最終更新:2016/09/06
次はいよいよ顔のモデリングに取りかかっていく。雛人形は顔が命っていうCMがあるように、フィギュアや3DCGの人物モデルの出来映えも顔次第と言えるくらい大事な場所だけど、それだけモデリングが楽しいところのひとつでもある。
頭を作る
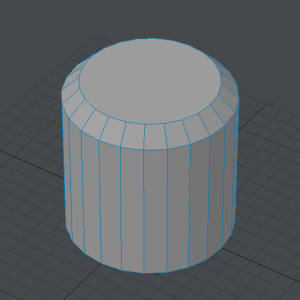
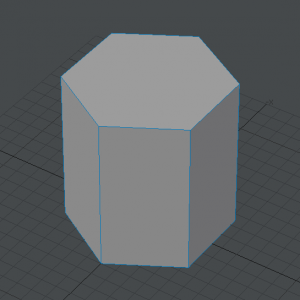
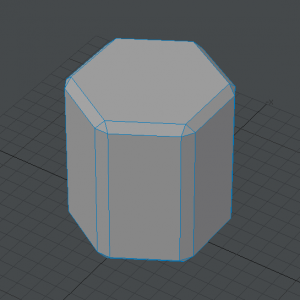
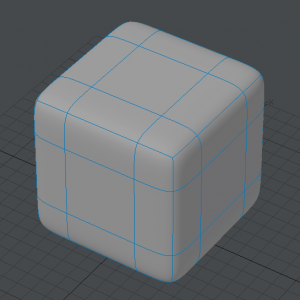
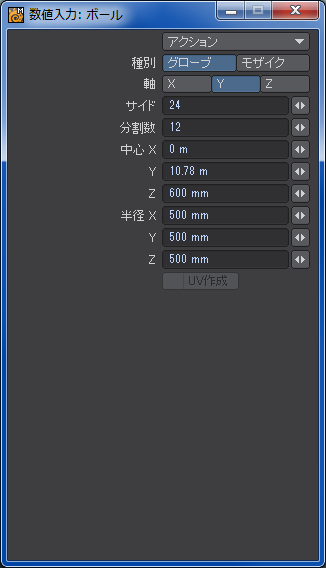
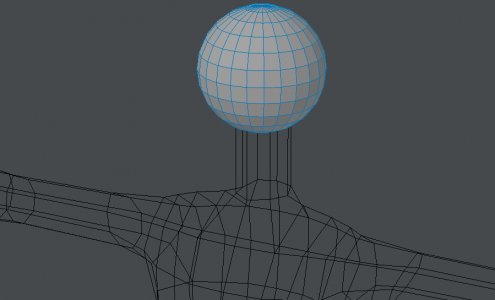
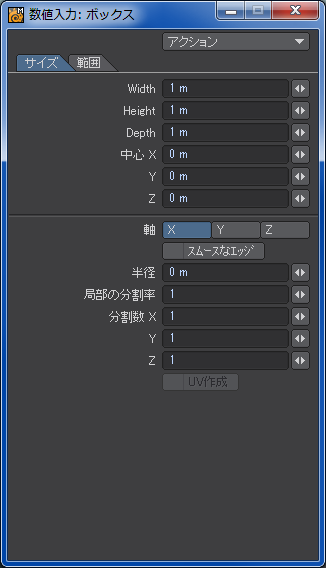
ポリゴンがたくさん必要になるだろうと思い、深く考えずにボールから作成してしまったけど、24面12分割はさすがに多かった。やはり8面6分割くらいから始めてポリゴンとエッジを増やしながらモデリングしていくのが能率的だと思う。それからY軸中心で生成したのが良くなかった。頭頂と顎の部分で3ポイントのポリゴンが集中してしまい、制御に苦労する羽目になった。

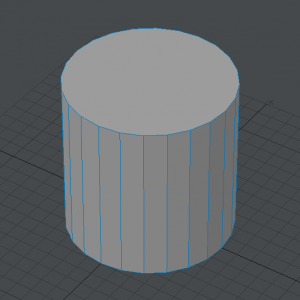
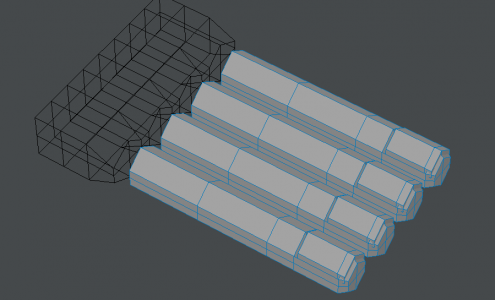
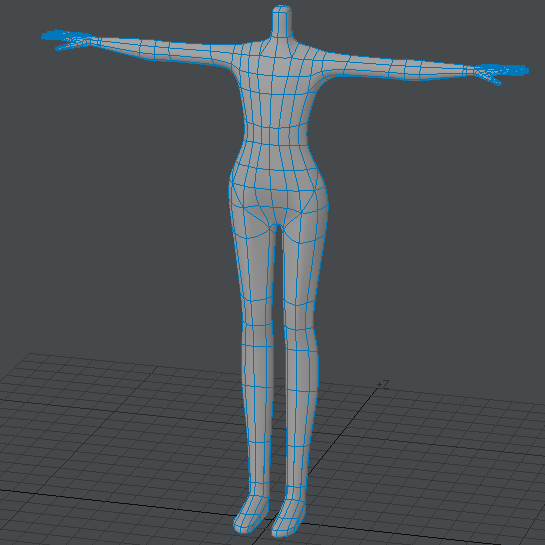
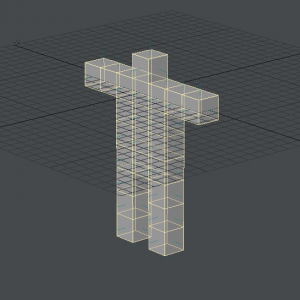
次の画像のように首の高さあたりにボールを生成した。おおまかにでも大きさを把握しておきたかったというのもあるんだけど、最初から体とのバランスがピッタリってこともないから、モデリングのしやすさを考えたら原点に生成してもよかったと思う。
