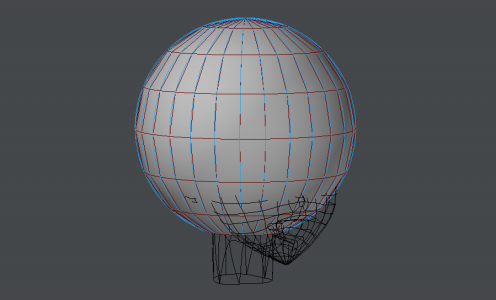
ボールの頂上部分のポイントとその下のセグメントにあたるポイントを選択し、ループ選択(Select Loop)、開いた曲線の作成(Make Open Curve)を連続で選択し、ボールを囲むような曲線を作成していく。作成された曲線は次の画像のようにデフォルトのスケッチ色で表示されるので、曲線を作成したところとまだ作成していないところを視覚的に識別しやすくなる。

前にも書いたけど、ループ選択にはショートカットキーが割り当てられていないので、「˜」(Shift+^)に割り当てている(日本語キーボードには書いてないけど、BackSpaceキーの2つ隣り)。開いた曲線の作成をそのすぐ下の「`(グラーブアクセント記号)」(Shift+@)キーに割り当て、隣り合うキーにショートカットを割り当てることで、Shiftキーを押しながら連続で素早く曲線を作成できるようにしている。
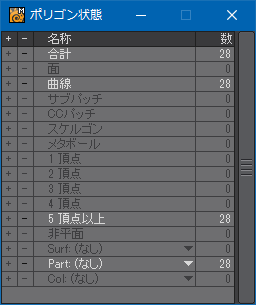
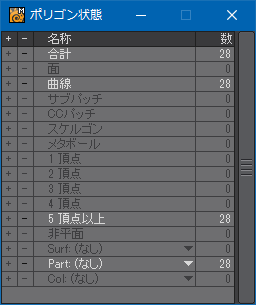
作成できたら、次の画像のようにポリゴン状態ウィンドウ(Wキー)で「曲線」のみを選択する。

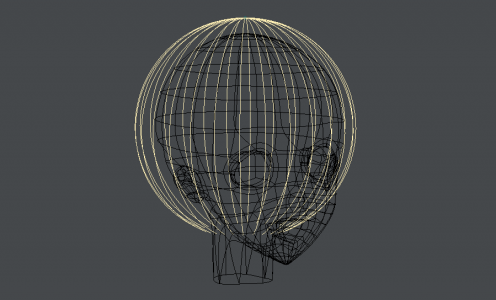
作成した曲線をすべて選択した状態が次の画像。スクリーンショットではわかりにくいけど、曲線の始点を示す緑色の小さい円が頂上に表示されている。ループ選択を使用していても、ポイントが下から順に選択されてしまうことがあるので、始点と終点が予想と逆転していないかここで確認しておく。逆転していたら、ポリゴンの反転(Flip)ツール(Fキー)で始点と終点を入れ換えることができる。

なお、邪魔なら下地にしたボールは削除してしまっても構わない。
選択した曲線をコピーし、HairBladeで前髪を作っているレイヤーにペーストする。

新しく後ろ髪としてペーストした曲線を選択し、CurveToBladeでHairBlade化する。

いずれかひとつのHairBladeのコントロール・ポイントのスケールなどを設定し、HairBladeUtilityプラグインのBladeKnotsCopyでHairBlade1本分のコントロール・ポイントの設定を丸ごとコピーする。これで他のHairBladeにBladeKnotsPasteでペーストできる。BladeKnotsPasteにはEdge、Mirror、Repeat、Resetの4種類があるけど、1本分丸ごとコピーする場合はどれでもいい。BladeKnotsPasteの違いを詳しく知りたい場合は公式マニュアルを参照のこと。基本的な考え方はタイル状テクスチャ・マップの繰り返し設定と同じ。

HairBladeの複製
HairBladeの複製は基本的にコピー&ペーストで行うと上で書いたけど、主に省力化のためにどうしても左右対称に一括で複製したい場合がある。注意点に気をつければ一括複製はできる。
例えば、後ろ髪の内側に頭髪全体のボリューム不足を補うためのもうひとつの後ろ髪レイヤーを作りたいとする。右半分までは自力で作ったものの、左半分も手作業で作っていくのは負担になる。それほど芸術的なモデリングを必要とするところではないので、できれば右側を左側に複製して省力化したい。

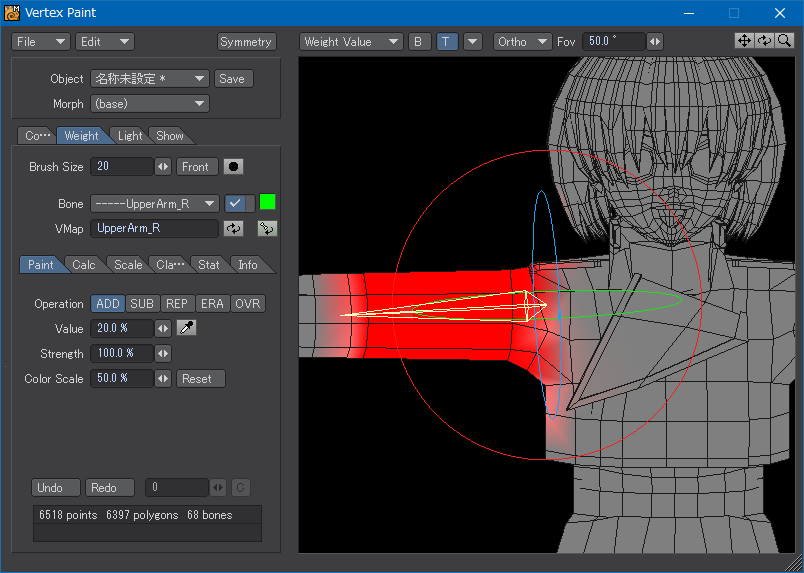
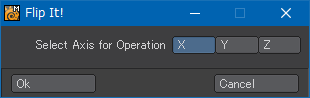
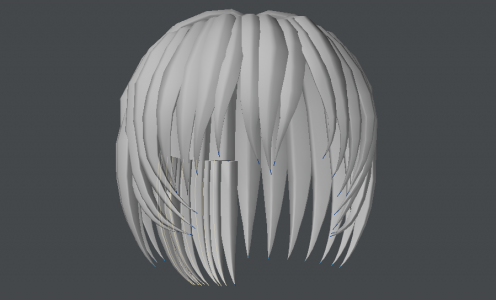
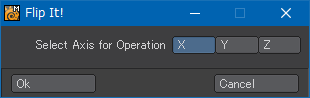
右側のHairBladeをすべて選択し、コピー(Ctrl+C)して同じ場所にペースト(Ctrl+V)する。そのまま選択を解除せずに反転(Flip It)ツールを使用してX軸を中心に反転する。ポリゴンの裏表を反転するツールとは異なるので注意。

