最終更新:2020/05/03
オブジェクトの角の面取りや丸めについてはかなり前に触れたことがあるけど、ラウンダー(Rounder)ツールや、LW 11で追加された面取り(Chamfer)ツールでは思ったような加工や正確な加工ができないことがある。
オブジェクトの形状が単純なうちはいいけれど、かなり複雑になってからラウンダーやチャムファーを使うと座標の演算中に処理不能に陥ってモデラーがクラッシュしてしまうことも珍しくない(ミドルレンジの3DCGソフトウェアの限界というか、宿命のようなもので、欠陥とまでは言えない)。
そこで、ネットを調べていたら、JettoBevelというプラグインを知った。最近はYouTubeで使い方の解説動画がアップロードされていることも多く、プラグインの機能をイメージしやすくなった。なお、「Jetto」というのは作者のニックネームのようなもので、特に深い意味はないようだ。
JettoBevelの概要
ベベル(標準機能)
標準機能のベベル(Bevel)では、一度に1段階しかセグメントを増やすことができない。しかも、複数のポリゴンを選択した場合、各ポリゴンごとにベベルがかかってしまうため、実用的でない部分があった。インターフェースが簡便で理解しやすいのは長所。


マルチシフト(標準機能)
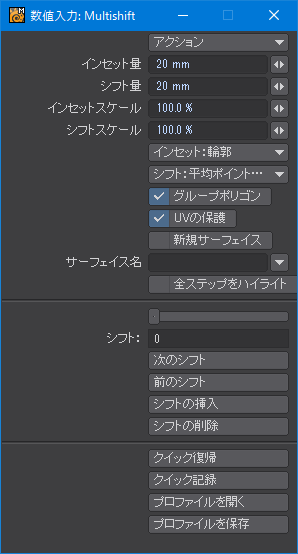
複数ポリゴンをベベルしたい場合はマルチシフト(Multishift)ツールを使うことになるけど、パラメータが多く難解なうえ、一度に1段階しかセグメントを増やせない特徴は同じ。複数段追加したければ、プロファイルを自分で作成しなければならないなど非常に扱いづらい。


JettoBevelの特徴
LightWaveのモデラーはサブパッチ(キャトマル)によるモデリングに都合が良いように進化してきた部分があり、機械のようなかっちりした形状のモデリングに弱いという問題がある。でも、機械のモデリングをしていると、ベベルを複数セグメントにわたって連続してかけたいという事態や欲求というのは往々にして起こる。
