最終更新:2019/05/09
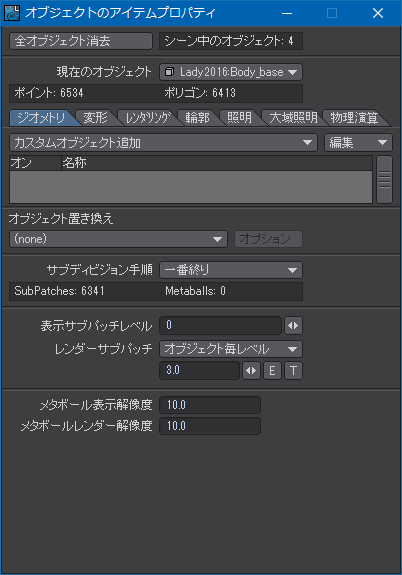
以前はメカの関節についてはモデラーの中心点移動ツールを使って中心点を関節の駆動部分に指定することで実現していた。今でもこの方法は有効だけど、すべてのパーツを別のレイヤーかオブジェクトとしてあらかじめ分割しておく必要があった。
この方法は、煩雑な設定が不要で簡便なのが長所で、簡単なモデルの場合はいいんだけど、人型ロボットのように見栄えがするようにスタイリングやポージングを懲りたい場合はバランスの調整が難しいという欠点があった。現在はメカにもボーンを組み込んでウェイト・マップを使って関節を動かすのが主流になりつつあるので、単純に今風な方法でないとも言える。
LightWaveでのメカの多関節化についてはノウハウがあまり貯まっていなかったので、人型ロボットのような本格的なメカに取り組む前に数本程度のボーンで構成される簡単な多関節モデルで試してみることにした。
モデラー
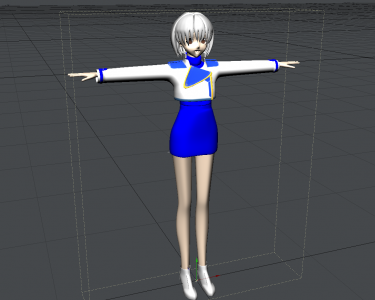
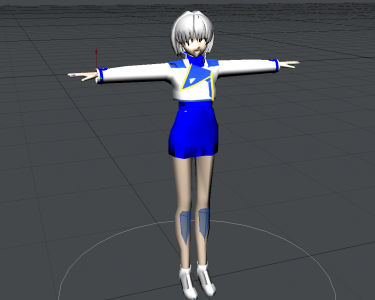
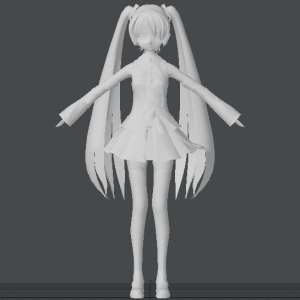
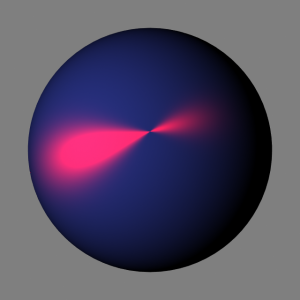
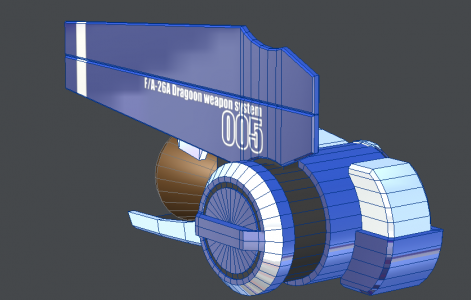
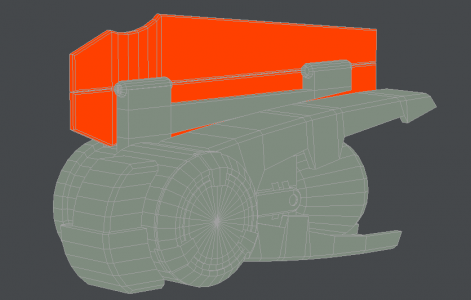
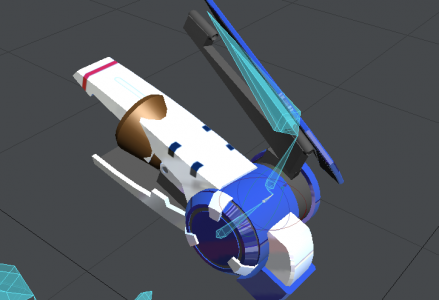
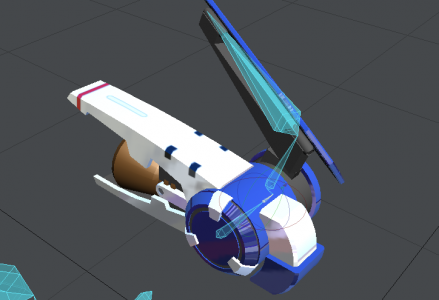
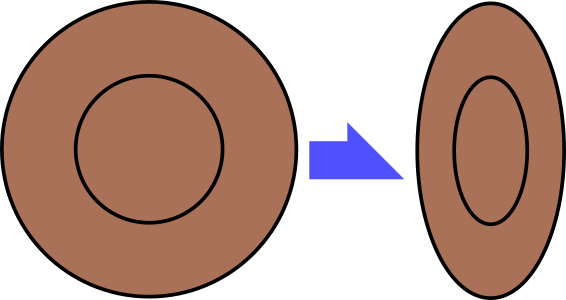
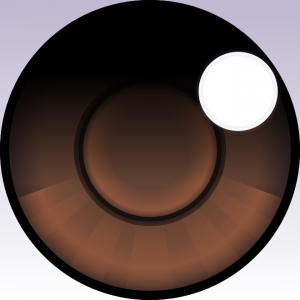
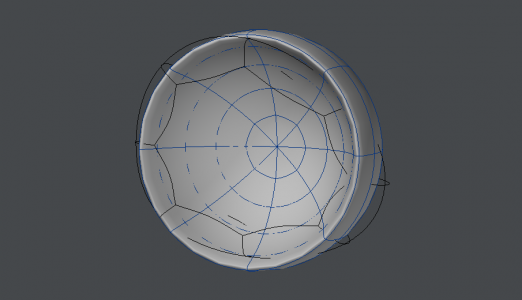
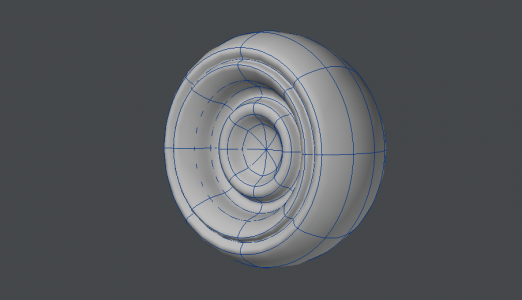
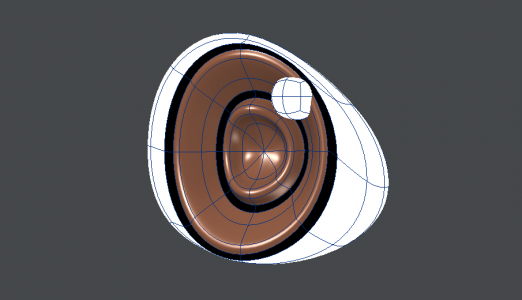
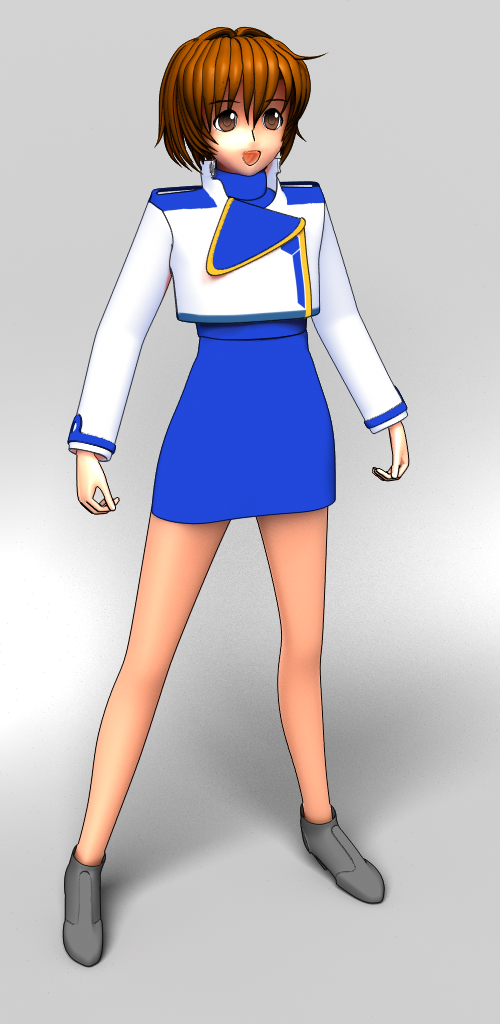
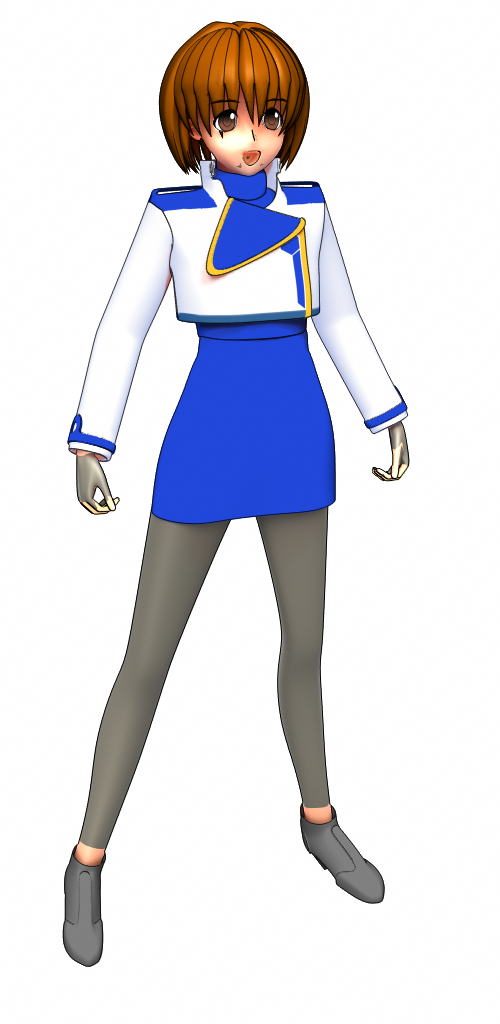
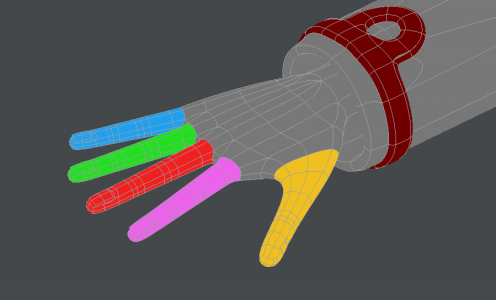
