最終更新:2017/01/16
「私は自分なりに必死に頑張って絵を描いているのに作品がなかなか評価されない」と思い悩んでいる方は多いと思います。
絵を鑑賞するのにそれほど時間は使いません。歴史的な名画だとしても、かなりじっくり鑑賞して数分くらいでしょうか。対して小説は最後まで読んでみないことには面白いかどうかわかりません(速読法ができる人とか特殊技能がある人は除きますよ)。
言語に影響を受けず、短時間で鑑賞できるのが絵の長所でもありますが、描く側にしてみれば制作には相当な時間を要します。故に、というか当然の流れとして自分の絵は自分を表現したものと考える人も少なくありません。仮に1時間で描いた絵だとしても、30秒しか鑑賞してもらえなかったら観る側と描く側の時間感覚は120倍も差があることになります。実感として時間感覚の落差を知っているかどうかには天と地ほども差があるのは皆さん自身がよく知っていることでしょう。
それに加えて、作者の自己表現である他に娯楽や商材の一部(あるいは全部)としても捉えられるものである以上、「上手・下手」「好き・嫌い」「使える・使えない」「売れる・売れない」などまるでコンピュータの「0」か「1」かみたいな二極的な評価しか出ません。制作に要した時間的資源や労力はまったく考慮されず、「中間はないのか」と、それに歯がゆさを感じるのはとてもよくわかるのです。
入試や資格試験じゃあるまいし、そこに至るまでの経過の如何に関わらず「不合格」みたいな残酷な結果を出され続けるほうの気持ちにもなってみてくれ、と思うのも無理はないことです。
それに対して既に人気が確定した絵描きさんの作品は何を描いても、それこそラクガキの類でも「合格」とでも言わんがばかりに自分の全力よりも高く評価されるのを理不尽に感じることもあるでしょう。
書店で売っている「描き方」本や、イラスト投稿系SNSによくあるメイキングや講座を読んでその通りにしてみても必ずしも上手くなるとは限らなくて、「私と一体何が違うというのだ?」という誰も答えてくれない疑問の迷路に迷い込んでしまうのもよくわかるのです。
ところが、「私はがんばったよ!」と主張してみても「出力された結果、すなわち絵がすべてなんだから、その中から努力を汲み取ってそれを含めて評価しろと言われても無理」という『もっとも論』を言われてしまって余計にヘコむということも珍しいことではないと思われます。
社会の右も左もわからない新人でも即戦力を求められるお寒い時代を作り出してしまったのはダメな大人である私にも責任の一端はあるとは思いますが、苦し紛れながら十数年にわたる時間経過の中で徐々に形成されてしまった時流を個人の力で変えようとするのも風車に突撃するドン・キホーテのごとくです。
「苦しくても絵を描き続けて上手くなれば自然と評価されるようになるよ」と慰められることもあるでしょう。でも、「私の今の気持ちは?」、「近い将来、上手くなる前に心が折れて絵を描くのをやめてしまったら?」と考えてしまうのが人間というものです。何事にも動機は必要なもので、評価されていない現在から続く曖昧模糊とした未来を信じて行動し続けるというのは実に大変なことです。
