最終更新:2016/09/06
BRDFは、Bidirectional Reflectance Distribution Functionの略で、日本語では双方向反射分布関数という。数学的なことはあまりよくわからないんだけど、LightWaveにおけるBRDFシェーダは簡単に言ってしまうと、特定の光源に対して反射する面のハイライトに変更を加えることができるもの。異方性反射に似たようなこともできる。
異方性反射に関する記事ではAnisotropicノードやAni-Reflectionsノードを使ってSpecular ShadingとReflection Shadingを実現し、Diffuse Shadingを使って金属表面のヘアライン加工の質感の再現を試みた。しかし、サーフェースや光源の色にレンダリング結果が影響を受けなくなるなどの制約もあることも書いた。BRDFシェーダは、厳密な意味での異方性反射を再現することはできないけど、ハイライトに色を着けることが可能で、光源に特殊な設定をすることなく比較的手軽な設定でハイライトの形状等を制御できる。
まず、次の画像のような球状のオブジェクトを用意する。もっとも単純な白色のスポットライトをひとつ配置しただけの簡単なシーンで、ハイライトは円形になる。これにBRDFシェーダを適用していく。
Regularモード
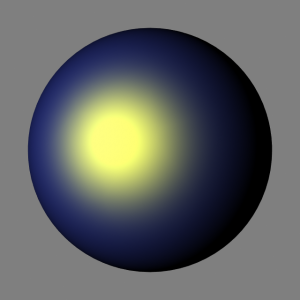
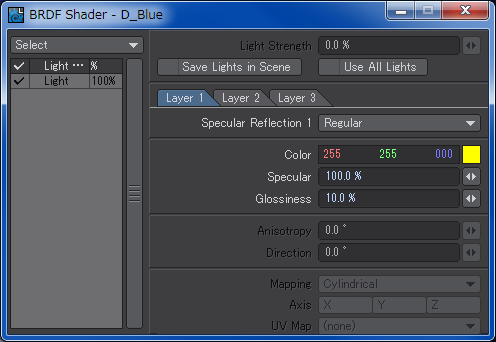
最初に、「Regular」モード。ハイライトの色(Color)、反射光(Specular)、光沢(Glossiness)を指定できるのみで、ハイライトの形状は通常と同様になる。

上の画像の設定でレンダリングすると次の画像のようになる。光源の色とは無関係に、ハイライトに黄色が適用され、光沢を弱めに設定したためぼんやりとした輪郭になる。ハイライトの位置が同じというところが重要で、BRDFシェーダは特定点における光の反射のみに適用されるものであることがわかる。
Anisotropicモード
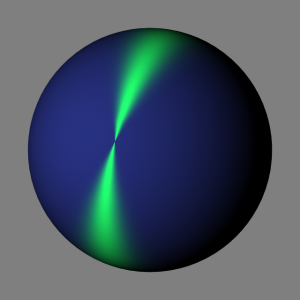
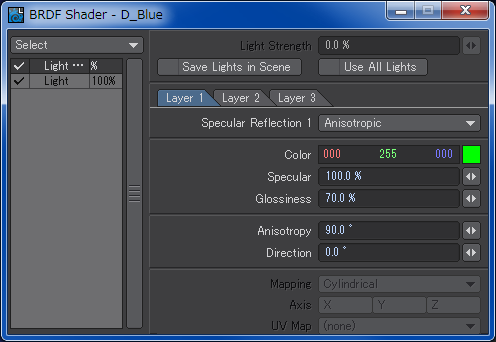