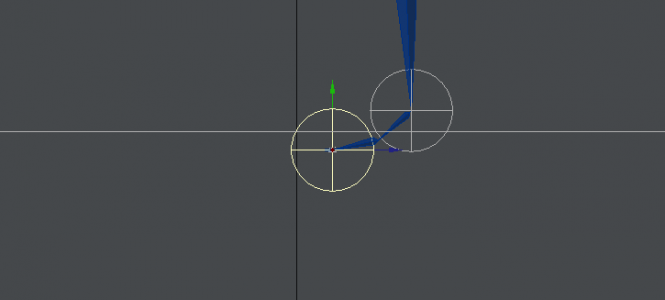
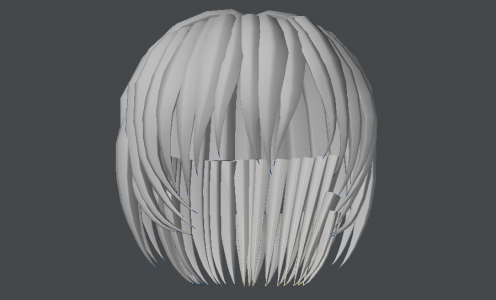
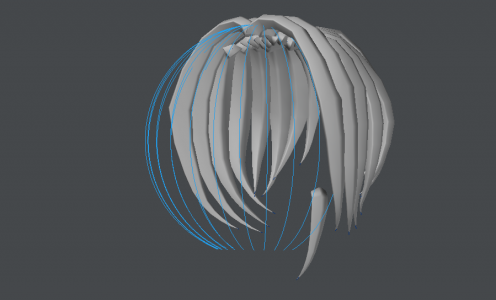
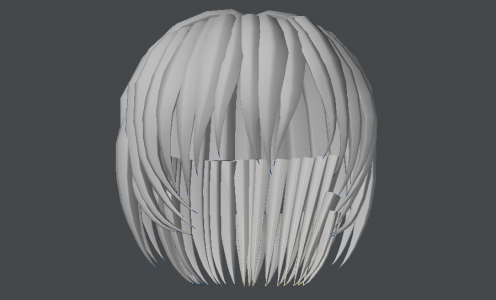
反転した直後の状態が次の画像。HairBladeの先端と根元の間に右側とは異なる浮動ポリゴンができてしまっている。

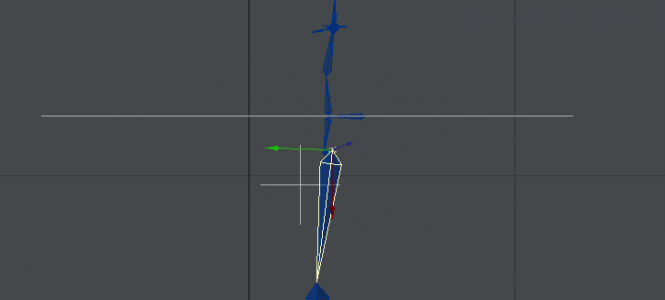
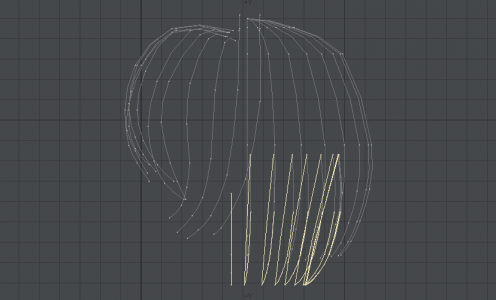
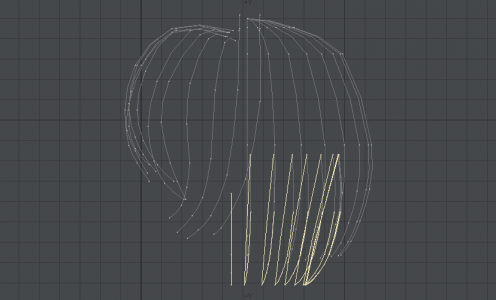
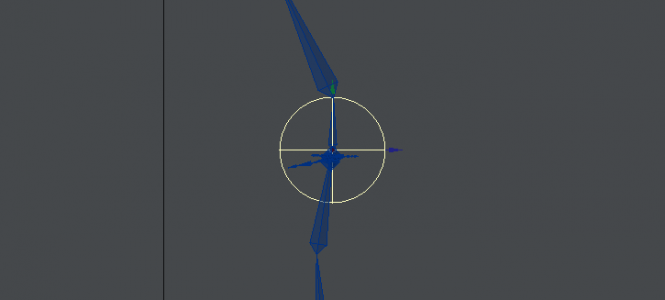
三面図で見ると、次の画像のように始点と終点が閉じてしまっているのがわかる。これがHairBladeに不規則な浮動ポリゴンができてしまっている原因。反転ツールに限らないんだけど、複製系のツールは複製後に曲線の始点と終点を閉じようとするものが多い。

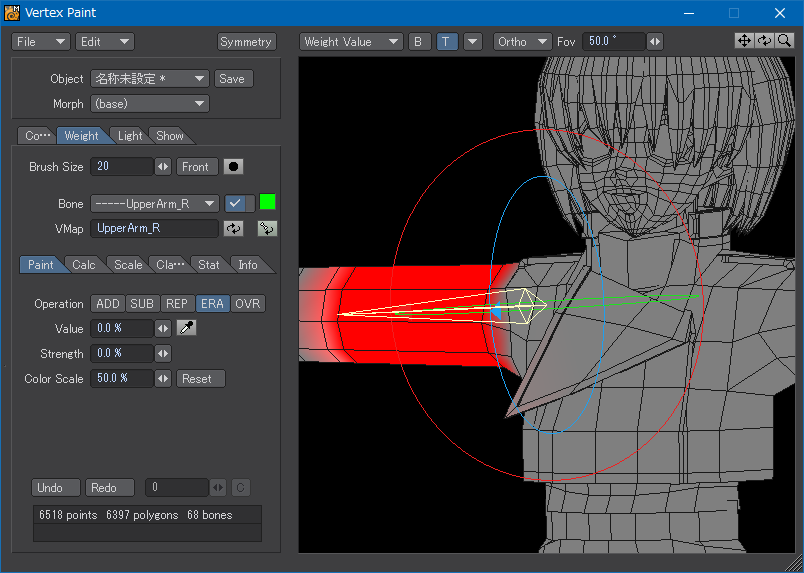
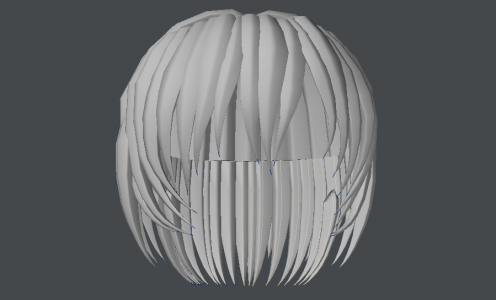
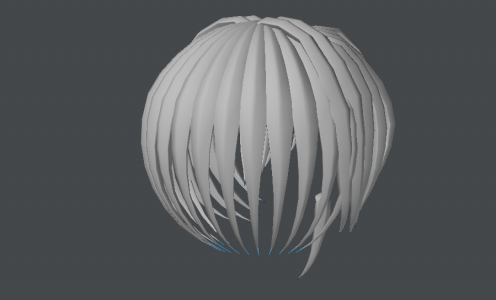
ただ、内部的にはバッチコマンドのように始点と終点を閉じるステップが独立していることがほとんどなので、アンドゥ(Ctrl+Z)で1ステップだけ戻すと始点と終点が開き、次の画像のように不規則な浮動ポリゴンは表示されなくなる。