このJettoBevelでは、マルチシフトをベースとして、ベベルのように単純なパラメータを設定するだけで半自動的に複数セグメントのベベルを再帰的に一度に追加可能なうえ、ベベルをかけたポリゴンに更にベベルを続けてかけられるようにインターフェースが工夫されている。
LightWaveは今ではBlenderなどに押されてマイナーな3DCGソフトウェアになってしまったけど、過去には多くのユーザーに支持されていたものなので、ユーザー・プラグインが多数開発されていて、資産として今でも公開されている。
LightWave Assets : Plugins – JettoBevelJettoBevelを使った角の丸め
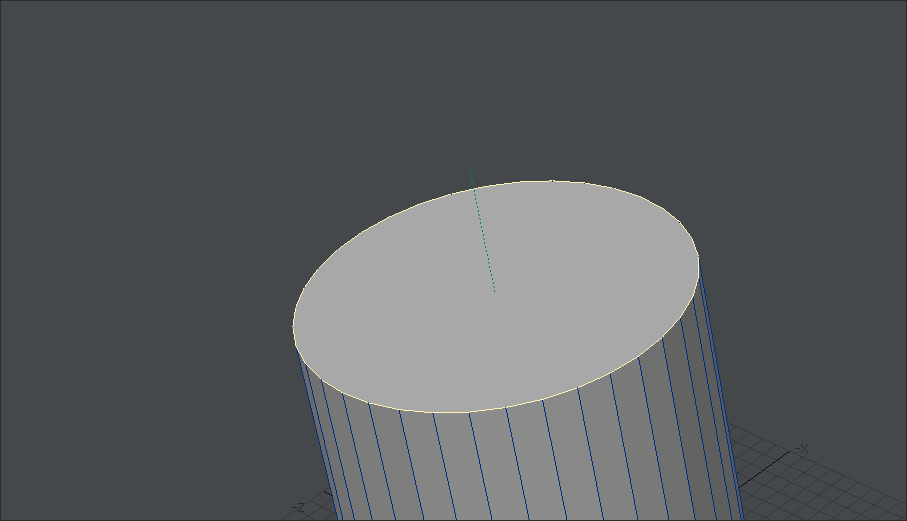
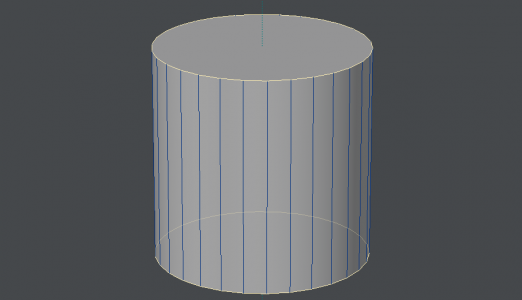
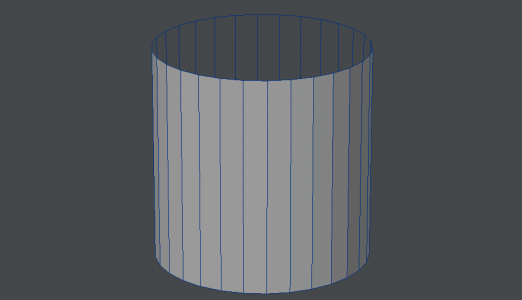
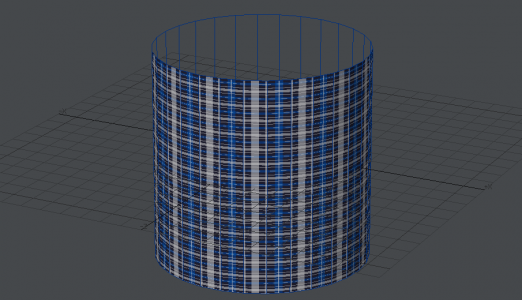
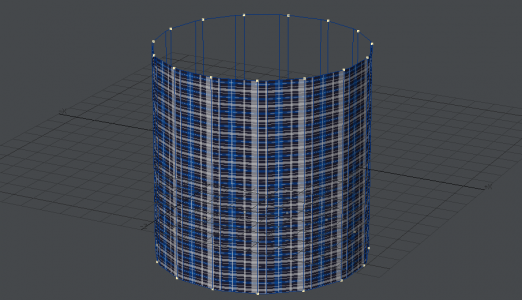
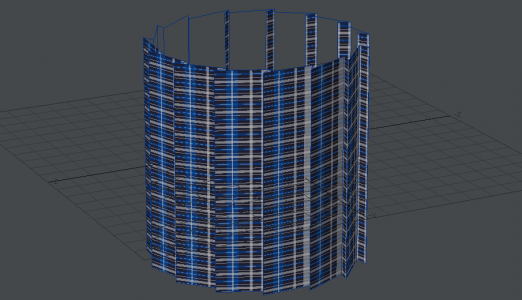
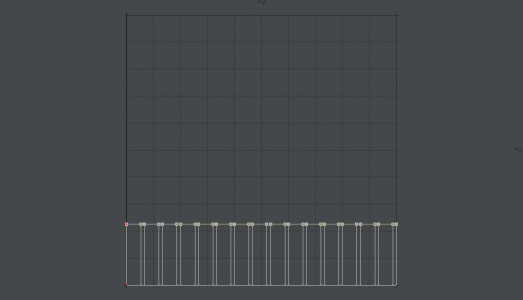
まずは簡単な角の丸めをやってみる。次の画像のような直径1mの円柱を用意してみた。
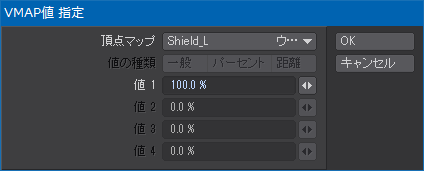
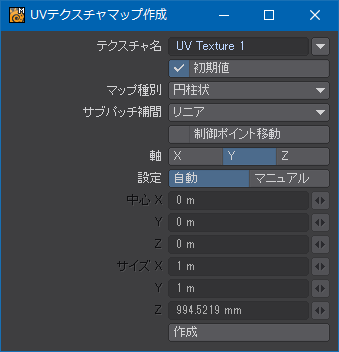
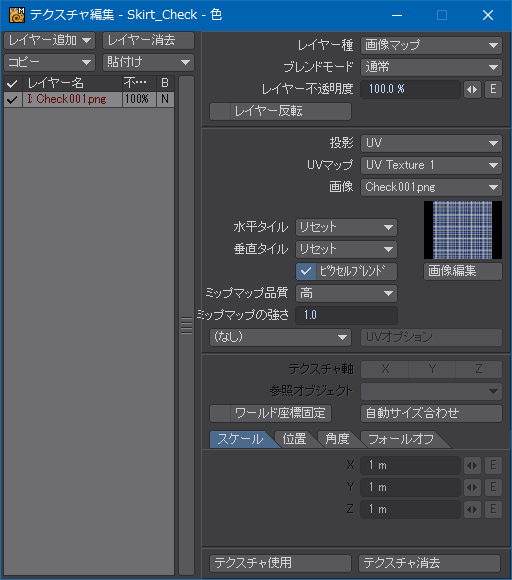
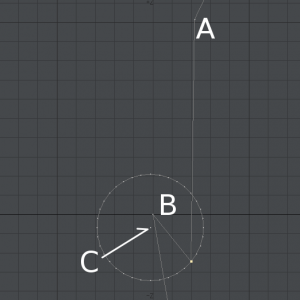
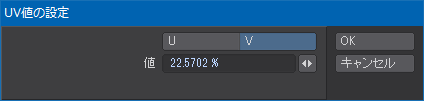
