最終更新:2016/09/06
異方性(アニソトロピー、Anisotropy)というのは、物質の物理的性質が何かの方向により変わる特質のこと。宝石をはじめとする鉱物に光が入射する角度によって色が変わって見えたり、偏光性のある結晶のように角度によって光の透過率や屈折率が変わることなんかをひとまとめにして異方性という。異方性反射もそのひとつ。金属の表面に何らかの加工が施されていると、ピカピカに磨いたものとは異なる光の反射の仕方を見せることがある。
身近なところでは、CDやDVDの裏面なんかがそれにあたる。音楽や映像のデータを刻むために薄いアルミニウムの板に目に見えないほどの細かい同心円状の加工がしてあることで、光の当たり方によって虹色に光って見える。新旧を問わず、光ディスクは同様の特徴を持っている。
また、アルミニウムやステンレスなどの金属製品の表面を一定方向にわざと荒らして独特の風合いを出すヘアライン加工(ヘアライン仕上げ)が有名。同心円状にヘアライン加工をすると円の中心で交わる扇状の異方性反射を生じ、放射状に加工を施すと同心円状の異方性反射を生じる。加工と反射がちょうど直交するのが特徴。特に、ヘアライン加工による異方性反射というと同心円状の加工をイメージする人も多いはず。
一応、どんな3DCGソフトウェアでも、オブジェクトの表面に加工がされているように凹凸をつけてやれば異方性反射と似たようなことはできる。ただ、ヘアライン加工くらいの微細なレベルになるとポリゴンの数が膨大になるうえ、手間もレンダリング時間もかかるので、おのずと限界がある。