最終更新:2017/01/13
WordPressの固定ページにパンくずリストを追加する。どうせ追加するなら、Googleが収集して階層構造を認識してくれる構造化データを考慮したマークアップ記述にしたい。
基本的に、構造化データの記述を支援してくれるBreadcrumb NavXTプラグインを利用する。本記事を書いている時点での最新バージョンは5.6.0。

インストール方法に特別変わった手順は必要ないので省略する。
パンくずリストを追加すること自体はそれほど難しくはないけど、構造化データを考慮するとなると話が異なってくる。最初は気付かずにだいぶ古い記事を参考にしていたのでGoogleの構造化データテストツールで試行錯誤しても一向にエラーが解消されずに苦労したので、改めて書き留めておく。
Breadcrumb NavXTの設定
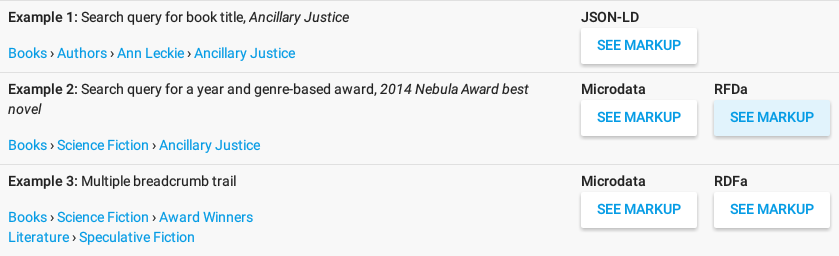
Breadcrumb NavXTにはデフォルトでパンくずリストの各要素のためのマークアップがあらかじめ設定されているけど、Googleのパンくずリスト(Breadcrumbs)に関するドキュメントやサンプルを見ると若干異なる。今回は、RFDa形式のマークアップを参考にした。

また、Googleのサンプルには<li>要素にパンくずリスト用のプロパティやフィールドが直接記述されているけど、Breadcrumb NavXTの設定画面でそれをやろうとすると拒否されてしまう。そのため、<span>要素をもうひとつ追加し、その中にプロパティを記述することにした。
リンクありのマークアップ
次のマークアップは固定ページ用、あるいはホームページ用の「リンクあり」のパンくずリストの要素。見やすくするために改行、インデントしてあるけど、実際の設定画面に入力する時は改行やタブを削除する。
<li> <span property="itemListElement" typeof="ListItem"> <a property="item" typeof="WebPage" href="%link%" class="%type%"> <span property="name">%htitle%</span> </a> <meta property="position" content="%position%"> </span> </li>
リンクなしのマークアップ
次のマークアップは固定ページあるいはホームページのもので、現在表示されているページなど、リンクする必要がないページのパンくずリスト。
<li> <span property="itemListElement" typeof="ListItem"> <span property="name">%htitle%</span> <meta property="position" content="%position%"> </span> </li>
投稿などのフォーマットについて
ブログ記事などの投稿(post)にパンくずリストを表示したいケースもあるだろうし、Breadcrumb NavXTにも設定項目が備えられてはいる。ただ、投稿の場合は複数のカテゴリを設定できるために親子関係が複雑になりがちで、Breadcrumb NavXTの設定以外にも考えなければならないことが多くなる。基本的な考え方やマークアップは固定ページと同じだけど、本記事ではとりあげない。
テンプレートにパンくずリストを追加する
いつも使っているテーマのテンプレートにパンくずリストを追加する。次のコードは、twentyfifteenテーマの一般用固定ページを表示するcontent-page.phpに変更を加えた例。
<header class="entry-header">
<?php /* breadcrumbs */ ?>
<ol class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</ol>
<?php /* breadcrumbs */ ?>
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header><!-- .entry-header -->
RFDa形式の構造化データとしてリスト化したい場合は、3行目と8行目のパンくずリストを囲むタグを<ol>要素にして順序のあるリストにしておくことをGoogleは推奨している。
Googleで受け付けてくれる構造化データを意識しない場合は、Breadcrumb NavXTのインストールガイドにもあるように3行目と8行目は<div>タグでもよく、リストの各要素はデフォルト設定のような<span>要素でも構わない。特にCSSを設定しなくても簡素なテキストとして横一列にパンくずリストが並ぶ。
CSSの調整が手間だったので、パンくずリストをエントリ・ヘッダーの中に入れてしまったけど、サイトのデザインや他の構造化データの問題で都合が悪い場合は外に出してしまっても問題ない。構造化データというのは、ブラウザに表示されない<meta>要素などとは異なり、検索エンジンが識別に使用するクラス、プロパティ、フィールドが設定してありさえすれば、どういう文脈のところに入っていても識別される。つまり、検索エンジンが識別するためだけの特別なデータを別に用意する必要はなく、人間が見るための情報を検索エンジンに意味をわからせるためのデータとして兼ねてしまえるということ。
テンプレート・ファイルの変更が済んだらWordPressのサーバーにアップロードする。
構造化データのテスト
念のため、エラーが出ていないか構造化データ テストツールで固定ページ固有のURLを入力し、テストする。マークアップの改善がテストツールにすぐに反映されない場合は、ページのソースを表示させてパンくずリストの部分だけコピーしてエラーや警告が出ている部分に貼り付けたり、手入力で修正することでチェックだけはできる。
RFDa形式の場合、Googleによって解釈されたパンくずリストは次のように表示される。問題ないようならば、Googleボットがクロールに来るのを待つ。