三面図を見ると次の画像のように始点と終点を閉じていた線分が取り除かれているのが確認できる。これで複製ができる。ここでは後ろ髪を例にとったけど、もちろん前髪でも左右対称にしたい箇所がある場合はこの方法で複製できる。

HairBladeのポリゴン化
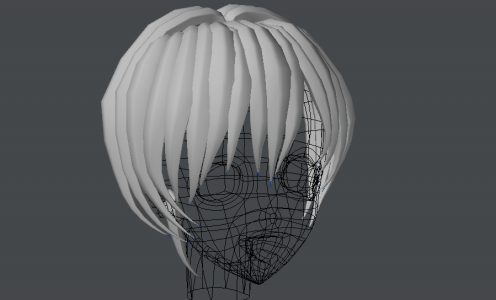
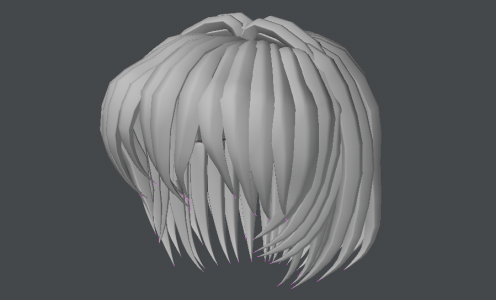
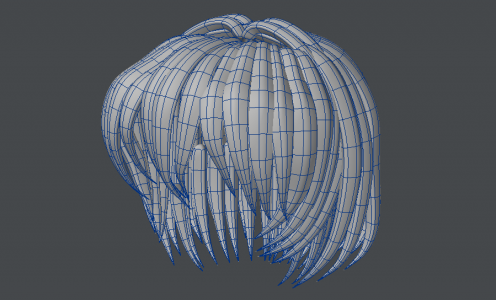
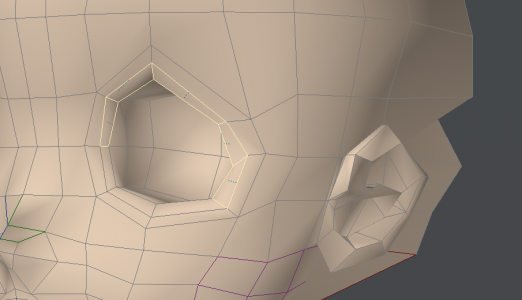
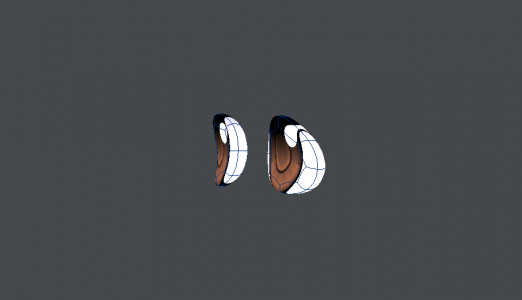
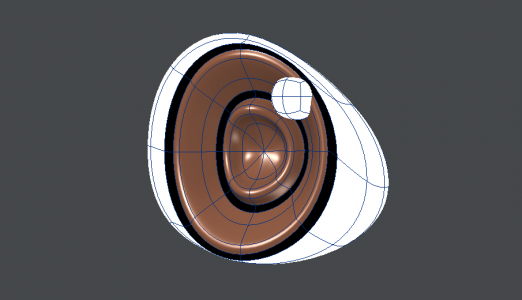
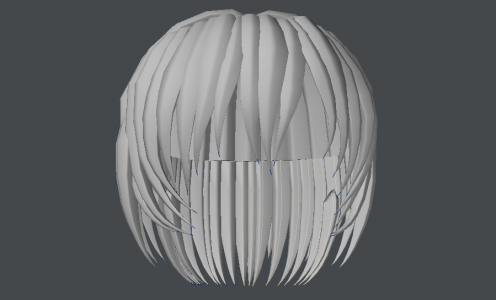
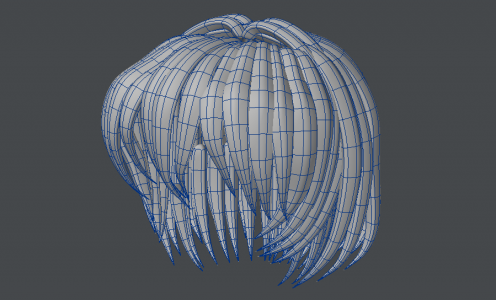
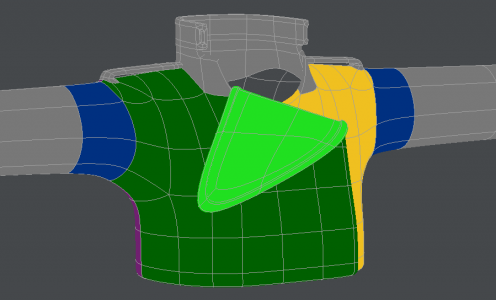
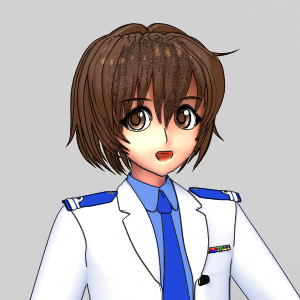
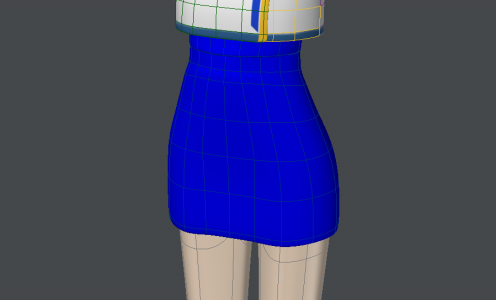
HairBladeを編集して次の画像のように所望の髪型に仕上がったら、浮動ポリゴンを実在のポリゴンとして確定する。

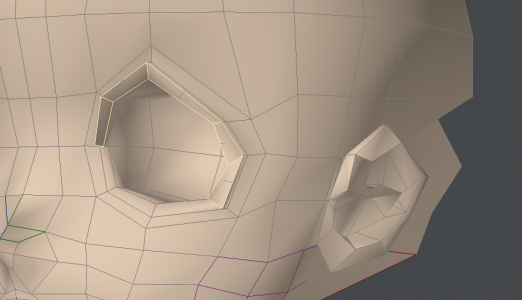
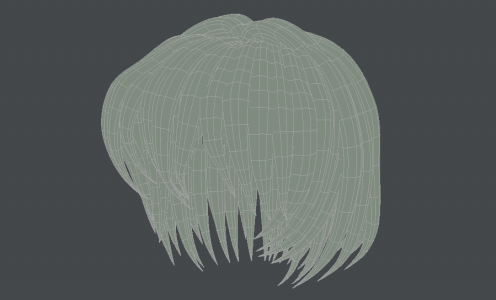
BladeFreezeを選択すると同一レイヤーに次の画像のように確定したポリゴンが生成される。HairBladeはそのまま残っているので、確定したポリゴンのみを選んで別のレイヤーに移すことになる。

