最終更新:2016/09/27
前回はおおまかな形にするところまでで終わってしまって大幅に省略したので、ここからは細かいところを作り込んでいく。今回はジャケット編。
襟を作る
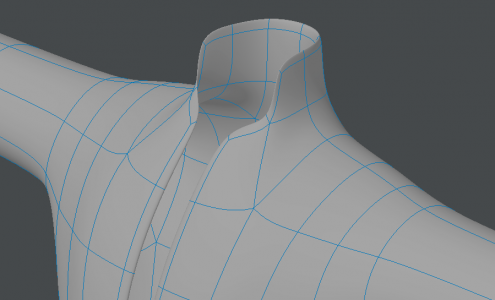
最初に襟を作る。Thickenツールで厚みを増した生地の端を選択する。

拡張プラス(Eキー)でポリゴンを追加し、上に伸ばしていく。

襟に段差をつけていきたいので、伸ばした部分の前方部のポリゴンを選択し、削除する。裏側もあるので忘れずに。

表面のポリゴンがなくなって空洞になった部分のポイントの表と裏それぞれを選択し、襟側のポイントに統合(Ctrl+W)する。サブパッチがかかっているとループ状になってわかりにくくなるので、一度解除してから統合ツールを使ってもいい。なお、統合ツールは後に選択したポイントに吸着する特性があることを頭に入れておくと思わぬところに吸着されてしまうミスは防げる。

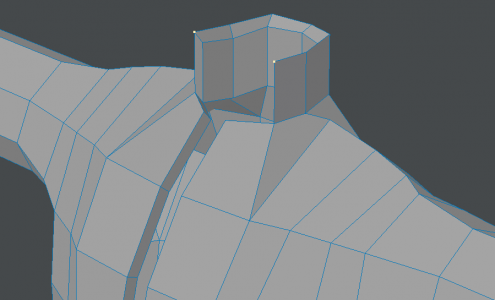
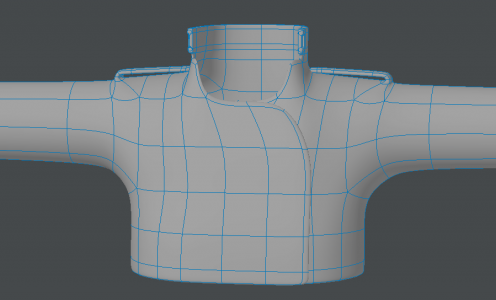
Thickenツールで厚みをつけると、概ねベースになったポリゴンの法線方向にシフトするので、襟の端にあたるポリゴンのエッジは斜めになっている。ここで後の作業がしやすいようにポイントを整列させて少し整理する。
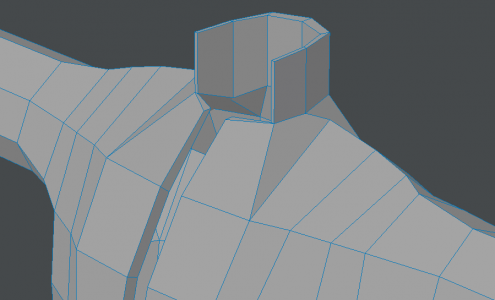
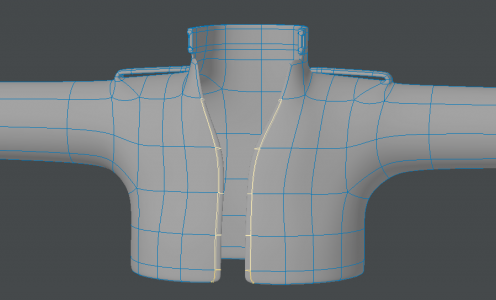
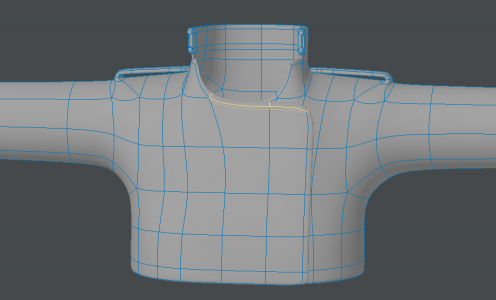
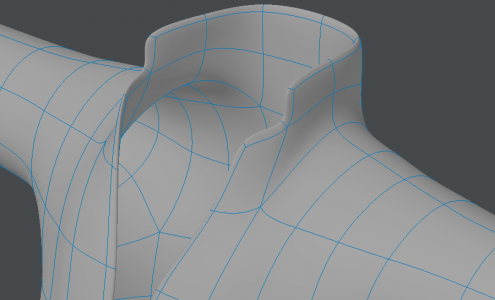
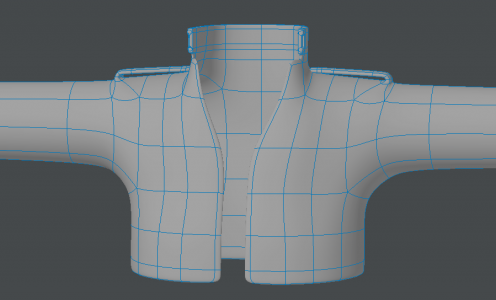
次の画像のように襟の一番前側のポイントを最初に選択する(対称モードを使用しているので2つ選択している)。

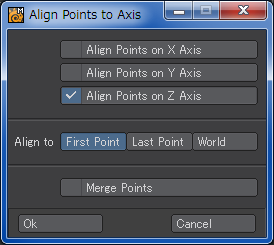
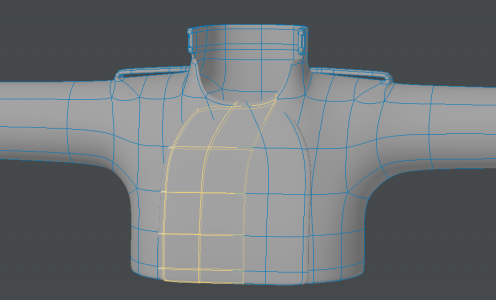
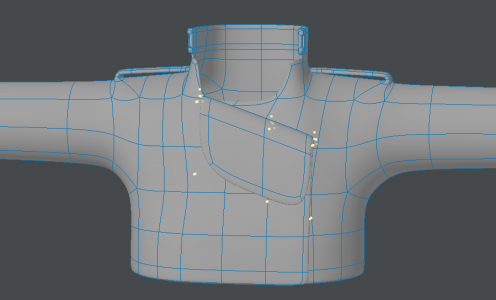
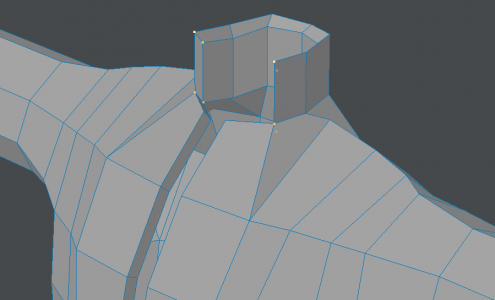
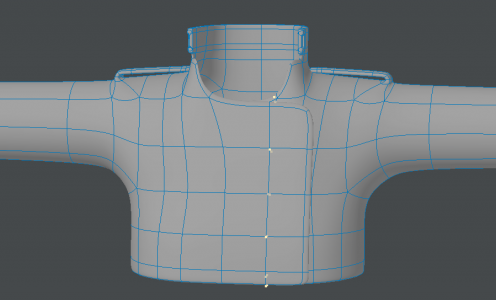
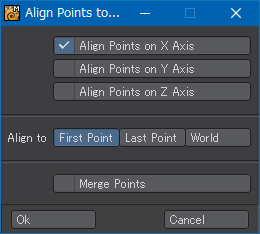
整列させたいポイントを次の画像のように追加し、「変形」メニューグループにある軸でポイント整列(Align Points to Axis)ツールを選択する。

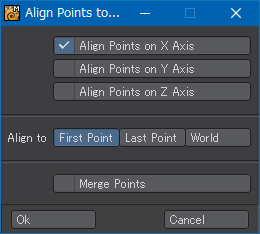
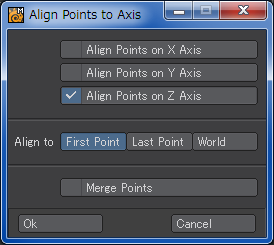
前後方向を揃えたいので、Z軸を選択し、「Align to」を「First Point」に設定し、「OK」をクリックする。最初に選択したポイントのZ座標に合わせて他のポイントが整列される。

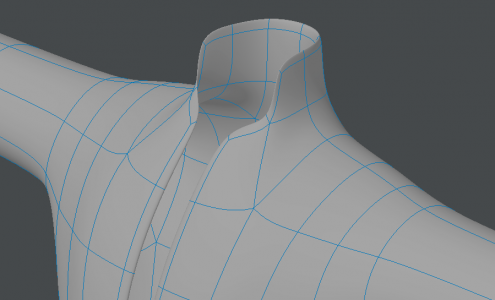
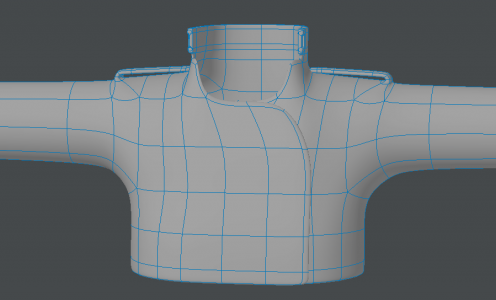
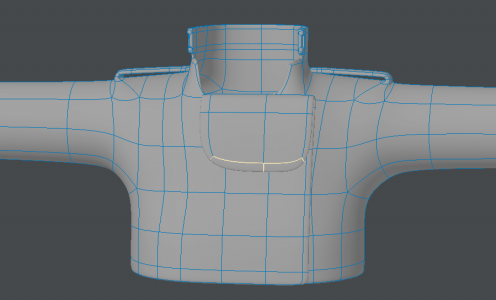
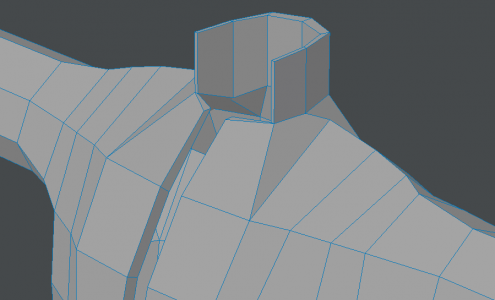
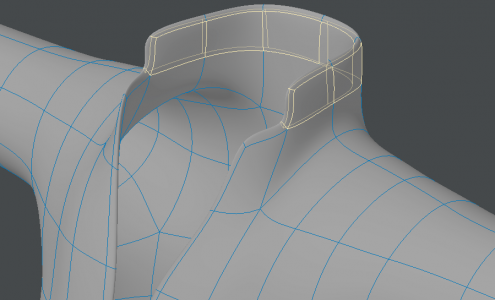
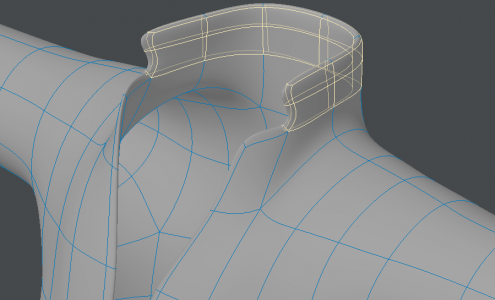
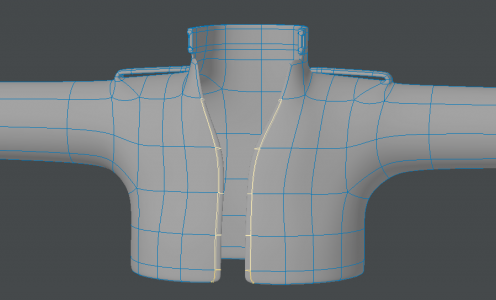
同様にして、襟の上面にあたる部分もY軸座標で整列させる。整列が終わった状態が次の画像。

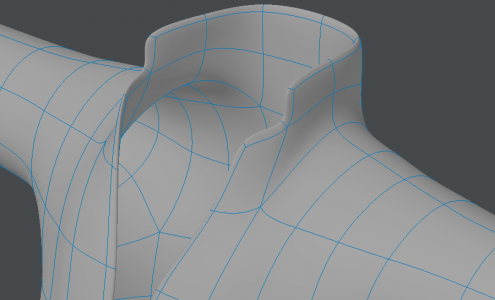
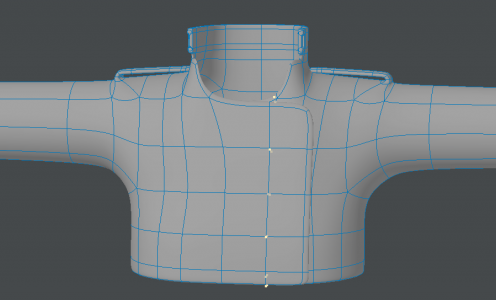
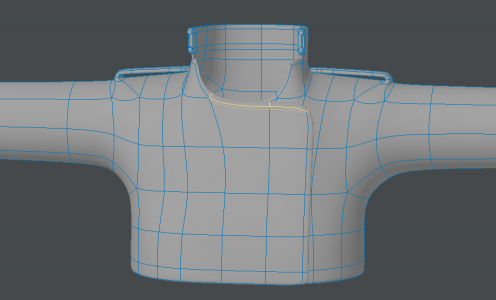
再度サブパッチをかけると次の画像のようになる。ほとんど変わっていないように見えるけど、整列をやっているのといないのとでは以後の作業のしやすさが大きく変わってくる。