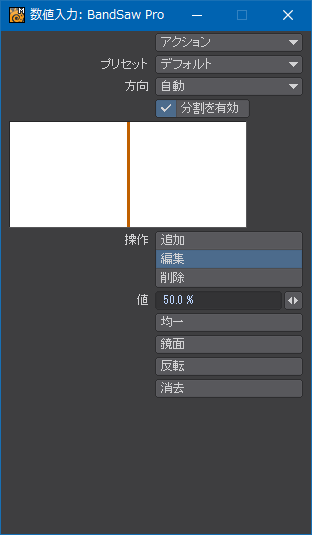
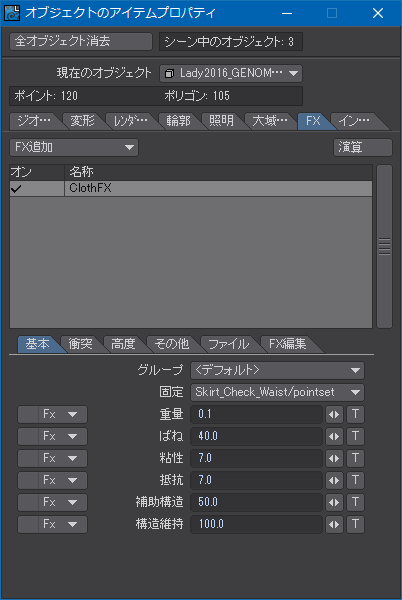
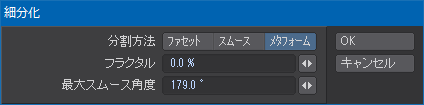
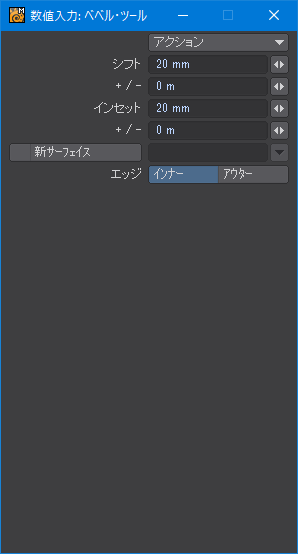
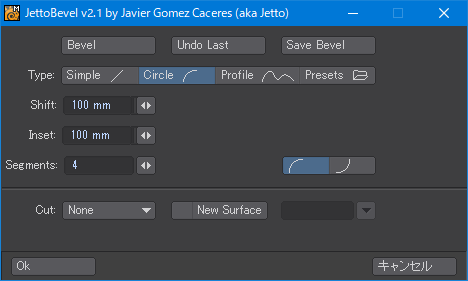
JettoBevelを起動すると、次の画像のようなパネル・ウィンドウが表示される。ここで、ベベルの「Type」を「Circle」に、「Shift」と「Inset」に100mm、「Segment」に「4」と入力する。セグメントの右にある円弧状のボタンはベベルをどちら側に膨らませるかを指定する。

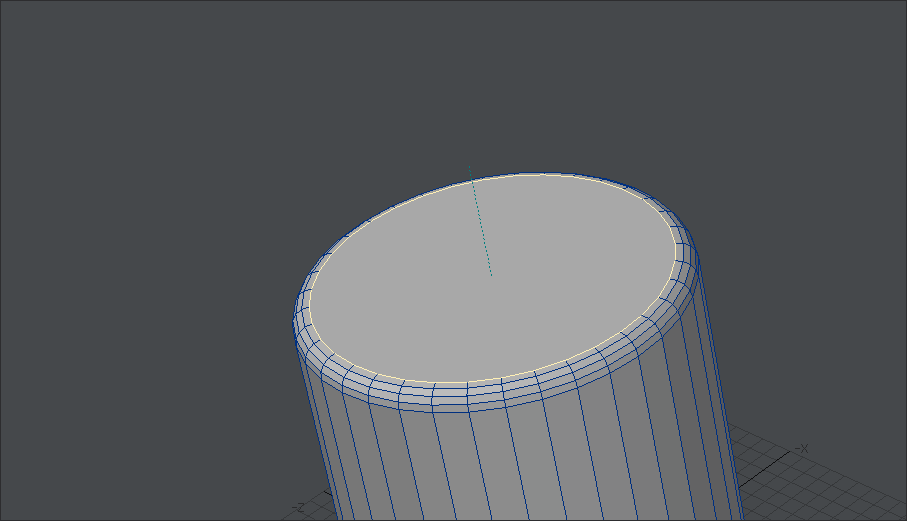
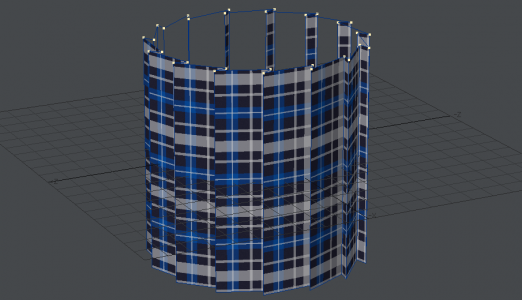
入力が終わると、プレビューで完成後の状態が確認できる。次の画像のように4段階のセグメントを持つ丸みを持ったベベルが追加されているのが判る。
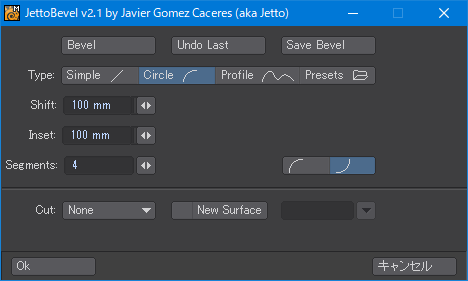
このくらいなら、ラウンダーでも同じことはできる。そこで、先ほどベベルをかけたポリゴンに更にJettoBevelを適用する。設定はほとんど同じで、円弧を反対向きに変えただけ。

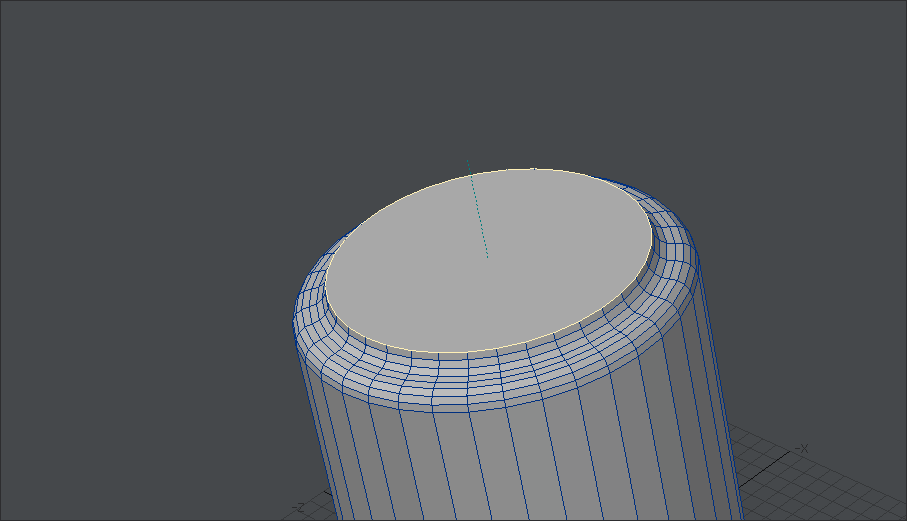
適用すると次の画像のようになる。想像どおりの結果なので驚くべきところはないように思えるけど、この時点でラウンダーで同じことを行うのは厳しくなってくる。ラウンダーはあくまでも選択したエッジを丸めるものなので、ラウンダーを適用済みのセグメントをベベルのように追加できるわけではない。
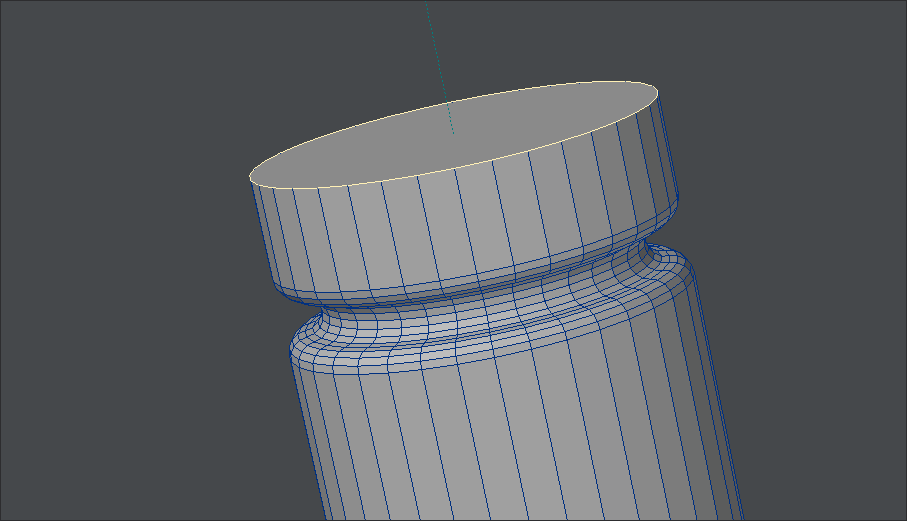
