最終更新:2017/01/13
ものすごく今更な感じもするけど、ウェブフォントを導入してみた。
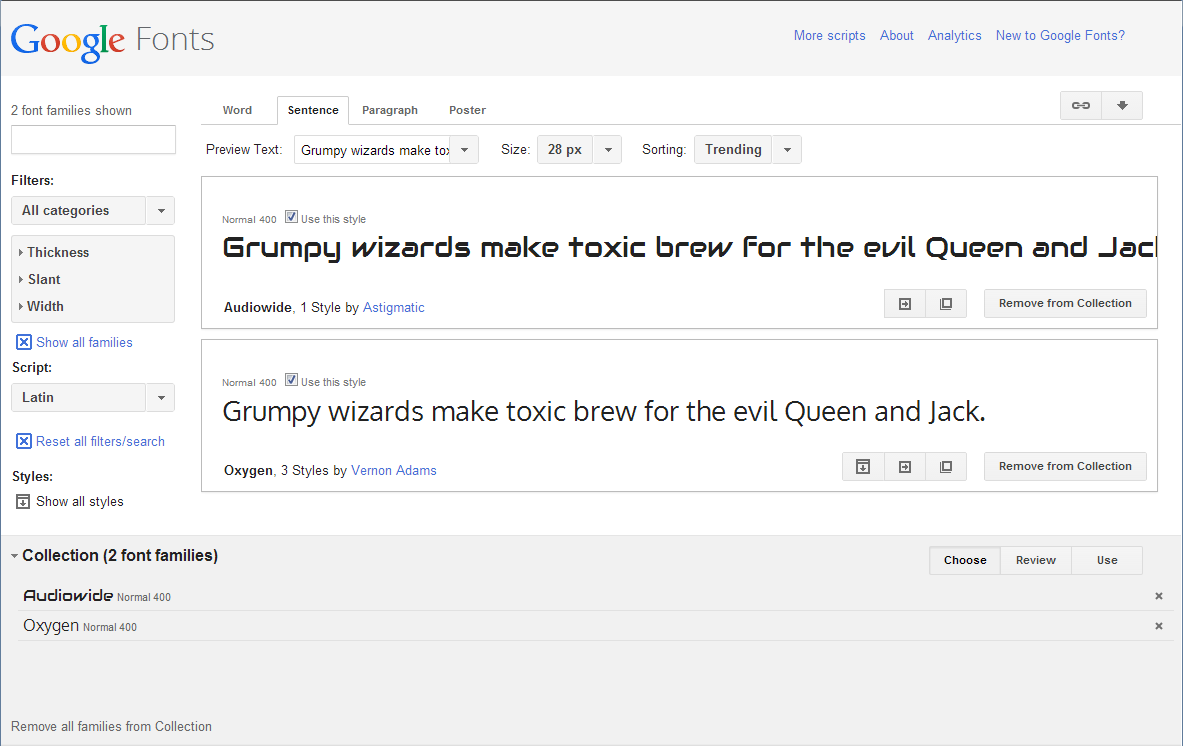
Google Fontsを利用すると非常に簡単に導入できる。
実装するには、CSSを記述したファイルに次の一行を追加するだけ。今回は、AudiowideとOxygenというフォントを実装してみることにした。
@import url(http://fonts.googleapis.com/css?family=Audiowide|Oxygen);
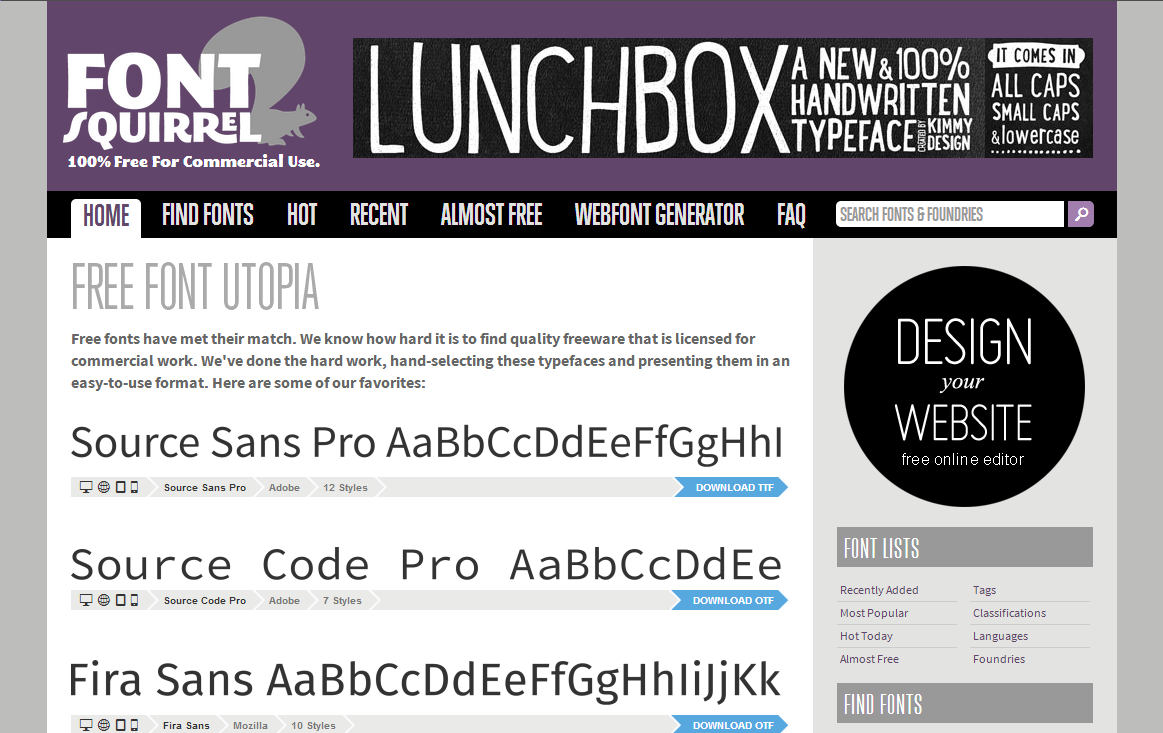
有名なサイトのようだけど、Font Squirrelというところで、使用フリーライセンス(パブリック・ドメインと異なり、著作権は放棄していないのでライセンス条項をよく読もう)のフォントが大量に得られる。選ぶのが大変なくらい大量にある。本当に(笑)。
ただ、こちらの場合は、TrueTypeやOpenTypeのフォントファイルをダウンロードした後にウェブブラウザに合わせてEOT形式(IE9より前のIE用)やWOFF形式(比較的最近のブラウザ用)への変換をする必要がある。それらをアップロードしたうえで、CSSへブラウザごとの記述が必要になるので、Google Fontsに使いたいフォントがない場合は本気で取り組む必要がある。
[追記]
たまたま、IE8を使える機会があったので表示を試してみたら、Google FontsはIE8以前のブラウザには対応していないようだった。ウェブフォントに対応していないというよりも、CSS3に対応していない。IEを最新にアップデートしていない人は、FireFoxやChromeやSafariを使っていると思うので、それほど問題ではないんだけど。
ちなみに、WordPressではWP Google Fontsというプラグインをインストールすれば、簡単に導入できる。