クローラーが来て情報が収集されると、構造化データに従い、次の画像のようにパンくずリストが検索結果にも表示されるようになる。
CSSの追加
最後に、パンくずリスト用のCSSをテーマのstyle.cssに追加する。構造化した上で普通のテキストでいい場合はリストを横並びにするCSSだけでいいはず。
デザインは好みの問題が大半を占めるので、次のCSSはあくまでも例に過ぎない。特に、最近のCSSは高度化していて画像を使っていないのが不思議なくらい非常に凝った作りになっているものも多いので、CSSのコードを眺めているだけでは何を意図したプロパティなのかはわかりにくいと思われる。気になるデザインのパンくずリストを見つけたらブラウザの要素解析ツールで検証してみるといいだろう。
.breadcrumbs {
list-style: none;
display: table;
margin-bottom: 2px;
font-size: 12px;
}
.breadcrumbs li {
display: table-cell;
position: relative;
left: 20px;
padding: 0 20px 0 0;
margin: 0;
background-color: #c7dcef;
line-height: 20px;
/* color: #fff; */
}
.breadcrumbs li > span {
position: relative;
padding: 0 10px;
}
.breadcrumbs li:after {
content: "";
position: absolute;
top: 0;
right: -4px;
border: 0 solid #fff;
border-left: 10px solid #c7dcef;
border-top: 10px solid #c7dcef;
border-width: 10px 10px;
width: 0;
height: 0;
}
.breadcrumbs li:before {
content: "";
position: absolute;
top: 0;
left: -20px;
border: 0 solid #c7dcef;
border-left: 10px solid transparent;
border-top: 10px solid transparent;
border-width: 10px 10px;
width: 0;
height: 0;
}
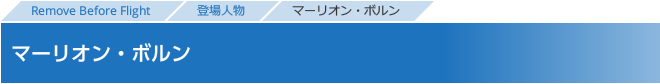
上記のCSSを使うと、次のようにパンくずリストが表示される。リストの各要素の前(:before疑似要素)と後(:after疑似要素)に斜めの切り欠きを追加している。

参考記事
- Schema.orgのMicrodata形式でマークアップしたパンくずが適用されるかどうかのテスト(SEOモード)
- Breadcrumbs(Google Search / Google Developers)
- Breadcrumb NavXTの使い方ーWordPressプラグイン【初心者向け】(TechAcademyマガジン)
