最終更新:2016/09/06
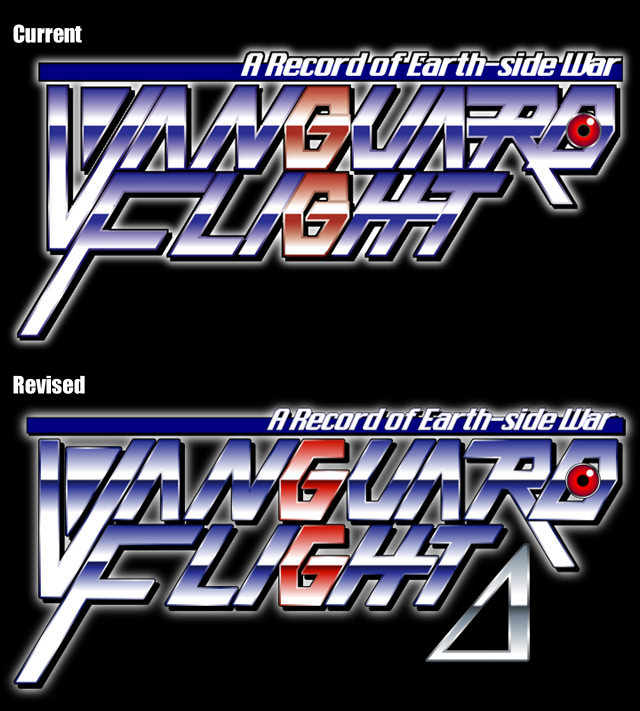
現在のロゴを拡大して改めて眺めていたら、当時は技術的に拙かったこともあってあちこち角がはみ出してたり、色彩がいまいちなのが気になってきた。そこで、Inkscape(0.48.1)を使ってSVG形式で作り直してみた。
Inkscapeはフリーライセンスのソフトウェアながら、座標の指定が厳密にできたり、マウスなどのポインティングデバイスでは指定しにくい細かいところはXMLエディタ編集機能で直接数値入力できるのが3DCG屋の私には性に合っている。CADのようなオブジェクトの整列機能も強化されて使いやすくなった。なお、現在安定版とされている0.48.4はGUIのライブラリに問題があるようで、メニューバーのフォントがおかしかったり、座標の指定に妙な挙動があってストレスがあるので、個人的には、0.48.1がおススメ。
以前のロゴは別のドローイング・ソフトウェアで作ったんだけど、古かったのもあって操作性が私には合わなかった(予備知識なしでいきなり作ったので、そもそも勉強不足だったっていう指摘は、まぁ、ごもっともなんだけど。細かいところを気にしていられるほどPCのパワーもなかった)。
基本的なデザインは踏襲しているので、ほとんど自己満足の世界。
- 前は縦の線と斜めの線の太さが同じになっていなかったので、三角関数を使って厳密に計算して太さを同じにしてみた。綺麗に揃ったようにも見えるし、太さに変化がなくて凡庸な感じになったような感じもする。サンセリフ(ゴシック体)風ってことで、これはこれでいいことにしよう。
- 前はロゴの縁の処理が角張っていていかにも素人っぽかったので、角を少し丸めた。あまりやりすぎるとポップな感じになってしまうので、本当に「角を取った」くらい。「パス」ツール群にある「ダイナミックオフセット」機能はかなり使える。マウスでオフセット半径を大雑把に指定して、XMLエディタで丸め半径をキリのいい値に指定すれば綺麗に仕上がる。
- 「VANGUARD FLIGHT」の語頭の「V」と「F」はもともと縦幅が大きかったけど、太さは他の字と同じで弱々しい感じがしたので太さを10%増しにした。あまり太くしすぎるとバランスが悪くなるので「測ってみたらわかるくらい」にしておいた。中学校の美術で習った、レタリングは「完全に太さや大きさを揃えてしまうと字によっては細く小さく見える」的なアレを思い出して参考にしてみた。
- グラデーションがいまいちメタリックな感じになっていないので、もう一段深い色を追加した。全体が引き締まった。赤色の二つの「G」のグラデーションも見直して彩度を上げてみた。それから、下の行のグラデーションの位置がちゃんと中央になっていなかったので、中央にグラデーションの中心を揃えた。
- 「R」のデザインがいまいちだったので見直してみたんだけど、やっぱりイマイチ。改善案が思いつかなかったので適当なところで妥協。「R」難しいよ、「R」。
- 「Δ」はオマケ。ウェブサイトのトップページには採用しない予定。