更に2段階、JettoBevelでセグメントを追加して、普通のベベルで円柱を伸ばした状態。棒に溝を切ったような、一見簡単なように見えるオブジェクトではあるんだけど、これと同じようなことを行いたければ、標準機能では回転体ツールなどを利用するなどして、セグメント数などをあらかじめ綿密に決めておかなければならない。
回転体ツールというのは、意外と曲者で、半分の形から最終形を予測しながらモデリングしなければならないため、やってみたら思ったような形にならなかった、というのも珍しくなく、面白いツールではあるんだけど、それほど出番は多くない。
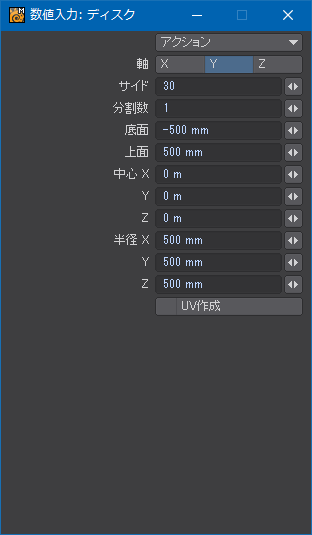
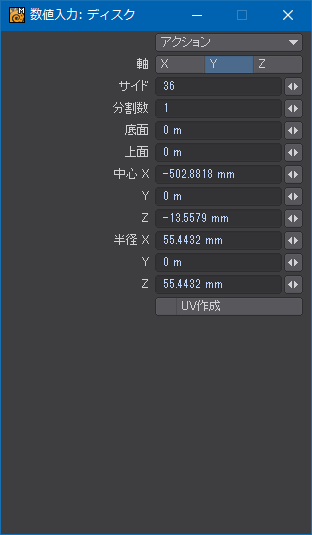
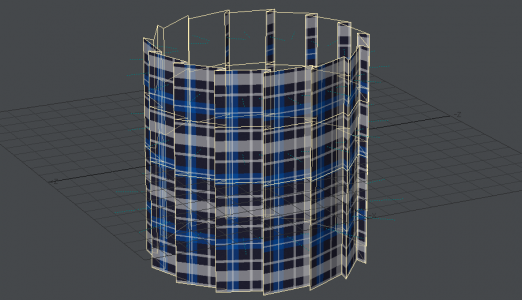
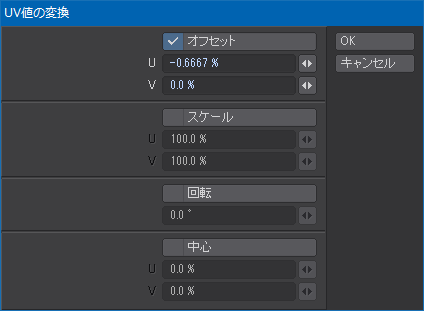
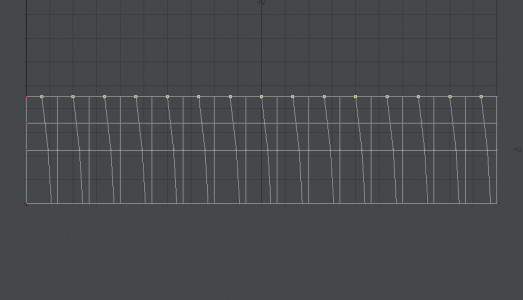
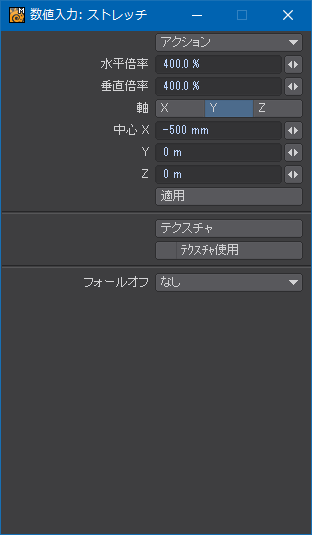
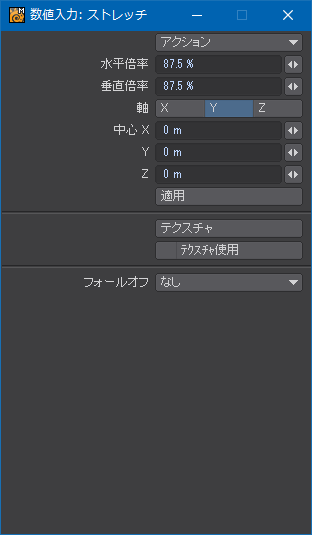
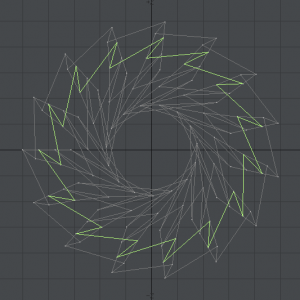
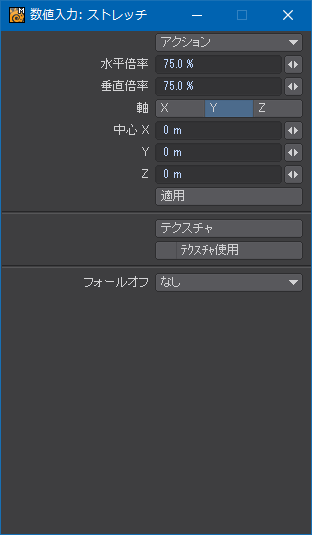
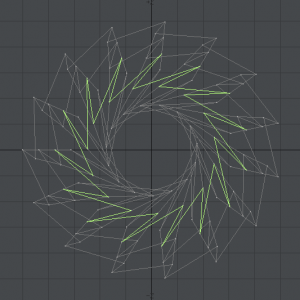
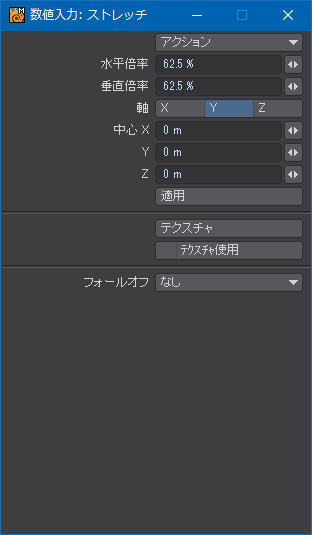
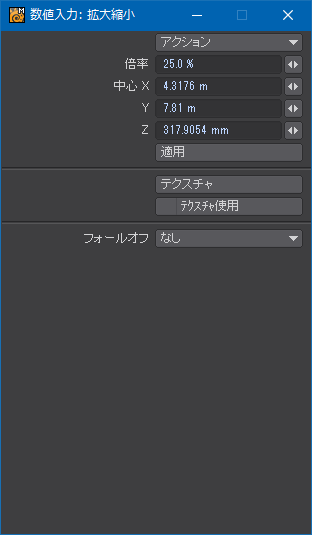
ひとまずディスク生成ツールでセグメントだけ切っておいて、ストレッチ(Stretch)や拡大縮小(Scale)ツールなどを使って直径を調整して綺麗な半円形の溝を作るというのも人間には辛い作業だ。いちいち三角関数を使って電卓で計算しながら縮小率を求める労力を考えるとぞっとしない。できればそういう計算はコンピュータにやってもらいたいところだ。