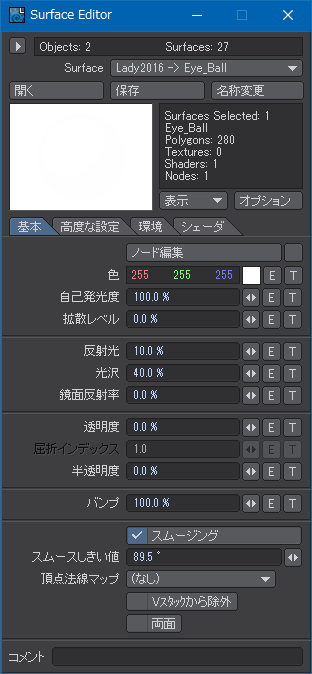
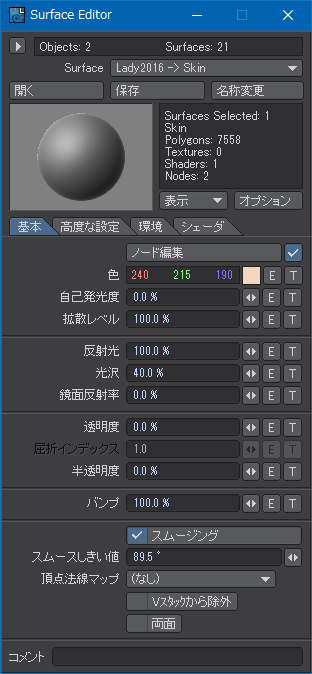
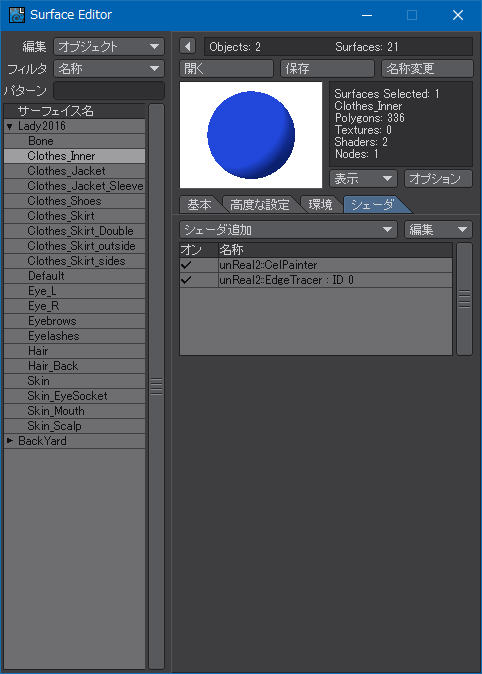
HairBladeの浮動ポリゴンには直接色を着けることはできないんだけど、HairBladeの線状ポリゴンにはマテリアルを設定できるので、髪の毛に使うサーフェースが既に決まっている場合はあらかじめそのサーフェースを色・質感(Change Surface)(Qキー)で設定すると浮動ポリゴンにも間接的に着色できる他、BladeFreezeで確定したポリゴンにもそのサーフェースが自動的に引き継がれて設定される。
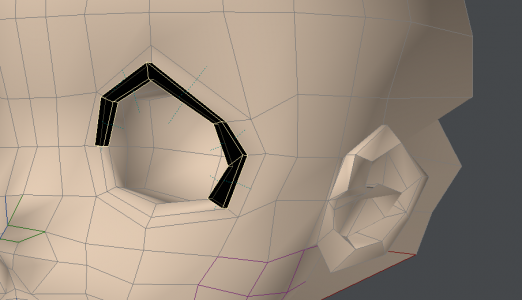
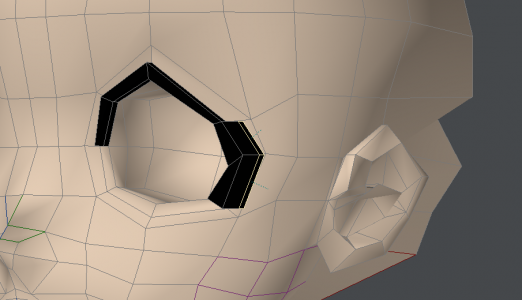
HairBladeの線状ポリゴンにはスケッチ色を指定することもできるけど、確定したポリゴンにはそのスケッチ色は引き継がれず、デフォルトのスケッチ色が強制的に設定される。これを逆に利用し、HairBladeと確定したポリゴンを分離する。ポリゴン状態ウィンドウで「面」だけを選択しても場合によってはHairBladeがくっついてきてしまうこともあるので、スケッチ色で区別したほうが確実。

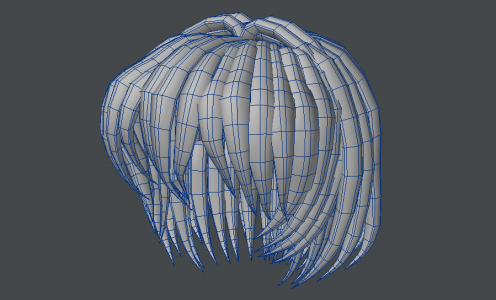
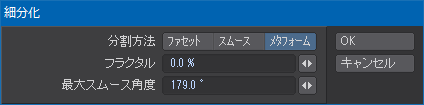
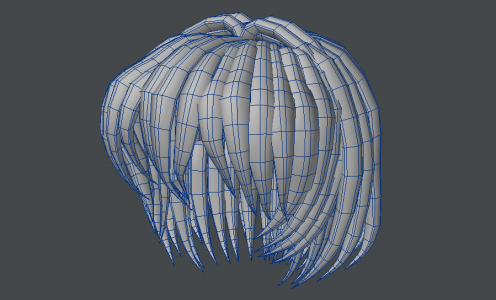
必要に応じて次の画像のようにサブパッチを適用する。断面形状にもよるけど、総じてサブパッチを適用すると髪の束の太さが痩せる傾向にあるので、髪の束の間に隙間があいてしまうなど不都合が発生した場合は必要なHairBladeをすべて選択し、BladeEditで「Global」タブの「W Scale」と「H Scale」を調整するか、HairBladeを編集し直す。

