最終更新:2020/04/22
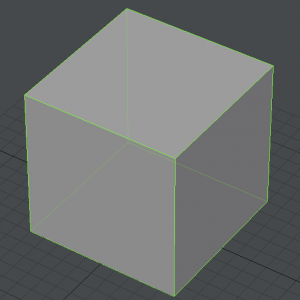
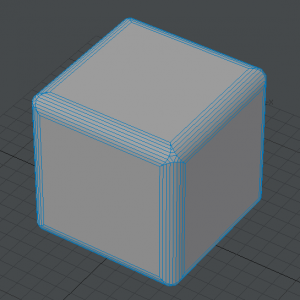
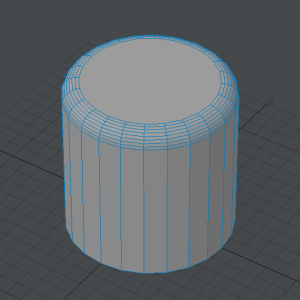
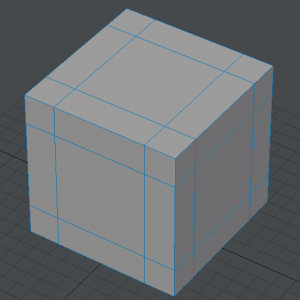
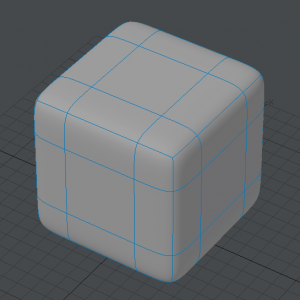
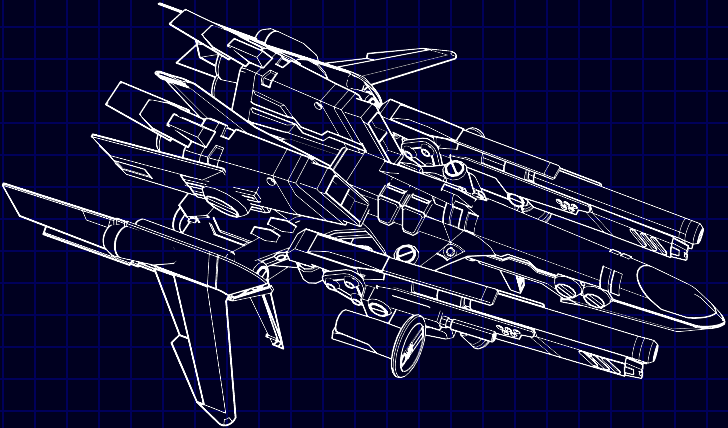
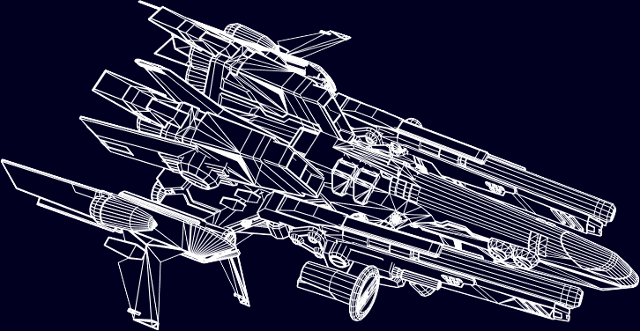
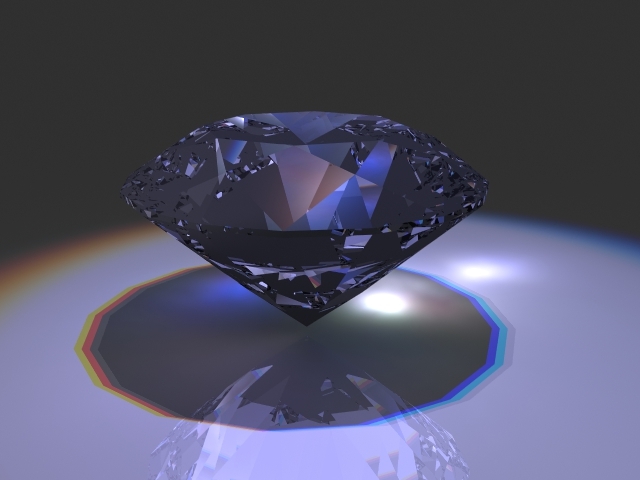
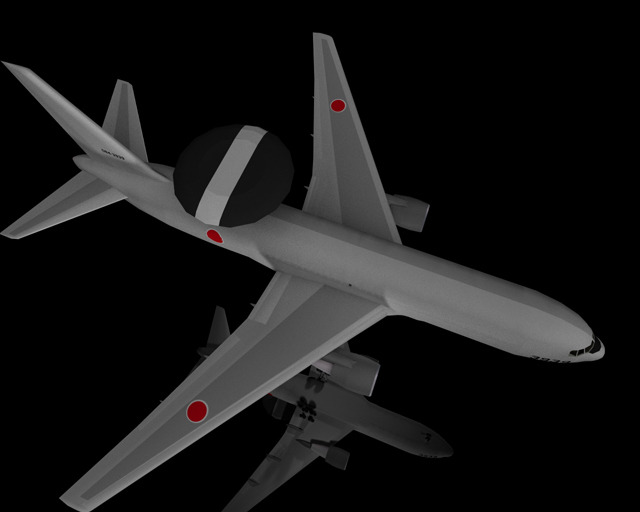
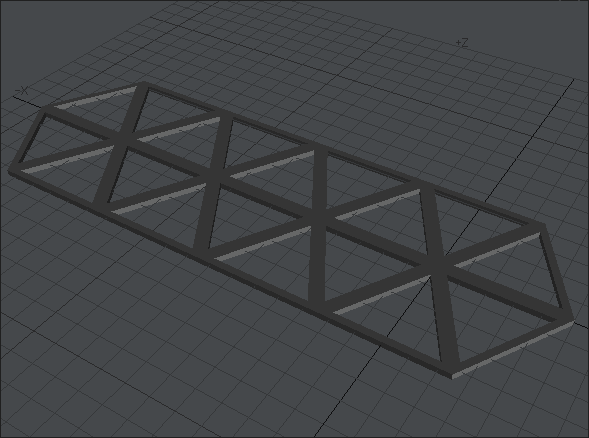
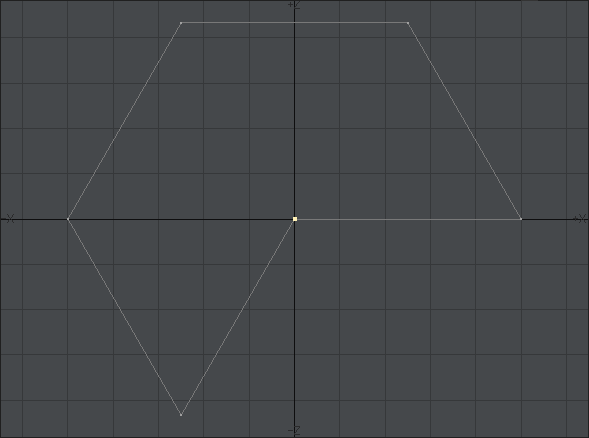
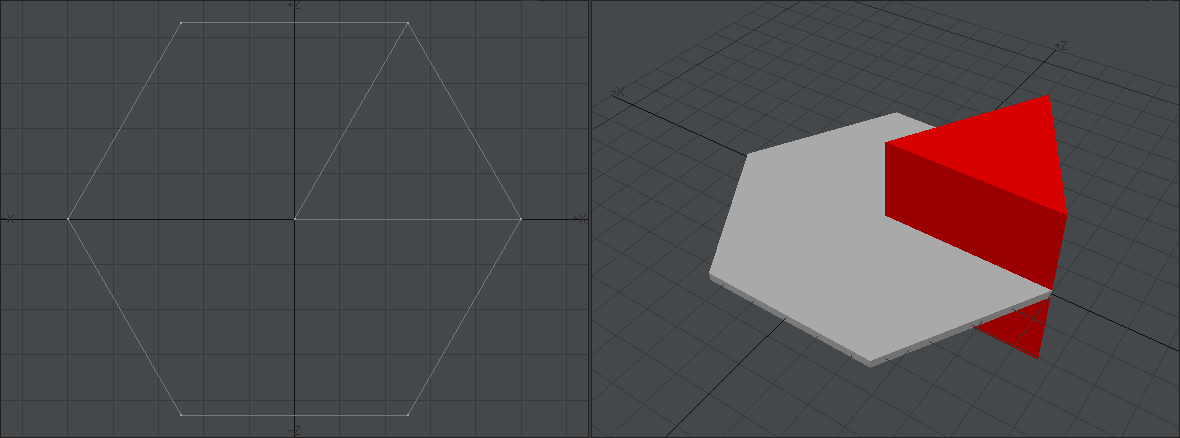
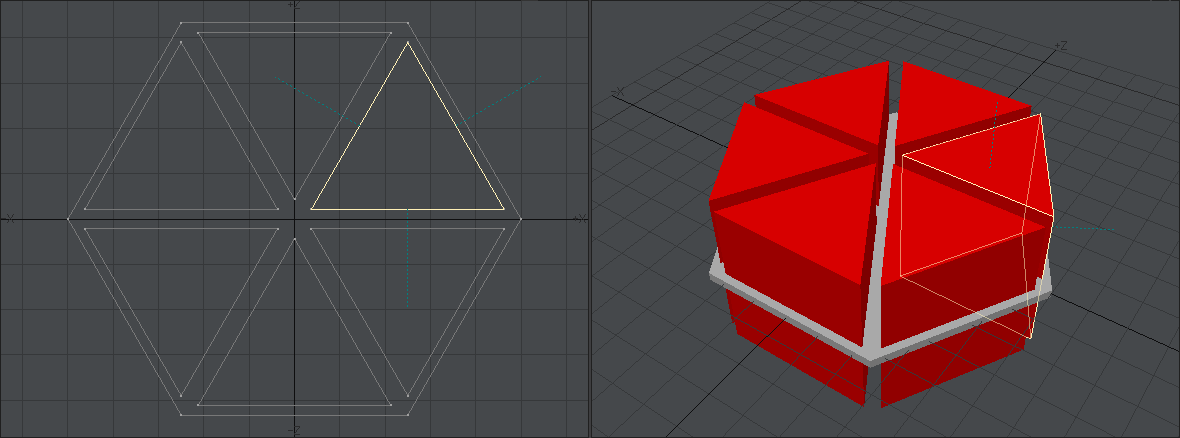
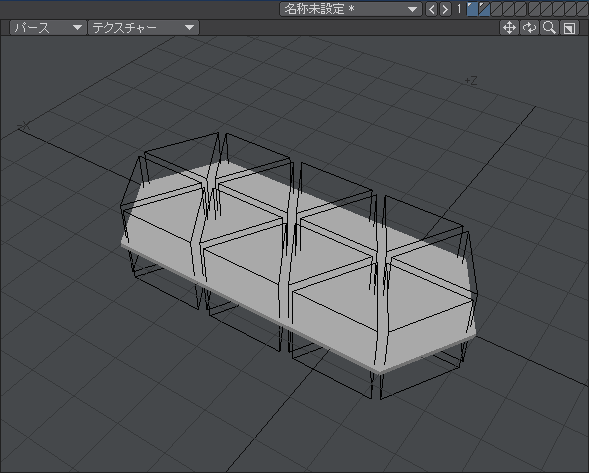
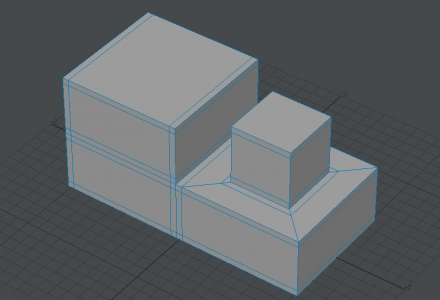
前の記事でエッジとポイントを増やすことでサブパッチの影響範囲を制限できることを書いた。立方体ではあまりにも簡単すぎてサブパッチを何に応用できるのか想像しにくいと思われるので、ここでは一歩進めて、次の画像のようなモデルを用意した。高さの異なる立方体と直方体をつなげたような形で、低いほうの直方体にはさらに立方体状の突起が出ている。このような立体モデルで完成であるとすれば、エッジが必要以上に多いのに気付くと思う。
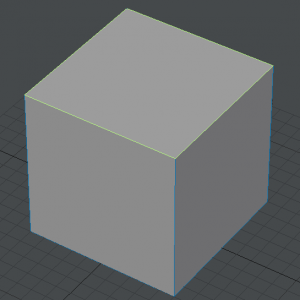
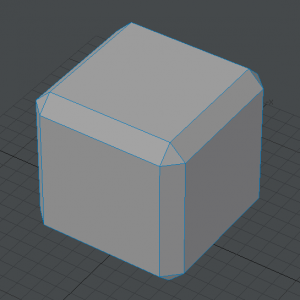
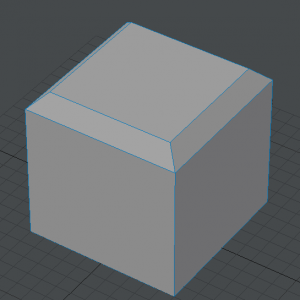
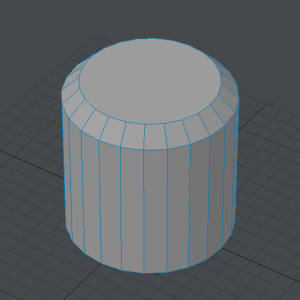
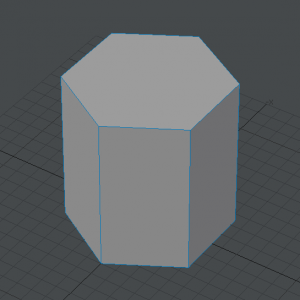
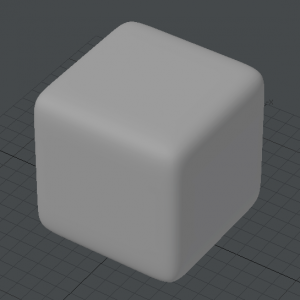
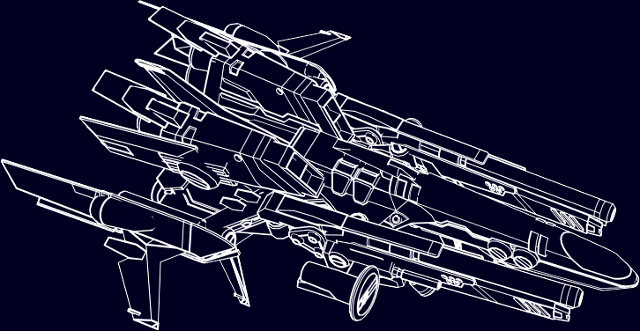
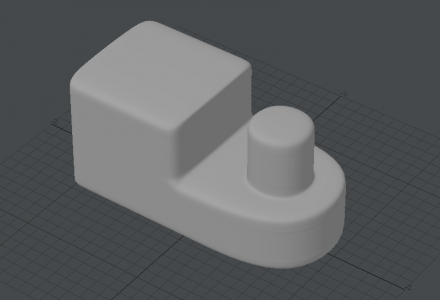