次に、「Anisotropic」モード。ハイライトの色、反射光、光沢に加えて、「Anisotropy」と「Direction」を角度で指定できる。Anisotropyは異方性反射のことだけど、できることはかなり限定的で、放射状の異方性反射はある程度模擬できるものの、同心円状の異方性反射を模擬することまではできない。「Anisotropy」と「Direction」を設定するとハイライトの形状をずらすように互い違いに歪ませることができ、「Anisotropy」を「90°」、「Direction」を「0°」に設定するとハイライトの中心点で交差する扇状の反射になる。

上の画像の設定でレンダリングすると次の画像のようになる。ハイライトが緑色になり、異方性反射風の扇状の反射になっていることがわかる。「Anisotropic」モードでもハイライトの中心点は同じで、光を当てる方向やカメラの視点を変えなくてもBRDFシェーダの効果を得られる場所には変化がないことがわかる。
AnisotropicⅡモード
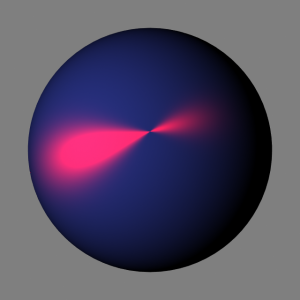
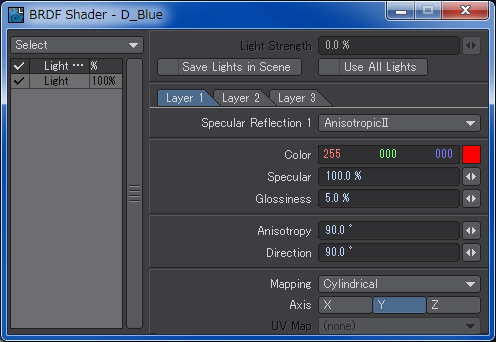
最後に、「AnisotropicⅡ」モード。「Anisotropic」モードの設定項目に加えて「Mapping」を指定できる。マッピングに「Cylindrical」を指定し、X、YまたはZのいずれかの軸を指定するとオブジェクトの軸に沿ったハイライトを生じる。「Anisotropy」と「Direction」の挙動は「Anisotropic」モードとは異なり、「Anisotropy」と「Direction」の両方を「90°」に設定するとハイライトの中心点で交差する扇状の反射になる。

上の画像の設定でレンダリングすると次の画像のようになる。ハイライトが赤色になり、異方性反射風の扇状になっているのは「Anisotropic」モードと同様だけど、ハイライトの中心点がオブジェクトのY軸に移動している。3つのモードのうち、動作としてはもっともAnisotropicノードに近いけど、同心円状の異方性反射の模擬が難しい(少なくとも、試した範囲では実現できなかった)上に、Anisotropicノードと異なり、異方性反射の中心点を任意の位置に移動させられないため制御が難しい。UVマップを指定することもできるけど、更に高度な設定になるので、そこまでする必要があるかどうかは判断の分かれるところ。
ティーポットで実験
それぞれのモード単体でできることはそれほど大したことはないけど、ひとつのBRDFシェーダに3つまでのレイヤーを設定できるので、自動車の塗装のように何層かの塗装面におけるハイライトを制御したい時に有効。
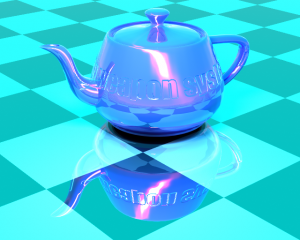