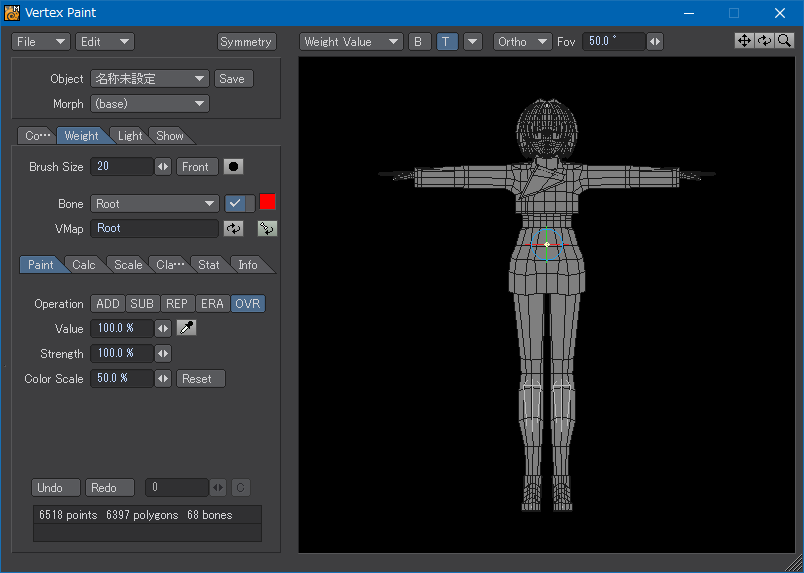
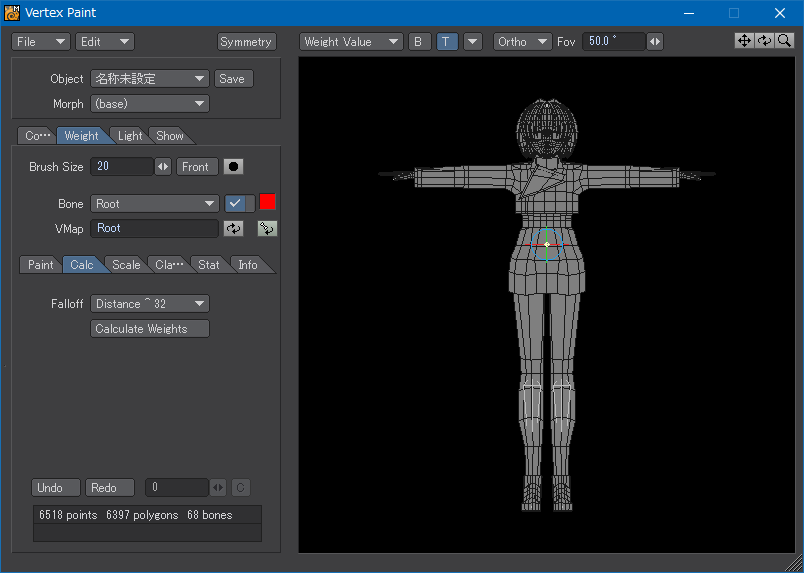
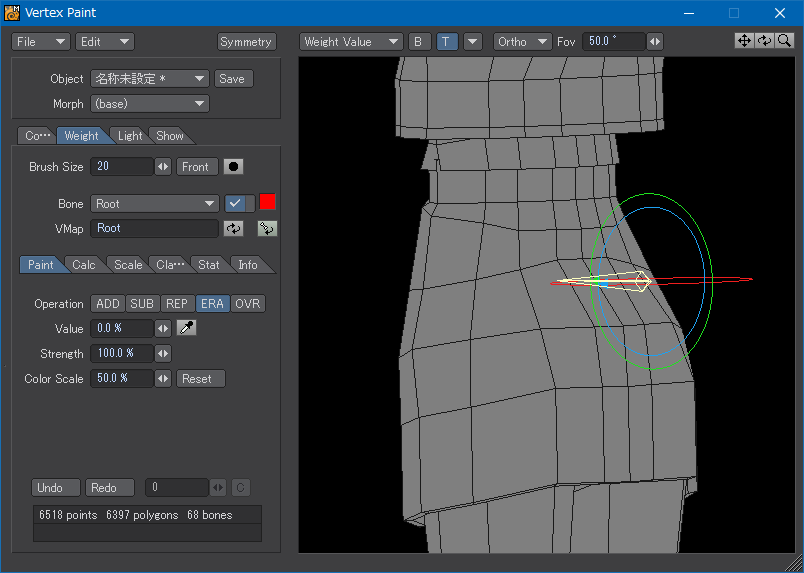
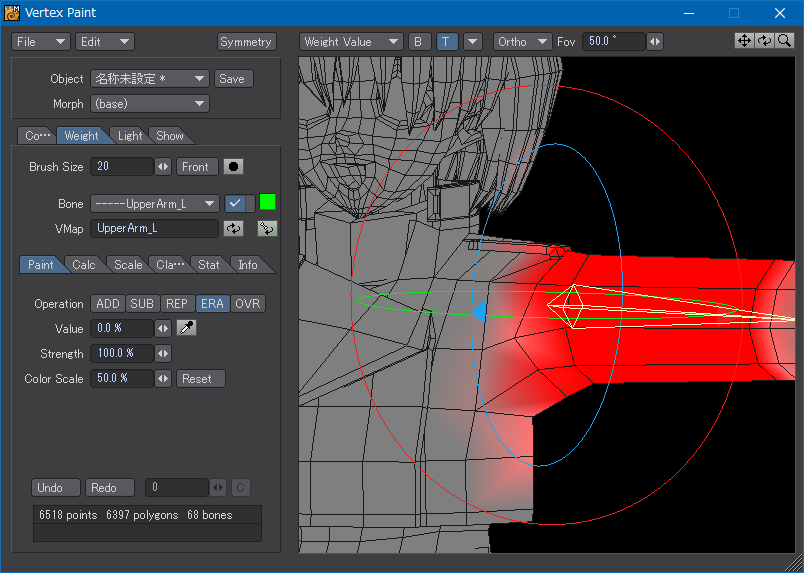
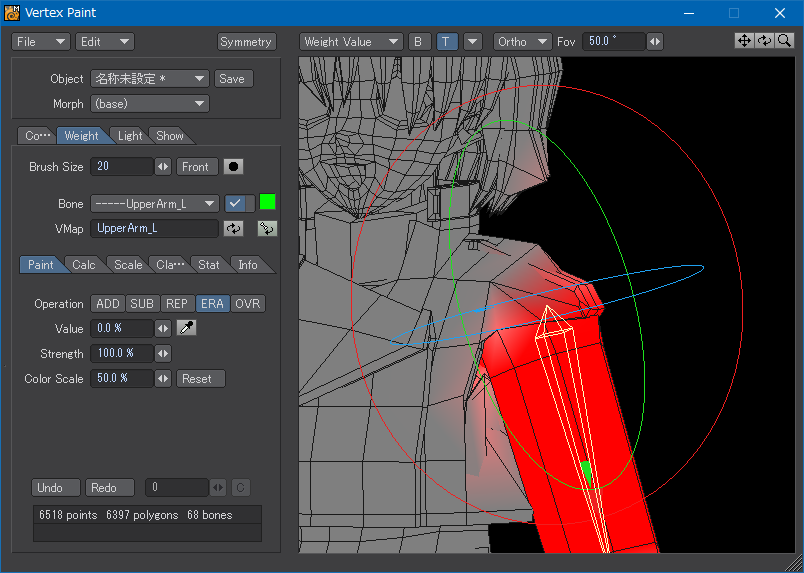
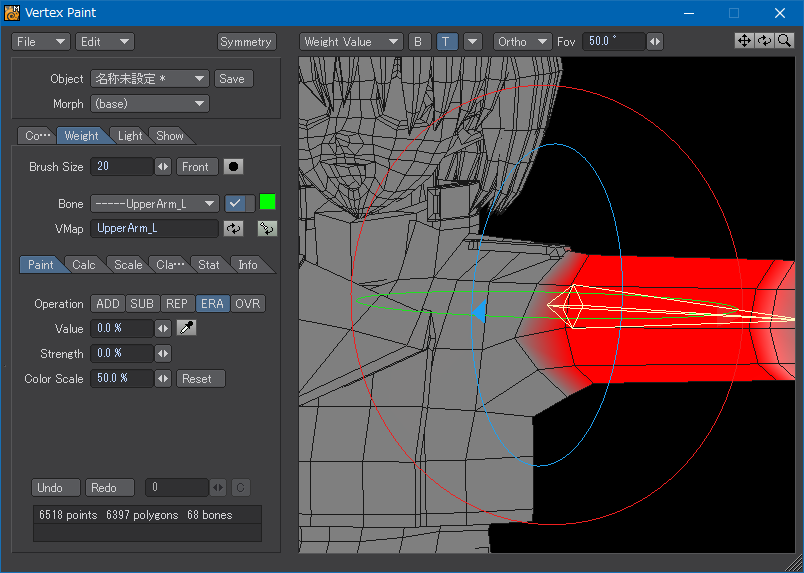
