最終更新:2016/09/06
ウェブサイトの画像を作るのに必要になったので、オブジェクト(モデル)輪郭のエッジ・ラインを抽出してみた。LightWave Super Cel Shaderを使う方法と、自己発光を使う方法のふたつを紹介する。
レイアウトのレンダーオプションで「ワイヤーフレーム」を指定するだけでは、ポリゴンの表面が全部透明になってしまい、モデリング中のワイヤーフレームのような画像が出力されてしまう(ポイントは目立たないので大昔のワイヤーフレームのゲームのような感じ)。「ラインレンダー」を有効にしてもエッジ・ラインだけが出力されるわけではない。そこで、
『裏側が見えない、余計な線も見えないソリッドなワイヤーフレーム』
を目指してみた。
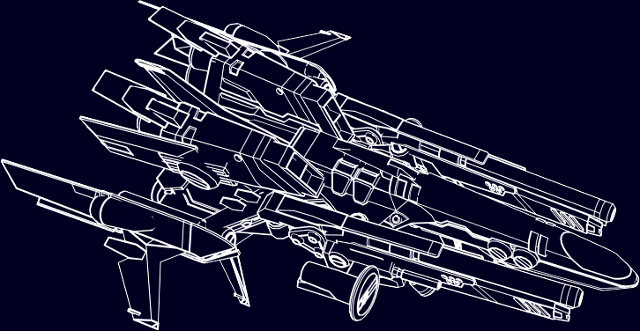
最初に、「リアリスティック」モードでいつものようにレンダリングした画像。ところどころ文字やマーキングなどのテクスチャが貼られているのがわかると思う。
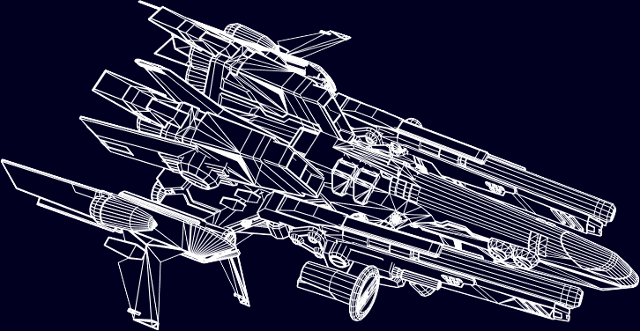
これを、次の画像のように出力させるのが目標。オブジェクト・モデルはまったく同じもの。
共通手順・サーフェースの統一
まず、モデラーにある「色・質感編集」の設定で、テクスチャ・マップなどを設定してあるサーフェースをすべて主要な色に統一する。今回の場合、テクスチャ・マップを指定してあるのは主に白色の部分と青色の部分なので、基本色の設定を見ながらその2色に振り分ける。
このとき、「ポリゴン選択モード(Ctrl+H)」で「ポリゴン状態(w)」ウィンドウから「Surf:」をクリックしてサーフェース単位で選択をすると楽にできる。
3DCGは、要は数学の世界なので出力はいつも同じ結果になる。ということは、出力に影響しない作業をいかに効率化するかで時間を稼ぐ。ひとつひとつポリゴンをマウスで選択してたり、なげなわ選択で大雑把に選択してからジリジリ選択ポリゴンを減らしているようではイカンのです。
そもそも、なんでサーフェースを振り分けるなんて面倒くさいことをするかというと、レイアウトにあるオブジェクトのアイテムプロパティの「輪郭」タブで指定するラインレンダーで「サーフェイス境界」を指定すると、テクスチャが設定してあるサーフェースと設定していないサーフェースの境界を、LightWaveは「色の境界」と判断してしまうから。このため、本来カラーリングの境界線も鋭角のエッジのないところに意図しないエッジがたくさん出力されてしまう。
私の場合はだいたい、テクスチャを割り当てるポリゴンの指定には色の境を意図していない。複数のテクスチャも画像編集ツールではなく、LightWaveサーフェース上のレイヤーでブレンドしたり位置を調整したりする。UVマップはサーフェースとは関連付けられるけど独立した概念なので、オブジェクト全体をくるむようなマッピングもメカの場合はあまりしない。
全部のポリゴンをひとつのサーフェースに統一してしまうのがもっとも簡単なんだけど、隣り合うふたつのポリゴンが、例えば平面のように続いていてエッジを共有している場合は、LightWaveのレンダーはそのエッジを省略してしまう。このため、カラーリングの境界に適切なエッジ・ラインが引かれず、ただ輪郭外形(シルエット)をなぞるだけの扁平な出力になってしまう。
主要な色に振り分け終わったら、必要なサーフェースをすべて同じ色に統一する。言うまでもないけど、サーフェースは非常にパラメータが多いので、サーフェース名を右クリックしてコピー & ペーストすると楽チン。今回は暗い青(RGB = 0,0,32)にした。
LightWave Super Cel Shaderを使う方法
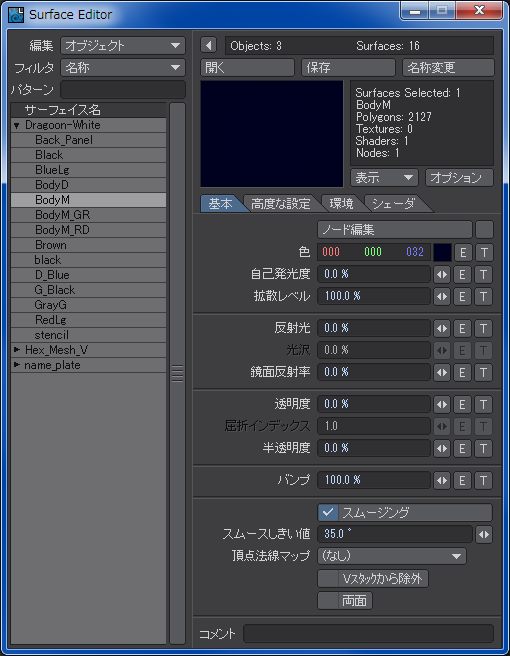
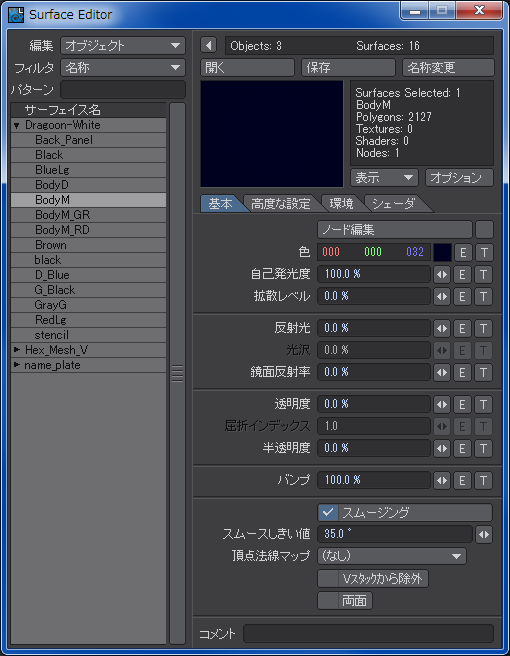
Super Cel Shaderはほとんどの一般的なサーフェースの設定を無視するけど、念のため「反射光」や「光沢」、「鏡面反射率」、「透明度」の設定は「0%」にしておく。なお、「拡散レベル」を「100%」にしておかないとサーフェースが真っ黒になってしまうので注意。