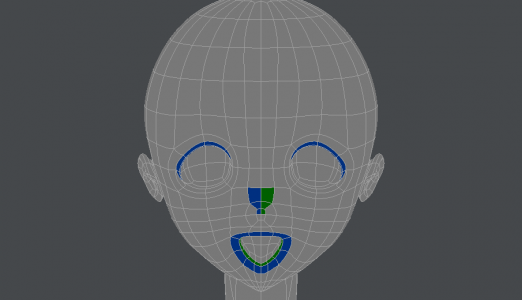
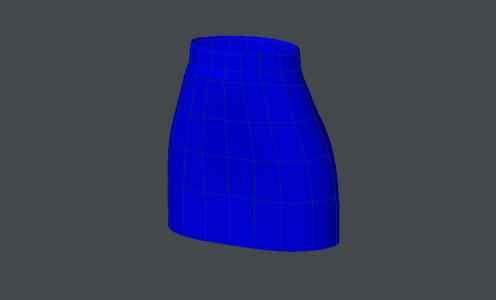
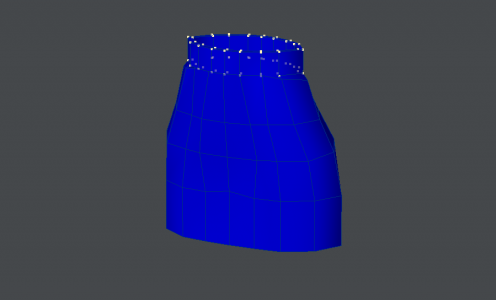
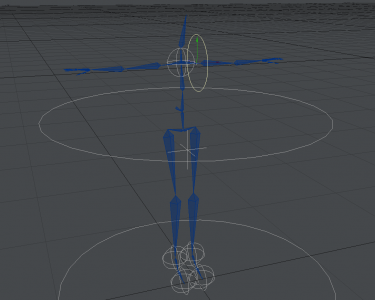
今回は、次の画像のようなモデルを用意した。すべての部分が1レイヤー上に配置されている。このうち盾のような部分を三軸で回転させられる可動モデルとしたい。
難しいことはやってないので作り方は省略するけど、5ポイント以上のポリゴンがあるとボーンの旋回に綺麗に追随してくれないことがあり、悪くするとレンダリングした時に無視できないくらいの誤差が生じ、共有しているはずのエッジが分離してしまう不具合を起こすので、極力4ポイント以下のポリゴンに整理しておく。
スケルゴンの構成
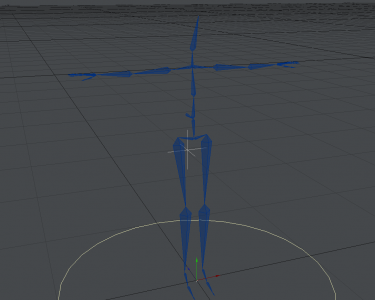
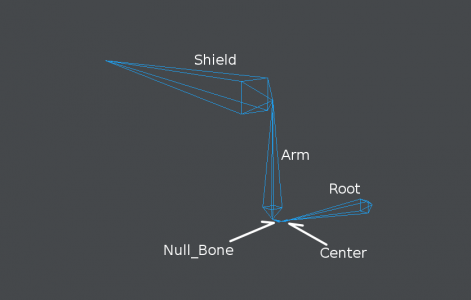
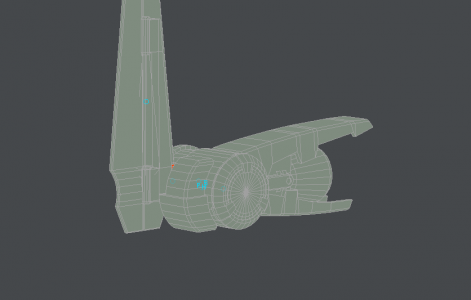
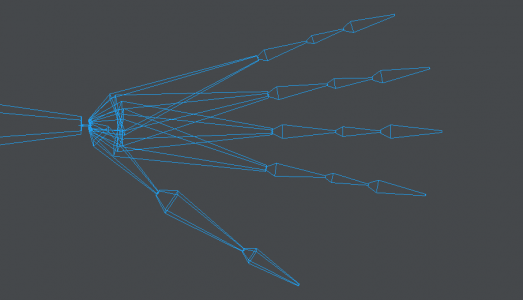
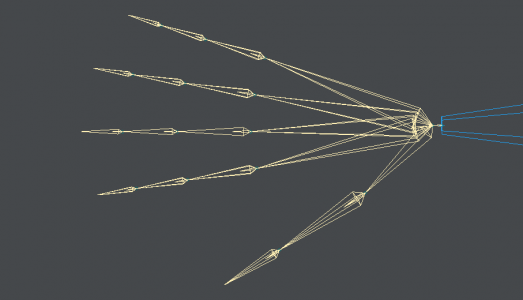
モデルには次の画像のような構造の5本のスケルゴンを組み込んである。実際の動作に必要なスケルゴンはCenter、Arm及びShieldのみ。Rootは母機であるパワーユニットを固定するために存在する。Null_BoneはCenterスケルゴンとArmスケルゴンの回転軸のほんのわずかなズレを補うためにあり、動作には直接関係ない。繰り返しになるけど、Rootスケルゴンを最初に作る時だけドラッグで引き切らないと長さがゼロのスケルゴンができてしまうので注意。
モデルの座標情報を参照してスケルゴンの位置を回転の中心軸に可能な限り精密に合わせておく。中心軸になりそうなところにポイントができるように平均統合(Weld Average)ツールなどを利用すると座標を取得しやすい。
Shieldスケルゴンを最終的にはバンク(スケルゴンのヘッドからテイル方向を軸とする回転)で制御したい関係上、他のスケルゴンもすべてバンクで制御することになってしまった。ロボットの腕や脚などを作りたい場合はジンバルロックを避けるためにも極力ピッチで制御するのが常套手段ではある。
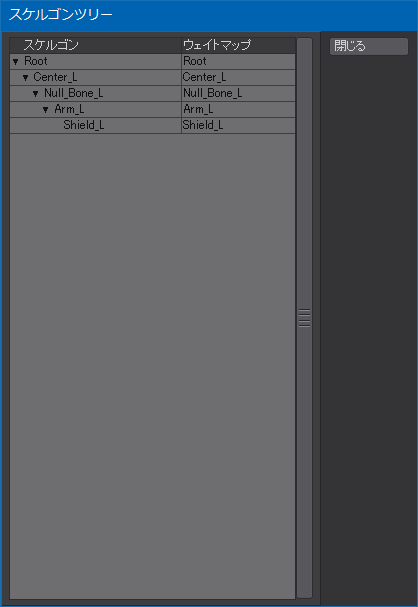