移動ツール(Tキー)で襟を大きく広げる。内側に向いているポリゴンをいっぺんに大きく移動させると無理が出てくるので、回転ツール(Yキー)などで向きを調整しながら少しずつ広げていく。多少ポリゴンがよじれてしまっても問題ないので、無理に平面を維持しようとしなくてもいい。ただ、襟の厚さが途中で大きく変わってしまうのは問題なので、表と裏をもれなく一緒に移動させたり回転させたりする。そこだけ意識するようにしたい。

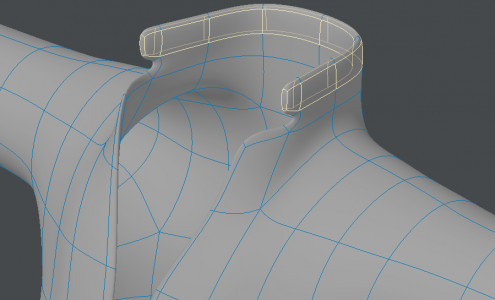
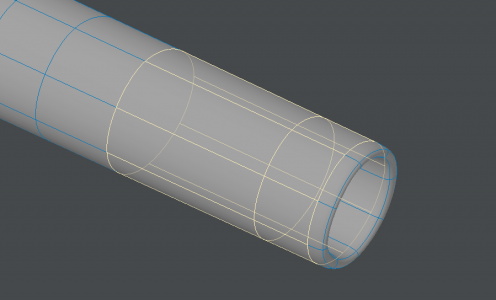
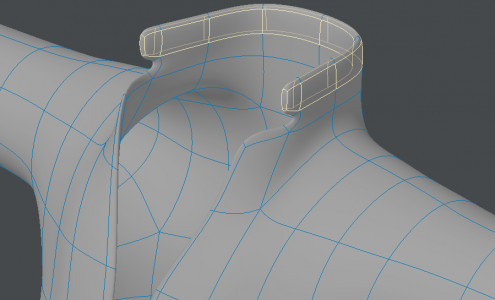
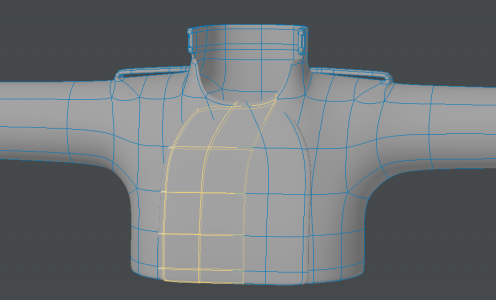
襟の上半分の連続したポリゴンをいくつか選択し、ループ選択で表から裏までぐるっと選択する。

ちなみに、ループ選択は多用する割にはショートカットキーが割り当てられていないので、「˜」(Shift+^)に割り当てている(日本語キーボードには書いてないけど、BackSpaceキーの2つ隣り)。初期設定では「曲げる」ツールに割り当てられているショートカットだけど、そんなに頻繁には使わないので上書きしてしまった。「`(グラーブアクセント記号)」(Shift+@)のドローツールを「開いたカーブ(Make Open Curve)」に置き換えてあるので、隣り合うキーにショートカットを割り当てておくと曲線を量産したい時に便利。どんな場合に曲線を量産する必要があるのかはいずれ説明したい。
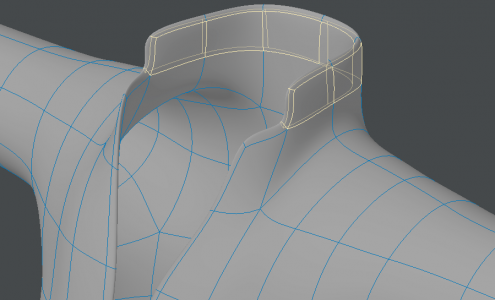
バンドソープロで次の画像のように2分割する。ループ選択をするまでもなく、バンドソープロはループしながらポリゴンを分割していくので、いきなりバンドソープロでも同様の結果は得られる。

襟の上半分の前側のポリゴンを次の画像のように選択する。

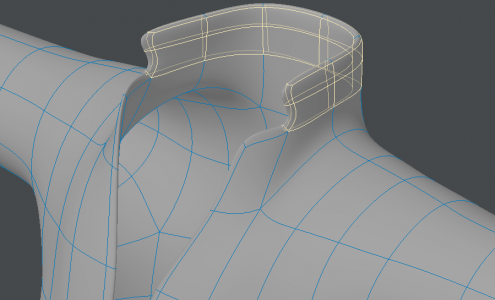
拡張プラスと移動ツールで次の画像のように前に押し出す。

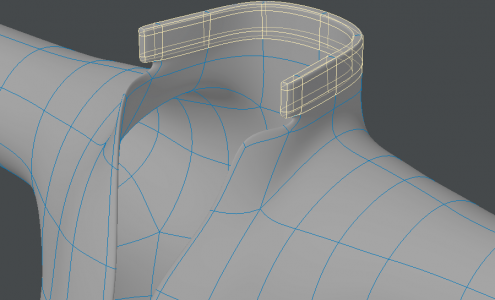
更にループ選択してバンドソープロを使って3分割する。

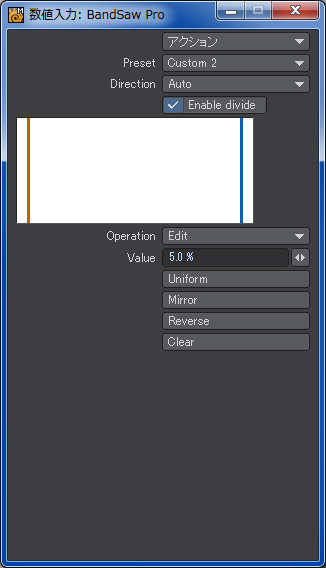
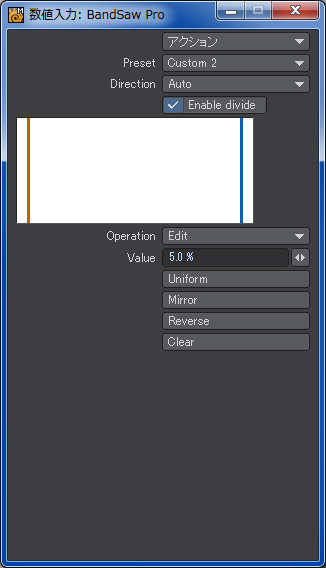
バンドソープロの設定は次の画像のとおり。5%と95%の部分で分割するようになっている。

分割し終わった状態が次の画像。主な目的は、そのままでは丸みがありすぎて締まりがない角をきちんと立たせ、制服っぽいハードな襟に見せるため。ここで先ほど表に見えているポイントを整列させた効果が出てくる。斜めのまま放置しておくとどんなにバンドソープロで分割しても傾いたままになってしまう。ここからポイントを整列させようとすると手間は単純に4倍になる。

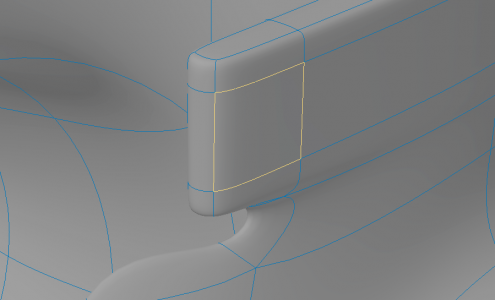
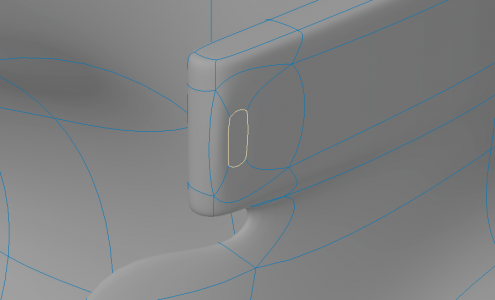
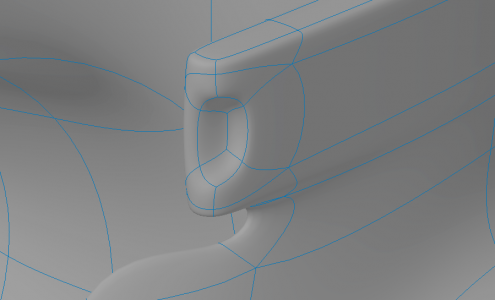
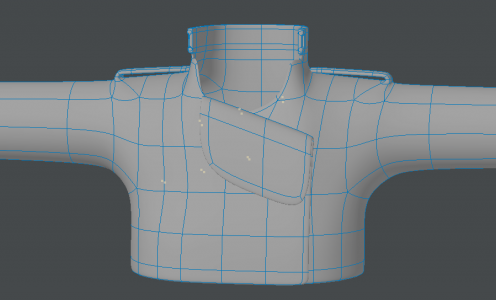
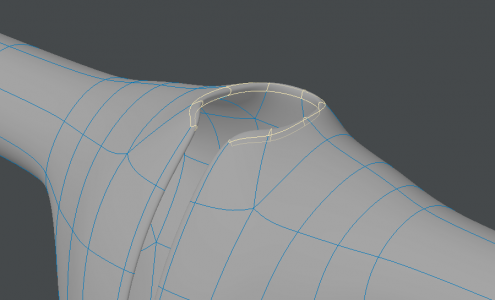
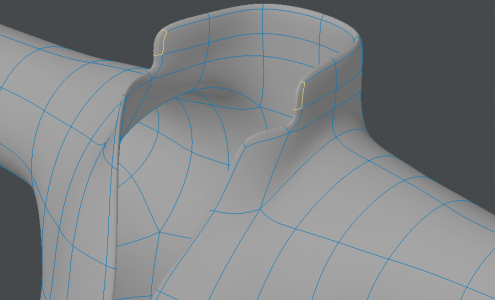
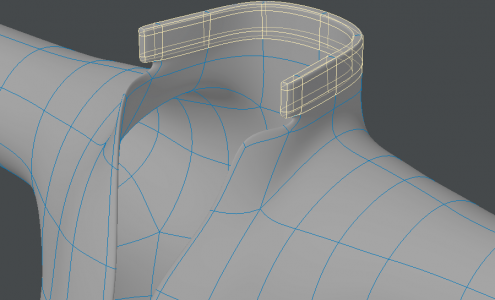
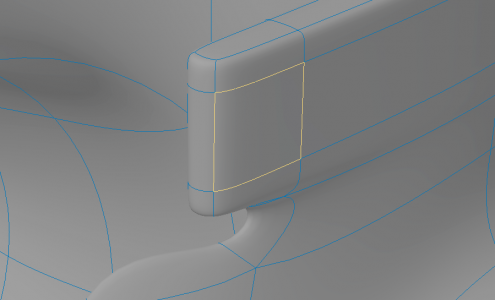
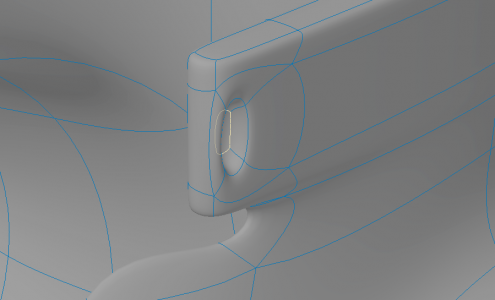
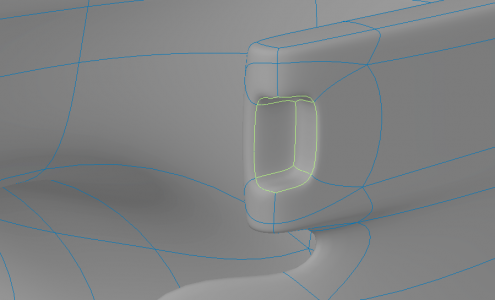
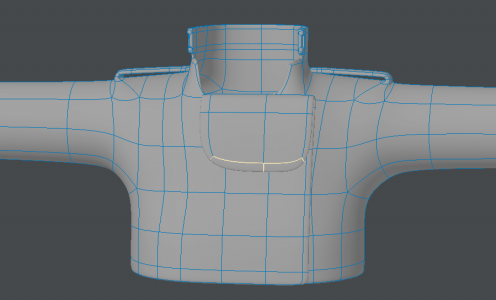
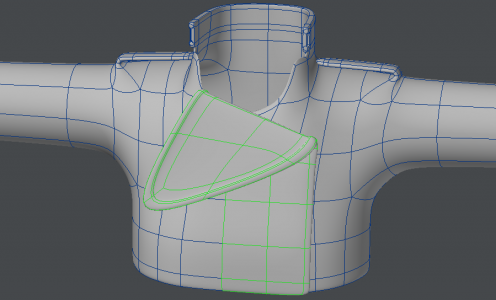
拡大して更に襟を作り込む。次の画像のように襟の先端のポリゴンをひとつ選択する。