じゃぁ、漠然とした未来への不安と戦いながらがんばっている自分を誰が認めてくれるのかという話になりますよね。
他でもない、「自分のがんばりは自分が認めるしかない」のです。
前書きが長くなりましたが、ここからが本題です。
ただし、これにはひとつ条件があります。
それは、
「がんばっていない自分も認める」
ということです。
私の本業は技師なので絵描きさんの感覚とは違うかもしれませんが、昨日まで世の中になかったものを造り出すという意味ではクリエイターと言えなくもないので、本業の絵描きさん(特に個人事業でやっているフリーイラストレーターの方)とはまた別の考え方として読んでもらえればと思います。
結論から先に言ってしまうと、「絵を描いてるとき」というごく短時間だけを「がんばった」と思ってしまうとその時点で自分の目を通した自分の成果の評価がフラット(わかりにくければ「冷静な気持ち」とでも言ったほうがいいでしょうか)ではなくなってしまうので、あまり適切じゃないと思うのです。
結局のところ私は会社員なので、土日祝日以外は毎日会社に行って、決められた時間働いて帰るという生活なわけです。がんばってる日もあれば、やる気が出なくてサボってる日もあるし、仕事とは直接関係ない書類の始末に追われてる日もあるし、体調が悪くて休んでる日もあるわけです。で、最終的に半年に一回自分に対する評価が下されるわけです。評価対象となる期間の尺が長いので、下された評価を割とフラットな気持ちで聞くことができるのです。がんばった日だけで評価されるわけではないからです。(もちろん、職務上の義務を果たしていることが前提ですよ。)
そういうのに慣れているせいもあるのでしょうけど、たまにpixivなどに作品をアップすると、がんばった日、サボってた日、面倒な作業をイヤイヤやってた日、所用があって作業できなかった日、体調が悪くて寝てた日などいろいろあったな、と思うとアップ後に出てきた評価に過剰な期待を持たずに「そんなところか」とフラットな気持ちで受け止められるのです。
上を見ればキリがないので上は見ません。もともと底辺にいるのでわざわざ下も見ません。それが自分の作品に対する絶対評価なのだとただ純粋に捉えます。
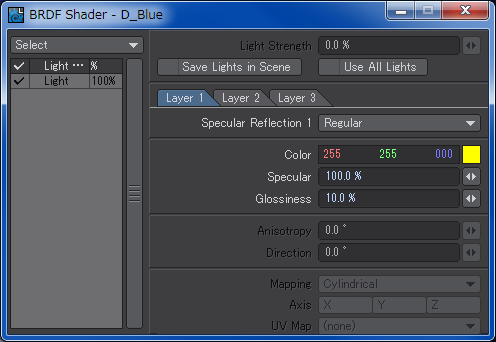
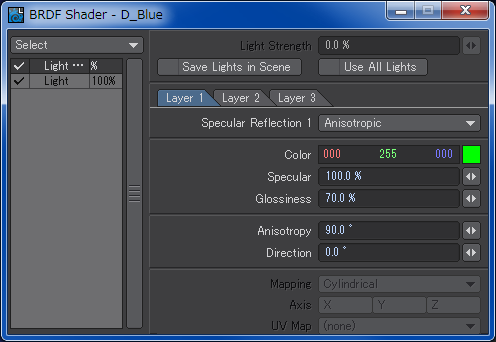
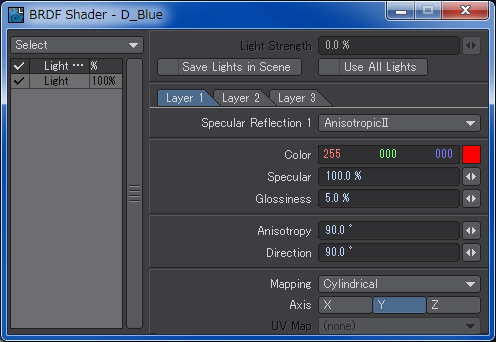
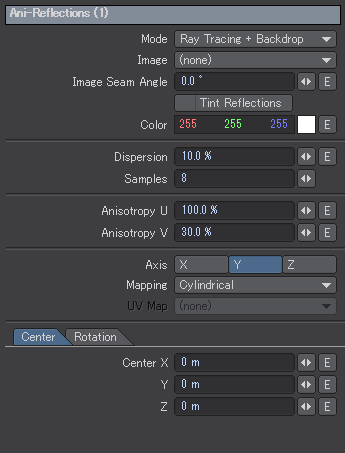
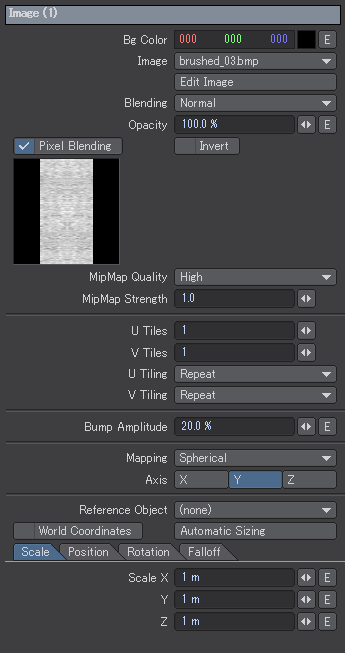
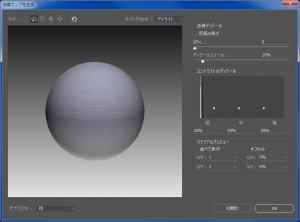
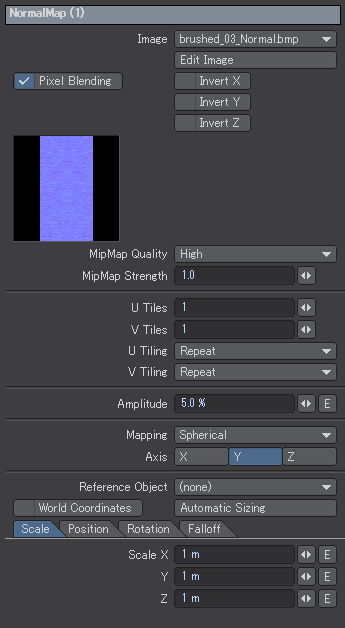