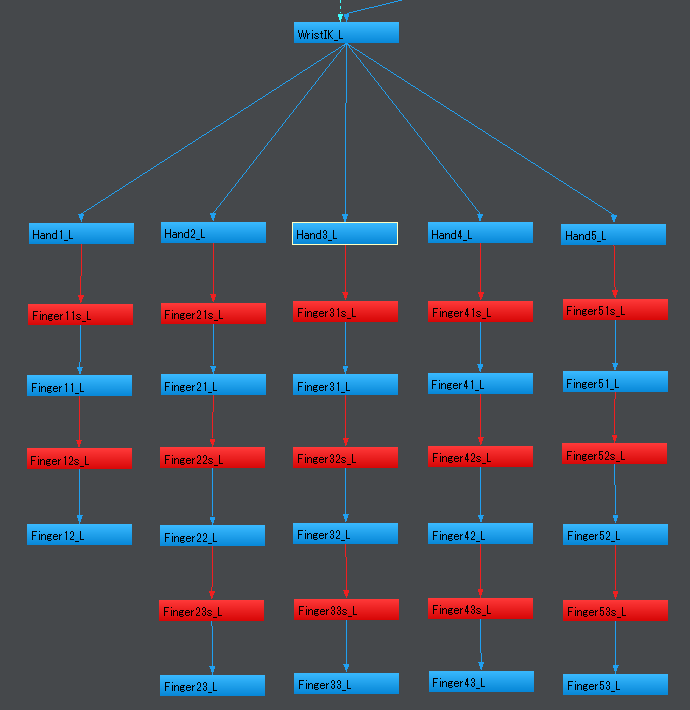
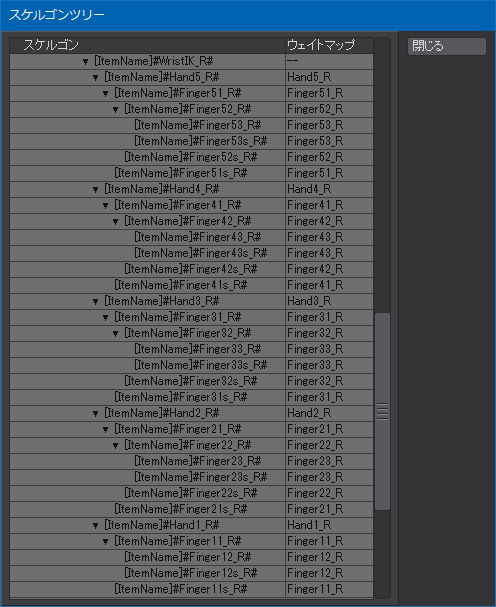
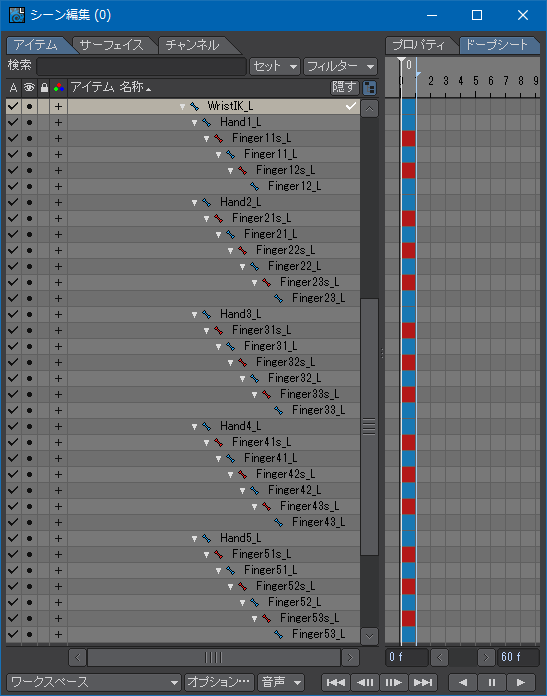
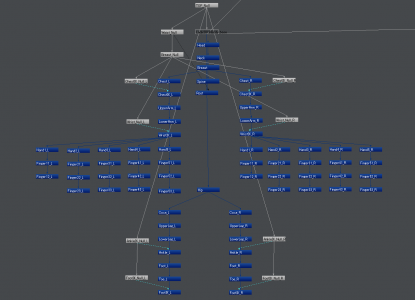
画像を示す必要があるかどうかは微妙だけど、スケルゴンツリーは次の画像のとおり。左右の区別の必要があるかもしれないと思って接尾辞に「_L」を付けてあるけど、同じレイヤー上に左右のスケルゴンを置かない場合は必要なかった(上の画像では接尾辞を省略している)。表示上、Null_Boneのウェイト・マップ名も出ているけど、実際のマップは作成していない。

バンクハンドルの設定
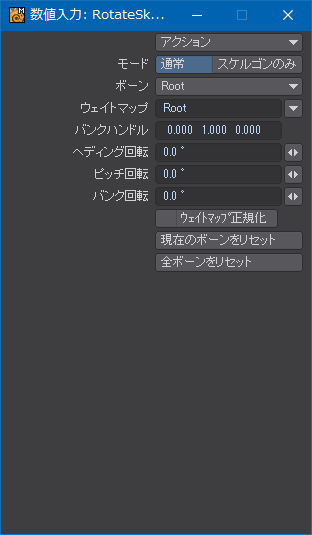
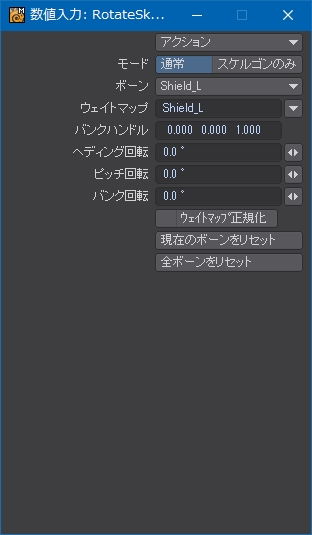
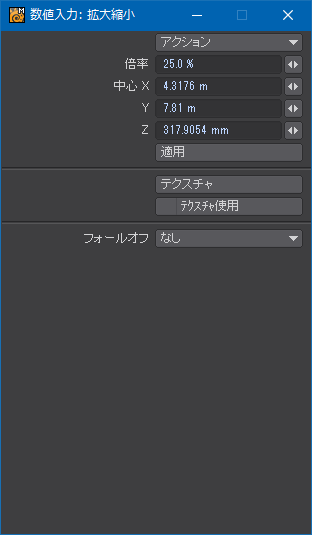
これは後でもいいんだけど、レイアウトに移した時にボーンのバンク角に中途半端な値が入ってしまって操作しづらくなることがあるので、スケルゴン回転(Rotate Skelegons)でバンクハンドル(Bank Handle/Pitch Plane)をキリの良い値に設定しておく。3つの値のうち、いずれかひとつを1.000にすればいいんだけど、今回のようにスケルゴンが三次元的に直角に連なっている場合はどっちが前か後ろかはっきりしないので、どこをその値にすればいいのかはスケルゴンにより異なり、これといった決まりがない。レイアウトに移してみないとどうなるかわからないのが実際のところで、こういったところがLightWaveのわかりにくいところ。
スケルゴン編集(Edit Skelegons)でも同様のことはできるけど、数値入力ウィンドウがなく、どうしても誤差が入るので、スケルゴン編集で視覚的に大体整えたらスケルゴン回転で一番大きい値を1.000にするのが一番確実。

ウェイト・マップの作成
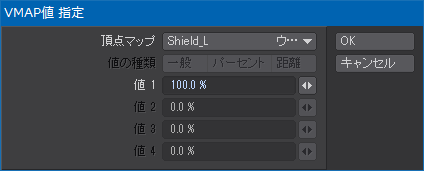
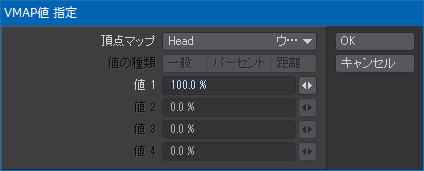
各所のウェイト・マップを作成する。ウェイト・マップ名はレイアウトでの作業を簡略化するために、スケルゴンと同じ名前にしておく。メカは基本的に100%か0%かの2値しかないので、MAP値指定(Set Map Value)で割り当てていく。

