最終更新:2017/01/27

TwitterクライアントJanetter(ジャネッター)にはタイムラインの表示方法やデザインを選べる「テーマ」という機能がある。標準で実装されているシンプルなテーマ群でも実用上はそれほど困らないんだけど、本家のTwitterのウェブ・クライアントと比べて情報量がやや少ない。
本家では「リツイート」や「いいね」(旧仕様の「お気に入り」)の回数がこれといった操作なしに常に表示されているけど、Janetterでは各ツイートの日付・時刻に備えられたリンクをクリックしてブラウザで確認しないとどのくらい「リツイート」や「いいね(お気に入り)」されているツイートなのか確認できない。
また、そのツイートをつぶやいたアカウントがどのくらいのTwitterユーザーにフォローされているのかはアカウントのリンクをクリックしてプロフィール用ウィンドウを表示させなければならない。本家のウェブ・クライアントではマウス・ポインタをユーザー名の上に置けば簡単なプロフィールを確認することができる。
全部は無理としても、アカウントのフォロワー数とツイートのリツイート数といいね(お気に入り)の回数くらいは視覚的に確認できるようにしたい。なお、名前が変わっただけで、Twitterの内部的には「いいね」と「お気に入り」はまったく同じもので、APIから送られてくるツイートの情報は相変わらず「Favorite(d)」になっている。
そこで、改良したユーザーテーマを作成してこれらの情報を表示させてみようと思う。なお、テーマの作成は一種のプログラミングなので失敗しても当方は責任を負えない。プログラムやスクリプトの作成経験がない場合は特に慎重に。
言うまでもないことだろうけど、Janetterを終了してからテーマの変更を行う。
テーマの移設
テーマを最初から全部作成するのは大変なので、標準のテーマのうちのひとつを複製して移設する。ここではもっとも標準的なSparrowテーマを使用する。
テーマを構成するデータは次のフォルダに入っているので、これをフォルダごと複製し、まずはフォルダに適当な名前をつける。ここでは仮に「TestTheme」とする。
C:\Program Files (x86)\Janetter2\Theme\Items\Sparrow
本来は*.janetthemeというテーマ・ファイルからJanetterに読み込ませてテーマを自動インストールするんだけど、自作の場合はフォルダを増設することで手動インストールすることができる。また、テーマ・ファイルは名前が違うだけで実態はzip形式の圧縮ファイルなのでJanetterの代わりに自分が解凍済みのデータをインストールしたと思えばいい。
TestThemeフォルダに入ったら、theme.iniという初期設定ファイルを開く。UTF-8(BOMなし)で記述されているので、Windows標準のメモ帳(Notepad)よりはあらゆる文字コードに対応した高機能テキスト・エディタを使用したほうが無難。
[TestTheme] name = TestTheme description = Left side menu sample_image = sample.jpg author = Jane, Inc. url = http://janetter.net twitter_id = Janetter_jp main_frame_html = index.htm popup_html = ..\..\Common\notice\notice.htm image_viewer_html = ..\..\Common\viewer\viewer.htm map_viewer_html = ..\..\Common\viewer\map.htm profile_html = ..\..\Common\profile\profile.htm
最初の2行を書き換える。Janetterは最初の1行でテーマの存在を識別するので、必ず2行とも書き換える。また、標準のテーマから移設した場合、index = 0010といったようにインデックス番号を付けられているけど、この行は削除しておく。あっても害はないけど、Janetterでのテーマの表示順に関係しているので、最後に表示させることにする。
テンプレートの改造
次に、標準テーマで共通で使用されている共有テンプレートのtweet.tplファイルをTestThemeフォルダにあるtemplateフォルダにコピーする。
C:\Program Files (x86)\Janetter2\Theme\Common\template\tweet.tpl
また、同じフォルダにあるtweet.cssファイルも同様にコピーしておく。
C:\Program Files (x86)\Janetter2\Theme\Common\template\tweet.css
tweet.tplファイルを開くわけだけど、ここからは本当に高機能テキスト・エディタを使うべき。コードの間違いなのかファイルのデータ形式の問題なのか区別できなくなるので、信頼できるコーディング用テキスト・エディタを使うことを強くおすすめする。無料で使えるところではStyleNote5などがおすすめ。ウェブ作成関連で使用しそうな言語やマークアップにはすべて対応しており、コメントの閉じ忘れなど単純な書き間違いはその場でわかる。
フォロワー数の表示