LightWaveのモデラーは行き当たりばったりモデリングができるのが良いところという部分もあるため、あらかじめ出来上がりを決めてからモデリングを始めるというスタイルがそもそもソフトウェアの特性とマッチしていない。
JettoBevelによる穴の刳り貫き
JettoBevelは、オブジェクトの角をあらかじめ丸めておきたいという目的を叶えるのに十分な能力を持っている。でも個人的には、その真価はおそらく、複雑な形状の穴を開けたい時に発揮されると思っている。
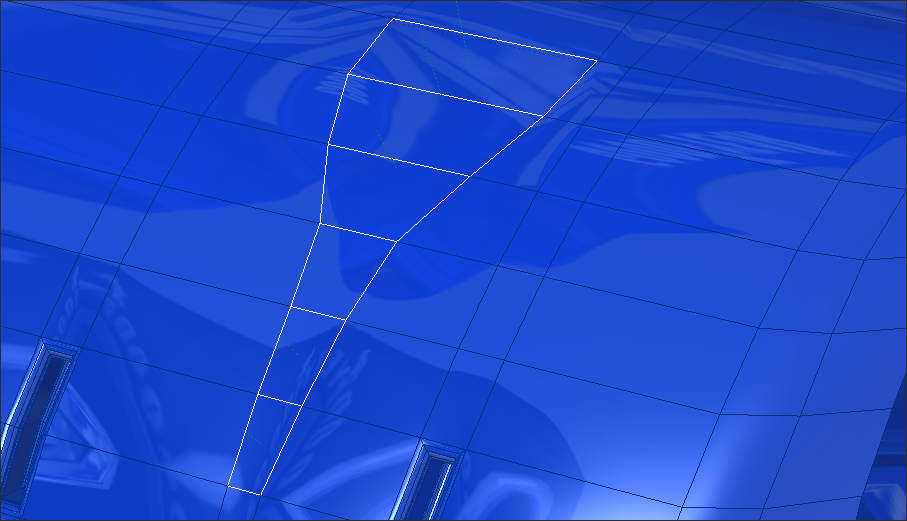
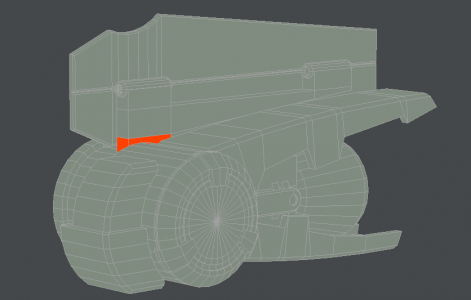
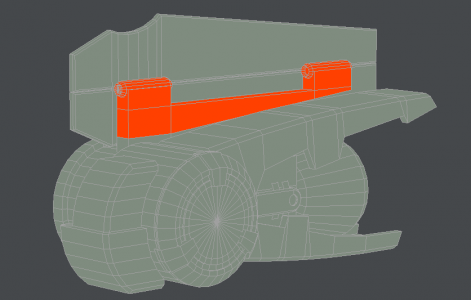
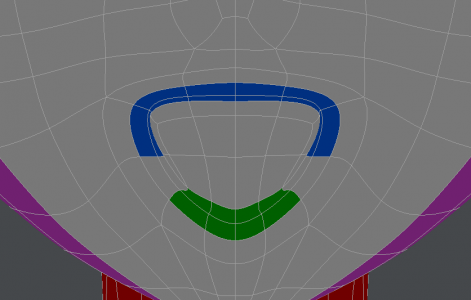
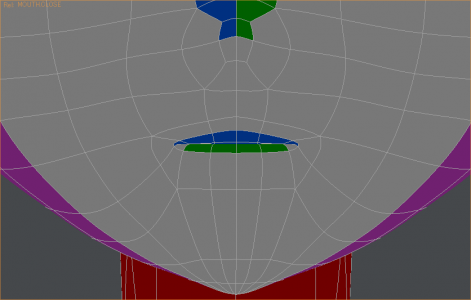
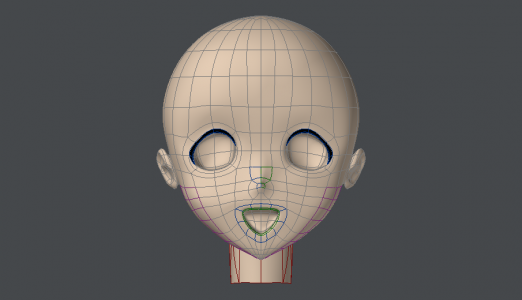
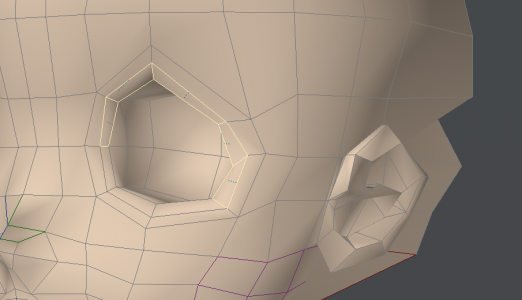
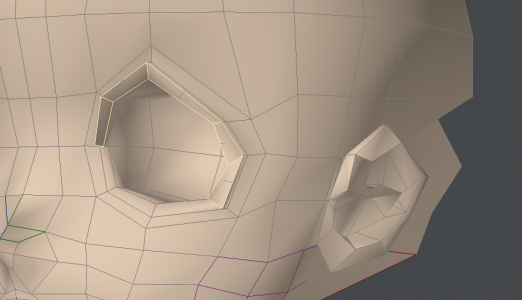
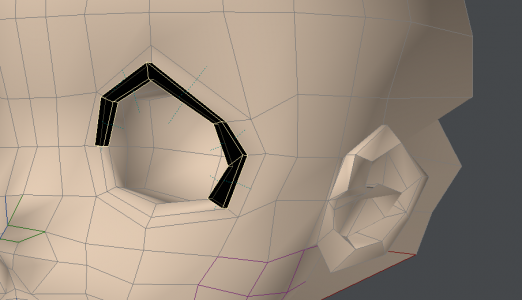
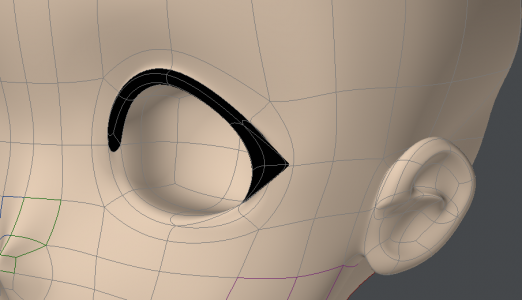
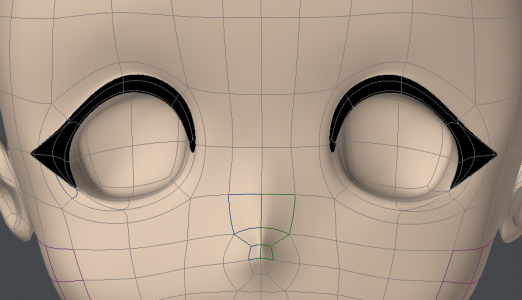
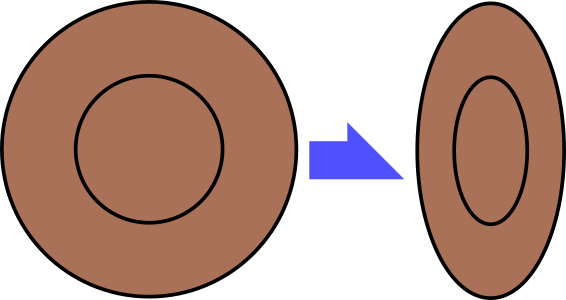
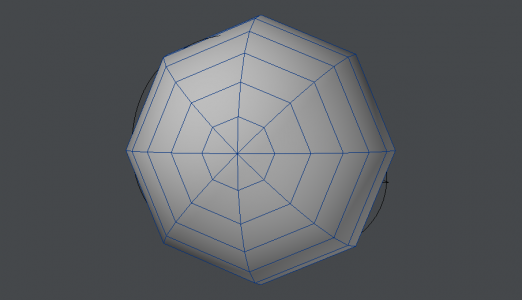
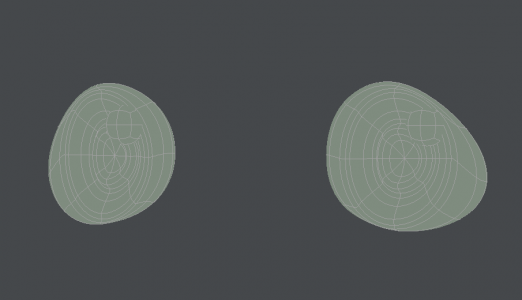
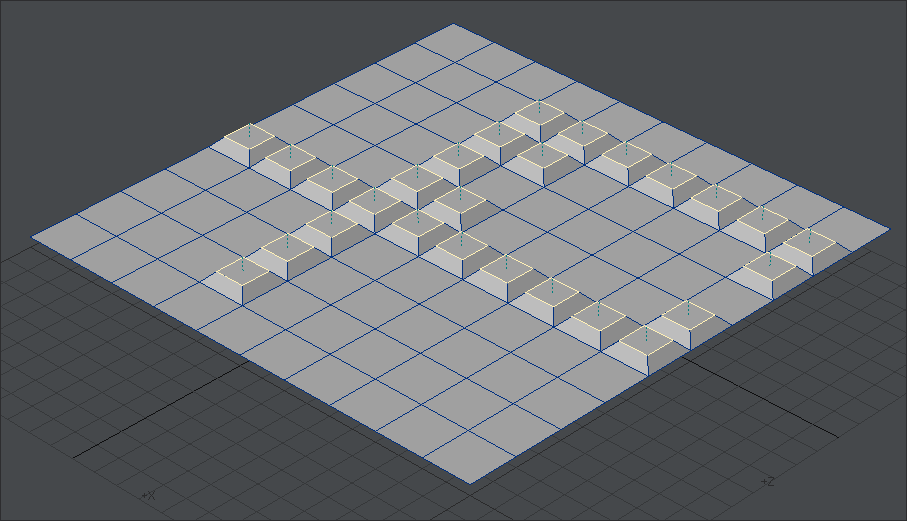
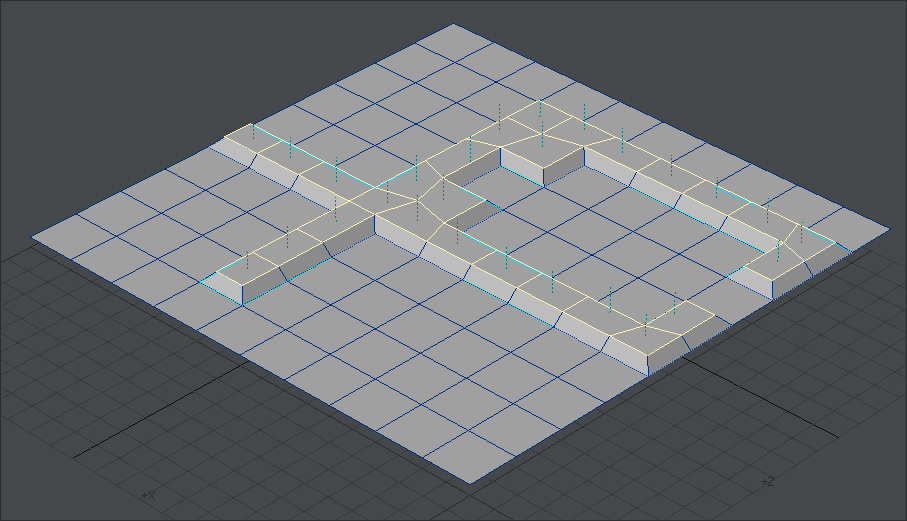