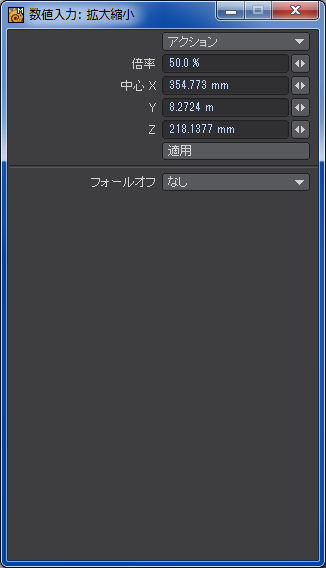
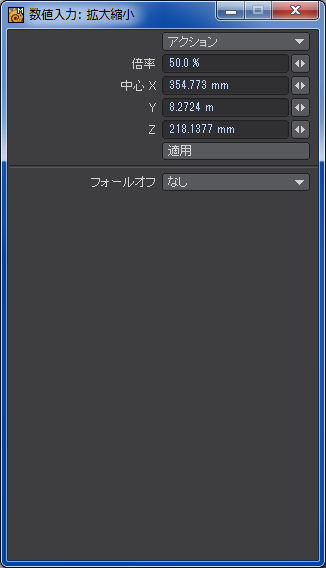
拡張プラスでエッジを増やし、移動はさせないで次の画像のように拡大縮小ツール(Shift+H)で50%まで縮小する。

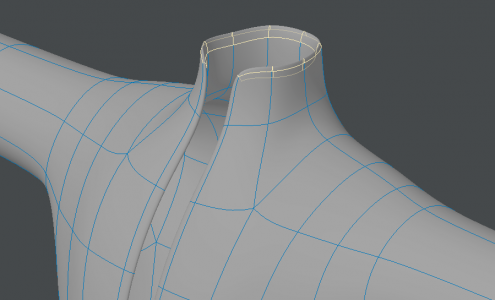
今まで特に触れてこなかったけど、「アクションの中心」は「選択範囲」モードにしておく。マウスなどのポインティング・デバイスの位置で中心点を決める「マウス」モードではどうしても大雑把な指定になってしまうので、ある程度モデラーの計算に任せる。特に意図がある場合以外、基本的には「選択範囲」モードを使用している。

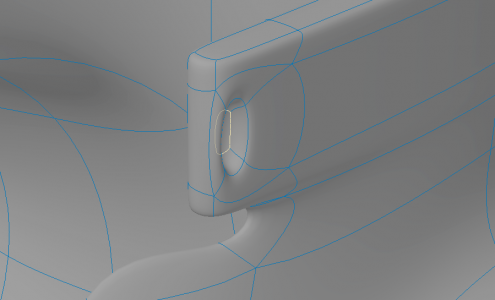
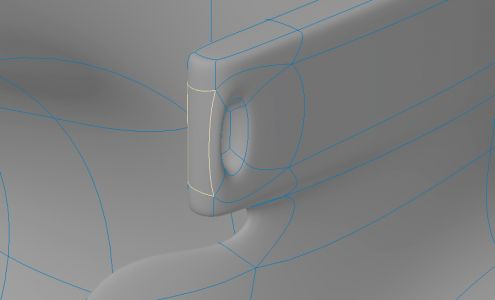
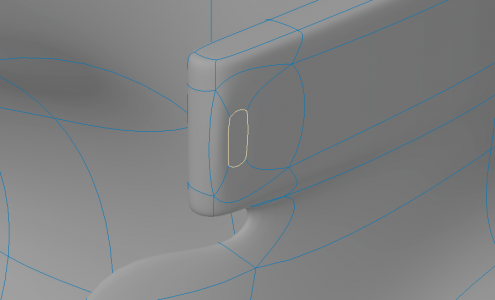
更に拡張プラスと移動ツールで窪みを作る。押し込む移動量は大体でいいけど、とりあえず襟の厚さの半分くらいにした。

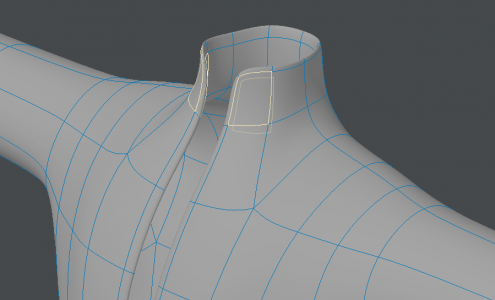
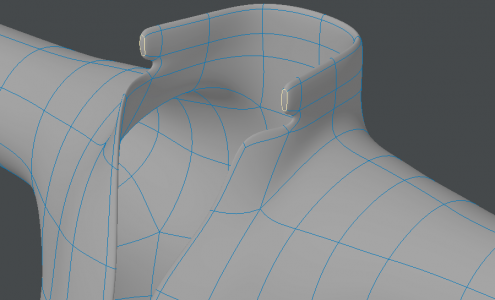
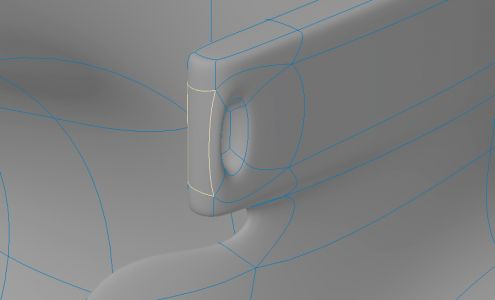
今度は次の画像のように前側の先端のポリゴンを選択する。

同様に拡張プラス、拡大縮小ツール、拡張プラス、移動ツールの順に適用し、次の画像のように側面と同じような窪みを作る。

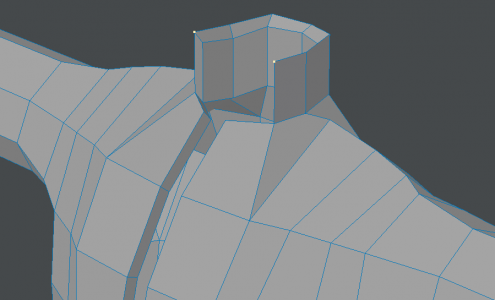
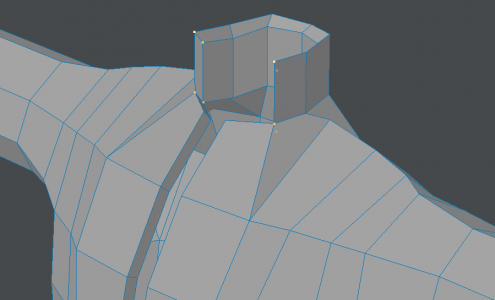
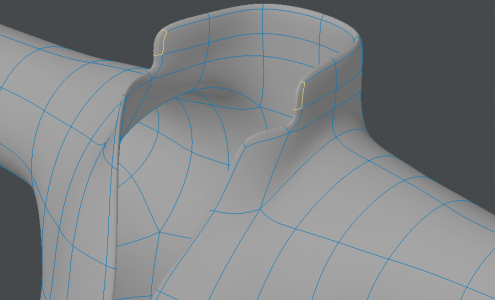
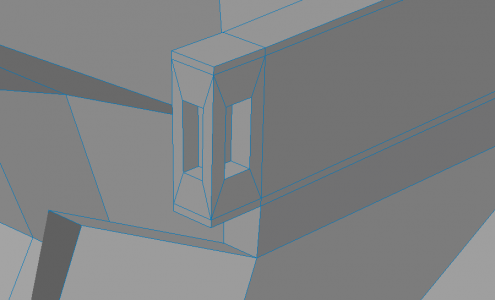
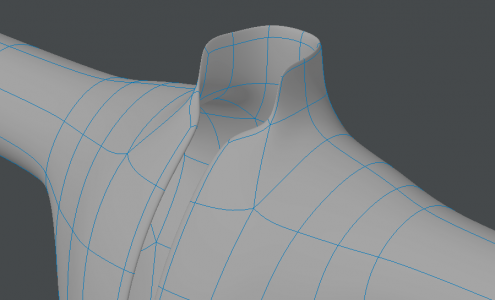
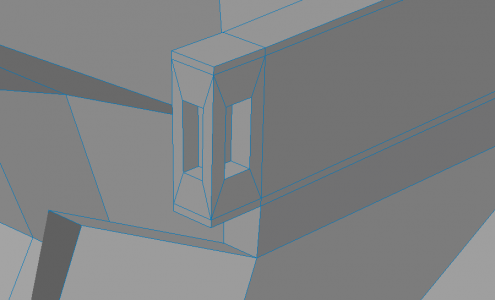
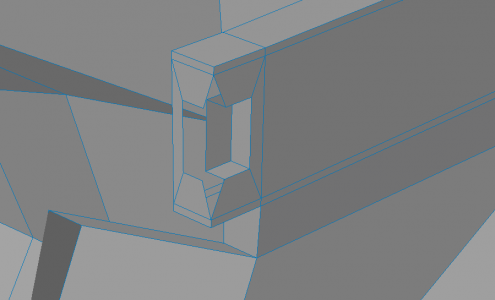
サブパッチを解除すると次の画像のようになっている。

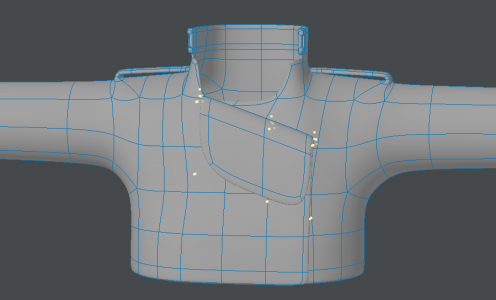
前面と側面の窪みを繋げて切り欠き状にしたいので、余分なポリゴンを削除する。側面の窪みが目論見の切り欠きに近いので、前面の窪みのほうのポリゴンを削除していく。

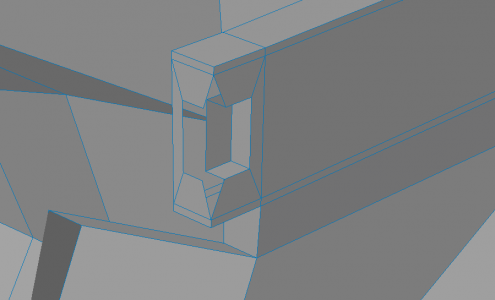
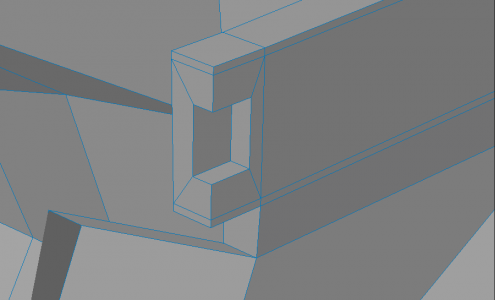
ポイントの統合ツール(Ctrl+W)を使って前と横をつなぎ合わせいく。側面の窪みを基準にして要所でポイントを整列させながら統合していくと綺麗にできる。色々つぎはぎはしたけど、4ポイントのポリゴンしか使ってないことがわかると思う。