テンプレートはJartyという一種のスクリプト言語で記述されている。ファイルの最初のほうは次のようになっている。わからなければprofile-boxというクラスを目印にして検索するといい。
<div class="profile-box">
{if $retweeted_status}{* RT *}
<p class="main-profile">
<a action="all"><img src="{$retweeted_status.user.profile_image_url}"></a>
</p>
<p class="sub-profile">
<a action="all" class="sub-profile"><img src="{$user.profile_image_url}"></a>
</p>
<div class="icon-rt"></div>
{elseif $user}{* Normal *}
<p class="main-profile">
<a action="all"><img src="{$user.profile_image_url}"></a>
</p>
{elseif $sender}{* DM *}
<p class="main-profile">
<a action="all"><img src="{$sender.profile_image_url}"></a>
</p>
{if $isMe}
<p class="sub-profile-dm">
<a action="all" class="sub-profile"><img src="{$recipient.profile_image_url}"></a>
</p>
<div class="icon-dm"></div>
{/if}
{else}{* Search *}
<p class="main-profile">
<a action="all"><img src="{$profile_image_url}"></a>
</p>
{/if}
</div>
profile-boxクラスはツイートしたアカウントやそれをリツイートしたアカウントのアイコンが表示される領域で、そこにツイート元のアカウントのフォロワー数を表示する行を追加する。
<div class="profile-box">
{if $retweeted_status}{* RT *}
<p class="main-profile">
<a action="all"><img src="{$retweeted_status.user.profile_image_url}"></a>
<div style="width:36px; margin:0 0 4px 0; text-align:center; color:Black; font-size: x-small;">{$main_user.followers_count}</div>
</p>
<p class="sub-profile">
<a action="all" class="sub-profile"><img src="{$user.profile_image_url}"></a>
</p>
<div class="icon-rt" style="top: 57px;"></div>
{elseif $user}{* Normal *}
<p class="main-profile">
<a action="all"><img src="{$user.profile_image_url}"></a>
<div style="width:36px; margin:0 0 4px 0; text-align:center; color:Black; font-size: x-small;">{$main_user.followers_count}</div>
</p>
{elseif $sender}{* DM *}
<p class="main-profile">
<a action="all"><img src="{$sender.profile_image_url}"></a>
</p>
{if $isMe}
<p class="sub-profile-dm">
<a action="all" class="sub-profile"><img src="{$recipient.profile_image_url}"></a>
</p>
<div class="icon-dm"></div>
{/if}
{else}{* Search *}
<p class="main-profile">
<a action="all"><img src="{$profile_image_url}"></a>
<div style="width:36px; margin:0 0 4px 0; text-align:center; color:Black; font-size: x-small;">{$main_user.followers_count}</div>
</p>
{/if}
</div>
リツイート数/いいね(お気に入り)数の表示
次に74行目付近。tweet-bodyクラスが記述されている。ここにツイートの本文を表示するようになっている。
<div class="tweet-body">
{if $retweeted_status}{* RT *}