次の画像のように、少し複雑で、複数のポリゴンにわたる範囲に穴を開けたいとする。普通ならば、拡張プラス(Extender)を使ってマイナス方向にシフトさせることで実現するくらいしかないわけだけど、角が鋭角になってしまう。
機械部品の角というのは旋盤やフライス盤で特注で切削したとかでなければ、直角や90度未満の鋭角というのはほとんどありえない。量産性を考慮すると、型ばなれのいいように直角以下の角を作らないようにするのが一般的。鋭角がない部品は同時に安全性にも優れている。したがって、鋭角が多いモデルはいかにも現実に存在しそうにないものになる。
余談 その昔、携帯電話のauが「au design project」という名称でデザイナーズ・ケータイを作っていたことがあり、他のケータイが曲線を多く取り入れた貝殻のような二つ折りデザインを採用していた時代に直角デザインを採用したことがあった。 そのデザインを見たメーカーの担当者がauに「本当に直角で作るんですか? いや、そうですよね、それに意義があるんですよね…」と趣旨には理解しつつも直角加工に難色を示したことが逸話として残っている。 上でも書いたように、直角の部品はプラスチック射出成形機の金型からの型ばなれが悪く、量産性が極めて悪くなるのでメーカーとしては本当は勘弁して欲しかったはず。実際には、メーカーの努力によって直角デザインのケータイを量産することに成功した。その方法は企業秘密にあたるため、今でも明らかにされていない。 その後、それらのauケータイは工業デザインとしての優秀さが高く評価され、MoMAの愛称で知られるニューヨーク現代美術館に永久収蔵品として所蔵されるまでに至っている。
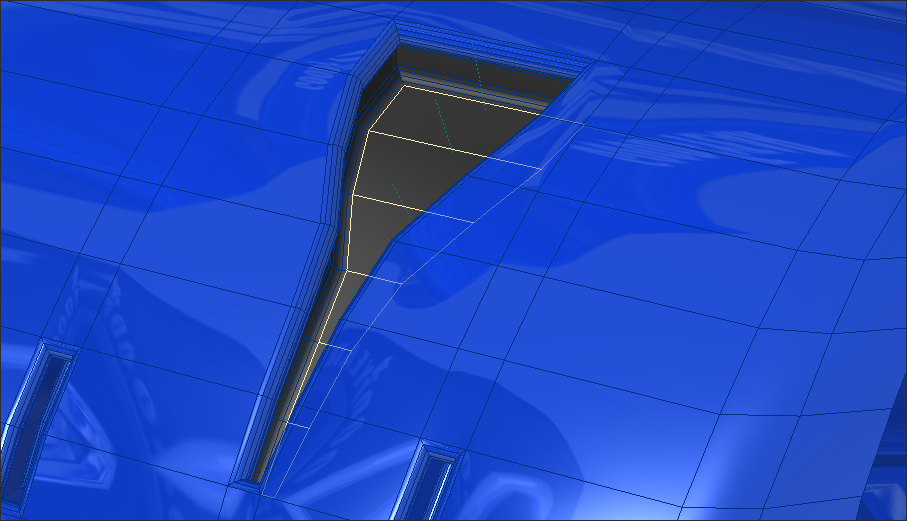
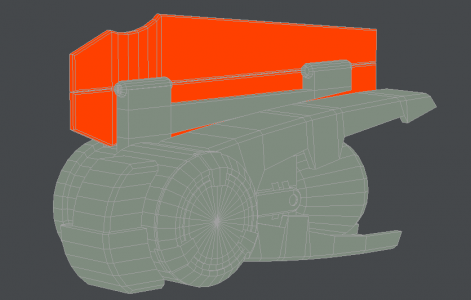
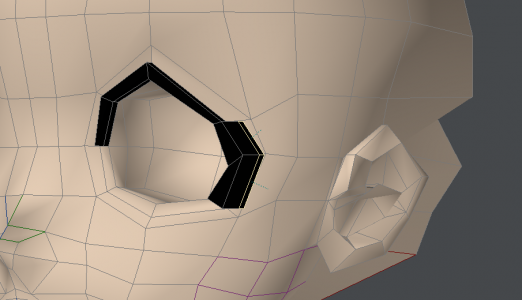