このような切り欠きを作りたいのであれば、ブーリアンの減算を使うほうが簡単だと思うかもしれない。もちろんそれでもいい。
ただ、ブーリアンの場合は背景レイヤーに切り欠きに相当するオブジェクトを別途用意しなければならないし、今回のようにちょうど半分の大きさの切り欠きにしたい場合は位置合わせにも神経を使う。また、ブーリアンを使った直後は前景レイヤーと背景レイヤーのポリゴンが交差した部分のポイントが統合されていないので統合する手順が必要になる(統合し忘れるとサブパッチが崩れる)。その上、4ポイントのポリゴンを維持するには分割ツール(Ctrl+L)で丹念に切り分ける必要が出てくる。切り欠きの形状が複雑な場合はブーリアンを使うメリットのほうが大きいかもしれないけど、今回のような単純な直方体の場合は拡張プラスを活用して1レイヤー完結でジオメトリを構築していったほうが後始末は簡単に済む。要は適材適所といったところで、どの方法を使うのが能率がいいかはその時々で判断していくしかない。
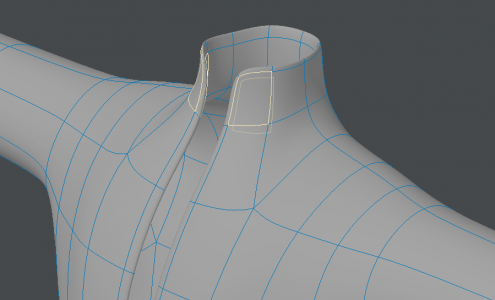
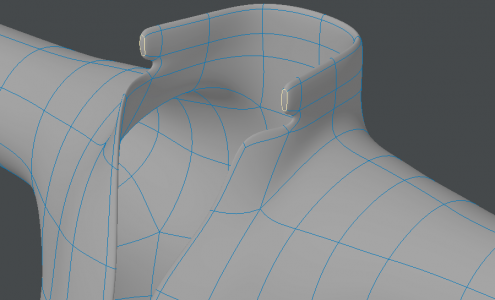
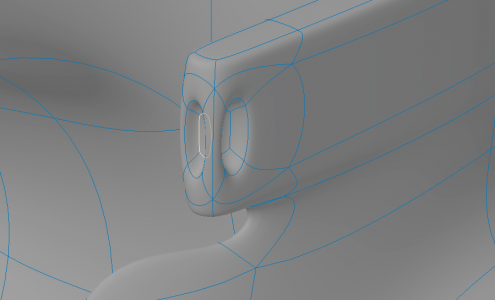
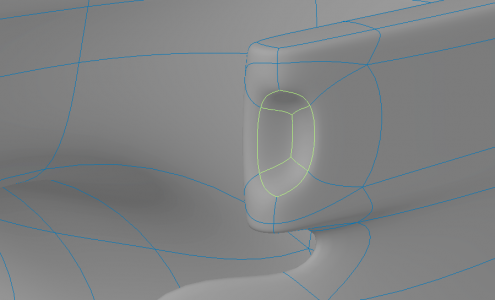
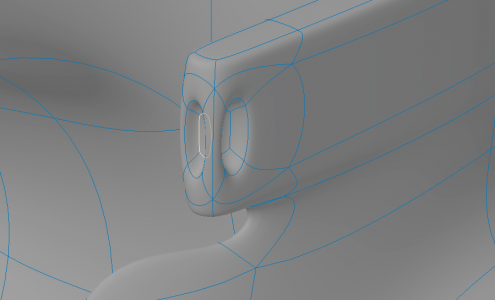
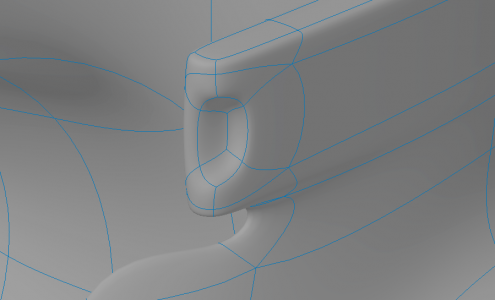
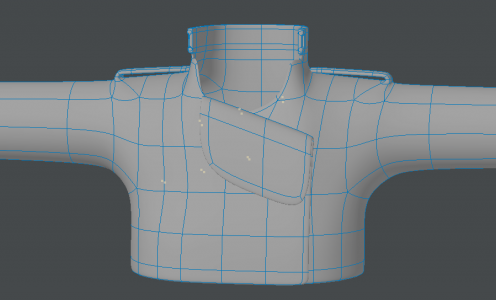
サブパッチを適用すると次の画像のようになる。目的の切り欠きにだいぶ近くなってきた。

まだエッジの角が丸く、思ったほどのシャープさがない。更にポリゴンを分割してエッジを追加していってもいいんだけど、細かいところに過剰な労力をかけても仕方がないので、別の方法を使う。
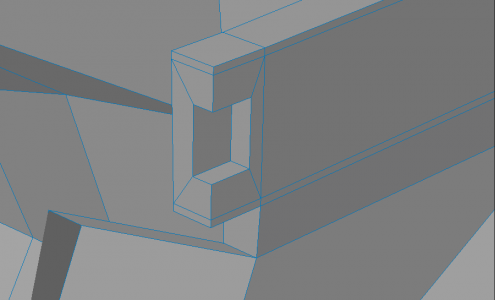
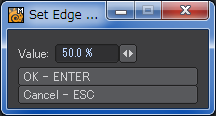
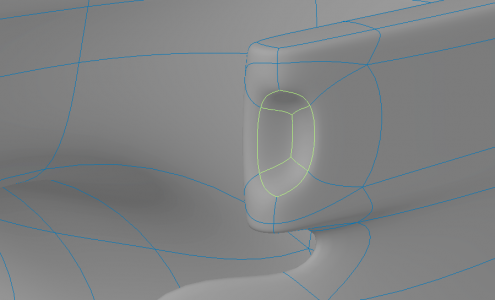
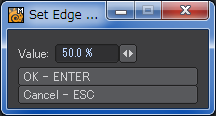
切り欠きのエッジを全部選択し、「詳細」メニューグループにあるシャープネス設定を選択する。

ここではひとまず「50%」に設定してみる。何も設定していなければ0%になっているので、基本的には増やす方向。100%を超える値や負の値にはならない。

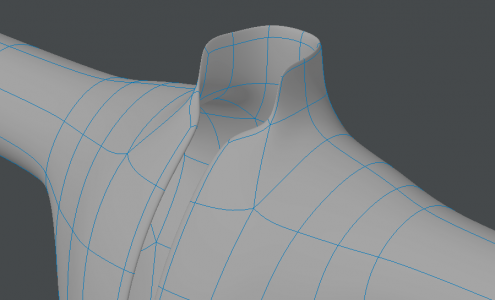
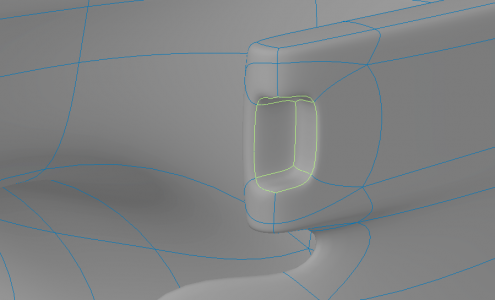
シャープネスを設定すると次の画像のように思い通りの切り欠きになった。100%にするとサブパッチがまったくかかっていない状態と同じになるけど、あまりシャープネスを上げすぎても周囲の丸みをおびたエッジに比べて不自然になるのでほどほどにしておく。「シャープネス増加」と「シャープネス減少」を1回クリックすると10%ずつ増減するので、それで様子を見ながら設定してもいい。

ここで言うシャープネスというのは、「エッジ・ウェイト」のことで、設定すると「Edge Weight」という名称のウェイト・マップが自動的に作成されてそこに情報が保持される。ウィンドウ右下の「W」ボタンを押し、「Edge Weight」を選択した上でビューポートの表示モードを「ウェイトシェイド」にすると設定状態を視覚的に確認することができる。エッジを選択した状態でIキーを押してエッジ情報を表示させても数値を確認でき、一括で値を変更することもできる。

エッジの先鋭化(シャープネスの増加)は、エッジ選択ができるようになるLW 9.6の前までは対象ポイントにサブパッチ・ウェイトを設定することで実現していたものなんだけど、サブパッチ・ウェイトはその名のとおりサブディビジョン(SubD種)が「サブパッチ変換」の時しか作用しないもので、エッジを先鋭化させたい場合は3ポイント又は4ポイントのポリゴン以外は許されないサブパッチ変換によるモデリングを余儀なくされていた。ところが、エッジ・ウェイトは5ポイント以上のポリゴンも許容される「キャトマル変換」でも有効で、見た目の上ではサブパッチ・ウェイトと何ら変わりがない。事実上、サブパッチ・ウェイトを使うかどうかは、古いLightWaveで作成した過去の作品を活かしたい場合を除いてはユーザーの好みの問題だけになった。
肩章を作る
ミリタリー風のジャケットやコートなどによく見られるエポレットを作る。特に難しいところはない。
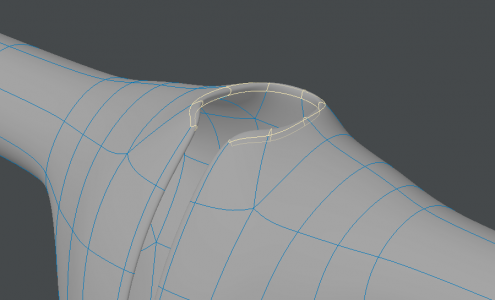
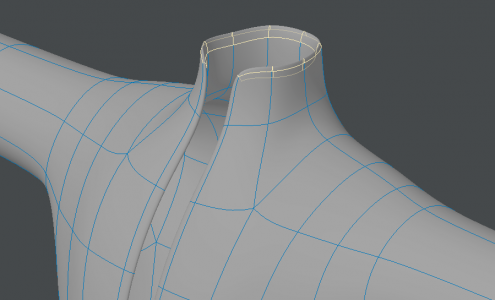
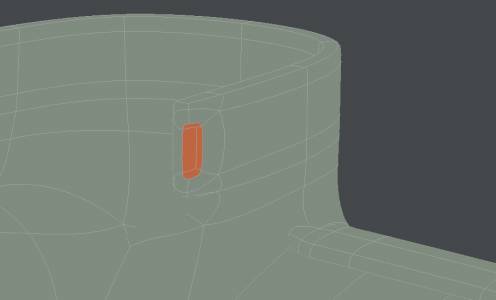
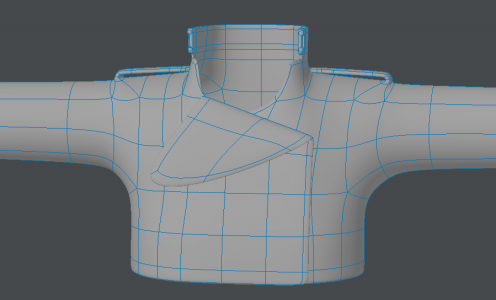
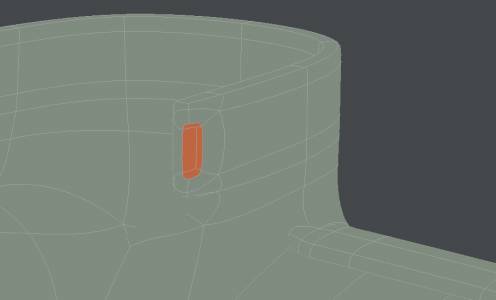
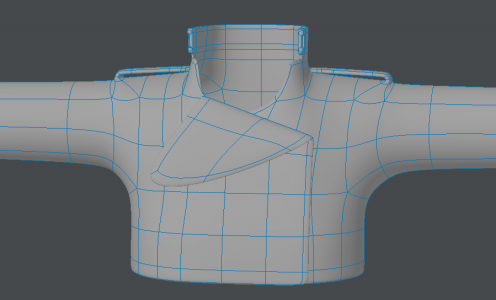
肩と袖がつながっているあたりのポリゴンを次の画像のように2つほど選択する。

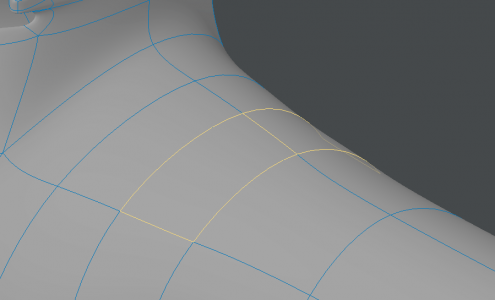
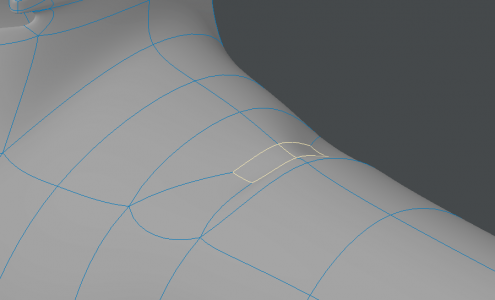
拡張プラスでポリゴンを増やし、拡大縮小ツールで適度にサイズダウンする。選択範囲モードで縮小すると肩の高さより低くなるので、移動ツールで高さを揃えておく。布の部分なのでそれほど厳密でなくてもいい。

拡張プラスと移動ツールで引き延ばしながら先端のポリゴンを45°ずつ回転させていき、90°回転したところで襟側に向かって引き延ばす。先端の位置が大体決まったら前後方向を縮小して先端を少し尖らせておく。