<p class="text">{$retweeted_status.text}</p>
{else}
<p class="text">{$text}</p>
{/if}
</div>
本文の直後に「リツイート」の回数が2回以上あればリツイート数を表示し、「いいね(お気に入り)」の回数が1回以上あればいいね(お気に入り)数を表示するコードを記述する。
<div class="tweet-body">
{if $retweeted_status}{* RT *}
<p class="text">{$retweeted_status.text}</p>
{else}
<p class="text">{$text}</p>
{/if}
{if $retweeted_status}{* RT *}
{if $retweeted_status.retweet_count>1}
<p class="rtcount">{$retweeted_status.retweet_count}</p>
{/if}
{if $retweeted_status.favorite_count>0}
<p class="favcount">{$retweeted_status.favorite_count}</p>
{/if}
{else}
{if $retweet_count>1}
<p class="rtcount">{$retweet_count}</p>
{/if}
{if $favorite_count>0}
<p class="favcount">{$favorite_count}</p>
{/if}
{/if}
</div>
$retweet_count変数はTwitterから取得したリツイートの回数を、$favorite_count変数はいいね(お気に入り)の回数を格納している。ただし、これらの変数の数値はリツイートの場合($retweeted_status == true)にはリツイートした人のツイートについての情報になるため、元のツイートのリツイート数を知りたい場合は$retweeted_status.retweet_count変数から参照しなければならない。いいね(お気に入り)の回数についても同様で、$retweeted_status.favorite_count変数から参照する。
以上でテンプレートの編集は終了。ファイルを保存する。
CSSの追加
次に、tweet.cssファイルを開く。ファイルの最後までスクロールし、次のスタイルを追加する。リツイート数といいね(お気に入り)数の表示にはそれぞれrtcountとfavcountというクラスを割り当ててあり、それをどのような表示形式にするかという指定にあたる。CSSの記述方法を知っているのならば、ここは好みで自由に変更できる。
.rtcount {
color: #fff;
background-color: #19cf86;
display: inline-block;
width: 25%;
border-radius: 5px;
text-align: center;
font-weight: bold;
}
.favcount {
color: #fff;
background-color: #e2264d;
display: inline-block;
width: 25%;
border-radius: 5px;
text-align: center;
font-weight: bold;
}
厳密には、Jartyが表示する場所や内容をクラスで管理していると言ったほうが正しく、新しい表示要素を追加したい場合にはそれに対応するクラスを新たに定義しなければならない。
例えば、textクラスはツイート本文のクラスだけど、ただのテキストだからと思ってこれを別の用途に流用しようとすると、ツイート本文が2回、3回と連続で表示されたりする。また、クラスを定義していないHTMLタグを記述するとタイムラインが表示されなくなる。つまり、クラスはCSSのためだけにあるのではなく、内容にも紐付けられて管理されているということになる。
最初はHTMLを動的に生成するPHPのようなものかと思っていたけど、テンプレートに特化したスクリプトなのでPHPほどには融通はきかない。フォロワー数がクラスを定義しなくても表示できたのは本当に偶然。なんで大丈夫なのかは今でもよくわかっていない。とは言え、Jartyは構文をPHPに似せて作ってあり、関係演算子などはそのままコピーできるように設計されているようだ。
アイコン画像パスの変更
Sparrowテーマは独自のtweet.cssファイルを持っていないため共通ファイルから引っ張ってきたわけだけど、アイコン画像は共通のものをそのまま使いたいのでパスを変更しなければならない。基本的には、../../Common/images/timeLine/を../../../Common/images/timeLine/に一律に置換すればいい。
独自のtweet.cssファイルを最初から持っているテーマから移設した場合は変更しなくてもいい。なお、CSSには独自にかなり変更を加えてしまったので、行番号は大体の位置。
「お気に入り」アイコン。今のTwitterの仕様で言うところの「いいね(お気に入り)」をしたツイートの左上隅に表示される黄色い星のアイコン。
.favorited .star-batch{