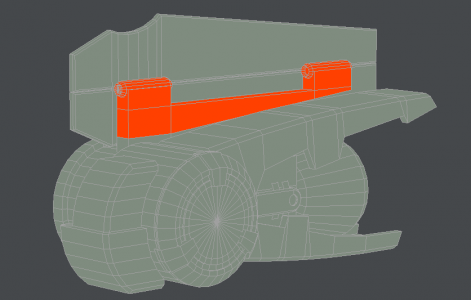
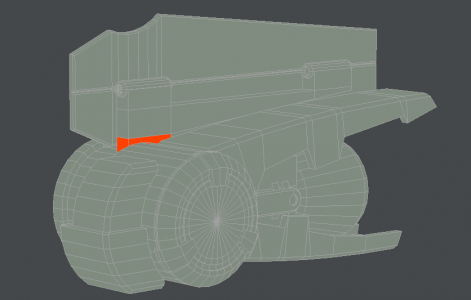
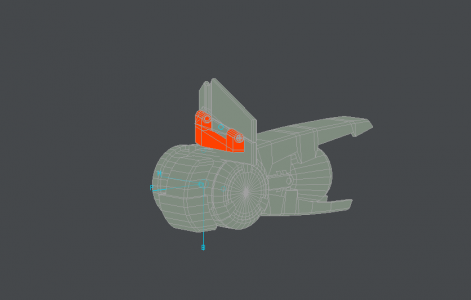
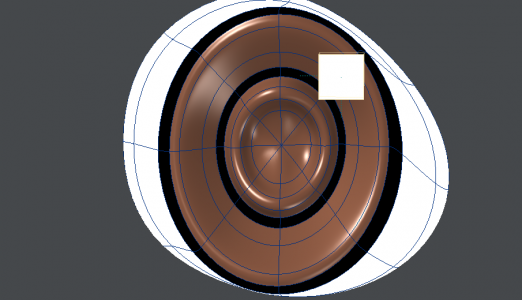
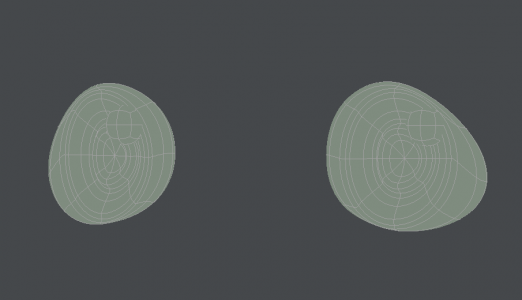
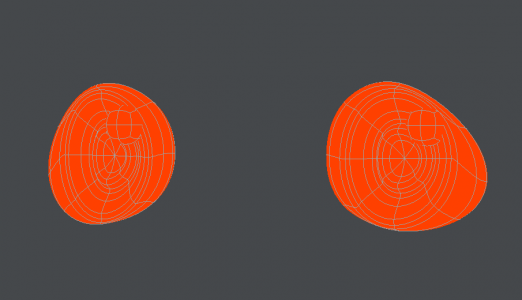
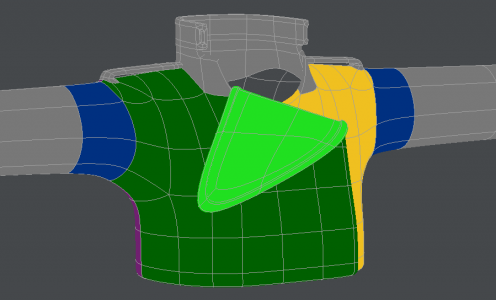
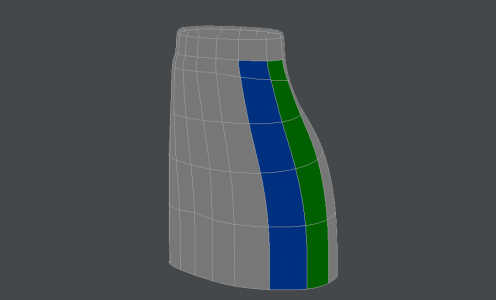
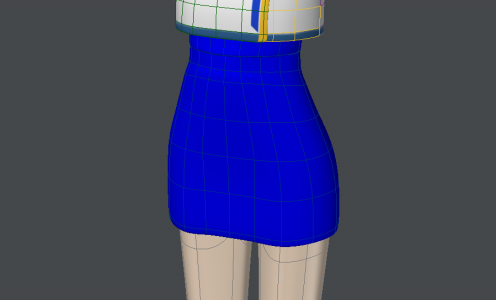
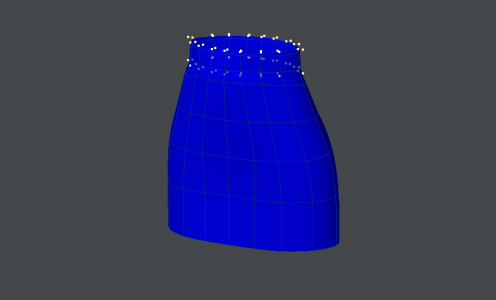
次の画像は、前後(垂直)方向へ回転させるためのCenterスケルゴンに対応する部分をウェイトシェイドで表示したもの。
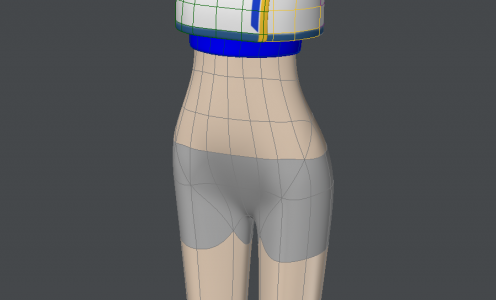
同じく、左右(水平)方向へ回転させるためのArmスケルゴンに対応する部分。なお、Centerスケルゴンに対応する部分とはポイントを共有しないように一度分割しておかないと、スケルゴンを回転させた時にねじれてしまう。

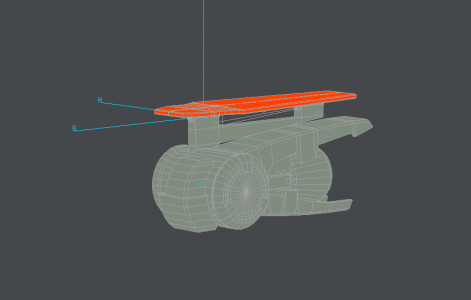
最後に、盾の部分をひねり方向へ回転させるためのShieldスケルゴンに対応する部分。
残りの部分にはウェイト・マップを設定しなくても特に問題ないけど、気になるようならRootスケルゴンに対応するウェイト・マップに設定しておくとよい。
スケルゴン回転でチェック
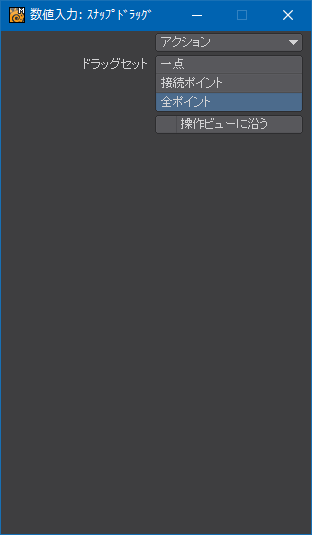
次に、スケルゴン回転(Rotate Skelegons)でうまくスケルゴンとウェイト・マップが連動しているかをテストする。関節になるはずの部分がつながっていたりするようなモデリングのミスに気付くこともある。ここでは、バンク角のみを使用する。
ちなみに、スケルゴン回転でチェックできるのは、ウェイト・マップによる変形のみで、レイアウトにおけるボーンからの距離のフォールオフによる変形の影響をチェックすることはできない。

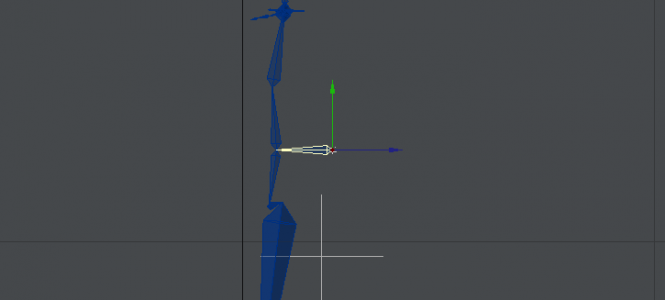