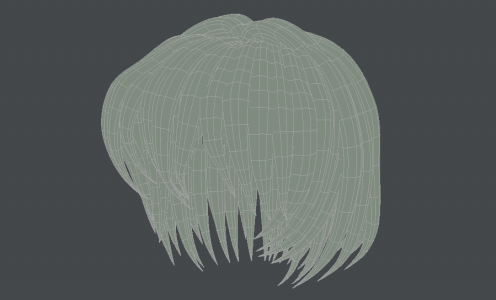
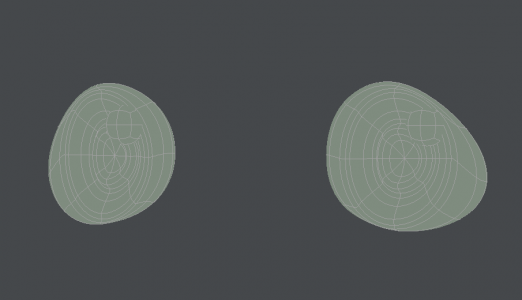
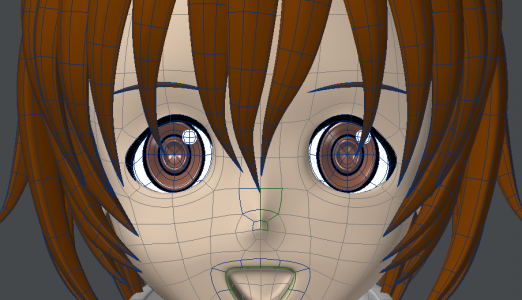
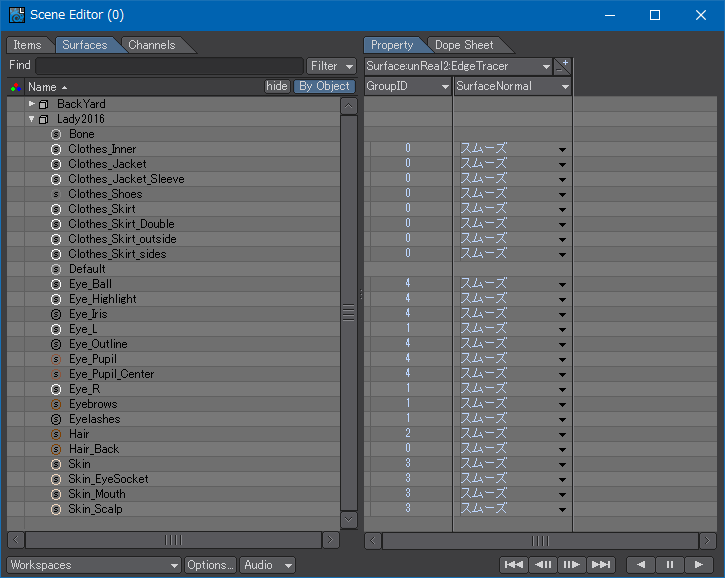
問題なさそうなら、次の画像のようにビューをウェイトシェイドに変更し、頭に相当するボーン・ウェイトを設定する。