この立体モデルに対してTabキーを押し、サブパッチを適用すると次の画像のような形になる。高いほうの立方体部分は角を残していてまだ原型をとどめているけど、右に張り出した直方体のほうは外側の角がなくなり、半円形になっている。また、立方体状だった突起は上面を残して全体が丸くなり、円柱状になっている。プラスチックを形成して作った子供向けのブロックの接続部のようにも見える。元は3DCGの初心者が手習いで作ったような四角だけで構成されたモデルだったにも関わらず。
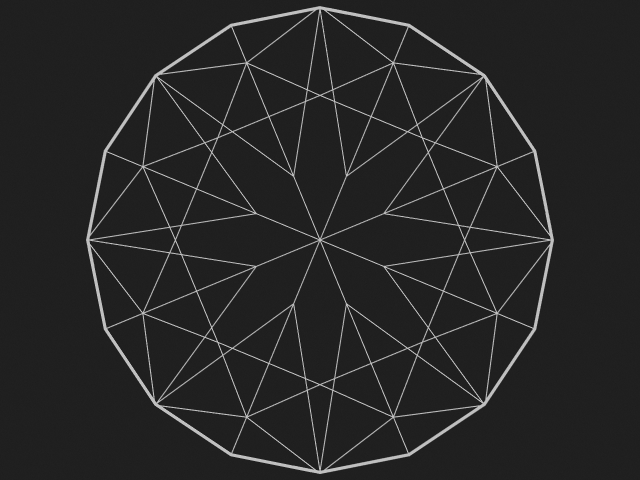
このような結果になるのは、サブパッチはあるポイントがエッジでつながっているもっとも近いポイントとの距離で曲率を決めるため、直方体の外側の部分と突起部分についてはその幅いっぱいの距離でサブパッチがかかっているためだ。最初の画像をよく観察して欲しい。直方体の外側を縦に走るエッジにはそれに平行するようなエッジは追加されていない。突起部分の縦のエッジも同様だ。
このようなモデリングをするには少しコツがいる。まず、絶対に守らなければならない鉄則は、3ポイント又は4ポイントのポリゴン以外を使ってはいけないということだ。2ポイントのポリゴン、つまり線ポリゴンが混ざっていると赤いメッセージで警告が出てサブパッチは正常に処理されない。5角形以上のポリゴンがあってもサブパッチはかかるけど、どのポイントがどこのポイントにどのように作用しているのかわかりにくくなるため、極力4ポイントのポリゴンだけでモデリングしていくのが好ましい。3ポイントのポリゴンは4ポイントのポリゴンだけではどうしても苦しくなってしまった時の最後の手段に残しておく。5ポイント以上のポリゴンは意図してサブパッチの自動曲面化に「おまかせ」したい場合のみにする。
そうかと言って、3ポイントや4ポイントのポリゴンにするために分割ツール(Ctrl+L)を頻繁に使ってポリゴンの形成に手間取っていると効率が悪いし、サブパッチの有用性を台無しにしてしまう。ポイント追加ツールは一度にひとつのポリゴンしか処理できないため隣接しているエッジを分離してしまい、サブパッチに穴が開いてしまう現象を引き起こす元になるので基本的には使えない。
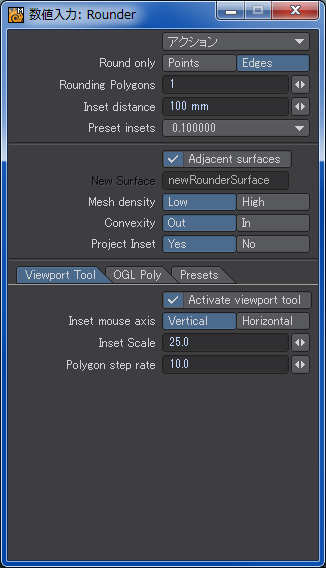
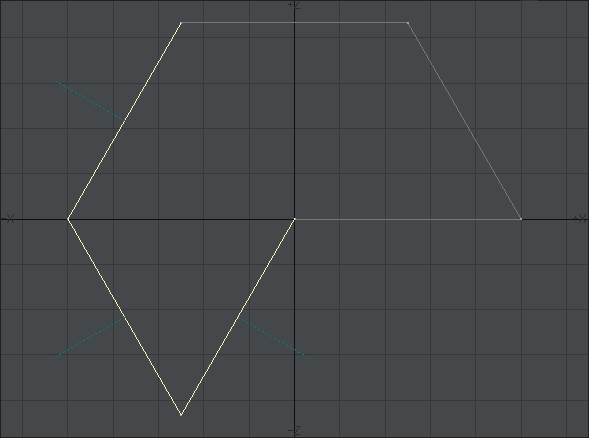
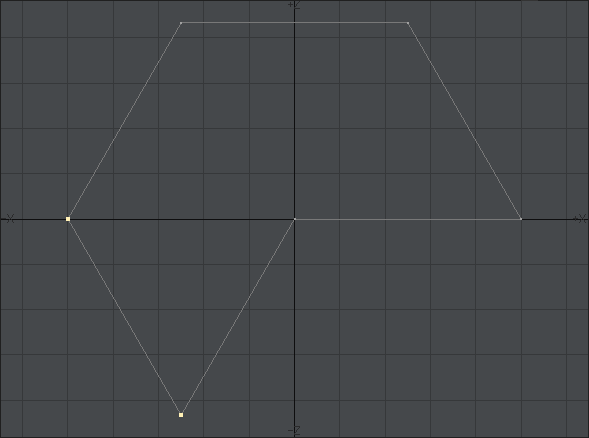