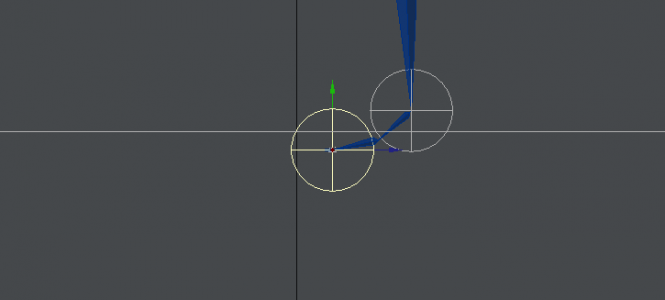
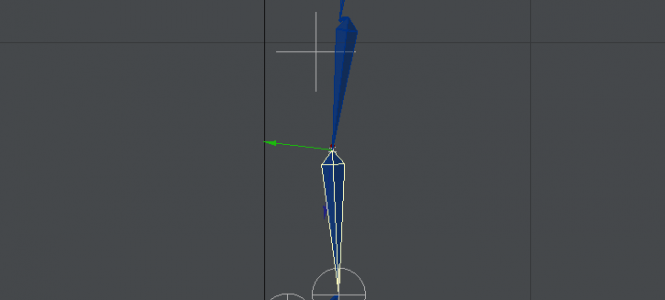
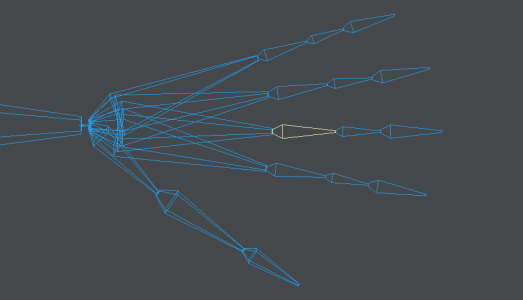
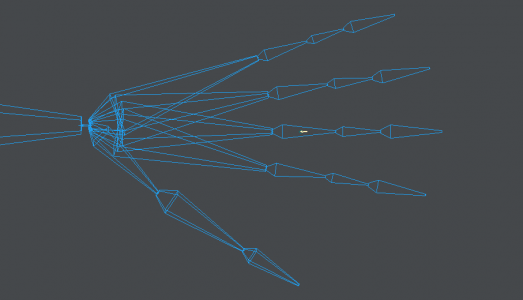
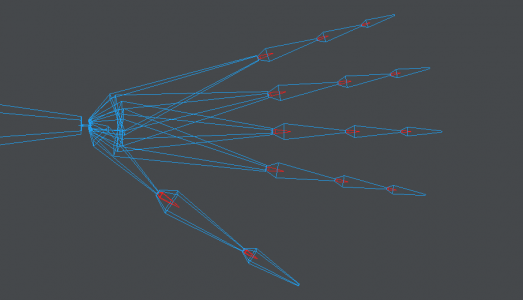
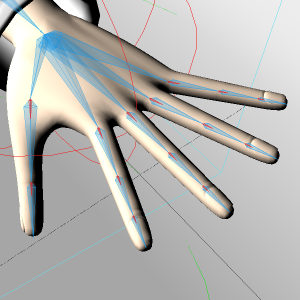
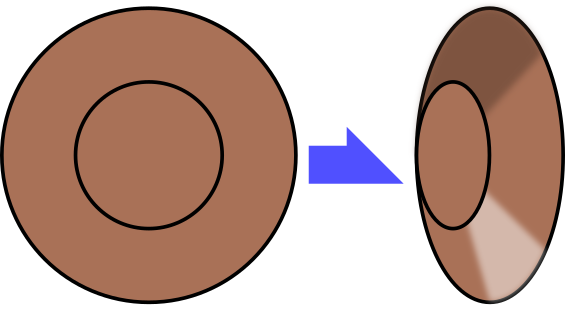
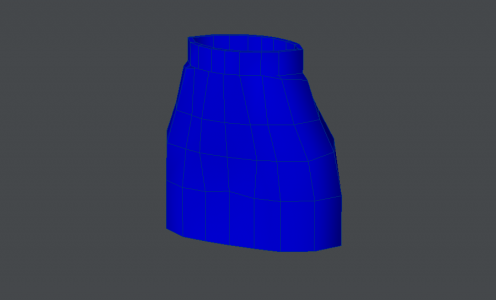
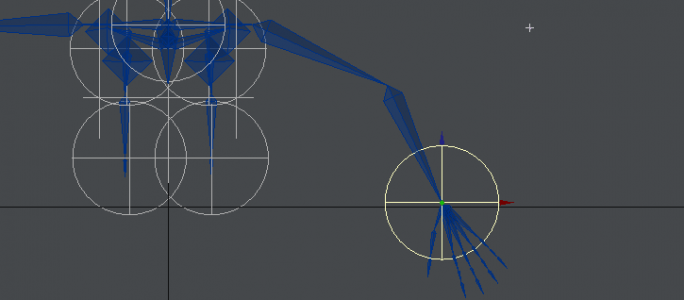
次の画像は、Centerスケルゴンを指定しての垂直方向の回転のチェック(入力はバンク)。Centerスケルゴンの子スケルゴン以下のすべてのスケルゴンが旋回に追従しているのがわかる。
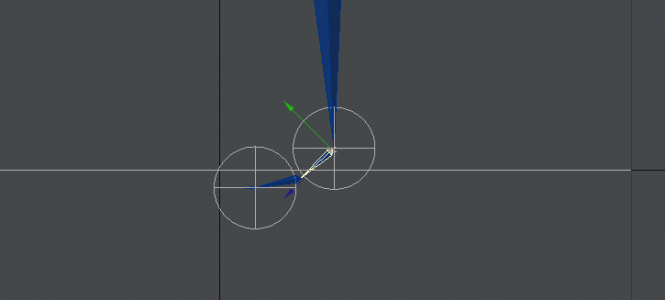
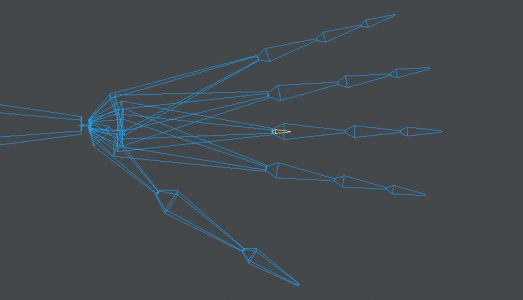
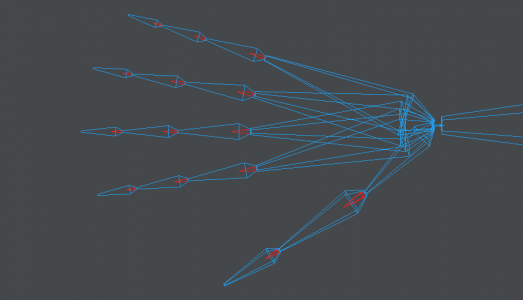
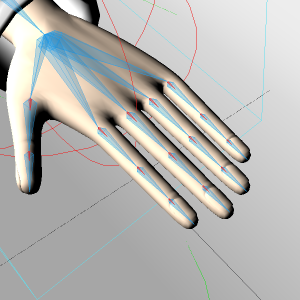
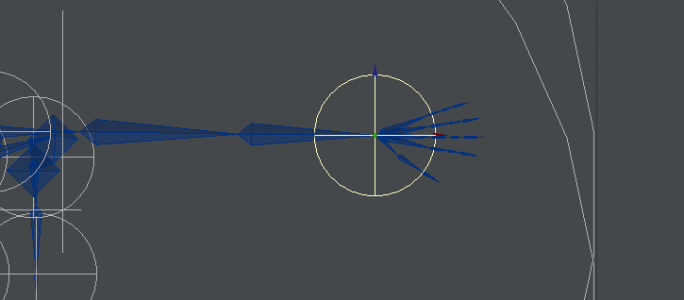
一度スケルゴンの回転をリセットしてから、Armスケルゴンの水平方向の回転チェック(同じく入力はバンク)。次の画像のように、水平方向にのみ旋回している。
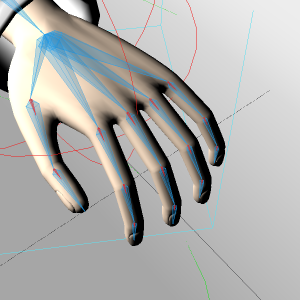
次の画像は、Shieldスケルゴンのひねり方向の回転チェック。同スケルゴンはアームの蝶つがい部分を中心に引いてあるので盾の部分は180°で裏表が反転するように動く。
レイアウト
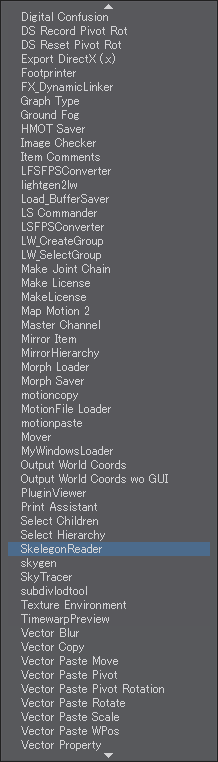
モデラーで問題ないようであれば、レイアウトに移る。モデルをアイテムの追加で呼び出し、スケルゴン変換かSkelegon Readerプラグインでボーンを組み込む。スケルゴン・エディタを使わなかった場合は、どちらでもほぼ同じ結果になると思う。Skelegon Readerは、スケルゴン・エディタでのバンクの整列などが反映されるけど、スケルゴン変換は反映されないという違いがある。
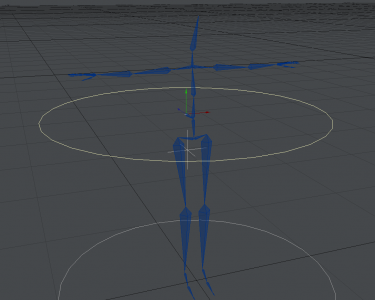