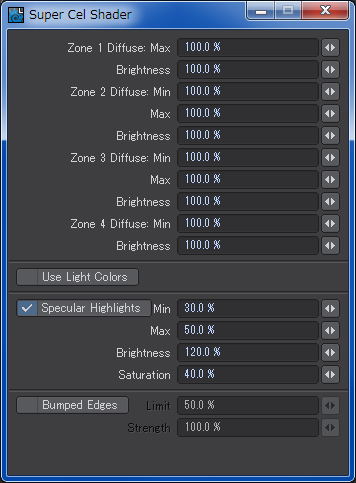
主要な色のサーフェースの「シェーダ」タブにある「シェーダ追加」プルダウンメニューから「Super Cel Shader」を選択する。シェーダを右クリックすると出る「プロパティ」で4段階の明るさの階調の境界値を0~100%の範囲で指定するわけだけど、これをすべて「100%」に指定する。すると、まったくハイライトも影もない扁平な出力が得られる。

シェーダもプロパティごとコピー & ペーストできるので、ひとつのサーフェースを設定したら、あとはコピーして済ませておきたい。ただし、最低ひとつはシェーダを設定していないと右クリックできないので、シェーダを設定していない場合、「編集」ボタンをクリックして「貼付け」を選択して貼り付ける。このへんはちょっとインターフェースがいまいち。シェーダの設定とまとめてサーフェース全体をコピーしてしまうのも手だと思う。
最後に、別名で保存する。綺麗に色分けしたオブジェクトを壊しては何にもならないので、上書きに注意!
下記「共通手順・レイアウト」に進む。
自己発光を使う方法
自己発光を使うほうが実はLightWave Super Cel Shaderを使うより簡単なことに後で気付いた。
具体的には、モデラーの「色・質感編集」で、「自己発光度」を「100%」に設定し、「拡散レベル」を「0%」に設定する。Super Cel Shaderの場合とは逆に、「拡散レベル」が「100%」になっていると、自己発光していてもサーフェースに微妙な陰影が出てしまうのでソリッドなレンダリング結果を得られない。