position: absolute;
top:0px;
left:0px;
width: 15px;
height: 15px;
background-image: url(../../../Common/images/timeLine/star-batch.png);
}
相互フォロー(スマイル)アイコン、非公開アカウント(鍵)アイコン、未読アイコン、位置情報(ジオピン)アイコン。
span.friend{
float: left;
display: block;
width: 9px;
height: 9px;
margin: 4px 1px 0 1px;
text-indent: -99999px;
background-image: url(../../../Common/images/timeLine/smile.png);
}
span.protected{
float: left;
display: block;
width: 9px;
height: 11px;
margin: 5px 0 0 2px;
zoom: 0.9;
text-indent: -99999px;
background-image: url(../../../Common/images/timeLine/key2.png);
}
span.unread{
float: left;
display: block;
width: 9px;
height: 9px;
margin: 4px 0 0 1px;
text-indent: -99999px;
background-image: url(../../../Common/images/timeLine/unread.png);
}
span.geopin{
float: left;
display: block;
width: 9px;
height: 11px;
margin: 0 2px 0 0;
text-indent: -99999px;
background-image: url(../../../Common/images/timeLine/geopin2.png);
}
タイムラインのギャップに表示される波型のアイコン。
.gapArea{
margin: 3px 0 10px 0;
height: 24px;
text-align: center;
background-image: url(../../../Common/images/timeLine/gap_line.png);
background-repeat: repeat-x;
}
以上でCSSの編集は終了。ファイルを保存する。
CSSファイルを保存したら、Janetterを起動する。設定画面から「デザイン」を選び、最も右に作成したTestThemeがあるので、それを選択し、「テーマを変更する」ボタンをクリックする。もしも、画面が真っ白になってしまって変化がない場合はテンプレートのコードがどこか間違っているので、別のテーマに戻して不具合を探す。エラーコードなどがはっきり出るわけではないので、変更した箇所をよく確認する。CSSの記述が間違っている程度であればタイムラインが止まってしまうような事態が起こることはまずない。
問題点

フォロワー数は概ね期待どおりの結果になったんだけど、リツイート数といいね(お気に入り)の回数には少し問題があった。
リツイート数といいね(お気に入り)の回数はあくまでも大体のものだと思ったほうがよさそう。Janetterが定期的にAPIを叩いた時点での数値なのでツイートを読むまでに時差があった場合、本家のウェブ・クライアントと比べてみるとリツイート数にかなり差が出てしまっていることもよくある。
特に、「いいね(お気に入り)」の回数はかなりあてにならない。実は、実装はしていても$favorite_count変数はJanetterの公式でも現在公開されていなくて、信頼性が低いことは認識しているようだ。
それから、フォローしているアカウントのツイートが流れる「ホーム」のタイムラインに限ってはリツイート数もいいね(お気に入り)の回数も表示されないことがある。「再読み込み」をかけると表示されるんだけど、リアルタイムで追加されていくツイートには表示されない。一方、同じくリアルタイムで追加されていくものでも「リスト」では正しく表示される。
テンプレートは同じものを使っているので、おそらくリアルタイム性を重視したホーム用のユーザーストリームAPIとリストのデータをまとめて読み込むクローラーAPIの違いなんだろうと思うけどTwitter本家の仕様なのでクライアント側ではどうしようもない。Janetterがリツイート数といいね(お気に入り)数の表示に標準で対応していないのはこのへんに理由があるのかもしれない。
表示例
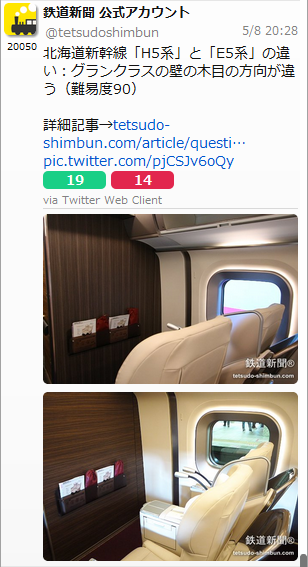
@VANGUARD_FLIGHT Janetterで、アカウントのフォロワー数と、RT数といいねの回数を表示するようにしてみた。1枚目:RTといいねが両方ある場合。2枚目:RTだけの場合。3枚目:いいねだけの場合。 pic.twitter.com/S9gTeJzJ8K
— 忍野拓(T.Oshino)@3DCG屋㌠ (@VANGUARD_FLIGHT) 2016年5月9日
関連記事
参考記事
- カスタムテーマ(Janetter wiki)