肩章はこれで終わり。ただ、なんとなくおかしい感じがしたので画像検索でエポレットが備えられた服飾を調べてみたら、こんなに大きいループを描くエポレットはほとんどなかった。肩の生地に水平に縫い付けられていてほとんど隙間がないことが多いので、ちょっとやりすぎた。資料はよく見ましょう…。
やりすぎてしまった場合は「構造」メニューグループにあるバンドグル(Band Glue)ツールでポリゴンを減らして適当な形になるように調節する。
袖章を作る
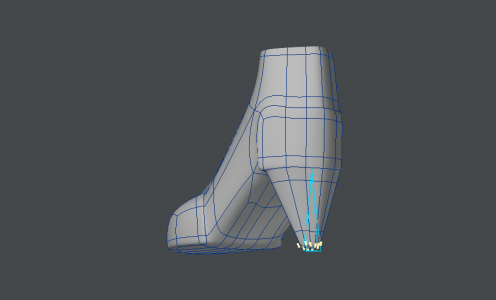
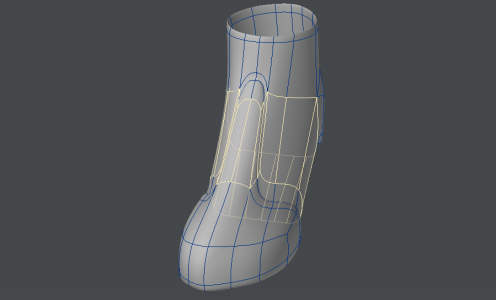
袖章はテクスチャで描いてしまってもいいんだけど、せっかくサブパッチを活用してハイポリゴン・モデルを作っているので、オブジェクトで作る。昨今はZBrushをはじめとするスカルプチャ・モデリングができるソフトウェアの台頭でテクスチャ・マップやノーマル・マップに頼らなくても3Dモデルに直接精緻な彫刻を施すことが可能になっているので、可能な限り凹凸をポリゴンで再現していきたい。
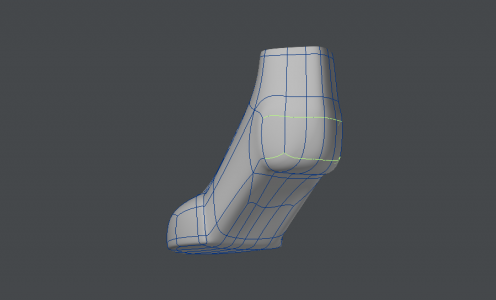
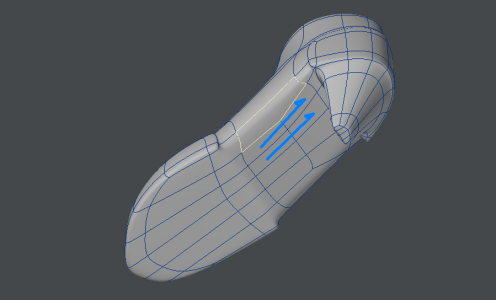
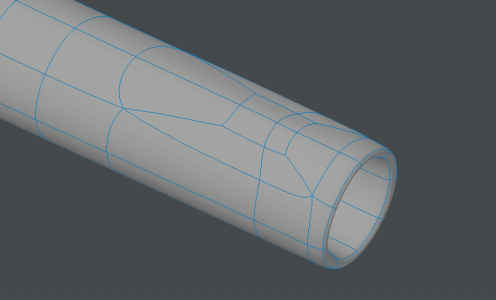
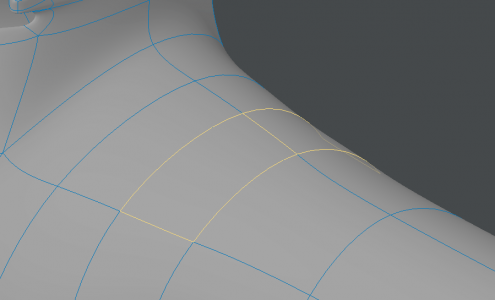
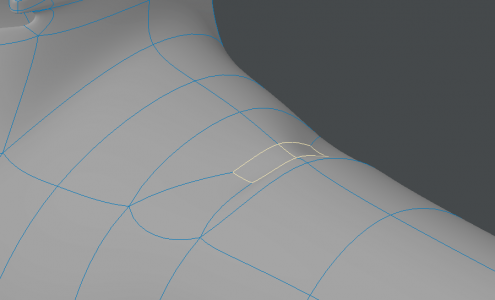
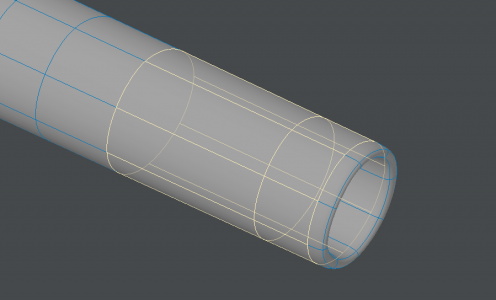
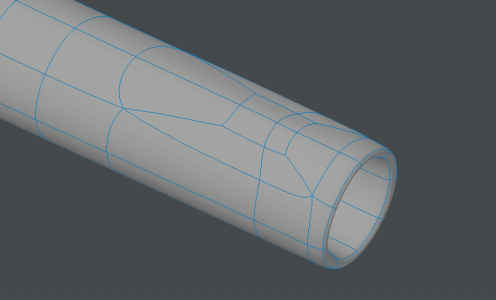
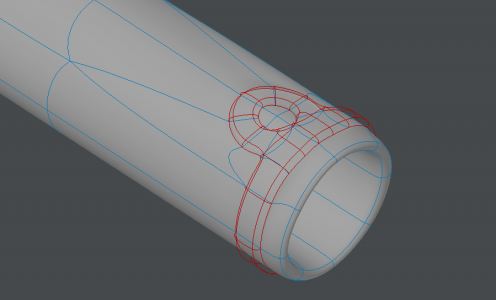
まず、袖に袖章を接続するための土台を作る。袖の下腕部分を選択してバンドソープロを使用する。表側だけでいいので、裏地のポリゴンも分割してしまわないように。最近のPCは安くても高性能なものが多いので、多少ポリゴンが増えたところで体感できるほどレンダリング時間が延びることはないけど、用もない分割は極力避けたい。

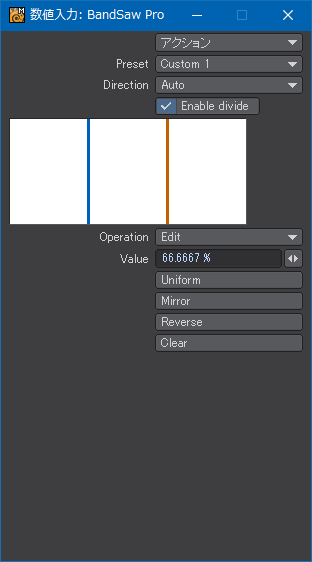
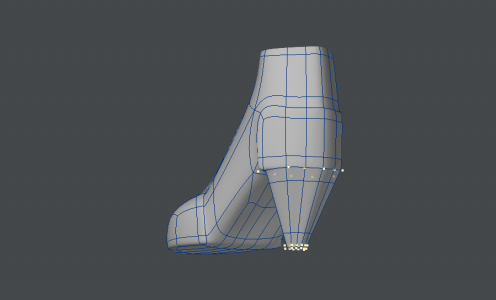
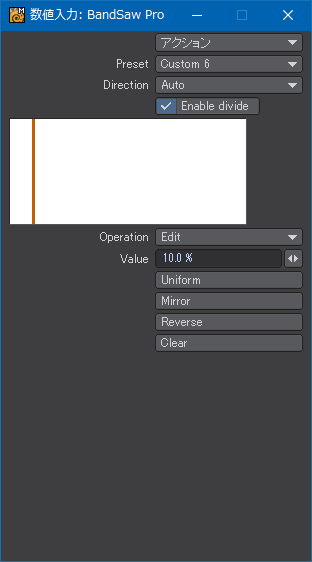
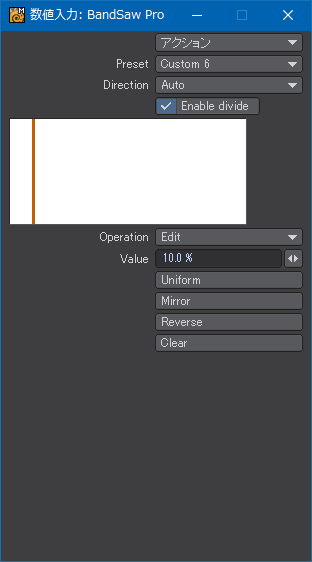
バンドソープロの設定は次の画像のとおり。10%の位置で分割するようにしてある。半分に切って移動ツールでポイントかエッジを移動させてもいいんだけど、袖には多少なりともテーパーがかかっているものなので、できればその先細りを維持したい。

なお、作業の途中でWindows 10にアップグレードしてしまったので、ここからスクリーンショット内のウィンドウデザインが変わってしまうけど、ご勘弁願いたい。ちなみに、Windows 7/64bitからの移行だったけど、LightWave10.1はちゃんと動作している。
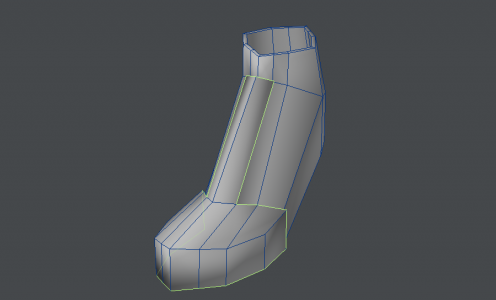
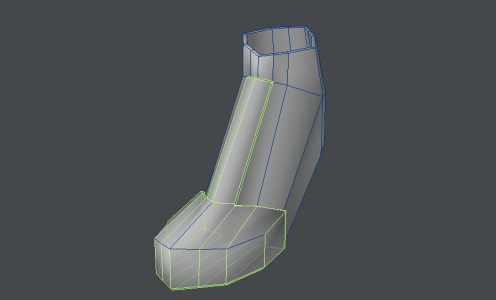
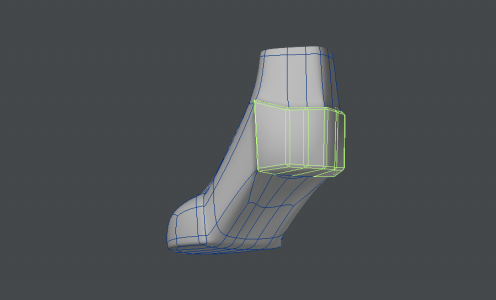
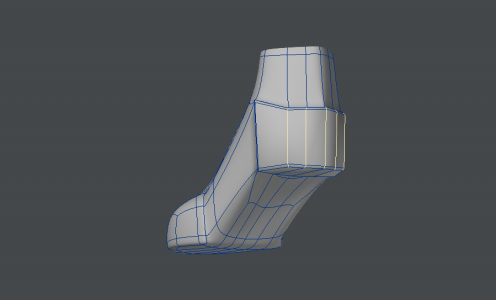
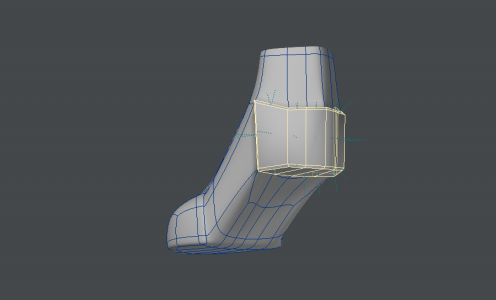
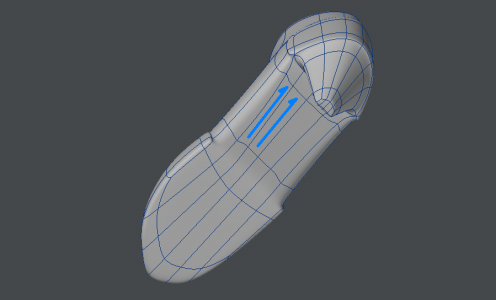
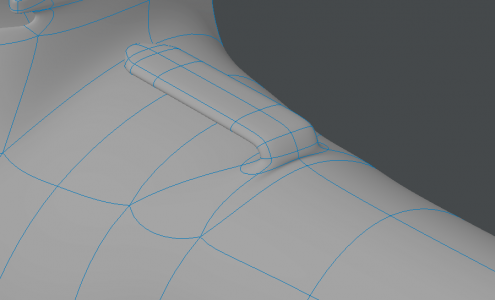
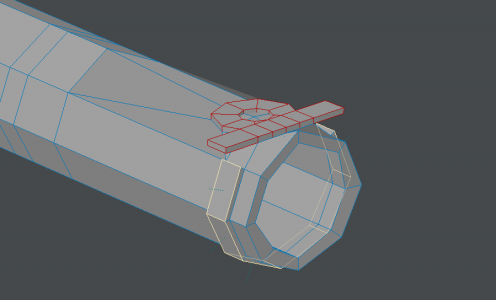
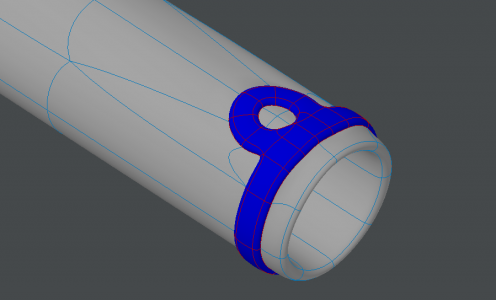
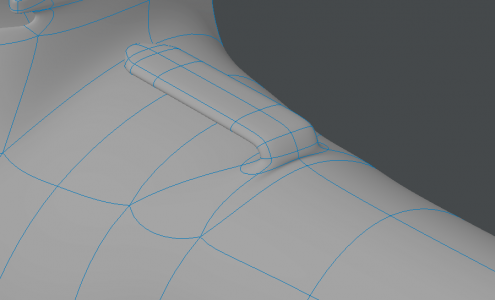
袖の上側のポリゴンを4つ選択し、拡張プラスと拡大縮小ツールで土台を形成し、袖口のほうへ移動させておく。次の画像のようになった。