そこで、LightWaveでは異方性反射を模擬するAnisotropicノードというものが備えられているのでそれを利用する。この記事を書いている時点で利用しているLightWaveのバージョンは10.1。
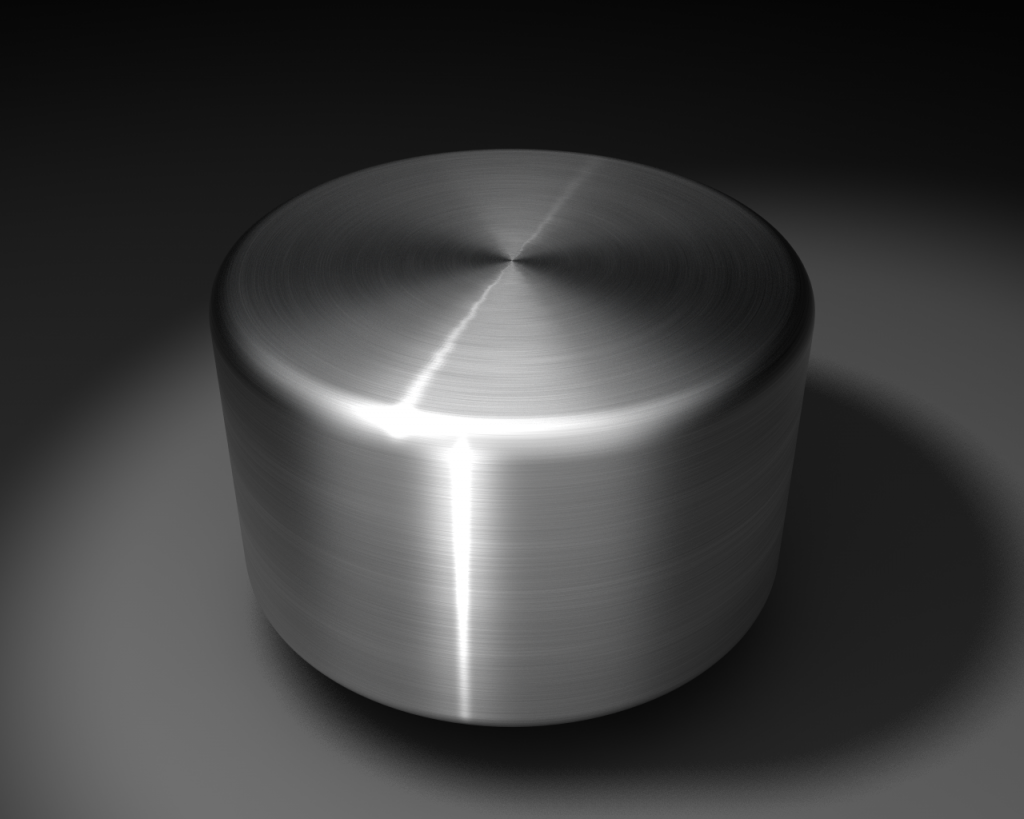
サーフェースの設定関連ではノードの編集はあまり得意ではないんだけど、勉強もかねて同心円状のヘアライン加工を施した金属表現に挑戦してみた。次の画像がレンダリングしたもの。
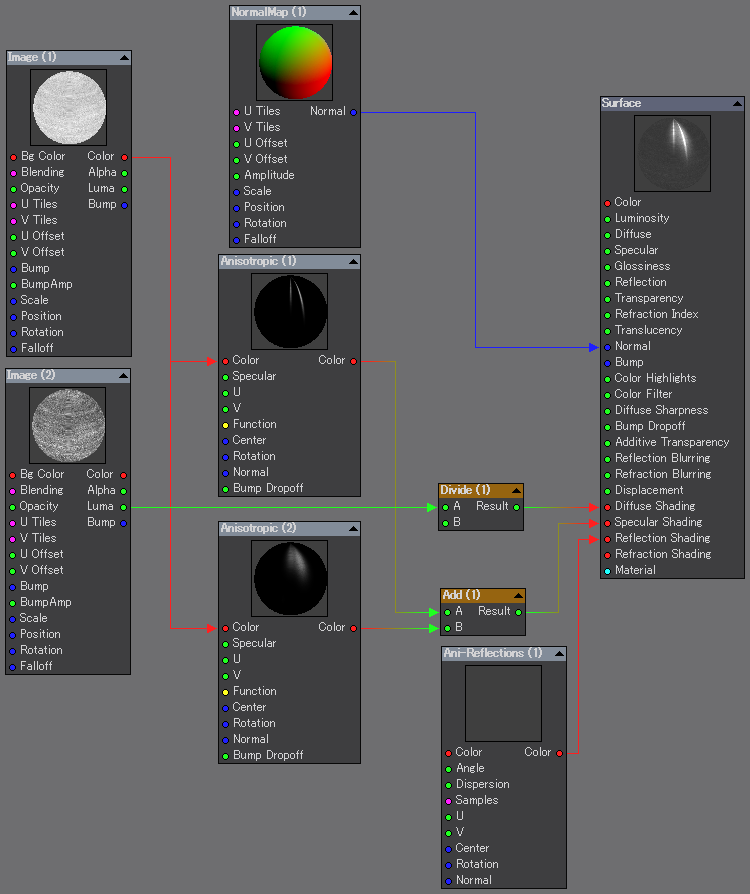
色々試行錯誤してみた結果、ノードの構成は次の画像のような感じになった。
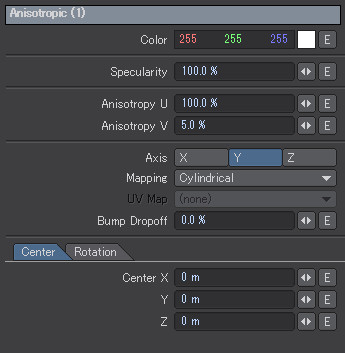
この画像だけだと設定がわからないと思うので、順に説明していく。まず、Anisotropic (1) ノード。
「Anisotropy U」と「Anisotropy V」がもっとも大事なところで、VをUよりも十分小さい値にすると、放射状の異方性反射になる。つまり、ヘアライン加工は同心円状ということ。逆に、VがUよりも大きいと同心円状の異方性反射になる。次に大事なのは「Specularity」だけど、ここでは「100%」にしている。「Mapping」を「Cylindrical(円柱状)」にしておかないと同心円状のヘアライン加工にならないので注意。