ところで先日、あるところで「宝石ってどうやって描くの?」という話になったので、力試しのつもりで宝石の3DCGを作りました。ネットから資料を探すところから始めて制作時間は4時間くらいでした。もののついでだからpixivにアップしておいたら一晩で150点になっていて「え?」と思ったものです。150点くらいで何を喜んでるんだよ、と笑われそうですが、何ヶ月もかけて制作して一年間も置いていても100点にもならない絵がたくさんあるのに、と考えれば私にとっては事件だと思いませんか。
制作時間は4時間でも、その前に自分でいろいろ研究したこと、本を買って勉強したこと、ソフトウェアの能力を試す実験をしてみたこと、うまくいかなくて挫折したこと、自分なりに考えたことなどすべてを投入した4時間だったのだから、それらを含めての一晩で150点なのだろうと解釈することにしました。
もともとメカ屋なので女性の支持を得にくく、作品の評価をしてくれそうな人は最初から全体の半分と思っていいので、半分の75点と考えてもいいんですけどね。それでも私にしてみれば一晩あたりの点数としては快挙です。
メカ作りに飽きて、たまに気の迷いで無料で配布されているMMDモデルを使って二次創作を作ってみて、評価はともかく閲覧数が急激に伸びるのを見ると「二次創作って強いなぁ」と実感したりもします。自分の技術レベルは自分がよく知っているのですから、一次と二次の比較は容易です。「なんとなく」よりは「自分の肌で感じる」ほうが二次創作の魅力を理解できるはずです。他人のふんどしで相撲をとっているようで、二次創作は受け容れがたいから一次創作一本でいく、など個人的なポリシーはいろいろあるでしょうが、意固地にならず、気張らずにいろいろやってみるのがいいんじゃないでしょうか。要は軸足が動かなければいいことです。
よく、絵描きの道を登山に例える人がいます。疲れ果ててもう一歩も登れないと思っても足を持ち上げて登り続けてさえいればいずれは高みが見えてくるという論理です。
私はクリエイターとしてはプロではありませんが、この論理を否定はしません。何も芸術方面に限った話ではないからです。会社員だって楽しいことばかりではありません。自虐ネタっぽいテレビCMがたくさん流れているので、学生さんや会社員を経験したことがない人でも「会社員って大変そうだなぁ」くらいには想像できると思います。つまらない仕事や、できればやりたくない仕事を毎日こなしつつ過ごしています。
ところがなんですよ。数年も我慢して勤めていれば、いつしか貴重な戦力の一員と考えられるようになります。製品を納品したときに振り返ってみれば新人だった頃の自分よりは遥かに成長していることに気づくのです。
そのとき、自分にとって大事なのは「がんばった日」だけでしょうか。仕事を投げ出したくなった日や、方々からの理不尽な要求に内心悪態をついていた日や、経験のなさからミスを犯して叱られた日の自分は自分でなかったのでしょうか。
会社員には客観的に評価してくれる上司という存在が必ずいるので、自分の自己評価が絶対ではないということは自ずとわかるものなのですが、これから上を目指そうとしている絵描きさんにとって客観的な評価をしてくれる人って誰でしょう?