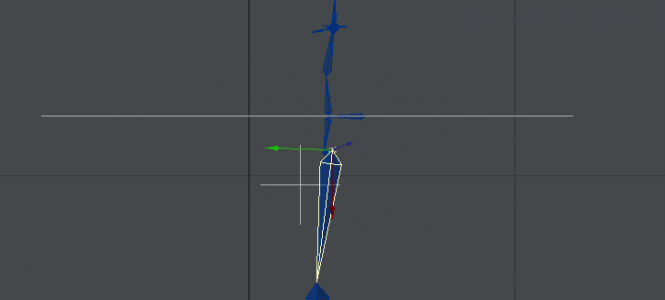
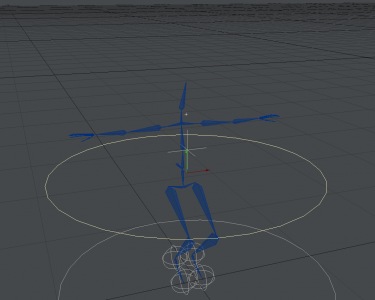
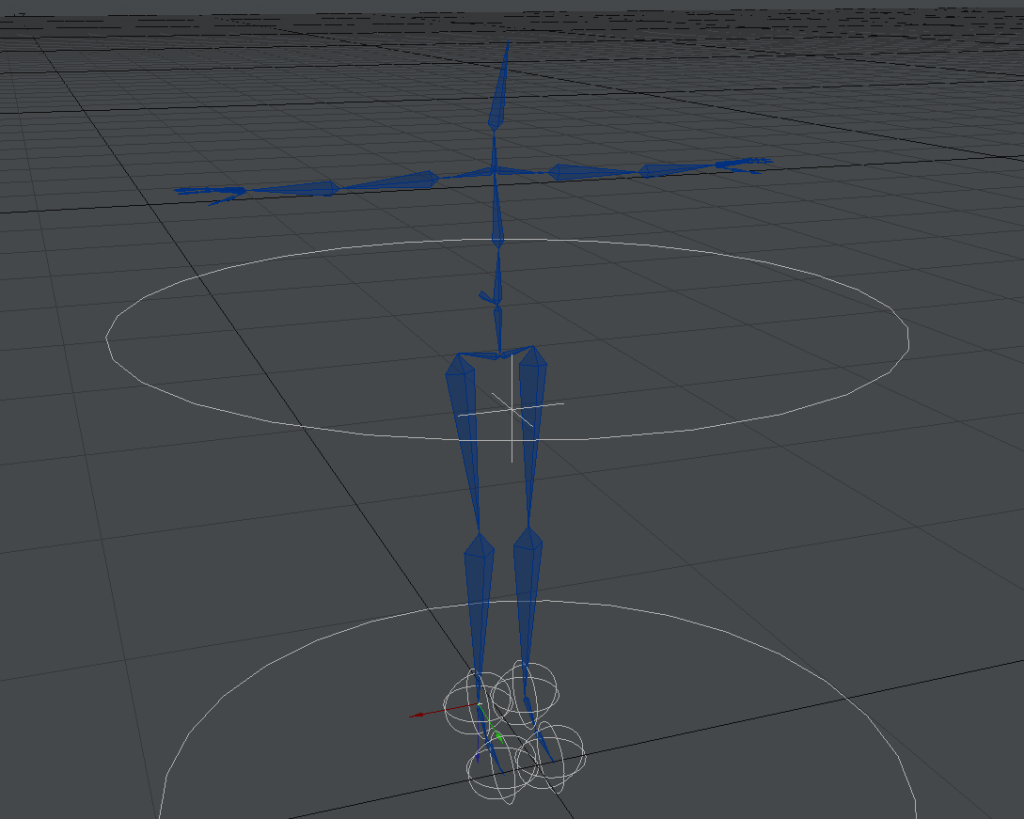
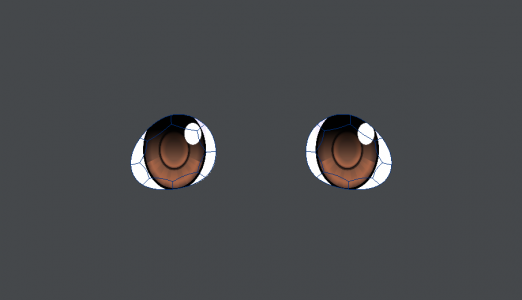
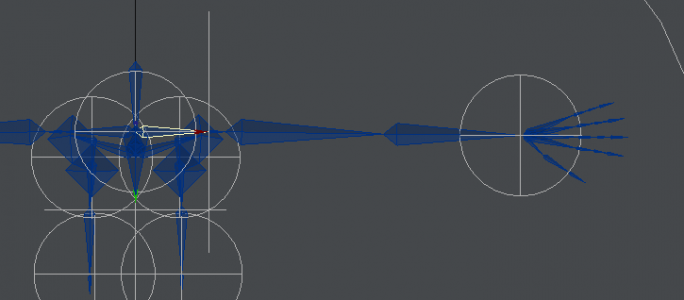
そのままの状態で、各所のボーンを旋回させると次の画像のようにモデルが大きく歪む。特に、Centerボーンを旋回させた時の歪み具合がひどいけど、場所によってはボーンからモデルが離れてしまっている。ワイヤーフレームで表示させてみると、細かいところであちこち歪んでいるのが確認できる。
これは、ウェイト・マップ以外にもボーンからの距離のフォールオフで変形してしまっているのが原因。オブジェクトの頂点は、接続している一連のボーンによる変形にも影響を受けるので、更に歪みがひどくなる。ウェイト・マップとフォールオフの併用は、モデラーとレイアウトが独立していて二者間を行ったり来たりしなければならないという難点を克服しようと試みたものであり、生物系モデルのアニメーションの場合などはワークフローを改善する。ウェイトの設定が多少雑でもなんとかなるLightWaveの特徴でもあるんだけど、メカの場合はかえって邪魔になる。
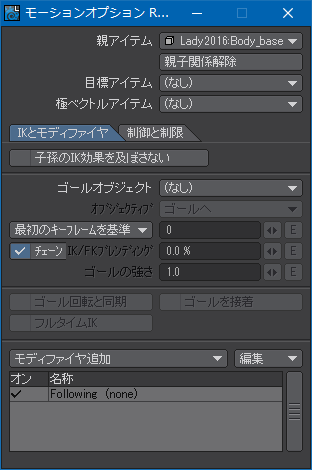
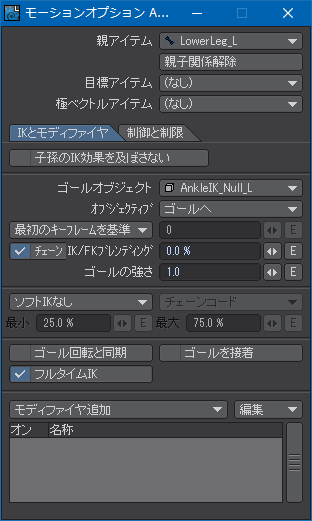
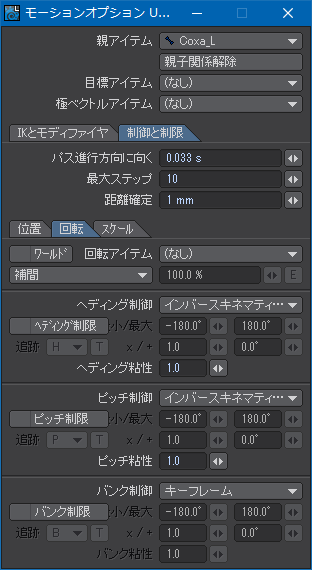
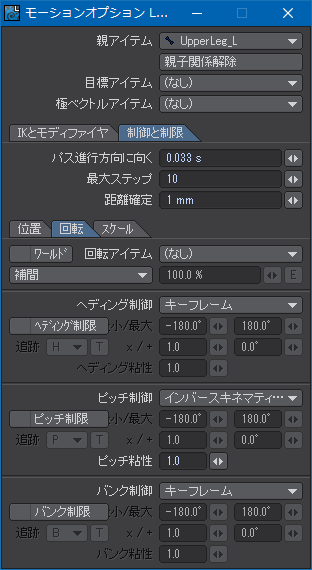
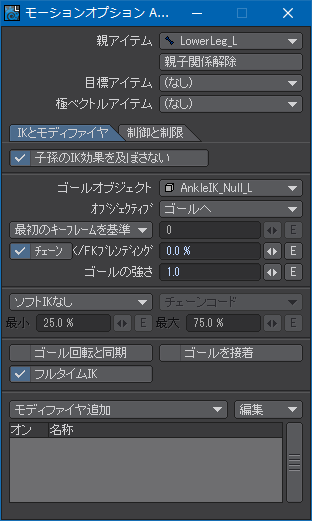
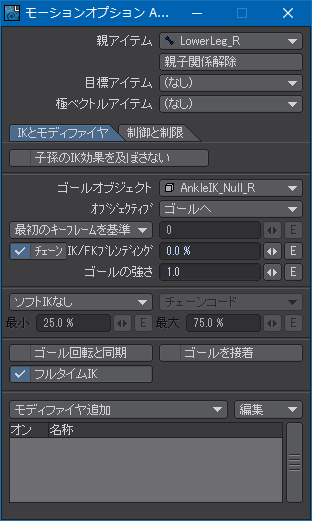
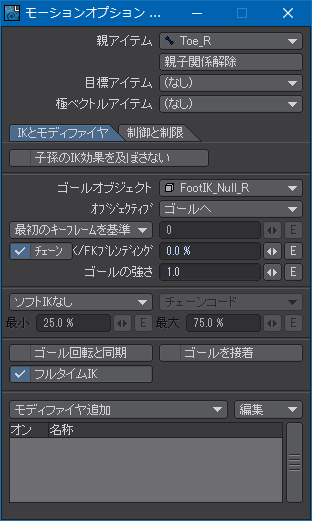
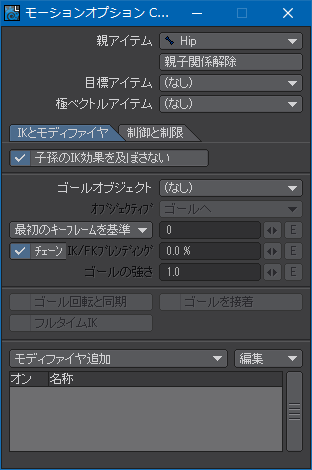
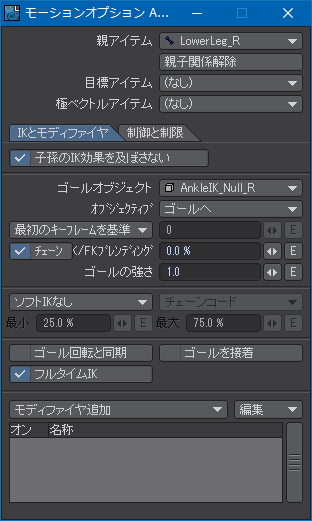
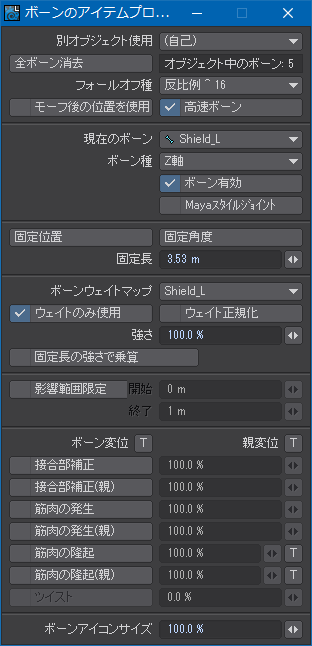
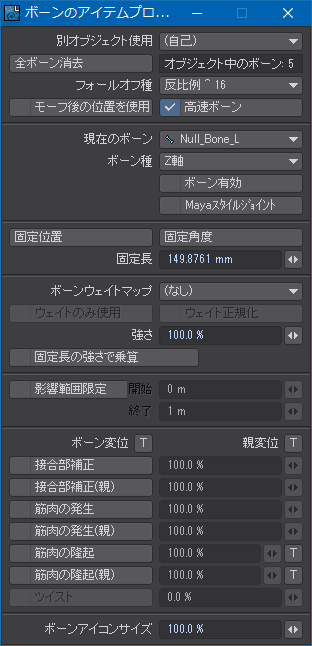
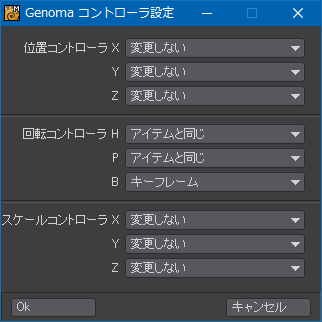