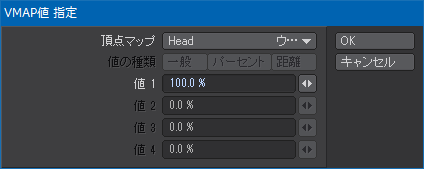
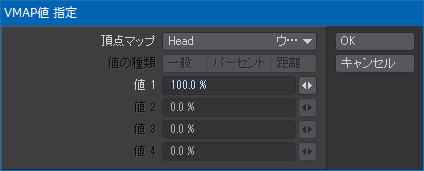
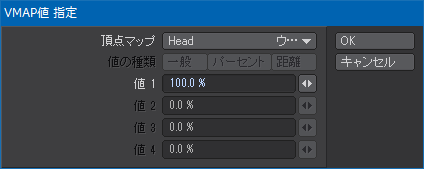
「マップ」メニューグループにあるMAP値指定(Set VMAP)ツールを選択し、ここでは頭のボーンである「Head」を指定し、髪の毛全体に100%のウェイト値を与える。

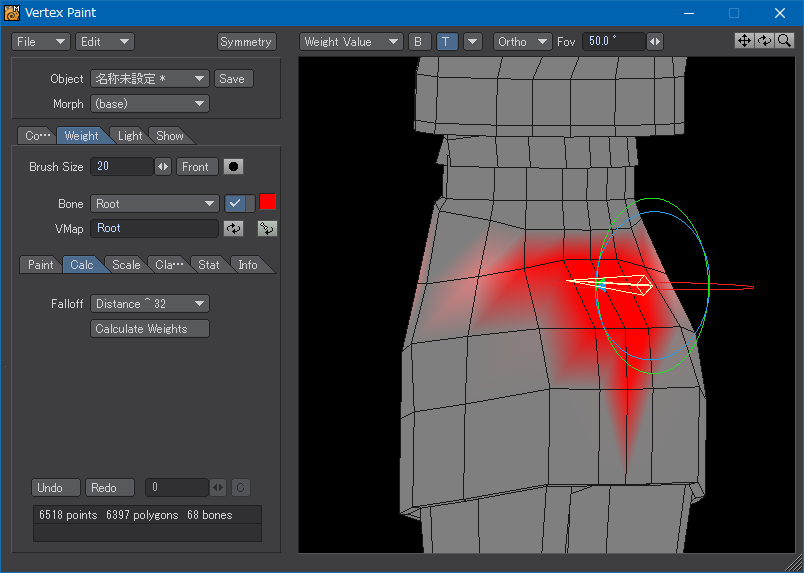
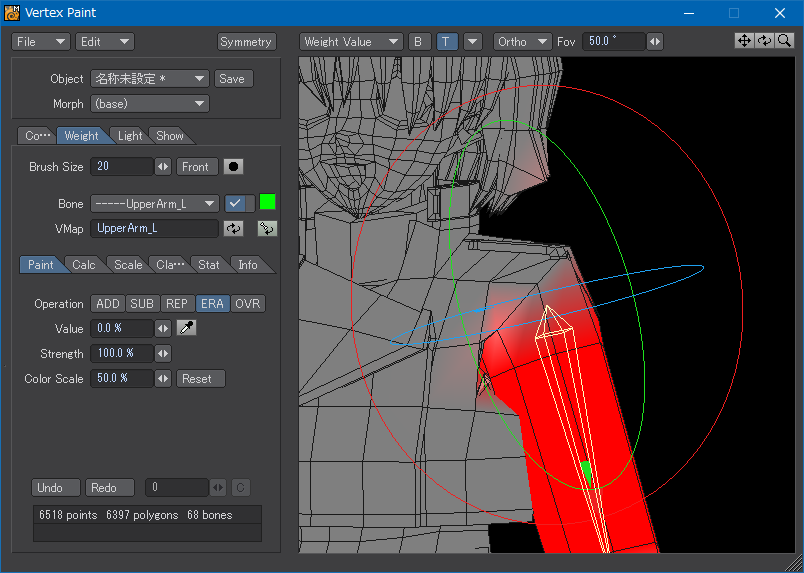
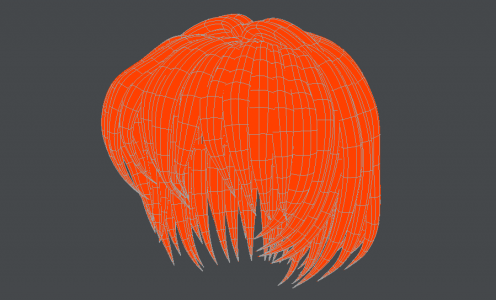
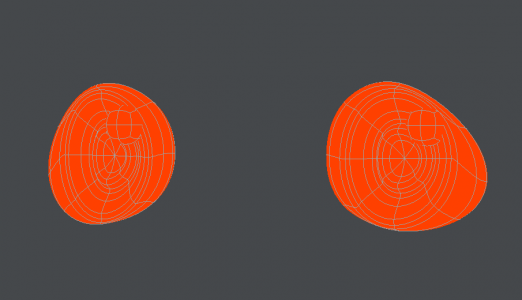
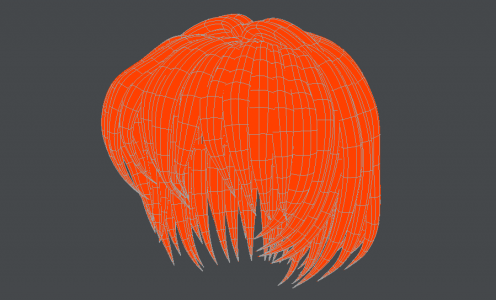
100%に設定すると次の画像のように全体がオレンジ色に染まる。どこのボーン・ウェイトにも属していないポイントがあるとレイアウトで表示が大幅に崩れるので、とにかくなんでもいいのでウェイト値を指定しておく。

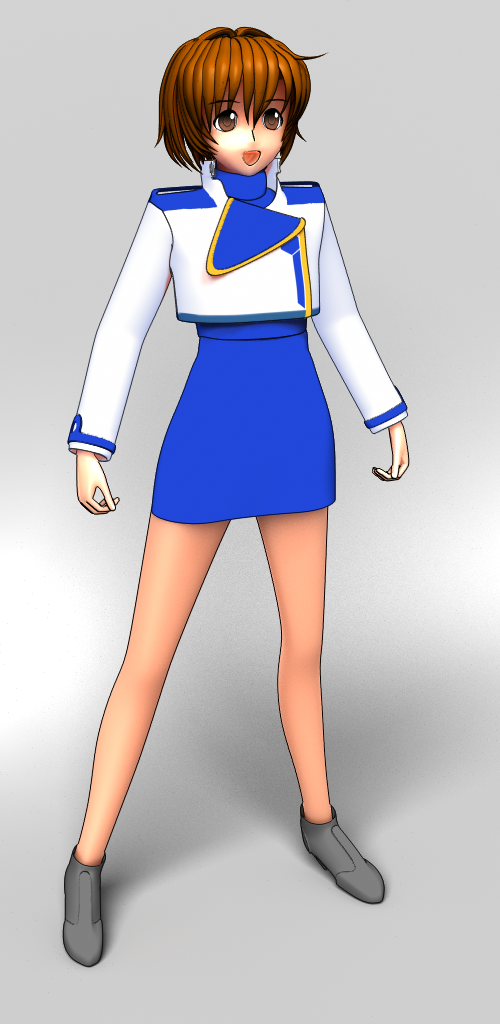
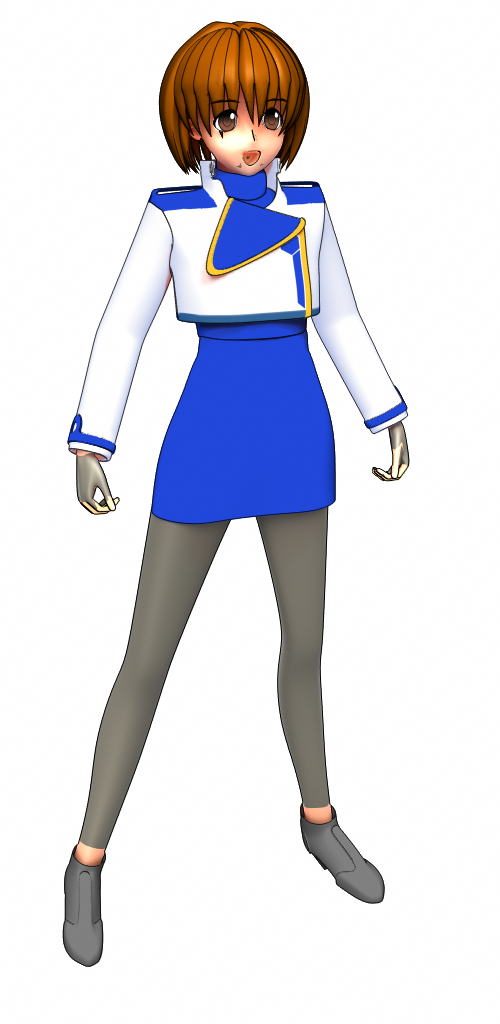
ここまでできたら、体のモデルやボーンがあるレイヤーに髪の毛をコピーし、オブジェクトを保存した後、レイアウトでレンダリングする。
ハネ毛やアホ毛
今回の例では基本に忠実に菱形の断面を利用したけど、俗に「ハネ毛」とか「アホ毛」と呼ばれる二次元イラストや漫画に特有の細長い髪の毛を再現したい場合は円形の断面を使用したほうがいい場合もある。HairBlade Managerを使えば必要に応じていくつでも断面形状を登録できるので、目的に応じて使い分けるといいだろう。