そこで、「マルチ加工」メニューグループにある拡張プラス(Extender)ツール(Eキー)を使う。拡張プラスは選択したポリゴンの位置や大きさや向きをまったく変えず、「ゼロ距離」でポリゴンとエッジを拡張する機能。見た目には何も変わっていないように見えるけど、選択を解除しないように注意してポリゴンを移動(Tキー)や拡大縮小(Shift+H)などさせると元のポリゴンの周囲に新しいエッジとポリゴンが追加されているのがわかる。見た目が変わっていないからといって何度もEキーを押さないこと。2回以上押すと長さや幅がゼロのエッジやポリゴンがたくさんできてしまい、収拾がつかなくなる。まったく同じ場所にあるポリゴンやエッジを分離して選択するのは困難だからだ。
選択されているポリゴンを動かすと元の位置にあったポリゴンはなくなっているので、ポリゴンで囲まれた空間は空洞のままに維持される。もし、元のポリゴンがそのまま残ってしまっているとやはりサブパッチはうまくかからない。そういった意味で元のポリゴンを残す押し出しツール(Shift+E)は使えない。サブパッチ・モデリングの鉄則の2つ目は、表面に見えていないポリゴンを作ってはいけないということだ。
また、複数のポリゴンを選択して拡張プラスを使用すると、選択したポリゴンの外周のエッジの数だけポリゴンが追加され、隣接した内側のエッジにはポリゴンは追加されない。機械工学的なモデリングの場合は拡張プラスを使う意義はほとんどないけど、こういった特性はサブパッチ・モデリングの場合には非常に都合がいい。大きさや位置も変わらないので、その後の操作でサブパッチのかかり具合を好きなように調整できる。ShiftキーもCtrlキーもAltキーも押さずにただ単にEキーを押せば実行できるように初期設定でショートカットキーが割り当てられているのはサブパッチ・モデリングで極めて頻繁に使うから。余談になるけど、なぜ日本語訳を「拡張プラス」にしたのか甚だ疑問。素直に「エクステンダー」にしておいたほうがわかりやすかったのに。
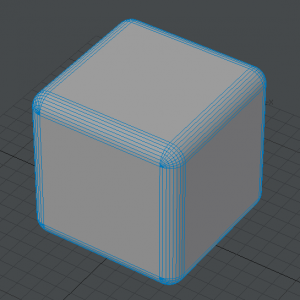
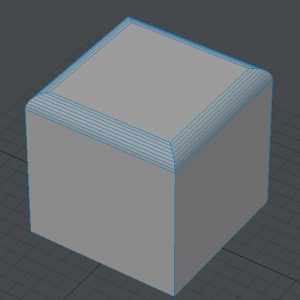
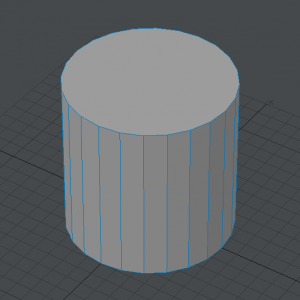
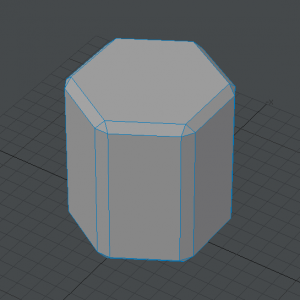
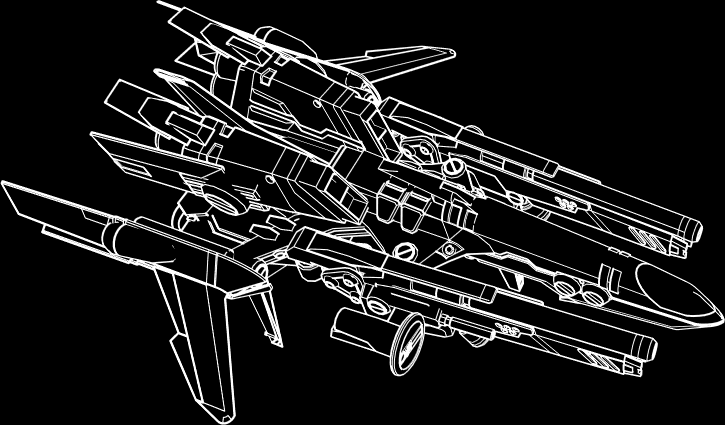
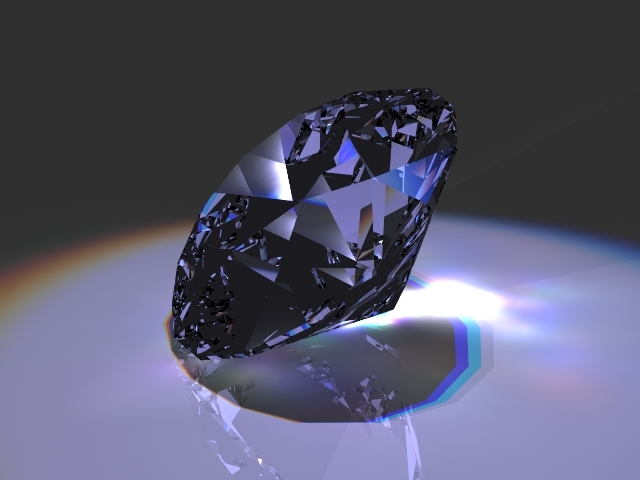
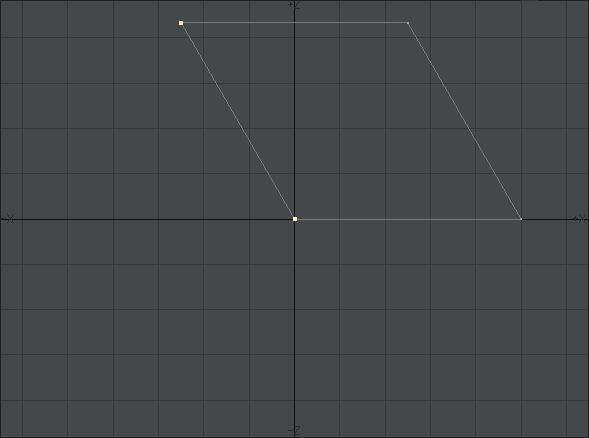
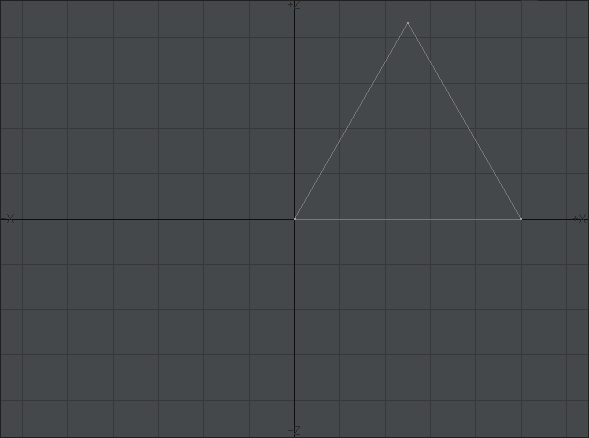