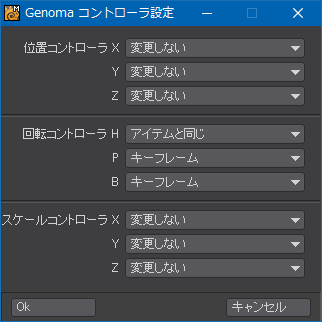
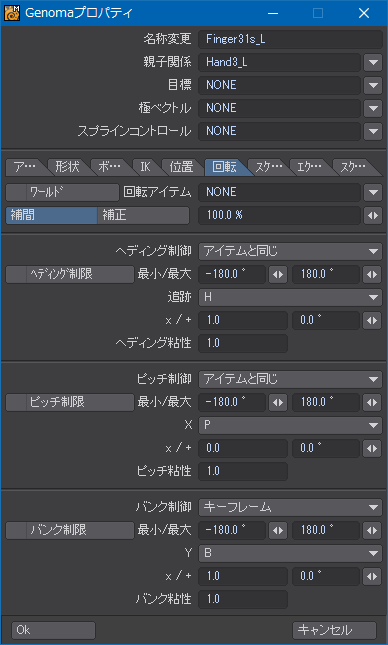
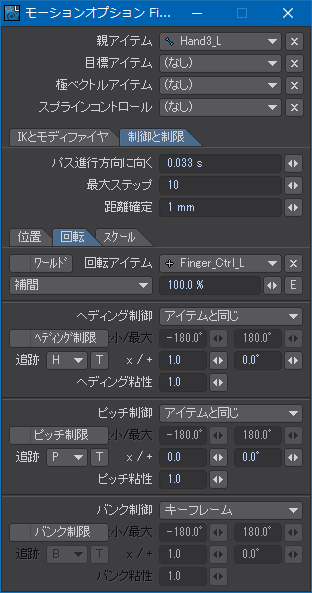
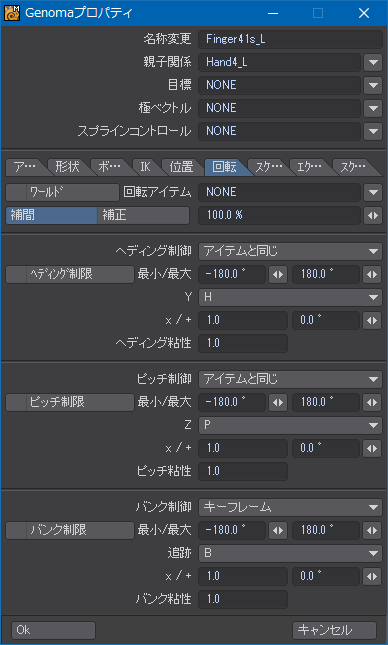
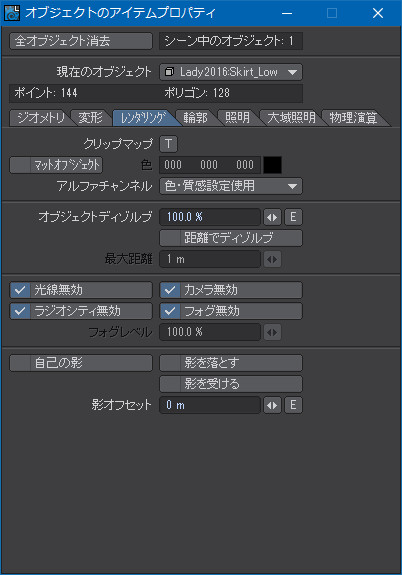
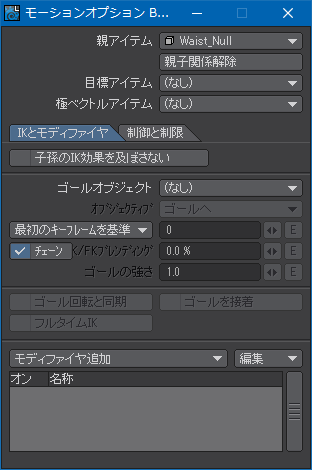
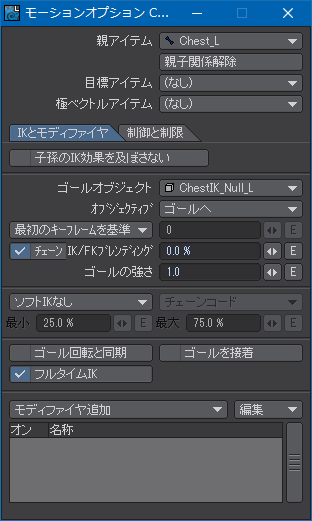
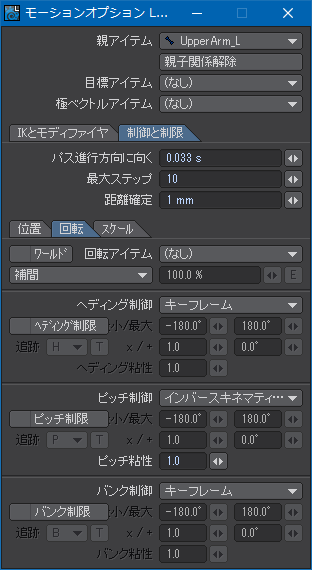
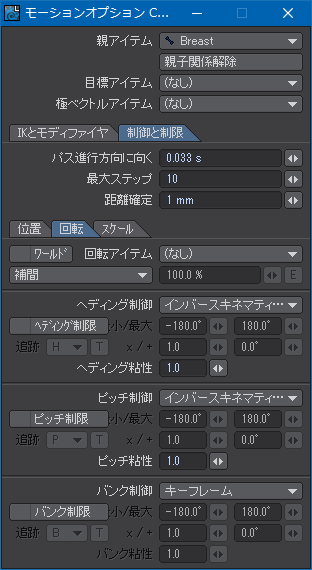
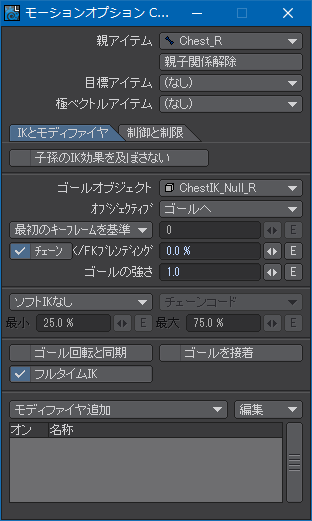
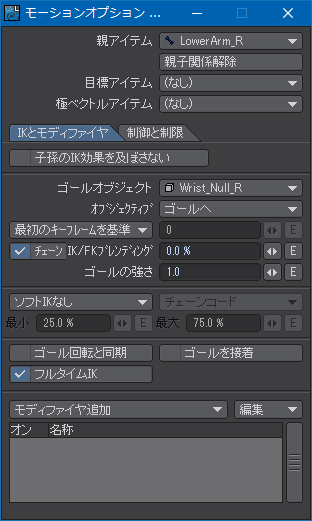
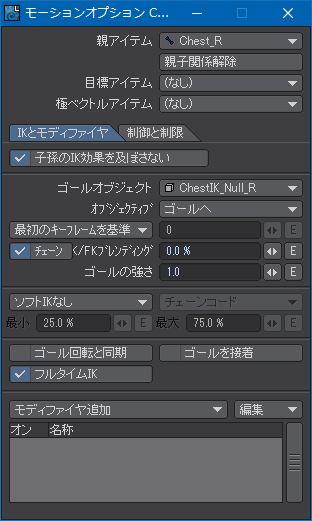
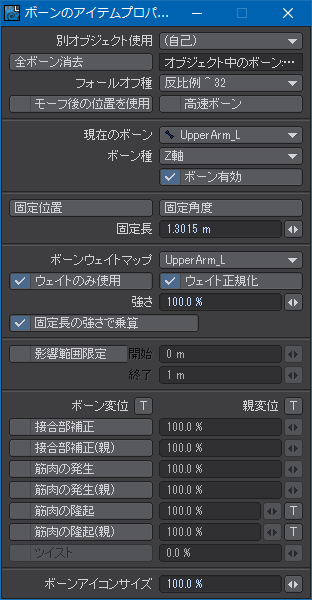
そこで、Root、Center、Arm及びShieldの各ボーンのプロパティを次の画像のように変更する。「ウェイトのみ使用(Use Weight Map Only)」にチェックを入れるとボーンのフォールオフの影響をまったく受けなくなる。ただし、無効にも関わらずフォールオフ種はグレーアウトされないので、非常に紛らわしい。
「ウェイト正規化(Weight Normalization)」はデフォルトでチェックが入っているけど、ひとつの頂点のウェイトの合計値が100%を超えないようにするためのもので、今回は100%と0%以外は使っていないので、チェックを入れても外しても変化はない。「固定長の強さで乗算(Multiply Strength by Rest Length)」のチェックは外しておく。
ちなみに、「高速ボーン(Faster Bones)」は影響を受けるボーンを近いものから4本までに限定するもの。ボーンが多くて変形に時間がかかりすぎる場合に使うもので、ここではあまり関係ない。

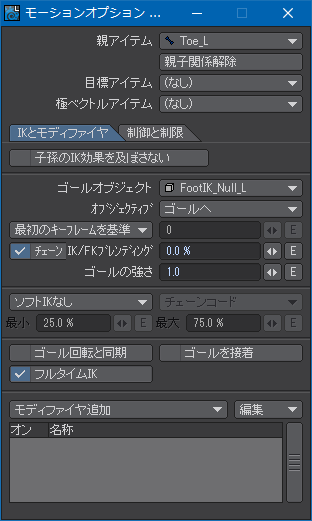
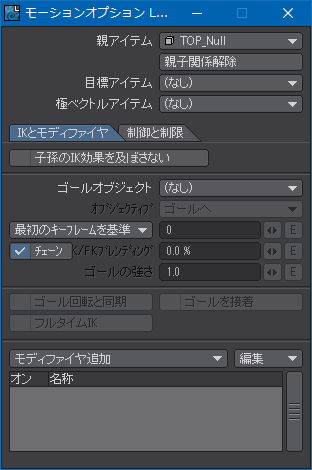
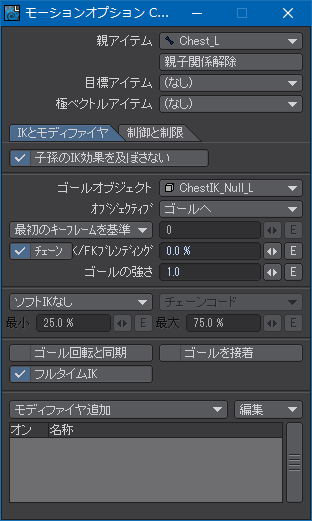