自分の作品の向こう側にいるエンドユーザー以外にはいません。
もし、友人や家族など客観的に評価してくれる人がいるならばその方々を大事にしたほうがいいです。顔も名前も知らない他人の指摘は受け入れられなくても身近な人の意見は少々耳が痛くても聞く気になるでしょう。
でも、そういう人が周りにいない人は? という話になりますね。学生さんならば同好の士なんて学校にいくらでもいそうだと思うのですが、最近はどうもそうでもなさそうです。仮にいたとしても卒業と同時に疎遠になるというのもよくある話です。これは実体験です。
エンドユーザーが唯一の評価者ならば最初の話に戻っているじゃないか、と言われそうです。自分の気持ちをフラットにするというお話は既にしました。
では、こう考えましょう。「自分の作品が何回見られたのかわかって、何点だとしても点数がつくだけいい」と。
期末テストや通知表があるわけでもなし、会社員に点数や科目ごとの五段階や十段階評価なんてありませんからね。営業職の人なら契約件数や売上額で明確に成果が出ますが、技術職の成果の評価は管理職の人がいつも頭を悩ますところです。もし、技術者を誰からの不平不満もなく公平に評価する方法があったらぜひ教えてほしいくらいです。
悲しいことは、「評価が低いこと」ではなく、「誰も自分の作品を見てくれることもなく、悪評でさえ、誰からも何も評価されないこと」です。そういった意味ではネットで誰でも簡単に自分の作品を展示できる今の環境は恵まれていると思いませんか?
昔はtwitterやFacebookをはじめとするSNSなんてなかったので、個人でウェブページを作るかコミケのような同人誌即売会に出品するしか作品を公開する方法がなく、アクセス数を稼ぐためにそれはそれは涙ぐましい努力をしたものです。「とにかく見てもらう」だけでも大変な労力を必要としたのです。ウェブサイト間の相互リンクという文化はそういう試行錯誤の中で生み出されたものでした。今では「そういえば、そんなこともしたね(笑)」と笑い話のタネです。Googleをはじめとする検索エンジンの性能が進歩したこともあり、ウェブサイト間のリンクは大して重要ではなくなりました。
今はニコニコ静画やpixivなどのSNSに勝手に人が集まってくれるのですから、わざわざ自分から方々へ告知してまわる必要がありません。その分、絵を描くことに注力できるのです。
もちろん、SNSにも良いところばかりではなく功罪両面あります。自分よりもフォロワーが少なかったり、言っちゃ悪いけど自分よりも技術的に拙い作品を描いていても自分よりもたくさん評価されていて、例えばtwitterではリツイートがリツイートを呼び、フォロワー数の数十倍、場合によっては数百倍もリツイートされている作品を見て逆に自信を喪失してしまったという話もうかがったことがあります。
そういう一見ヘタウマに見える方は、多くの人の興味や共感に作用する心の琴線に触れたか、偶然とは思えないほど何度も続くような場合はそういうのを見つける能力に特段に長けている方なんだろうと思います。こういった傾向は一枚のイラストを専門とする絵描きさんよりも、漫画を描く方に顕著ですが、作画以外の要素も絡んできて話が発散するので漫画の話はひとまず置いておきます。
「SNSあるある」のようで、少なからず心当たりのある話です。自分のフォロワーほどなぜか自分の作品を他のユーザーに紹介してはくれないものなんですよね。ただ、私自身、フォローしているユーザーの作品をすべて紹介しているわけではありませんし、その方々の作品を見逃したくないからこそフォローしているという側面もあったりして、必ずしも紹介し合うことを約束したものでもないと思い返すとお互い様なのかな、と思ったりもします。
いずれにせよ、SNSの場合は相互フォローという分子間力のような力学が働いているため、フォロワーの数そのものがその人の人気の指標とは思わないほうがいいかもしれません。
少なくとも、同じサービスを利用しているのであれば同じ土俵の上ですから、自分の作品より高く評価されている他者のいまひとつな作品をたまたま見つけてしまっても落胆することはないと思います。他の絵描きさんと自分とで数字の多寡を競ったり、単純に比較して一喜一憂するのは意味のないことです。