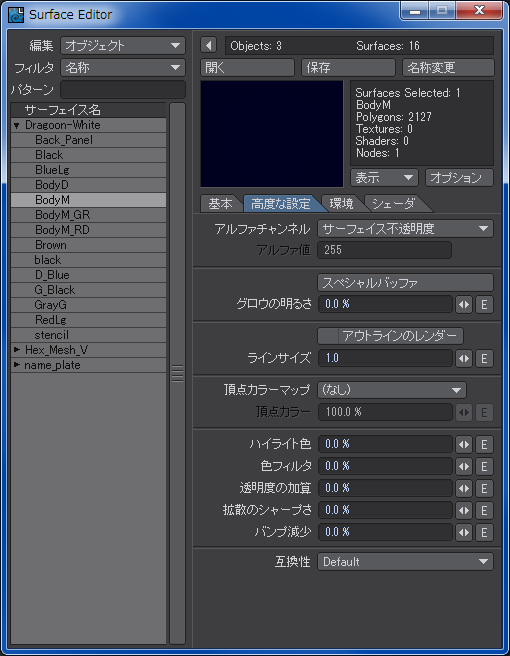
「高度な設定」タブを選択し、「グロウの明るさ」を「0%」に設定する。レイアウトの設定で無効にすることもできるけど、グロウエフェクトが効いてしまうとエッジ付近にぼんやりした輪郭が出力されてしまう。

サーフェースの設定が終わったオブジェクトを別名で保存してレイアウトに配置するか、既存のシーンのオブジェクトを置き換える。元のオブジェクトを上書きしないように注意!
あとは、下記「共通手順・レイアウト」の手順で同じ設定をしていけば同様の結果を得られる。基本的な設定だけでシェーダをいちいち設定しなくて済むので、こちらのほうがオススメ。
共通手順・レイアウト
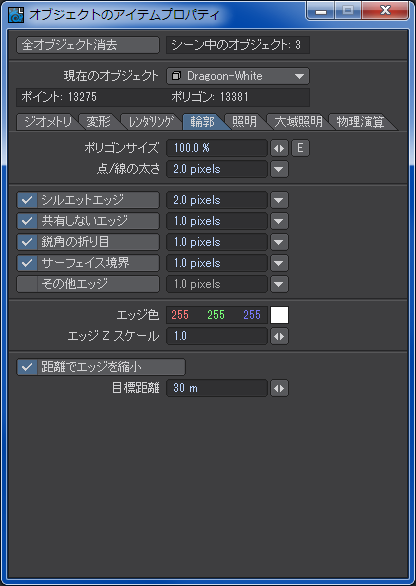
レイアウトのオブジェクト選択モードにしてから、「アイテムプロパティ」を選択する。「オブジェクトのアイテムプロパティ」ウィンドウが開いたら「輪郭」タブを選択。
「点/線の太さ」を2.0px(ミディアム)、「鋭角の折り目」、「共有しないエッジ」、「サーフェイス境界」をそれぞれ1.0px(スモール)に設定する。「シルエットエッジ」を2.0px(ミディアム)にしておくとオブジェクトの外縁がはっきりしてメリハリがつき、機械出力っぽさが少し減っていい感じになる。もっとカメラとの距離が近ければ「距離でエッジを縮小」オプションがうまく効くかもしれない。