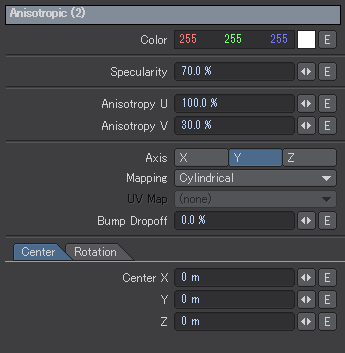
次にAnisotropic (2) ノード。Anisotropic (1) よりも「Specularity」を若干控えめの「70%」にして、Vの値を少し大きめにする。Anisotropic (1) ノードとAnisotropic (2) ノードの「Color」出力をMathグループにあるScalarのAddノードで足してやってSurfaceの「Specular Shading」に接続する。

Anisotropic (1) ノードとAnisotropic (2) ノードのColorは白(RGB = (255,255,255))になっているけど、実はなんでもいい。「Specular Shading」に接続した時点で色の情報は無視される。光源の色を変えても異方性反射の色が変わることはない。どうしても異方性反射に色を着けたければ、Surfaceの「Color」に直接接続することになるんだけど、実物感はかなり薄れる。
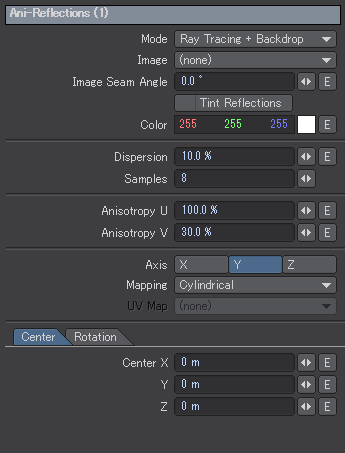
次に、異方性反射と同じ理屈で鏡面反射を模擬するAni-Reflectionsノードを設定する。ここでも重要なのは「Anisotropy U」と「Anisotropy V」で、U > V にすることで放射状の鏡面反射を生じさせることができる。また、通常の鏡面反射の設定と同様に「Dispersion」を設定することで反射をぼかすこともできるし、球状反射マップを指定することもできる。ノードの設定が優先されるので、サーフェースの環境タブで鏡面反射マップを指定していても無視される。

Ani-Reflectionsノードの「Color」出力をSurfaceの「Reflection Shading」に接続する。これだけでも異方性反射らしい感じにはなるのだけれど、肝心のヘアライン加工が見えない。
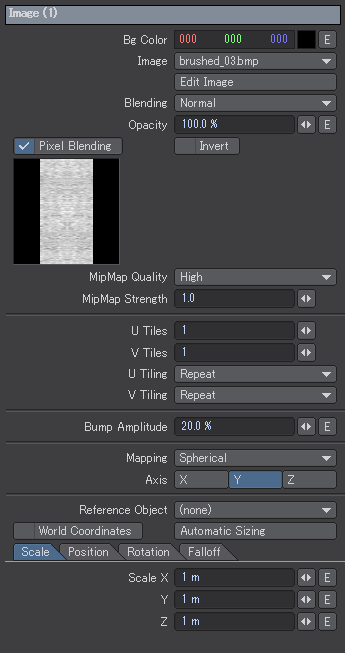
そこで、LightWave付属のコンテント・ディスクに入っている画像を利用する。画像は Content\Images\Surface\Anisotropic フォルダにある brushed_03.bmp を指定する。なお、この画像はLightWaveを購入した人にのみ使用権が与えられる契約になっているものなので、フリー素材ではなく、ここでは配布できない。
Image (1) ノードは次の画像のような設定になっている。「Mapping」に「Spherical(球状)」を指定しておかないと円柱の上面に同心円状のヘアラインが出ないので注意。

Image (1) ノードの「Color」出力をAnisotropic (1) ノードとAnisotropic (2) ノードの「Color」入力に接続することで、異方性反射にヘアライン加工のような同心円状の筋が入るようになる。しかし、異方性反射以外の部分にはヘアラインが見えないのでさらにひと工夫。
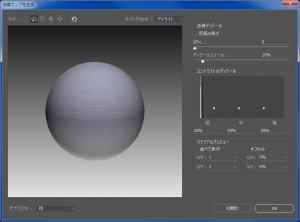
Adobe Photoshopで先ほどの brushed_03.bmp を加工してノーマルマップ用の法線マップを用意する。ノーマルマップはメニューバーから「フィルター」-「3D」-「法線マップ」を選択すると設定ウィンドウが表示されて生成できる。あまり大きな凹凸をつけるつもりはないので、「ディテールスケール」を「10%」、「ぼかし」を「0」に設定して生成する。「コントラストのディテール」は特に変更しなかったが、「弱」「中」「強」ともに「20%」。
法線マップの機能はPhotoshop CC 2015で追加されたものだそうなので、古いバージョンには実装されていない。法線マップを自力で描くのはほぼ不可能と言ってもいいくらいなので、Photoshopを持っていない場合などは、ネットで画像をアップロードするとノーマルマップを生成してくれるウェブサイトがあるので、そちらを利用してもいいかもしれない。
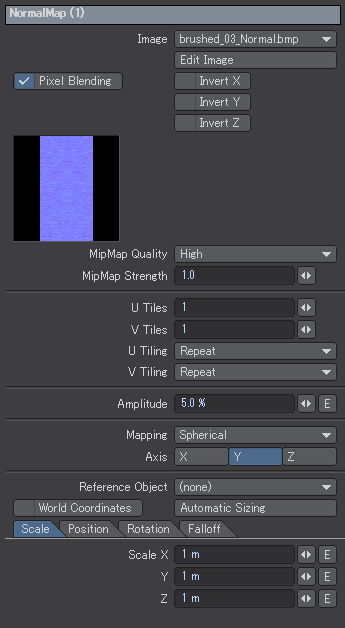
保存した法線マップをNormalMapノードに読み込む。「Mapping」や軸などは Image (1) ノードと同様の設定にしておく。「Amplitude」はごく小さく、「5%」にしておく。今回は微細な加工を意図しているため、あまり大きくしてしまうと表面にモアレのようなノイズを生じやすくなる。バンプ・マッピングでも似たようなことはできるけど、ノイズを生じやすく、ヘアライン加工のような場面ではあまり使い勝手が良くなかった。