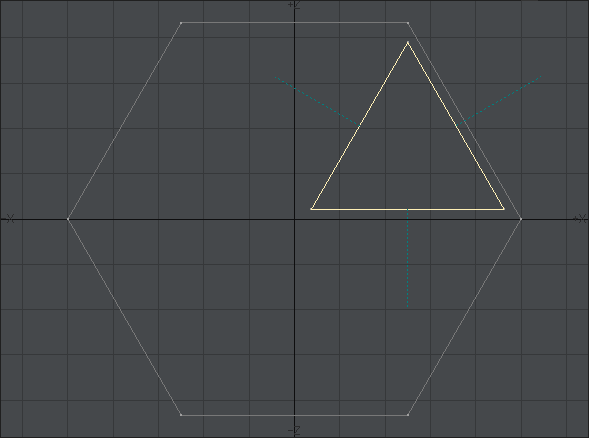
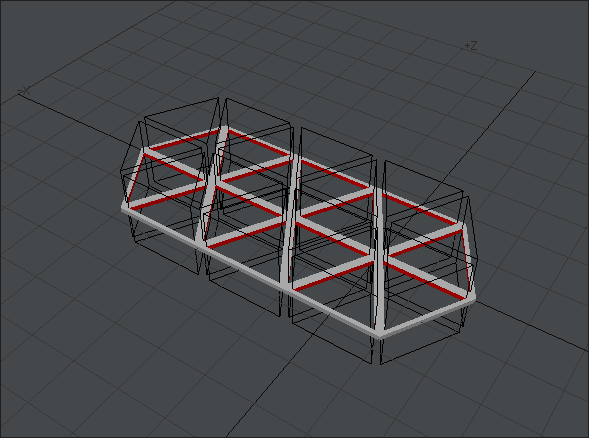
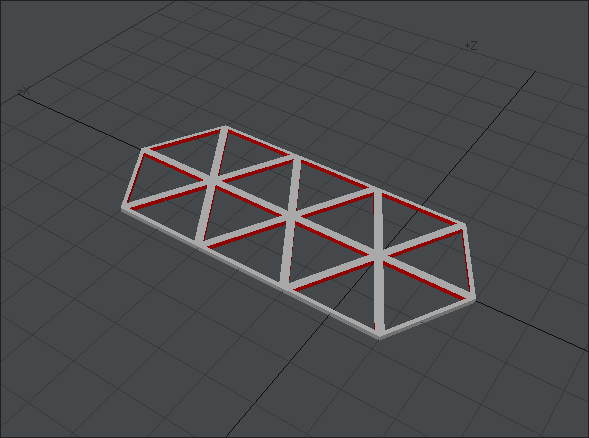
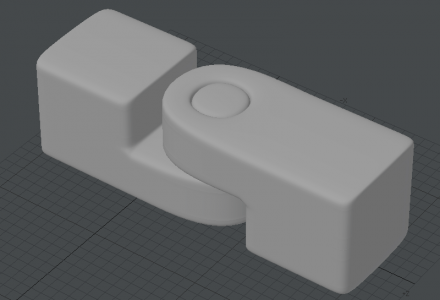
次の画像に「逆もまたしかり」という例をあげておく。突起を作れるなら、その突起を通す穴もサブパッチで作ることができる。試しに、可動範囲を確保するための遊びをまったく考慮せずにぴったりに作ったけど、思いの外自然にはまった。あえてサブパッチ前のワイヤーフレームは示さないでおく。どのようにエッジを切ったのか考えて、作れるかどうかぜひ挑戦してみてほしい。ヒントは3つ目のサブパッチ・モデリングの鉄則、すべてのエッジは結合(統合)されたポイントを経由して連続していなければならないということだ。この問題にはひとつトラップがあり、気が付かないとサブパッチがバラバラになって崩れてしまうけど、サブパッチ・モデリングでは普通はやらないことなので、できなくても悲観することはない。これをすんなり作ることができたならば、サブパッチの鉄則や特性を理解できていて、LightWaveの機能にも十分精通している。今すぐにでもサブパッチ・モデリングを始められる。もうすでに初心者の域は脱していると言えるだろう。人間でも、動物でも、おとぎ話の絵本に登場するようなファンシーな家でも城でもLightWaveで作るのも夢ではなくなる。
まとめると、サブパッチモデリングの鉄則は3つ。
- 3ポイント又は4ポイント以外のポイント数を持つポリゴンを使ってはいけない(ただし、仕様上明確にエラーが出るのは2ポイントの線ポリゴンのみ)
- モデルの中身は必ず空洞を維持し、表面に見えていないポリゴンを作ってはいけない
- すべてのエッジは結合されたポイントを経由して連続していなければならない
LightWaveと3DCGソフトウェアへの誤解
上の例のような機械部品のようなモデルをサブパッチ・モデリングで作る場合、サブパッチの特性をあらかじめ理解し、ある程度の計画性をもってモデリングを始めなければならない。これを取り上げ、「LightWaveは直感的あるいは感覚的なモデリングができない」と批判する人もいるけど、本来はこのような部品のモデリングはサブパッチの本領ではない。あくまでも「ポイント間の距離によって丸まり方が変わる」ということを示したやや極端な例に過ぎない。「すべての物は立方体からサブパッチで作ることができる」と言い切れるほど、望むならいくらでも直感的モデリングができる。曲率を緩くし表面をなだらかにしたければポイント間の距離を離し、曲率をきつくし表面に急な角度をつけたければポイント間の距離を縮めれば良いだけなのだ。