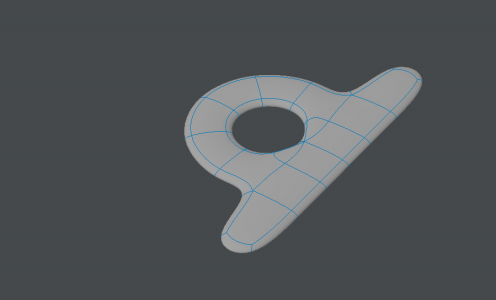
土台ができたので、袖章を作っていく。当初は袖を拡張プラスなどで盛り上げて作る方法も考えたんだけど、手動で加工するとどうやっても歪むので、別のレイヤーでディスクから作ることにした。袖章のモールにはループがあるデザインなんだけど、それを可能な限り円形に近くしたいから。
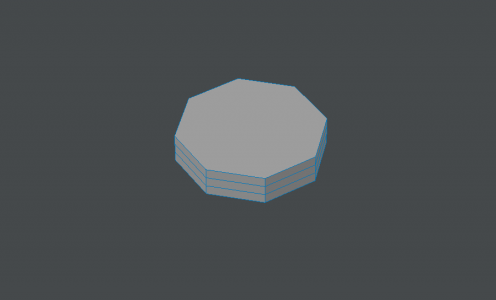
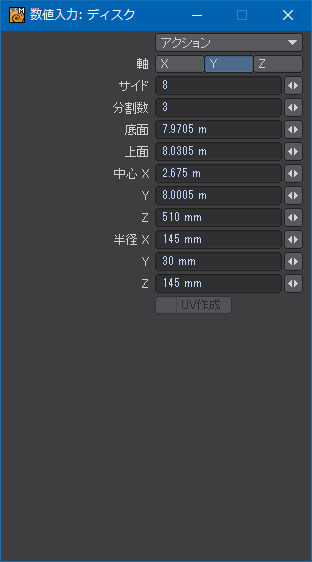
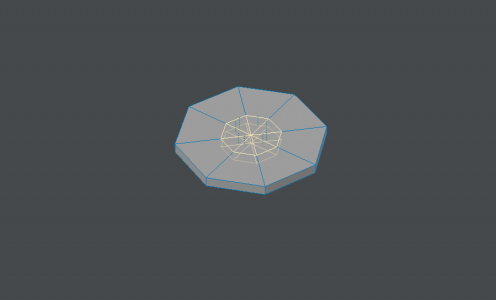
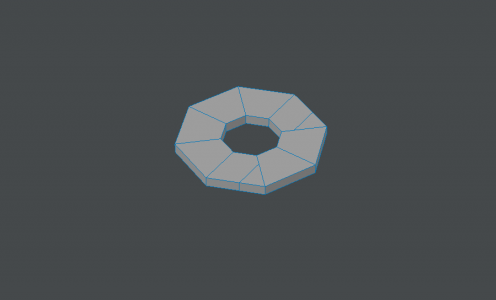
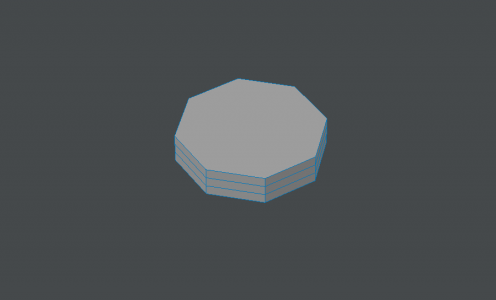
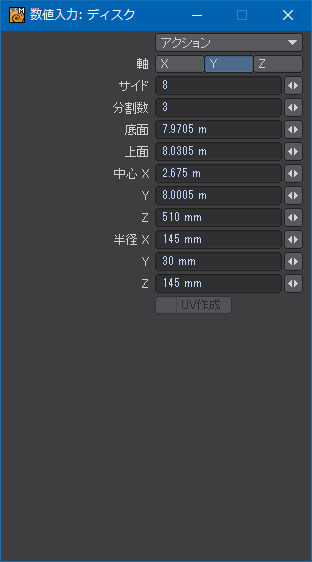
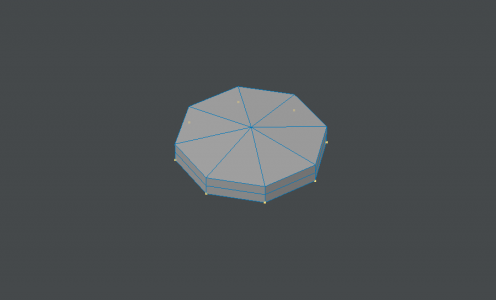
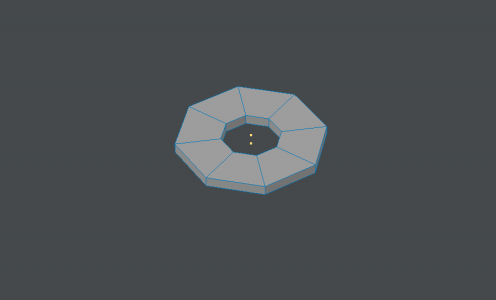
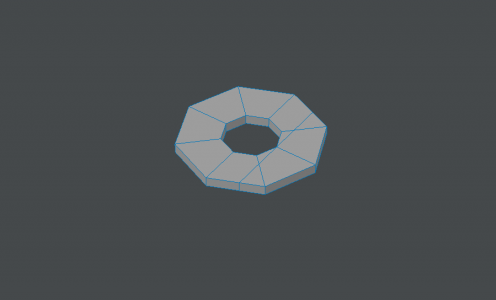
まず、ディスクツールで正八角柱を作る。Y軸方向に3分割してある。例によって八角形なのは土台が4ポイントのポリゴン4つで構成されているから。

後で縮小するのは余分な手間なので、袖の太さと比較して適度な大きさになるように最初から小さく作っておく。中心点は後からでも調整がきくので、とにかく正八角柱を作る。

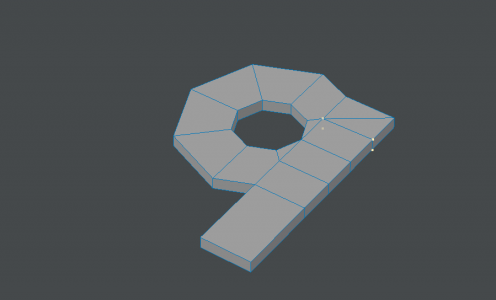
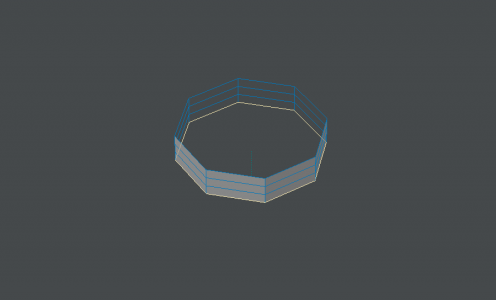
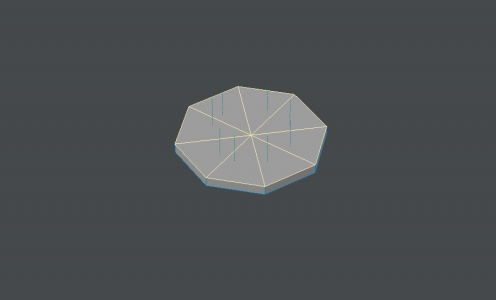
上面と底面のポリゴンは必要ないのでDeleteキーで削除する。サブパッチでモデリングしていく場合、ディスクの上面と底面は大抵必要ない。

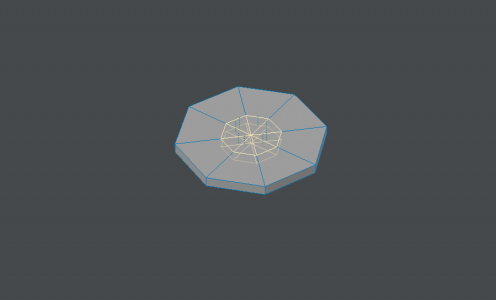
平均統合(Weld Average)を用いて八角柱の外縁のポイントを中心位置で統合させる。上面と底面のポリゴンが残っていると点ポリゴンになってしまうので注意。

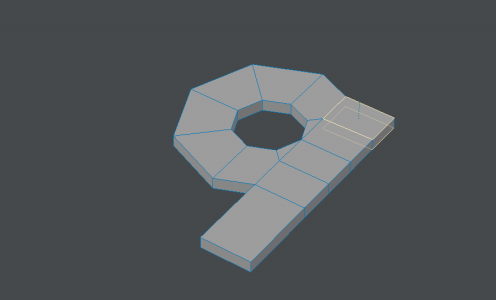
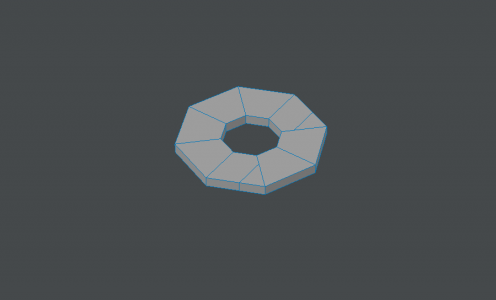
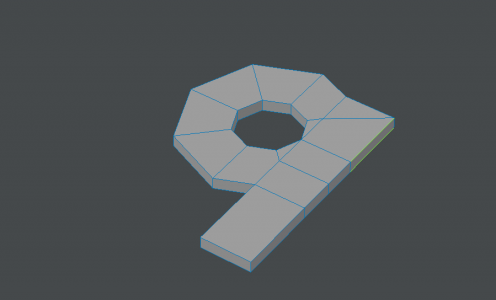
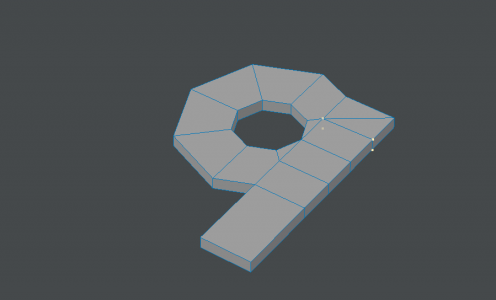
高さを揃え、上面の8つのポリゴンを選択する。拡張プラスでポリゴンを増やし、拡大縮小ツールで40%まで縮小する。40%という数値はあらかじめデザインしておいた袖章の比率から求めた。

底面も同様に加工し、上面と底面の合計16ポリゴンを選択する。

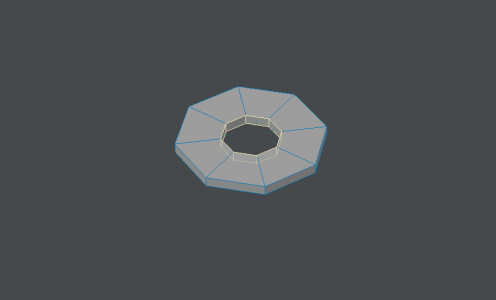
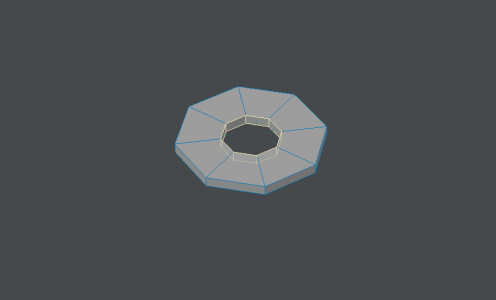
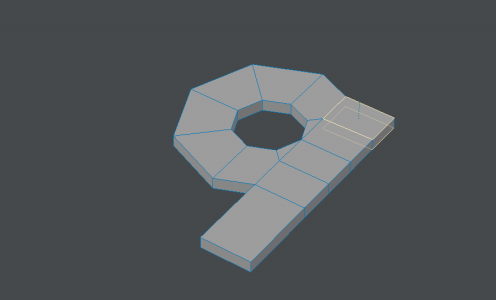
ブリッジで中央に穴を開ける。ブリッジは本当に便利。ブーリアンの減算のように交差したポイントが分離されてしまうこともない。

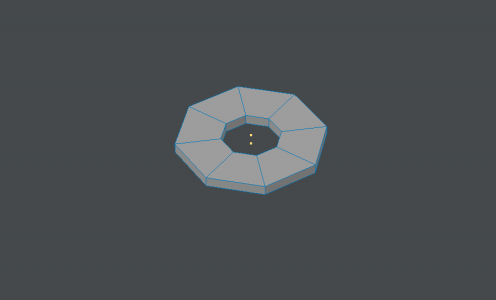
ブリッジの処理で残ってしまった中心のポイントを削除する。

ここまでやってしまってから八角形のポリゴンのまま縮小してブリッジしても結果が同じだったことに気付いたけど、この程度の加工は頭を使わなくても進められるし、よくあることなので気にしない。
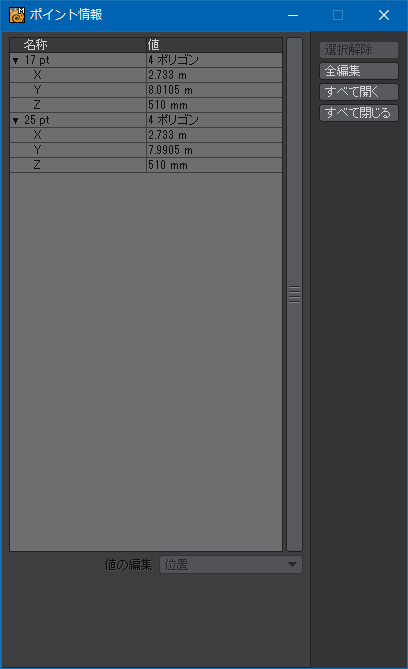
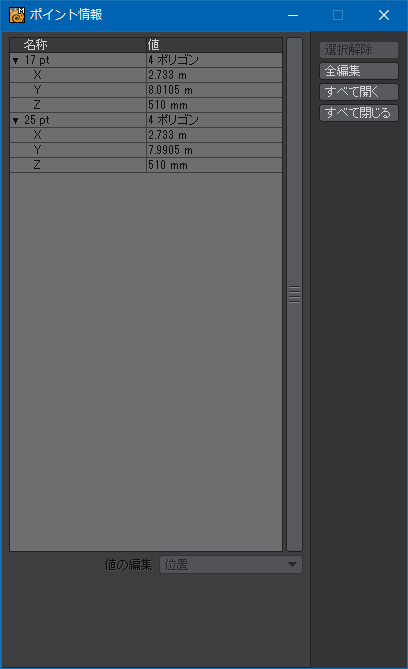
穴の内側のポイントの位置を調べる。X座標は2.733mであることがわかったので、これをコピーする。