例えば、何の変哲もないティーポットのモデルを配置したシーン(左の画像)にBRDFシェーダの「Anisotropic」モードを二層にわたって適用することで、ハイライトにヒステリシス曲線のような歪みを生じさせ、表情を持たせることができる(右の画像)。
BRDFシェーダはその特性上、平面よりはハイライトが出やすい曲面のほうが効果がはっきりとわかるけど、光源の方向やモデルの角度などによって立体感が薄いと感じられる場合などに光源に依存しない反射を生じさせることで立体感を増すこともできる。
作品への応用
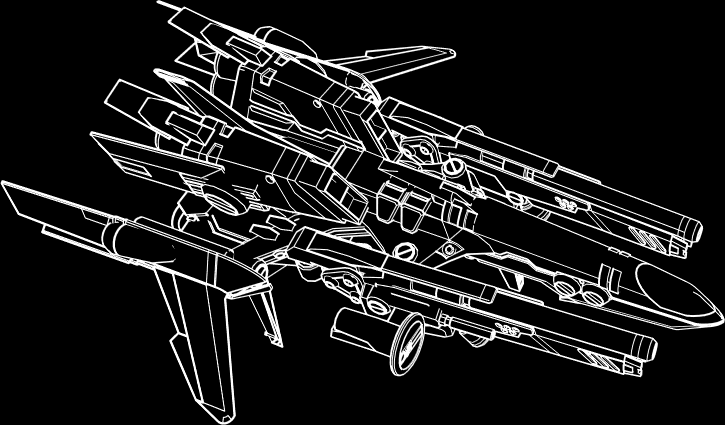
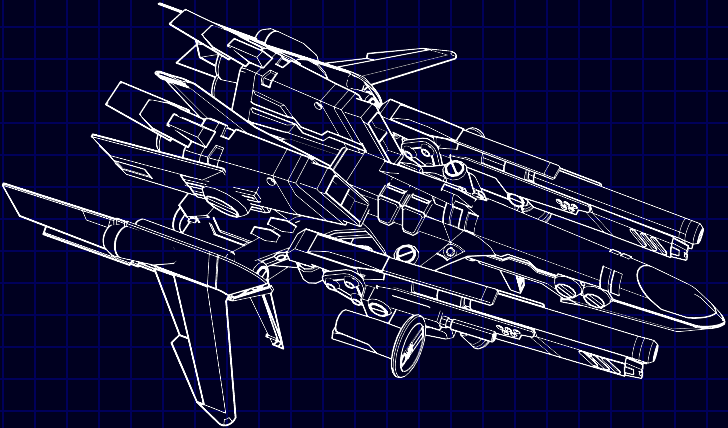
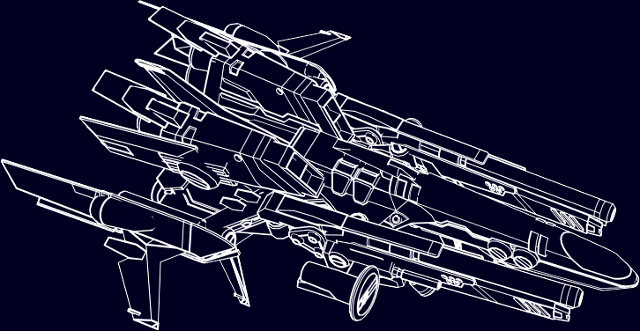
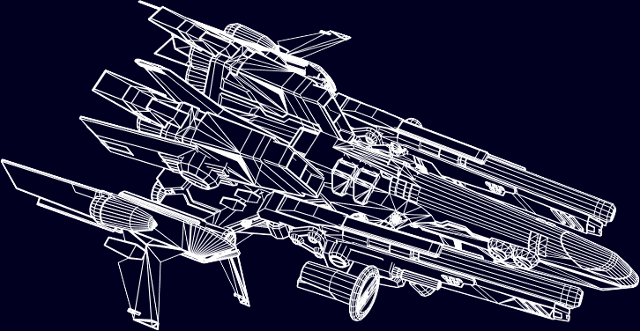
実験だけでは効果がわかりにくいと思うので、更に進めて実際の作品に反映したらどうなるか試してみた。次の画像はBRDFシェーダ適用前のもの。左右の白い斜線の入った青い部品は機首を中心にして山なりに角度がついているんだけど、光源の都合などで立体感がわかりにくい。
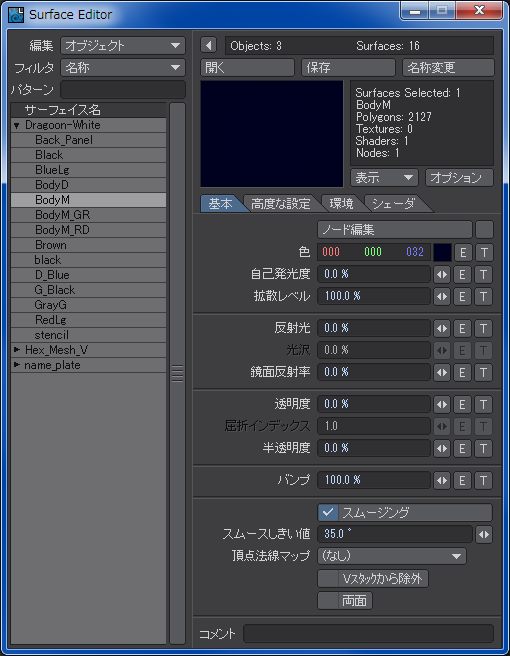
次の画像はBRDFシェーダ適用後。白色と青色のサーフェースに全体的に水色のハイライトを入れた。機首や主翼前縁部のような曲面のほうがシェーダの効果がはっきり見えるけど、平面にもレイトレースではわかりにくかった部分にハイライトが出て立体感はやや増した。ただ、本来の光源方向がわかりにくくなって嘘っぽく見えてしまうという欠点もあるので、度を超さない程度に使うのが良いように思う。
バグについて
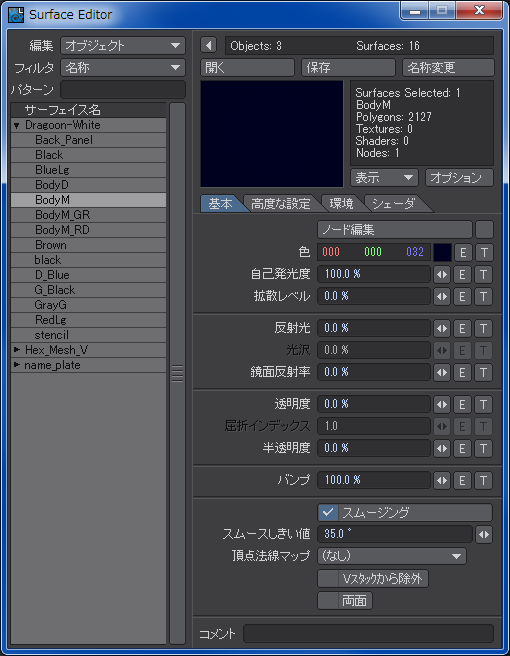
最後に、BRDFシェーダにはLightWave3D 10.1の時点でバグがあり、サーフェースにBRDFシェーダを適用したままモデラーでオブジェクトのファイル間、レイヤー間のコピー&ペーストを行うとクラッシュする。モデラーではシェーダの効果を確認できないのでレイアウトで最後の仕上げに適用するようにしたほうがいい。この問題は、機能を一時的にオフにするだけでは解決できないため、シェーダ適用後にモデルを修正する必要が発生したら、シェーダをサーフェースから完全に除去する必要がある。その際に、パラメータが多いので設定を忘れてしまわないようにどこかにメモしておかなければならない。そういった意味では使い勝手が良くないシェーダではある。