最終更新:2017/01/27

Janetter(ジャネッター)は、国産Twitterクライアントのひとつ。公式のアプリケーションやウェブ・クライアントではやってくれない未読管理もできてとても便利なんだけど、右の画像のようにツイートに添付されたサムネイル画像が非常に小さくて見づらいのが難点だった。
調べてみると、Janetterはウェブ・ブラウザのようにHTMLとCSSで画面表示の内容やデザインを決定しているようなので、やりようによってはカスタマイズできそうだった。
サムネイル画像サイズの変更
ユーザースタイルシートを記述できる空のファイルが用意されているので、そこに任意のCSSを記述する。具体的には次の場所。ユーザーフォルダの下の階層にあるので注意。
C:\Users\[user_name]\AppData\Roaming\Jane\Janetter2\UserStyleSheets\Custom.css
Custom.cssには次のように記述する。
.tweet-thumb img,
.tweet-thumb canvas{
float: left;
margin: 5px 5px 3px 0;
max-height: 150px;
max-width: 150px;
border-radius: 5px;
}
なお、Twitterサーバーに置かれている画像ファイルには、Janetterで動作しているJavaScriptによって一律に「:thumb」のサフィックスが追加されるようになっているので、縦横ともに最大でも150pxまでしか指定できない。
上のスタイルの元になっているCSSは、次のtweet.cssファイルに記述されている。
C:\Program Files (x86)\Janetter2\Theme\Common\template\tweet.css
Janetterデバッグモード
他の要素(クラス、セレクタ)に対するスタイルがどこのCSSファイルに記述されているか調べるには、Janetterのデバッグモードを使用する。
まず、Janetterをいったん終了する。Janetterへのショートカットを別に作成し、次のように「リンク先」に--debugを追加する。
"C:\Program Files (x86)\Janetter2\bin\Janetter.exe" --debug
編集したショートカットをダブルクリックするとデバッグモードで起動される。デバッグモードになっているか確認するには、左上の「Janetter」のロゴを左クリックして「Developer Tools」や「Test」といったメニューが追加されているかどうかで判断する。
「Developer Tools」を選択すると、Chromiumの要素解析画面が表示される。上から順に要素を選択していくと、対応するJanetterの画面の一部がブロック(コンテント、パディング、ボーダー、マージン)で色分けされて表示されるので、それを参考にCSSの構造を解析する。
「:thumb」サフィックスの解除
Twitter規定のサムネイルのサイズ(150px)が実質上の最大サイズになってしまう制限を解除するには、次の場所にあるthumbnail.jsファイルをカスタムテーマのフォルダに複製してからJavaScriptコードを書き換える。カスタムテーマの作り方についてはこちらの記事を参照のこと。
(以前の版ではコモン・コードを直接書き換えていたけど、全部のテーマに影響を与えてしまい、褒められた方法ではないので、カスタムテーマをちゃんと用意するほうが良い。また、元のコードがわからなくならないように複製してコメントアウトしておいてから改変するほうが無難)
C:\Program Files (x86)\Janetter2\Theme\Common\js\janet\thumbnail.js
thumbnail.jsの125行目あたり。
//-------------------------------------------------------
// Twitter
//-------------------------------------------------------
function twimg(permalink){
var a = _content.find('div.tweet-body p a[expanded="' + permalink + '"]'),
media_url = a.attr('media'),
extended_media_url = a.data('extended'),
type = a.attr('type');
if(media_url && (type=='photo' || type=='video' || type=='animated_gif')){
if(extended_media_url){
$.each(extended_media_url, function(){
_append(this + ':thumb', type=='photo'? this + ':orig': '', permalink);
});
}else{
_append(media_url + ':thumb', type=='photo'? media_url + ':orig': '', permalink);
}
return true;
}
return false;
}
136行目と139行目を次のように書き換える。
//-------------------------------------------------------
// Twitter
//-------------------------------------------------------
function twimg(permalink){
var a = _content.find('div.tweet-body p a[expanded="' + permalink + '"]'),
media_url = a.attr('media'),
extended_media_url = a.data('extended'),
type = a.attr('type');
if(media_url && (type=='photo' || type=='video' || type=='animated_gif')){
if(extended_media_url){
$.each(extended_media_url, function(){
_append(this + '', type=='photo'? this + ':orig': '', permalink);
});
}else{
_append(media_url + '', type=='photo'? media_url + ':orig': '', permalink);
}
return true;
}
return false;
}
大きな画像やTwitterサーバー以外に置かれているメディアのことは考えていないので、タイムラインの幅にフィットさせるには上のCustom.cssの最大サイズを適宜書き換える必要がある。タイムラインの最小幅が300pxくらいだとすると、サムネイルの幅は250pxくらいになる(Developer Toolsを使えば厳密に測定できる)。

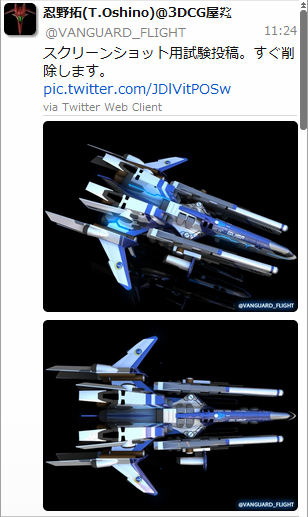
「:thumb」サフィックスを解除し、Custom.cssを調整すると右の画像のようになる。1件のツイートが縦長になってスクロールするのが大変になる傾向にあるけど、未読のツイートをあまり時間をかけずに一気に閲覧していきたい時にはクリックの回数を減らせて便利。
流し読みをすると当然細かい見落としは多くなるけど、Twitter公式のウェブ・クライアントでは「1000件の新着ツイート」と表示されていても取得できるツイート数に上限があり、1000件全部を読むことはできない。寝る前に最後に見た時点のタイムラインに遡行するのも難しい。Janetterではそういう心配がない。
その代わりに、大量の未読ツイートに埋もれることにもなるけど、とにかく寝ている間や他の作業に集中している間の時系列がちゃんとつながっているだけでも大事な告知などの決定的な見落としがなくなって気分的にはだいぶ違う。
ただ、Twitterの本家は「Twitterカード」や「アンケート(投票)」など新しい機能を次々に実装しつつあるため、Janetter(この記事を書いている時点でWindows版はVer. 4.3.1.0)が徐々に旧式化しているのは事実。奇特な方が新機能に対応するプラグインを作ってくれるか、Janetterのバージョンアップを気長に待つしかない。