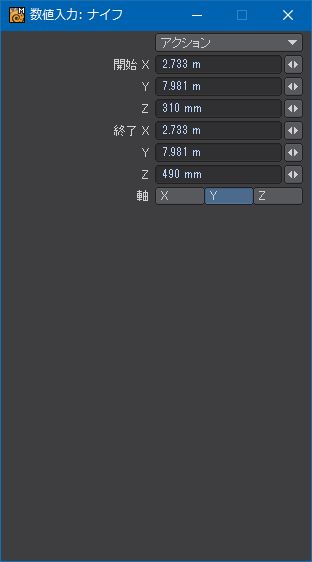
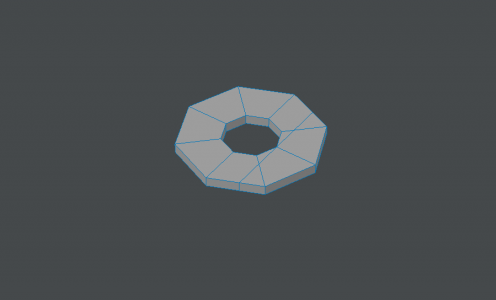
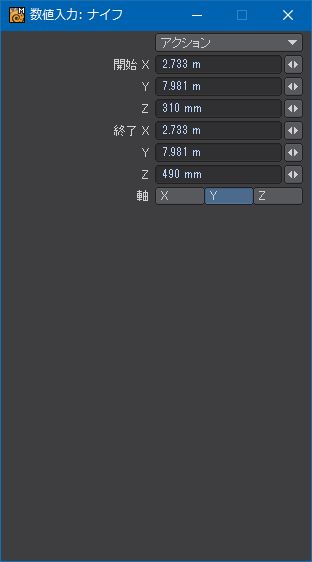
ナイフツール(Shift+K)のX座標に2.733mをペーストし、次の画像のようにカットする。本当は内側まで切り進めたいところなんだけど、交差する座標がまったく同じだと結果が不確定になるので外側のひとつ目までにしておく。

なお、途中までカットしてできる宙に浮いたポイントを内側のポイントに接続すると、ポリゴンが分割されたことにならず、7ポイントの1ポリゴンとして扱われてしまってサブパッチ適用時におかしいことになってしまう。途中まで切り進めたポイントはもったいないけど残さず削除する。

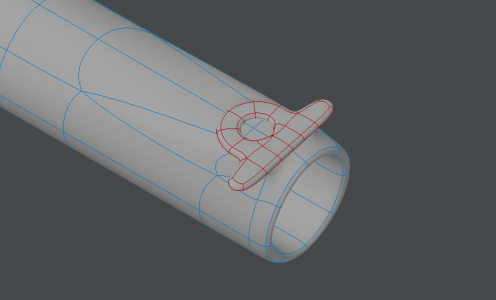
地味だけど、分割ツールで次の画像のように内側のポイントとエッジを接続して3ポイントと4ポイントのポリゴンに切り分ける。

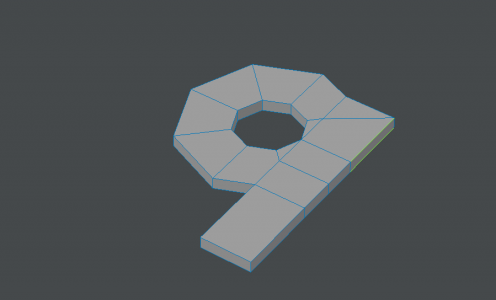
袖章の腕の部分を引き延ばしていく。角に直接つながっている3ポイントのポリゴンがあるとサブパッチ適用時に想定外の方向へ歪むので、次の画像のように外側のエッジを選択して半分にデバイドしてポイントを増やす。

デバイドしたポイントと内側のポイントを接続するために次の画像のように分割ツール(Ctrl+L)で切り分ける。

3ポイントのポリゴンを選択してポリゴンを結合(Shift+Z)する。

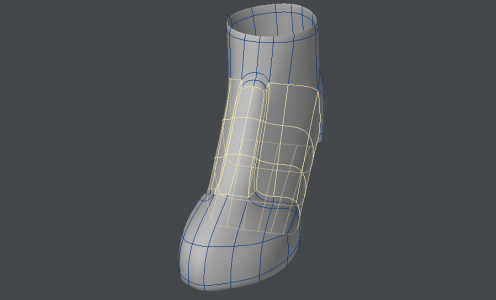
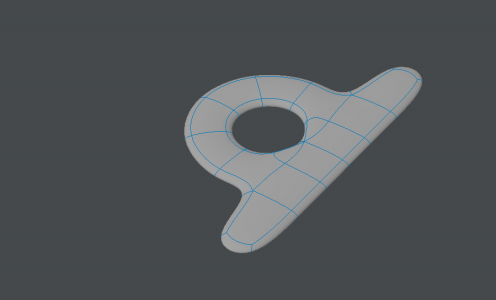
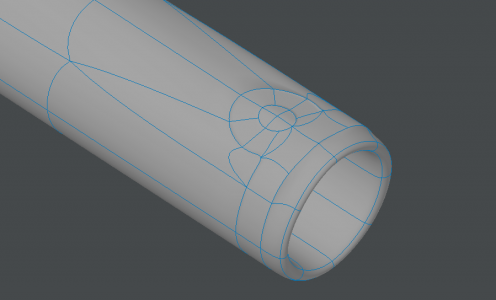
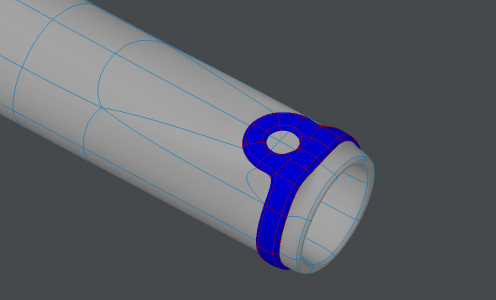
反対側の腕も伸ばして袖章の基礎は完成。サブパッチをかけてみて次の画像のようになっていれば成功。

ここまでできたら、袖章の裏側のポリゴンは削除する。裏側をそのままにしていると袖と接合した時にポイント間の距離が0になり、サブパッチが処理しきれなくなって奇妙なトゲのような出っ張りができてしまう。おそらく、0で除算すると計算結果が無限大になってしまうという数学の反比例の関数のグラフと同じような現象なんだろうと思う。
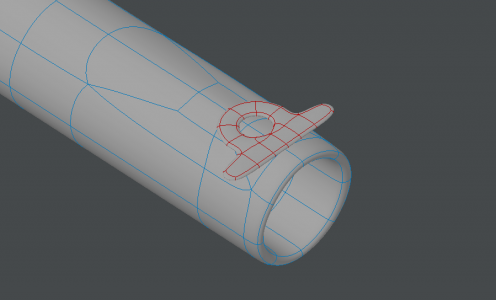
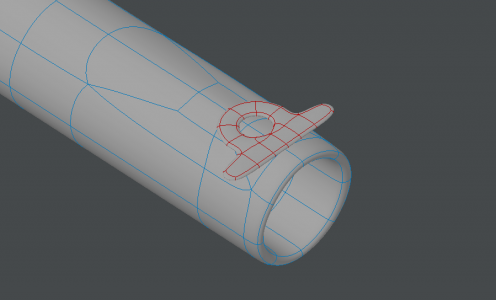
袖章をジャケットのあるレイヤーにコピーする。ここで袖の正中線に合わせて位置を調整しておく。
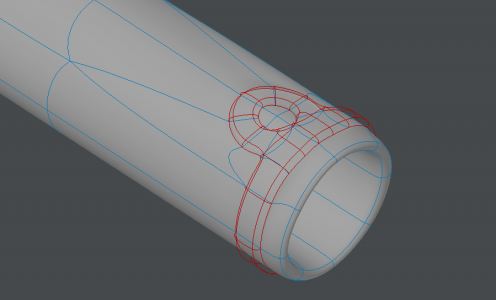
袖章の形に袖側の土台を合わせていきたいので、袖章のポリゴンのスケッチ色を「詳細」メニューグループにあるスケッチ色で赤に設定する。これによって間違って袖章を構成するポイントを動かしてしまった時にすぐに気付けるようにする。

残念ながらLightWaveのモデラーには他のソフトウェアにあるようなマスクに相当する機能がないため、任意のポリゴンを誤って操作することがないようにロックすることはできない。運用面でカバーするしかないわけだけど、このスケッチ色という概念は他の3DCGソフトウェアには意外とないものらしい。レンダリングの結果にはまったく影響しないものだけど、ポリゴンの簡易グループとして使い方次第ではかなり重宝する。ただし、スケッチ色は「なし」も含めて14色しかないので、本格的なグループ化をしたい場合はパーツ作成機能を使う。
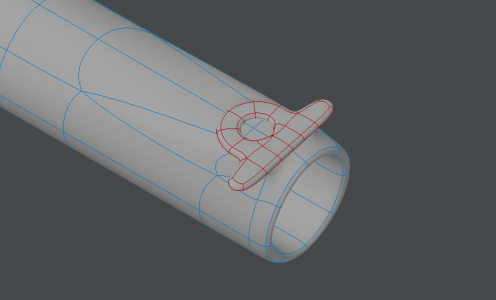
あとは、とにかくどんな手段を使ってもいいので、袖側のポイントを袖章に接合する。サブパッチを解除して内側から順に接合していくと少しはやりやすい。

途中で袖側のエッジが足りないことに気付いたので、ポリゴンの分割方向を切り替えたり、無理矢理デバイドで接合先のポイントを増やしたりもしている。はっきり言っておすすめできないし、あまりにややこしくて詳しい手順を書く気にもならない。袖章のモールを円形にしたいだけの理由でわざわざ背負っている苦労だから。もはやこだわりの問題で、ローポリゴン・モデルのようにテクスチャとノーマル・マップで作ることにしてしまってもまったく問題ない。
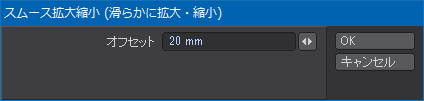
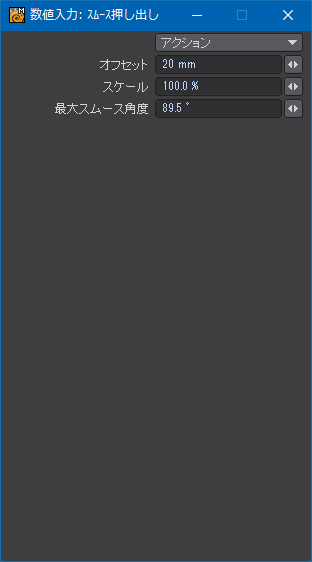
大体接合が終わったら、スムース押し出しで袖章の続きとなるモールを作る。スムース押し出しはポリゴンの法線方向にシフトしてくれるので、意外に簡単にできる。

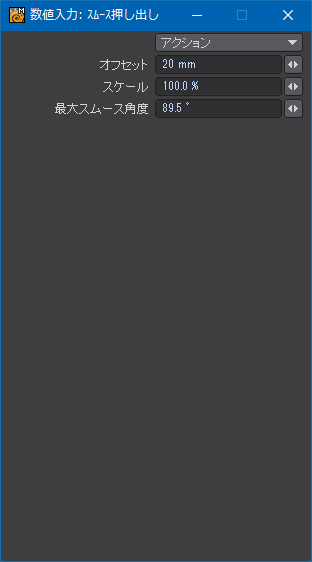
特に示すまでもないかもしれないけど、スムース押し出しの設定は次の画像のとおり。

袖章の腕を統合ツール(Ctrl+W)でスムース押し出しで作ったモールと接合する。どこがモールなのかわかりやすいように全体のスケッチ色を統一して仮にマテリアルを割り当ててみた。