NormalMap (1) ノードの「Normal」出力をサーフェースの「Normal」入力に接続する。これで微細な凹凸が表面に追加され、異方性反射にも若干の分散のようなものが生じてそれらしくなる。
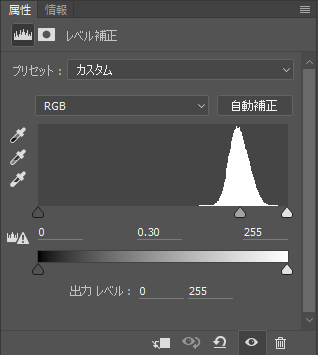
ただ、光が当たっていない部分のヘアラインがまったく見えないので、Diffuse Shadingを使用する。Diffuse(拡散レベル)用のテクスチャを同じく brushed_03.bmp からPhotoshopで加工する。レベル補正をかけて、明るいところはそのまま、暗いところを更に暗くするように設定。(他のMathノードなどを使って補正することができるのかもしれないけど、思いつかなかったのでPhotoshopで無精した)

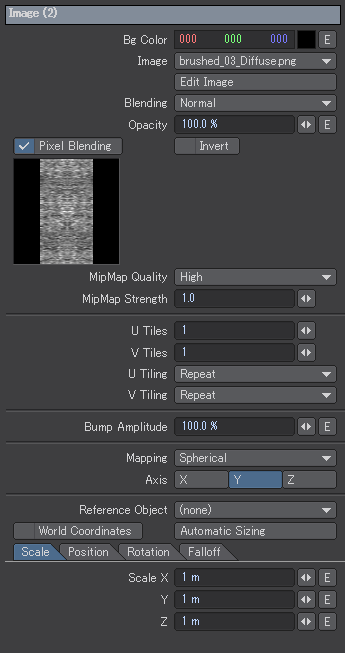
保存したDiffuse用のテクスチャをImage (2) ノードに読み込む。これでも明るすぎたようなので、「Luma」出力をMathグループのDivideノードで10分の1に輝度を縮小させてSurfaceの「Diffuse Shading」に接続する。ちなみに、LumaはLuminanceの略語というか、コンピュータ用語における造語だそうで、輝度を表す。「Luma」出力の代わりに「Color」出力を使っても結果は同じ。

Diffuse Shadingを使用することによって、同じ表面の中でも明るいところと暗いところができ、同心円状のヘアライン加工らしい筋が見えるようになる。
ただ、これにはひとつ問題がある。勉強不足で理屈はよくわからないんだけど、Diffuse Shadingを使用するとサーフェースの色の情報がまったく受け付けられなくなる。Make ColorノードやColor Toolノードを追加してSurfaceの「Color」に接続しても同様。
塗装もしていない金属の地金ように色のないオブジェクトの場合はこれでもいいんだけど、塗装された表面を表現しようとするとヘアラインを諦めるか、クリアコーティングのように半透明のサーフェースで覆うといった別の工夫が必要になる。鏡面反射を設定している場合、背景色を変更すればその色を映し出させることはできるけど、他のオブジェクトにも影響を与えてしまうので根本的な解決にはならない。光源の色に影響を受けないのはSpecular ShadingやReflection Shadingと同様で、Shading系の機能を使用すればするほど実物感は増すものの、サーフェースの表現には制約を受けるようになる。
以上のように、ノードの設定は結構大変。大変ではあるんだけど、ノーマルマップのようにノードを使わないと実現できない表現もあるのですべてを避けて通るのも難しい。
最初は、順を追って各ノードの効果をレンダリング画像とともに例示していこうと思っていたんだけど、とてもではないけどひとつの記事としては長くなりすぎてしまうので、最終結果の説明のみに留めた。



「異方性反射(Anisotropicノード)」への1件のフィードバック