それから、もし絵を描いていて嬉しかったことがあったら、それは忘れないほうがいいです。
私は技師ですから、顧客に技術的な説明をすることがよくあります。他にも私より優秀な技師はいるのに、顧客から指名で質疑の電話がかかってくることもあります。「電話じゃわからないから、資料を持って直接説明しに来い」と言われたときに指名されたりもします。
正直面倒だな、と思ったりはしますが、相手に理解してもらえたときは満足します。技術的なことを相手にわかってもらえるように簡単に説明するというのは実はとても難しいことだからです。そういうのは上司は結構見ているもので、期末評価に「顧客の信頼を得ている」とただ一言書かれていたときにはそれは嬉しかったものです。報酬などの実益には一切反映されないにもかかわらず、です。
私は幸運なことに上司に恵まれ、「がんばった私」も「がんばらなかった私」も含めて客観的に評価される環境を得ました。
じゃぁ、絵描きさんに上司はいるかといえば企業専属のイラストレーターでもない限り、いないことがほとんどだと思います。企業としては固定費を削りたいのが本心ですから、必要なときだけ仕事を引き受けてくれる下請けやフリーランスに外注を出すことを真っ先に考えます。
顧客というのはえてして発注先のことは褒めません。成果に見合うだけの報酬を支払ったのだから、とわざわざ褒めることには積極的ではありません。特に、「平成不況」と言われるようになった21世紀に入ってからその傾向は顕著になりました。仮にあったとしても、エンドユーザーからの好感触を得た、つまり外注費以上の効果があったときにそれを伝えてくるくらいでしょうか。
会社員ならなおさらです。企業全体としては高く評価されることはあっても、顧客が個人を名指しで高く評価することはまずありません。もし、そういうことがあったら自慢していいです。たぶん、企業からも表彰されるくらいのレベルです。ほんとに。
原画家さんのように色塗りを他の人に任せられるほど稀有な技術を持っている人を除けば絵描きさんが絵を描くのは基本的には一人でする作業でしょう。孤独で地道な作業ほど自分の立ち位置は気になるものです。
でも、逆にこう考えたらどうですか。
評価が高くとも、低くとも、その評価はあなただけのものです。
定期テストや通知表から解放されたはいいものの、社会に出てみたら過去のテストの点数や通知表では誰も評価してくれず、誰も関心を持ってくれさえしない「その他大勢」になってみて初めてわかるのですが、自己の持ちうる限りの技量・感性・知識・経験のすべてを注ぎ込んで描き上げた作品を世に問うべくアップロードしたという行動そのものが意義あることなのです。
何を描いても評価される人気絵師さんを羨ましいと思う気持ちもわからなくはないですが、百人や千人に評価されなくてもいいじゃないですか。一人でも自分の作品を好きだと言ってくれる人がいるならば、その人と自分のために作品を描いてください。私自身、ほとんどそんな姿勢です。自分の好きなものを思う存分作って、誰か奇特な人がそれを気に入ってくれればそれでいいや、と。
それから、自分の気持ちと作品を大事にしてください。口には出さなかったとしても、自分の作品を自分でけなしたりしないでください。自分の作品を大好きな人の第一号はまず自分であるべきだからです。
他人から見たら「全然変わってないよ」と言われたとしても、自分自身でどんなに些細なことでもいいので「以前よりここが上手くなった!」と発見することです。
もし、その第一号が作品をけなしてしまったら、創作の動機そのものが揺らいでしまいませんか。
確かに、今は二十年前では考えられなかったほど高性能のパソコンやスキャナ、ペンタブレットといった機材が安価になって、本職も趣味も含めたイラストレーターそのものの母数が昔に比べると遙かに大きくなったことと、プロフェッショナルがアマチュアの目の届くところに降りてきてくれているので、エンドユーザーである一般視聴者は近寄ってきてくれたプロフェッショナルに注意を向けていて、アマチュアが個人的なお褒めの言葉をいただくことは稀になりました。