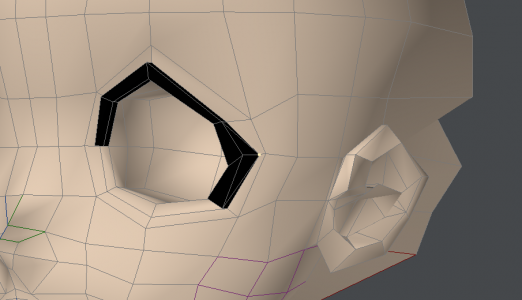
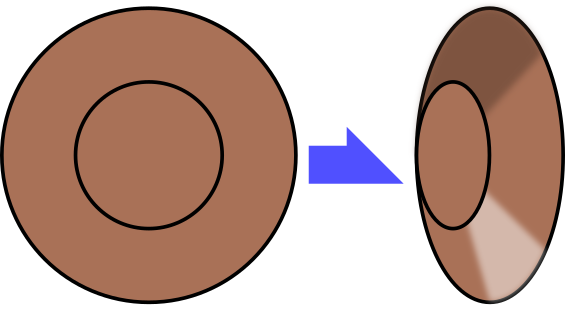
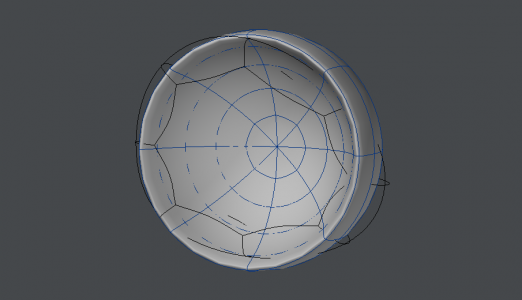
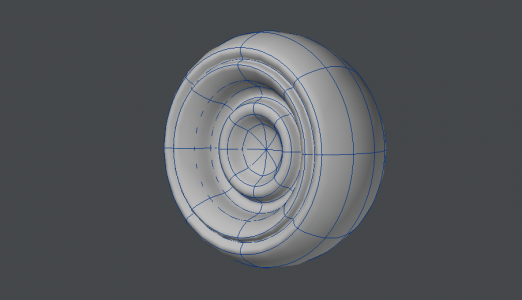
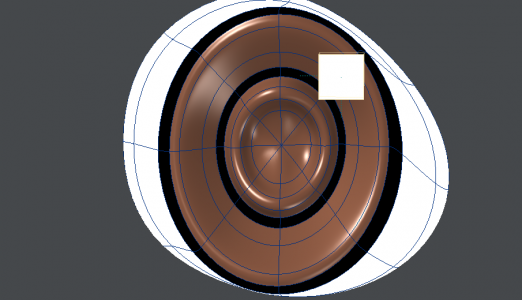
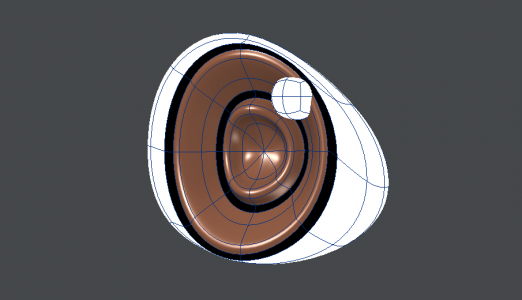
これにJettoBevelを使って、4段階ほど適用してやると、穴の周囲を丸めることができるばかりか、内側に入ったところで底に向かって広がっていく複雑な穴を実現することができる。
こういった形状は昔のF1マシンやジェット戦闘機のエア・インテークによく見られた。過去の自動車や飛行機は操縦系統のほぼすべてを油圧で制御していたため、オイルを冷やすための空気の取り入れ口が数多く必要だった。
現在では操縦系の電子化が進み、燃焼系と冷却系で2~3つ大きい穴が開いているくらいになった。自動車はオイルを冷やす需要が減ったことと空力特性の向上が理由だけど、飛行機には別の事情がある。
エア・インテークは対空レーダーにとても映りやすいため、ステルス性の向上を目的として空気取り入れ口を極力減らし、レーダーの電波がエア・インテークに入り込まないようにする方向に進化している。近年のステルス戦闘機の表面が凹凸が少なくのっぺりしていたり、直角がなく、45度くらいの角が多いのはすべてレーダーに映りにくいようにするため。ただし、空力特性は劣悪で、電子制御であるフライ・バイ・ワイヤがなければまともに飛ぶことすらできない。油圧で代替することもできないため、電子制御系に故障が発生すると即座に墜落してしまうという極めて危ういバランスで成り立っている。民間機の場合はフライ・バイ・ワイヤが三重系統になっているうえ、単位面積あたりの翼面荷重が低いため、滅多なことでは墜落はしない。