ノコギリやノミといった工具でザクザクとモデリングしていきたいのに、与えられるツールはカッターナイフと紙ヤスリだけといったような感覚に陥り、粘土をこねたり石材や木材を削るような地味なモデリングを強いられるという指摘もあるけど、これもまったくの失当と言える。極端なことを言えば、Adobe PhotoshopとIllustratorとでは絵を描く方法はまったく異なるけど、これらのソフトウェアの特性の相違を無視して「IllustratorではPhotoshopのようにザザーッとブラシで絵が描けない!」と文句を言っているようなものだ。機械製図や建築パースといった3DCADのようなモデリングを望む場合、使うべきツールがまったく異なるし、LightWaveにもノコギリやノミに相当するツールはある。
精巧なモデルを作りたい場合はまったく別の方策やドクトリンがあり、3DCGの制限を考慮に入れながら目的に適うように独自の方法を編み出していくしかない。これはLightWaveに限った話ではないので、LightWave限定で機械や建築物の立体モデルの作り方を詳細に記した書籍や記事がないのは当然のことと言える。また、LWCADという追加ソフトウェアもあり、別枠で3DCADもできるようになっていることから考えてもLightWaveはそもそもCADソフトウェアではないのだ。もっとも、CADをやりたくてミドルレンジのLightWaveを選択したのなら理解に苦しむ。それなら、ほとんどの要求には応じてくれる3ds MaxやMayaをはじめとするオートデスク社の製品を選択すれば業界標準の3DCGソフトウェアを数多く取り揃えている。予算の都合でミドルレンジを選択するより他になかったのなら、自分なりのメソッドを見出すまではそれなりの苦労をすることになるのを覚悟するべきだ。まさしく「時は金なり」だ。
「LightWaveのサブパッチ・モデリングは時間がかかる」という指摘もあるけど、短時間で誰でも何でも簡単に思い通りにプロ級の立体モデルを作れるなんて、そんな魔法のような夢のソフトウェアが世の中に存在するはずがない。どんなに高価なソフトウェアを使用しても3DCGの制作には時間がかかる。美麗なイラストや絵画をワンタッチで描けないようなペインティング・ソフトウェアやドローイング・ソフトウェアには価値がないと言ったらおかしいことにはすぐに気付くだろう。それと同じこと。
もし、PhotoshopやIllustratorならとりあえずツールを選んでペンタブレットで線を引いてみれば子供でも何か描けるではないか、と反論する人がいるとしたら、その人は根本的に3DCGには向いていない。