ただし、これらの断面形状はオブジェクトのデータとしては一緒に保存されないし、LightWaveのバージョンをアップグレードした場合にも引き継がれないので、「Export All Shape」と「Import All Shape」を使ってデータを移行するか、「Capture Shape」で再登録する必要がある。また、使用中の断面形状を単純に削除すると、リストの行がひとつずつ繰り上がるので、BladeEditで断面形状を再度設定し直す手間が生じるので注意が必要。
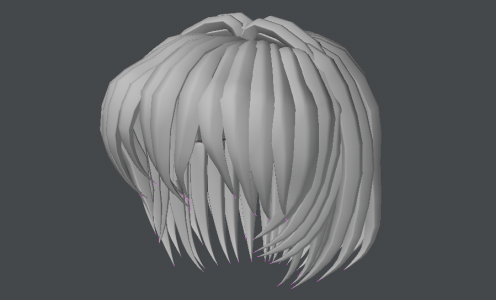
途中経過
バナナ状の髪の束を並べてモデリングしていた時には試行錯誤を繰り返しながらあんなに苦労してもまったくイメージ通りのものが作れなかったし、作れるような気さえしていなかったのに、HairBladeを使ったらこうもあっさりとできてしまって自分でも驚いている。やはり髪の毛は曲線で直感的に管理できるのが大事だと痛感した。

応用
HairBladeはその名のとおり髪の毛のモデリングを想定しているものだけど、断面形状の維持に着目して設計されているので、髪の毛以外の棒状や筒状のものを効率よくモデリングするのにも適している。
例えば、断面形状を維持しながら刀身に絶妙な弧を描かせたい日本刀をはじめとする曲刀のモデリングが典型だろう。直刀でも断面形状が複雑なファンタジックなものをモデリングするのにも利用できるだろうし、曲がりくねった杖のようなものをモデリングすることもできるだろう。
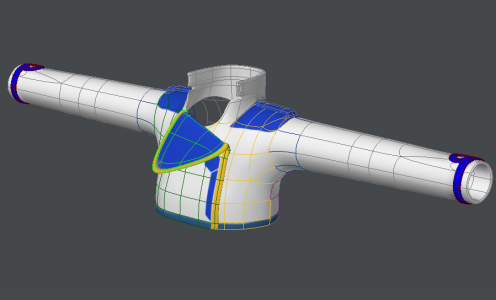
メカのモデリングでも、何らかのパイプを特定のポイントを経由して立体的に配管した後、2点間を接続したい場合にも活躍しそうだ。パイプの配管というのは標準ツールだけでは意外と手間取る。
関連記事
参考記事


















































































































































































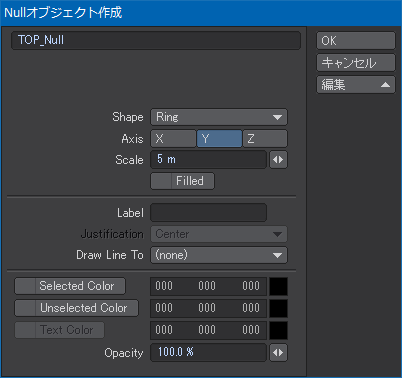
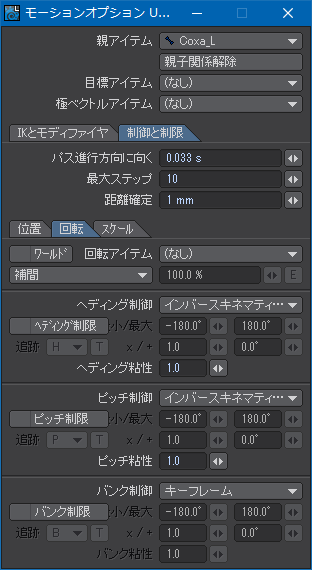
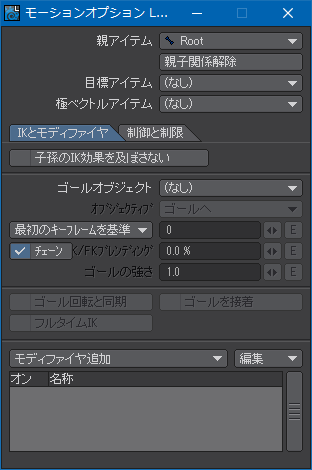
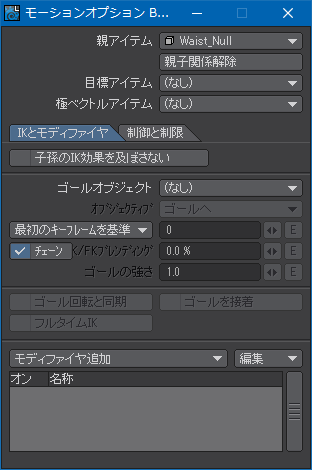
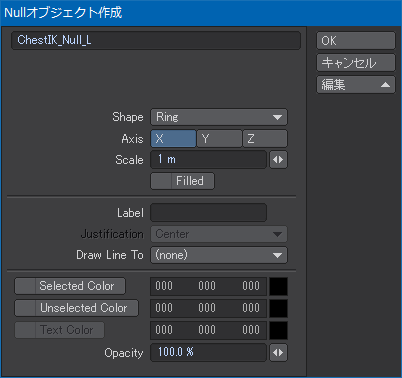
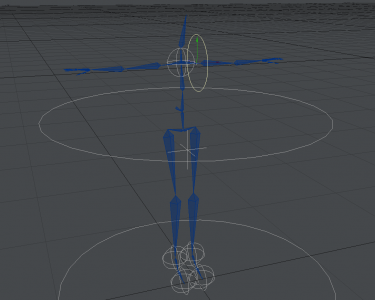
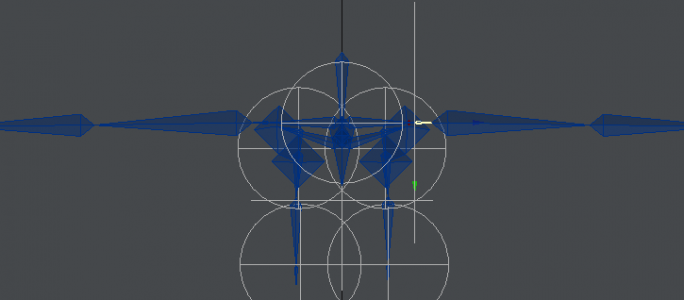
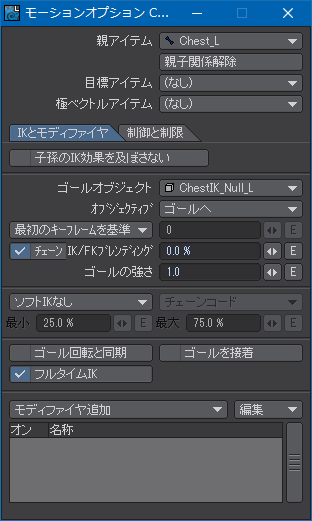
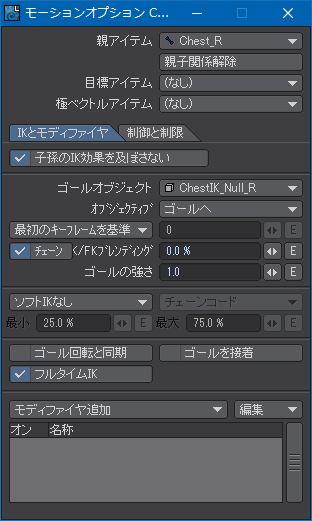
 前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。
前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。