Null_Boneについては、次の画像のように「ボーン有効(Bone Active)」のチェックを外してボーンそのものを無効にしておく。有効なままにしておくと、モデラーのスケルゴン回転では想定していなかった変形を生じたり、ウェイト・マップを割り当てていない部分全体が回転してしまったり何かしらの影響を与えてしまうことがある。

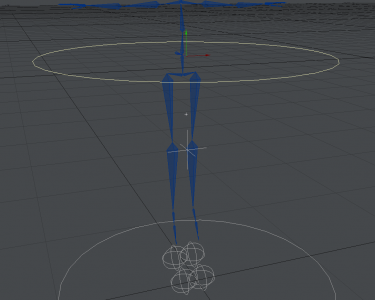
ボーンの設定が終わると、初期状態で生じていた歪みは解消され、モデラーのスケルゴン回転でチェックしたとおりの旋回を行えるようになる。旋回角度が大きければ大きいほど歪みがひどくなる傾向にあるので、少し回転させて問題ないようなら、デザイン上の制限はともかく180°くらいまで一気に回転させてテストしてみる。これで歪みが解消されているかどうか最終確認ができる。
なお、Shieldボーンが二重になっているように見えるのは、盾を内側と外側に分割して個別に動くように後で改善したため。
完成
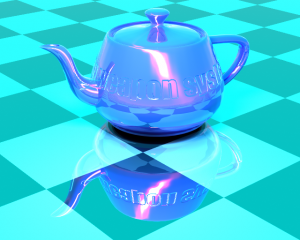
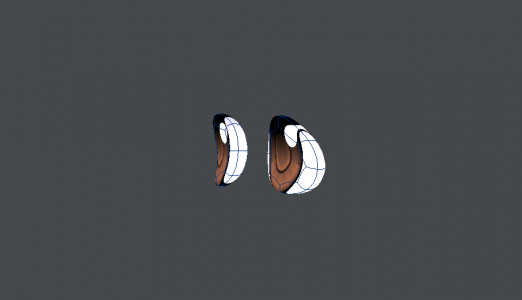
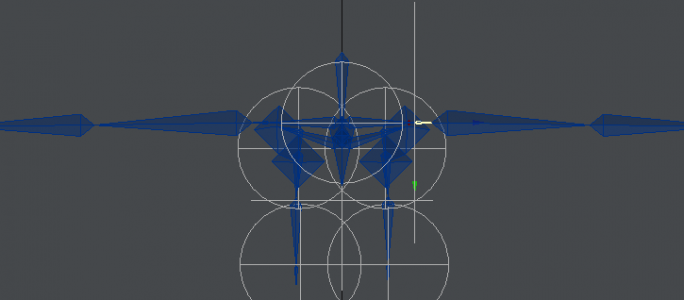
以上の方法で多重関節化したモデルが次の画像。大きく前に旋回させても歪みは生じていない。これでLightWaveでも1レイヤー上にデザインした多関節メカのモデルをボーンとウェイト・マップで動かすことができるようになった。
参考記事
- 補足 : LightWave 3D ~ Bone 設定に関して(デザイナーの視点で見た 3DCGのススメ)








































































































































































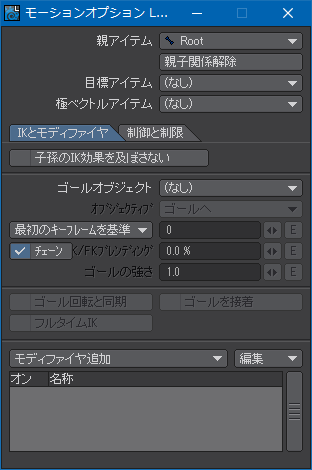
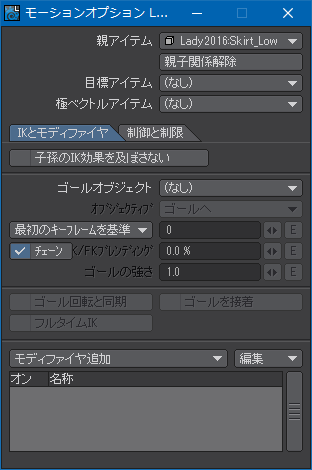
 前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。
前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。