誤解が多いようだけど、3DCGは大人でも理解しがたいような数学に基づく複雑な計算から導かれる出力であって、厳密には絵でも図面でもないし、その原型になる立体モデルを作る方法も数学的なアプローチになることも頻繁にあるため直感的でないのは当然ということになる。昔は3DCGといえば、電卓などで綿密に計算した三次元座標を特殊なスクリプトに直接書き込み、一発レンダリングで出力させるものだった。有名なレンダリング・エンジン「POV-Ray」は今でもテキスト・ベースのスクリプトで頂点の座標やマテリアルの設定を書き込むことができる。加工後のプレビューを見ながらGUIを使って操作できるだけでも十分直感的だと言える。
そもそも3DCGソフトウェアは、人間にとってはうんざりするような回数繰り返される浮動小数点演算を代わりに正確にやってくれるものであって、時間を惜しむユーザーに楽をさせるための道具ではない。ペンタブレットでなぞって立体モデルを作れるようでなければ直感的でないというのはあまりにも極論。映画でもアニメでもネット動画でも3DCGによるアニメーションが隆盛を極めているけど、それらの作品は気の遠くなるような地道な作業の結果であり、決して楽して作ったのではないと断言できる。その道のプロフェッショナルはそれを事もなげにやってみせるから、いかにも簡単そうに見えるだけに過ぎない。
もし、どうしてもペンタブレットで立体モデルを作りたければ、選択するソフトウェアを間違っている。そういう人はZBrushを選択するべきだ。価格も795ドルとLightWaveよりも安く、個人でも十分導入できる範囲。ZBrushはLightWaveのような古典的な3DCGソフトウェアとは異なり、「スカルプチャ・モデリング」という方法を採れるようになっている。「スカルプチャ」とは「彫刻」のことで、ペンタブレットでモデルの表面をなぞればなぞったようにモデルを盛り上げたり、溝を掘ったり、潰したり、削ったりできる極めて直感的なモデリング手法だ。しかし、実際に粘土をこねたり石材や木材を削ったりするのと決定的に異なるのは、モデルに直接触れることはできないためどのくらいの力を加えればどの程度モデルが変形するのかが最初は掴みづらいことだ。スカルプチャ・モデリングだけで自由自在にモデリングできるようになるにはそれなりの熟練を必要とし、「誰でも簡単にプロ級の腕前」とはいかないのは他のソフトウェアと同じ。もっとも、上で書いた反論のような「ペンタブレットでなぞれば子供でも何か作れる」というレベルでは十分達成できるので、3DCGソフトウェアはすべからく敷居が高いという時代ではなくなってきた。