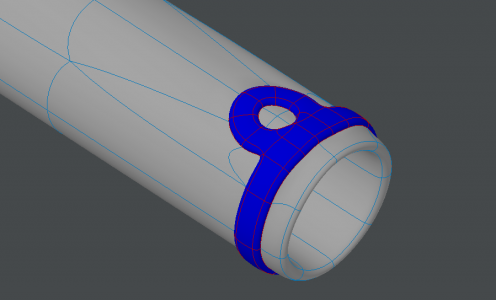
袖章の上の部分は平らのままなので、回転ツールを使って袖の曲率に極力合わせる。この時、回転の中心を袖章の正中線に位置しているポイントから取得するようにすると歪まなくて済む。ポイントをひとつ選択して「選択範囲」モードで回転ツールを適当に動かしてみるとポイントの座標が中心点に代入されるので、ポイント情報からコピー&ペーストする手間が省ける。1ポイントなら回転させようがないので、誤って変な方向に動かしてしまうこともない。これは結構おすすめな方法。

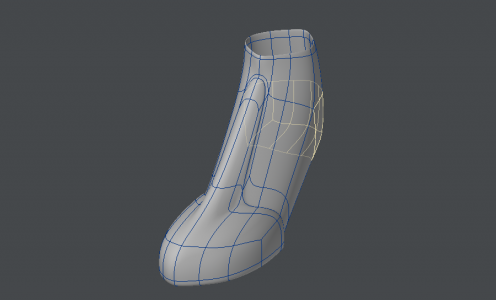
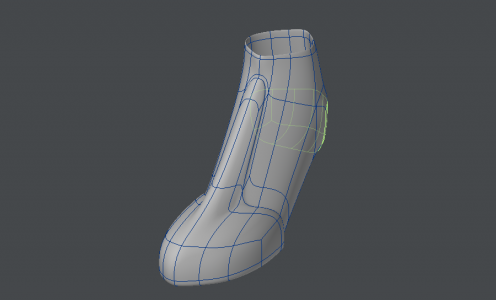
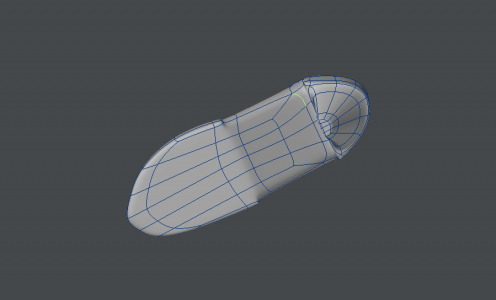
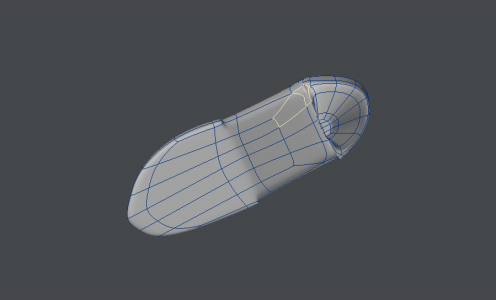
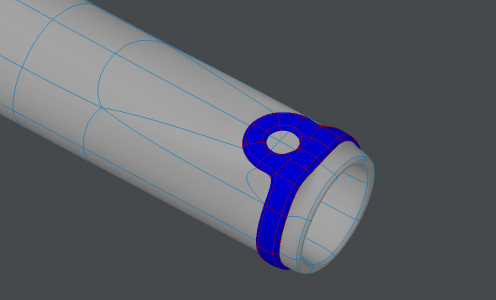
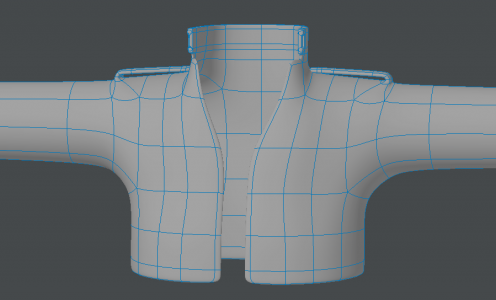
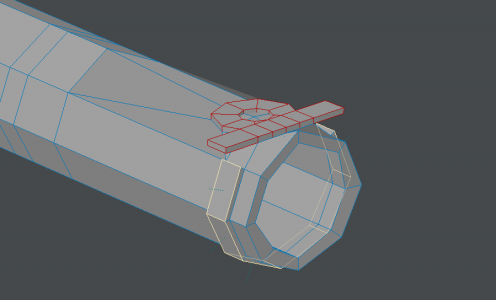
袖章のポリゴンを隠す(-キー)でどかしてみると、袖の表面は次の画像のようになっている。相当ゴチャゴチャなトポロジーになっているけど、目的のためには手段を選んではいられない。ちょうど袖章の裏打ちになるようにしている。

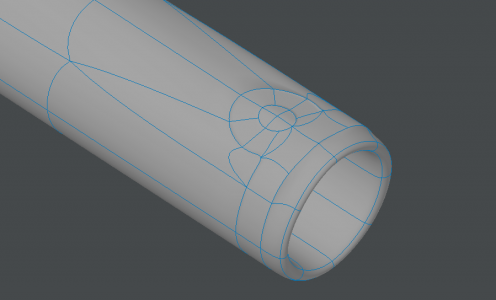
袖章のポリゴンを透明にしてみるともう少しわかりやすいだろうか。スムース押し出しで作った部分にも裏打ち用のポリゴンを追加してある。

袖側のポリゴンで裏打ちをしてあることによって、遠方にある袖のポイントに引っ張られて袖章の形が大きく崩れてしまうのを防いでいる。こう書くとすごい工夫のように思うかもしれないけど、かなり苦肉の策で、本当のところは反則技。
この方法を用いると、ひとつのエッジを3つ以上のポリゴンで共有することになってしまい、他のソフトウェアにこのようなオブジェクトのデータをインポートしようとするとエラーが出る。通常はエッジを共有するポリゴンは2つまでというのが常識。3つ以上あるということは、そのうちいずれかのポリゴンの法線方向が不確定ということになり、オブジェクトの外形を構築できなくなるからだ。特に、中身が詰まっていて表面に見えていないポリゴンがないことを前提としているスカルプト系のソフトウェアでは間違いなくエラーになる。
本来は反則技なわけだけど、LightWaveでは許されてしまうので、このまま進める。なんで問題を放置するかというと、袖章は1種類ではないから。この袖章は少尉のもので、最低でも中尉、大尉、少佐までの4種類の袖章を用意する必要がある。必要分が揃ってから裏打ち問題をどうにかすることにしても遅くはない。正攻法では、袖章の側面をバンドソープロで分割して袖側のポイントに引っ張られないように制限をかける。他のソフトウェアへのデータ移行の際はその時に考える。
合わせ部分を作る
最後に、ジャケットの前にあたる合わせ部分を作り込む。途中から対称モードが使えなくなるので、左右の対称性に疑問が残る場合はX軸の0座標で半分に切って鏡面 Xで再度貼り合わせて不安要素を取り除いておく。合わせ部分を最後に残しておいたのは、対称モードが使えなくなるからに他ならない。

内側に向いている合わせの端のポリゴンを選択する。まだ対称モードは使える。

拡張プラスと移動ツールでメッシュが大体均等になるように2段階に分けて左右を交差させる。目的によっては段階をもうけないで一気に引き伸ばしてもいいけど、そうするとメッシュが極端に伸びるためにポイント間の距離が遠くなって生地の端も内側に引っ張られる力が強くなる。結果、元の形状を維持できなくなることには注意したい。

ただ、こういった点に注意しなければならないからと言ってそれがただちにLightWaveの欠点になるわけではない。他のソフトウェアでも、ポリゴンのメッシュが他の部分と比較して極端に粗いところがあるとサブディバイドをかけても粗くて制御しにくいのは変わらないため、あらかじめ適度に分割しておく必要がある。むしろ、サブディバイドをかける前に結果がある程度予想できるという点はLightWaveの長所と言える。
右側が前になるデザインなので、左側の合わせを後ろに移動させる。右側から飛び出してしまう場合は回転ツールなどを使ってなんとか内側に収まるように調節する。左側は以後前に出てくることはないので、インナーにぶつからない程度であれば位置決めはおおまかでいい。

元の襟の形の影響で斜めになっている部分があるので、軸でポイント整列(Align Points to Axis)でX軸を揃えておく。

どこのポイントを基準にするか特に決まりはないけど、ここでは裾側のポイントを基準にした。

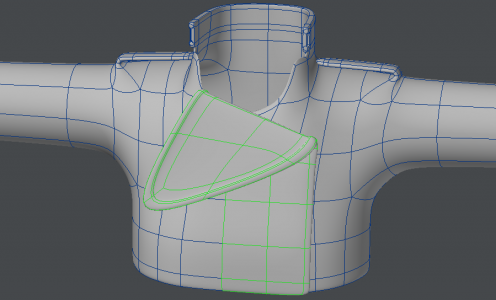
右側の合わせは上側で折り返すデザインなので、右側の合わせの上面のポリゴンを選択する。

拡張プラスと移動ツールで上に伸ばし、そのまま回転ツールで90°前に回転させ、更に拡張プラスと移動ツールで前に伸ばし、もう一度90°、合計180°回転させて折り返す。更に下に伸ばし、前に垂らす。

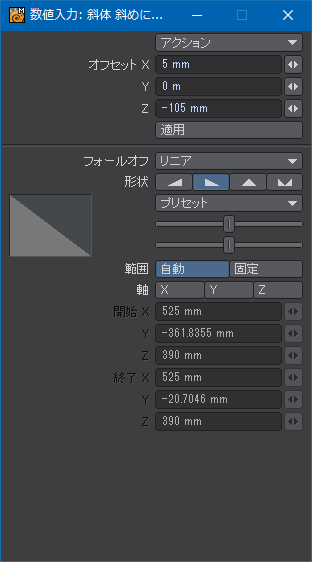
斜体(Shear)ツール([キー)で前に垂らした部分を斜めにずらす。斜体ツールはちょっとクセのあるツールだけど、間隔を変えずに均等に斜めにしたい場合は移動や回転ツールを使うよりも斜体ツールを使うほうが便利。メカのモデリングでは装甲厚を変えずに断面を斜めにしたい時などに活躍するツール。

奥に押し込んだ左側の合わせ部分も同様に斜体ツールでずらして襟を大きく開ける。斜体の基準点が右側になってしまってうまくいかない場合は、フォールオフの形状を「右上がり」から「右下がり」に変更してやり直す。

前に垂らした襟を形成する。角の部分のひとつが要らなくなったので、ポリゴンを3ポイントに分割し、端のポリゴンをひとつ減らしてある。

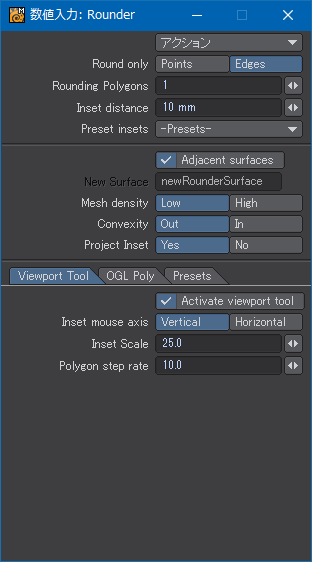
前に垂らした襟に装飾を施す。ここでもあまりおすすめできない方法をたくさん使っているので詳しくは書かないけど、ベベル(Bevel)ツール(Bキー)のインセット量で生地の端からのマージンを一定量確保してから各ポリゴンごとに分離してしまったエッジを再度貼り合わせ、拡張プラスと移動ツールで襟をまつった上でバンドソープロでエッジを立たせてある。手順が煩雑な上、どのポリゴンが余分かを判断して切り落としていく過程がわかりづらいかもしれない。
一般的な方法としてはスムース押し出し、ノーマル移動、拡大縮小ツール、拡張プラスなんかで作っていくのが常套なんだけど、細かいところで法線方向に一斉に動かれるとジオメトリがゴチャゴチャになって自分でもどこがどうなってるのかわからなくなりやすい。裏は表と反対向きに形成することを考慮しなければならないため、私としてはシフト量を0にしたベベルを使い、シフトをツールに任せずに自力で調整したほうが気が楽だと思ったのでそのような方法を採った。

過程を記録していたGIMPがファイルの保存時に異常終了してしまったので、スクリーンショットがいくつか飛んでしまった。Windows 10はまだ新しいためか、7よりも安定性が悪い気がする。Win 7ではGIMPがフリーズしたことは記憶にある範囲では1回もなかったのに。
それはそうと、Windows 10にアップグレードして数日してからモデラーのカラーワイヤーの色が変わってしまった。サーフェースの設定を変更していないのにOpenGLのシェーダのかかり具合も前と比較して明らかに異なる。他でLightWaveを扱っているブログなんかを見ると、確かこんな感じの色だった気もするので、これが正しい表示なのだろう。以前は選択した直後のポイントやポリゴンの色が異様に濃かったりしたので、むしろ前のほうがおかしかったのかもしれない。特に設定をいじった記憶はないのでGeForceのドライバーとの適合が適正化されたということなんだろうか。調べてみたけど、詳細な原因は不明。
途中経過
ひとまずジャケットは完成。レンダリングするとやはり袖章の周囲の影が少しおかしい。やはり反則技は反則ということか。あとまったく手をつけていないのは靴だけ。髪型が変わってるけど、実は髪の毛もやり直し中。

関連記事