エッジの太さは用途と必要に応じて変更する。なお、「その他エッジ」は設定しない。
エッジ色はお好みで。今回はオーソドックスに白(RGB = 255,255,255)にした。
ちなみに、「その他エッジ」をオンにするとこうなる。極端な鈍角のある多角形を三角分割したポリゴンのエッジがそのまま出てしまう。これはちょっとカッコ悪い。
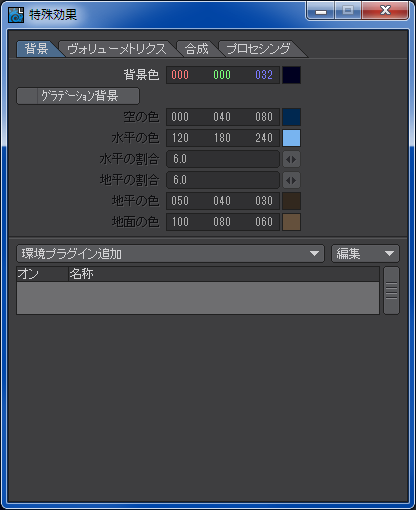
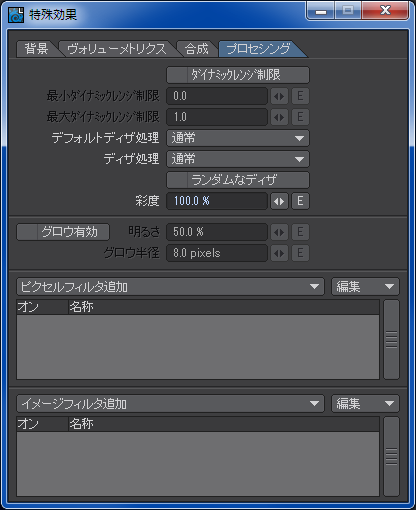
「ウィンドウ」メニューから「背景オプション」を選択して「特殊効果ウィンドウ」を開く。背景色をオブジェクトの主要色と同じ(RGB = 0,0,32)にする。

「プロセシング」タブにある「グロウ有効」はオフにしておく。

レイトレースは今回の場合はむしろ問題になるので、ライトは平行光源などフォールオフしないものに変えておく。レンダリング時間も短くなる。
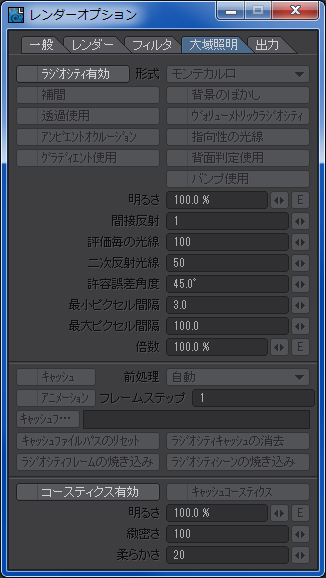
レンダリング時間を長くしてもいいことはないので、ラジオシティを指定していたら、「レンダーオプション」にある「大域照明」タブの「ラジオシティ有効」もオフにしておく。

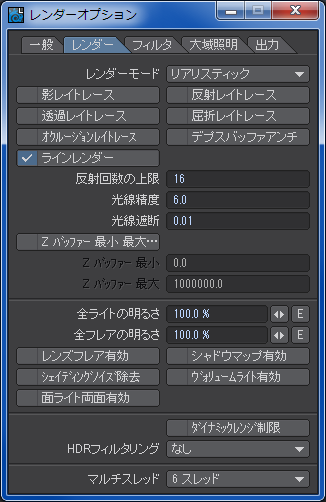
レイアウトのレンダーオプションでレンダーモードを「リアリスティック」に設定し、「ラインレンダー」のみを有効にしておく。

他にオブジェクトを配置していなければ、レンダリングをかけると、背景部分にアルファ・チャンネルができる。有効に使いたいので、BMP形式よりはPNG形式や、使用できる環境であればPSD形式(Adobe Photoshop形式)にしておきたい。まだ加工するのであれば、少なくともJPG形式などの不可逆圧縮フォーマットは避けたい。
画像の加工
ここではレンダリング画像をいったんPNG形式で保存して他のソフトウェアに移す。今回は透過機能が使いやすいGIMP 2.6を使用した。主要な色に適当なしきい値(大きくすればするほどエッジ・ラインは細くなる)の色域で一括選択をかけてやるとエッジ・ラインの内側の部分もすべて選択できる。選択部分をDeleteキーで削除してやれば、エッジ・ライン以外はすべて透明になるので、透過GIF画像や透過PNG画像として使える。
色数が少ないので、PNGよりはGIFのほうがファイルサイズも小さくなって取り回しはいいかもしれないけど、用途に応じてお好みで。
ウェブページなどで使うときに背景色や背景画像から浮いて見えてしまうハロー現象を防ぐために二値化するのもいいけど、エッジが途切れてしまったり、アンチエイリアスがかからずジャギー(ピクセルドットの段差によるギザギザ)がくっきり出てしまったりするので「古臭いコンピュータっぽさ」を演出したい時でもない限り注意が必要。拡大縮小にも弱くなるので、画像サイズの調整は減色する前にやっておいたほうがいいと思う。