なお、スカルプチャ・モデリングは感覚とセンスで勝負のモデリング手法なので、機械製図や建築パースなどの精密さを要求されるモデルには向いていない。ZBrushの直感的モデリングの根源であるデジタル・スカルプト機能の強化は映画『ロード・オブ・ザ・リング』で使われたクリーチャーのCGに端を発するけど、現在では日本でも二次元キャラクター物のフィギュアの原型制作に盛んに利用されている。プラ棒を芯にしてポリパテを盛ったり削ったりする従来の原型制作の手法と相通じるものがあるためのようで、デジタル原型ではなかば業界標準で使用されている。
ZBrushと同じPixologic社が無料配布しているSculptrisはスカルプチャ・モデリングを手軽に試せるソフトウェアだけど、LightWaveのオイラー座標系にすっかり慣れてしまった私には手加減がまったくわからず「かゆいところに手が届かない感」が強く、非常に面白いモデリング手法ではあるけど口で言うほど思い通りにモデリングするのは簡単ではない。オンライン・ドキュメントには緻密な作例がたくさん載っているけど、とてもではないけど真似できる気がしないほどだ。
誤解のないように付け加えておくと、ZBrushはスカルプチャ・モデリングに特化したソフトウェアではないので機械のモデリングもできるし、そういった作例もたくさんある。大抵は実在しそうにない機械ではあるけれど。
また、スカルプチャ・モデリングは自由度が高い反面、サブディビジョンを繰り返して精度を増していくため等比級数的にポリゴンの数が増えていくため、最終的には数百万クラスになる超ハイポリゴンのモデルを直接編集することになる。当然ながら、マシンのCPUもメモリもかなり高いスペックが要求される。低スペックのマシンではおそらくモデルを眺めるために回すのもひと苦労だろうし、メモリが足りないとHDDがページングで回ってしまって作業にならないと推測される。無料のSculptrisでさえジオメトリの演算に利用できるものはなんでも使うため、普段は静かなGPUのファンが高速回転し始めるくらいGPUの演算処理能力をフルに使う。よって、GPUも高スペックであればあるほど好ましいと言える。サブパッチを使い、できるだけ少ないポリゴンで曲線を管理しようとするLightWaveは比較的低スペックのマシンでも扱えるけど、直感的モデリングの追求のためにハードウェアに多額の費用をかけなければならないという点でZBrushも決して初心者向きの敷居の低いソフトウェアというわけではないという点には留意されたい。
サブパッチ・モデリング関連書籍の紹介