昔はプロはプロだけの雲上の世界のようなところにいて一般人が言葉を交わす機会などない、というのが常識みたいな感じだったので、アマチュアでも結構、直接電子メールで感想なり批判なり反響が来たものです。しかし最近は、ネットの情報が膨大になったことに加え、個人情報保護意識が高くなったのも相まって本当に何も来ません。見た人を笑わせるためだけのネタ絵じゃないと匿名SNSでもコメントのひとつもないくらいです。
だからこそ、自分にとっては耳の痛い話だとしても作品への感想や指摘は大事にしてほしいし、言われて嬉しかったことは「どうせ社交辞令なんでしょ」なんてうがちすぎた見方をせず、素直に受け止めていつまでも覚えていてほしいと思うのです。プロフェッショナルから見れば吹けば飛ぶようなものかもしれませんが、それがささやかな自信になり、次なる作品を制作するモチベーションになります。
最後になりますが、「継続は力なり」と言います。続けることは大変苦しいことですが、続けていなければどんどん進んでいく周囲に対して相対的に遅れていってしまうのが世の常です。なんでもそうですが、年単位のブランクがあるとすぐに腕は鈍ってしまいます。
私自身、就職してから日々の業務に明け暮れる毎日となり、まったく絵を描かなくなってしまい、十数年経ってから大変後悔しています。今ほど3DCGが一般的ではなかった頃、一時は雑誌編集部から記事の執筆を依頼されたりしていたので、本業との両立を真剣に考えていれば今頃はもっと違う自分がいたかもしれないと思うと実にもったいないことをしました。
もし、他人からどう言われようとも絵を描くのが好きなのであれば、ぜひお続けになってください。毎日は続けられなくても、疲れて少し休んでしまっても、落書きでもいいのでどうか描き続けてください。私のように過去の自分を振り返った時に後悔しないように。
だいぶ前のことになりますが、偶然ネットで、「もう絵を描くのをやめてしまおうか」と真剣に悩んでいる方の一言を見たことがあります。その方の作品の、その方らしさが溢れたタッチがとても好きだったので、「私ごときが何を言っても」と思いつつも、ろくに話したこともないのを承知で直接メッセージを送らせてもらって強く慰留させていただきました。私の言葉が奏功したなどと自惚れるわけではありませんが、その方は幸いにも今も何らかの形で絵を描き続けておられるようで、ネットも捨てたものではないな、と思ったことがあります。
この記事を最初に書いた頃、自分でもまったく予想していなかったことから考える時間をたくさん与えられることになり、「私の好きだったことってなんだろう」と思い返した時にもう一度創作活動に関わることを今更ながらに思いついた次第です。年齢的に遅きに失した感は否めませんし、若い方たちのみずみずしい感性にはかなうことなどないと承知のうえで、「私の好きなものはこういうものだ」と主張せずにはいられなくなったのです。上では随分偉そうなことを書きましたが、描きたいと思う好きな物がないことには創作活動の動機になりませんから、まずは自分の好きな物を見てもらうことからスタートだと思ったのです。
まだまだ趣味の範囲を出ていませんから、私が創作活動をしていなかった十数年の間、イラストや3DCGを一筋にやってきた方々の作品とは比べものになりませんが、時折いただく「いいね」にささやかながらモチベーションをもらっている今日この頃です。
(リクエストがありましたので、旧ブログの記事を転載・加筆しました。)



























 久しぶりに腕時計を買った。それこそ10年ぶりくらいに。iPhoneを買うまでは折り畳み式の携帯電話(いわゆるガラケー)が時計代わりで、片手でもすぐに時刻を確認できたので、腕時計をわざわざ身に付ける必要性がかなり薄れていたから。
久しぶりに腕時計を買った。それこそ10年ぶりくらいに。iPhoneを買うまでは折り畳み式の携帯電話(いわゆるガラケー)が時計代わりで、片手でもすぐに時刻を確認できたので、腕時計をわざわざ身に付ける必要性がかなり薄れていたから。