上の例のように、単純な円柱などなら三角関数を駆使すればいつかは完成するかもしれないけど、標準機能だけでこのような穴を作ろうとしたら、どうしたらいいのか見当もつかない。少なくとも、電卓で座標を計算していたのではいつになっても終わりそうな気がしない。
作例
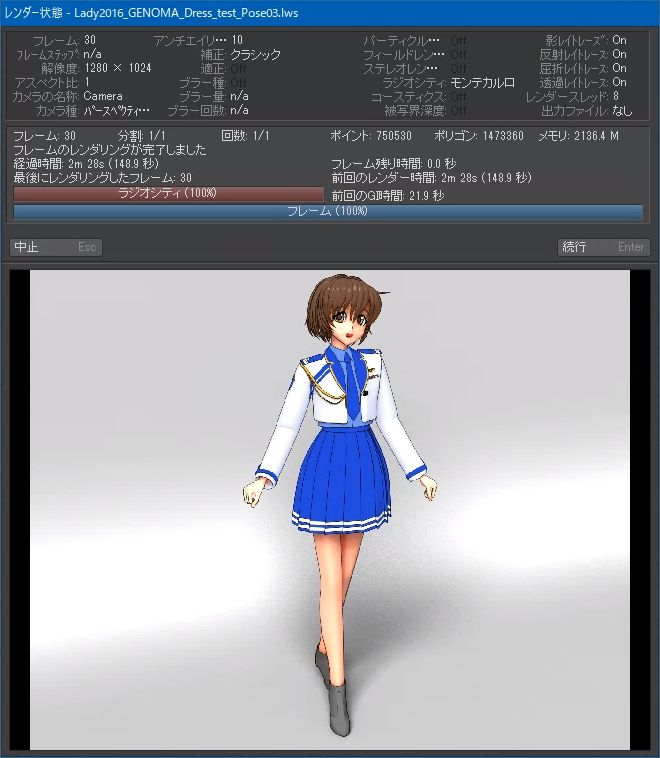
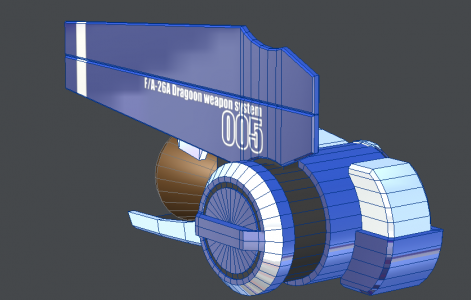
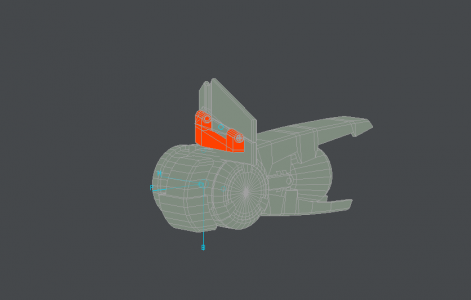
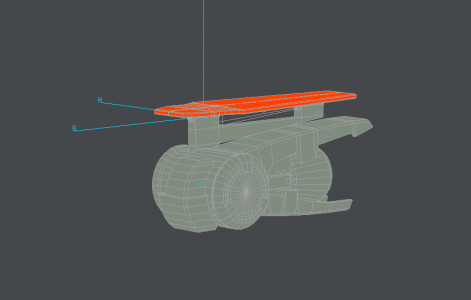
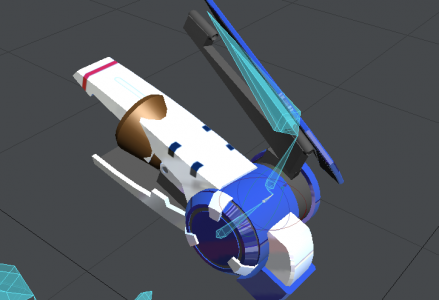
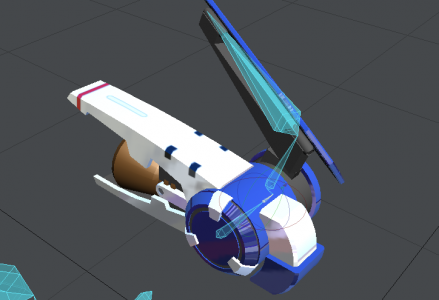
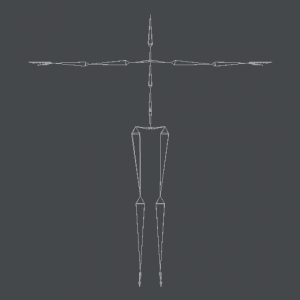
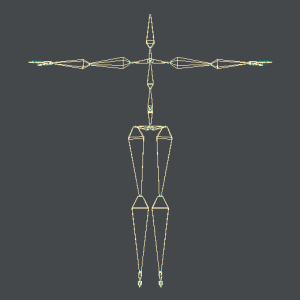
まだ完成はしていないけど、JettoBevelを使うきっかけになった作品。ティレル・P34(当時の発音では「タイレル」)というF1史上空前絶後の6輪マシン。投入直後にワンツー・フィニッシュを飾るなど一定の成果を修めたため、F1のレギュレーションに「車両の車輪は4輪まで」という項目を加えさせた伝説が残っており、その強烈なシルエットも手伝って幅広い世代に知られている。スケール・モデルで知られる田宮模型が実車を保有していることでも有名。
基本的に角をとるのが目的なのでどこに使われているのかはわかりにくいかもしれないけど、直角以下の鋭角が目に見えて目立つようでなければJettoBevelの効果は出ていると言える。

関連記事
参考記事
- LightWave プラグインのメモ(100光年ダイアリー)
- neonは東芝泣かせの「完全垂直」な携帯(ITmedia Mobile)
- ケータイのデザイン革命! 『au Design project』誕生の知られざる構想(TIME&SPACE by KDDI)