少し持論の披露に熱くなってしまったけど、上で挙げた例のようなサブパッチの影響範囲の制限方法を用いて、人間はおろか、尖ったところがなくてどこか愛らしい、「怪物」というよりは「憎めないお化け」のようなクリーチャー、本来は無機物のはずの機械まで空想的でファンシーに作ってしまう人もいる。下に紹介している『LightWave★Beginners』の著者・ウサギ王氏もその1人だ。
LightWaveの指南書は何冊か持っているけど、ほとんどの書籍は「とりあえずやってみればわかるよ」的な流れでサブパッチによるモデリングをなし崩しに始めてしまい、「サブパッチとはそもそもなんぞや」という点にはまったく触れていない。そのため、本に書いてある通りにやっているつもりなのに、いつの間にか「サブパッチによるモデリングで絶対にやってはいけないこと」をやってしまってうまくいかなくなり、LightWaveは敷居の高いソフトウェアだと思ってそこで挫折してしまうことがある。何を隠そう、私もその1人だった。「サブパッチでできる曲線の曲率はポイント間の距離で決まる」といった基本的なことを教えてくれたのはこの書籍だった。
初心者向けと銘打ってはいるけど、LightWaveのモデリングはサブパッチに始まりサブパッチに終わると言わんばかりに冒頭からひたすらサブパッチの解説が続き、むしろサブパッチ・モデリングの専門書と言ってもいいくらい。逆に、最近流行りのローポリゴン・モデルのモデリング手法などにはまったく触れていない。他の無償やロープライスに分類される3DCGソフトウェアでやるような、一見簡単そうで実はとても難しいローポリ・モデリングによるアプローチなんてサブパッチがあれば必要ないからだ。LightWaveのユーザーが美少女物やメカ物よりも人外の化け物のようなモデルを好んで作りたがるのにはそんな理由もある。人物モデルは備えているべき特徴が決まり切っていて、上手下手はともかく時間さえかければ誰でも作れてしまうので、独創性を問いたければ人間以外の物を作ったほうがいいのだ。また、そのような気を起こさせるだけの可能性をサブパッチは秘めている。
定価は4,000円ほどと決して安くはない書籍だけど、丸善など専門書を多く取り扱っている書店では置いていることがあるので、ネット通販などで中身も見ずにいきなり買うのには勇気がいる人は店頭でめくってみるといい。おそらく、最初の数ページで目から鱗が落ちるはずだ。私も書架の前で他の客の邪魔になることもお構いなしにしゃがみこんで読みふけってしまったことは今ではいい思い出。



![LightWave★Beginners[改訂第3版]](https://m.media-amazon.com/images/I/51W4vsCM28L._SL160_.jpg)