顔はシステマティックにモデリングできるところがほとんどなく、最初からポイントの位置を修正していく作業になる。対称モード(Shift+Y)にしておくのを忘れないように。
鼻は拡張プラス(Eキー)でひと段階前に押し出してエッジを増やし、鼻先のポリゴンを縮小して形を整えていく。ポリゴンのサイズがかなり小さくなってしまったとしてもポイントの統合はしないようにする。統合してしまうと鼻が低くなる上に制御できるポイントが減り、思い描いたような形への形成が難しくなる。
それから、サブパッチ・モデリングの初心者がやってしまいがちなんだけど、鼻を高くしようとして鼻先になる予定のポイントを顔から遠くしても、ピノキオの鼻のように前に伸びるばかりで思ったように小高くはなってくれない。むしろ遠くなるほど鼻が高くなっていく度合いは鈍くなっていく。サブパッチの特性でポイント間の距離が離れれば離れるほど曲面はなだらかになっていくためだ。
また、鼻の周囲に変なシワが寄ってしまった場合はどこかのポイントが鼻を構成するポイントを追い越してしまっていてポリゴンの形が破綻していることがある。サブパッチを一時解除して極端によじれてしまっているポリゴンがないか適宜確認するようにしよう。人間の顔、特に二次元キャラクターの顔は凹凸が少ないので、肌を綺麗にレンダリングさせるためにはポリゴンのよじれを許容できないことが多い。
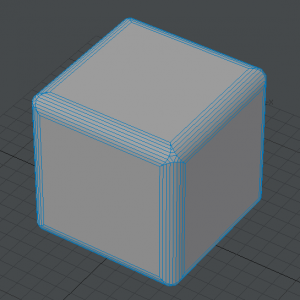
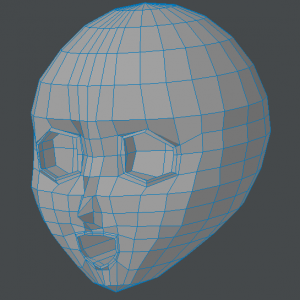
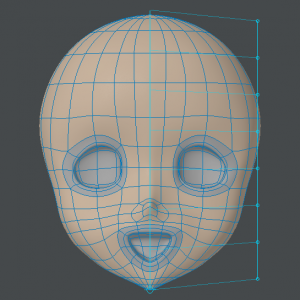
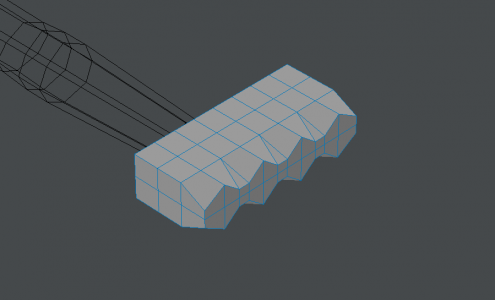
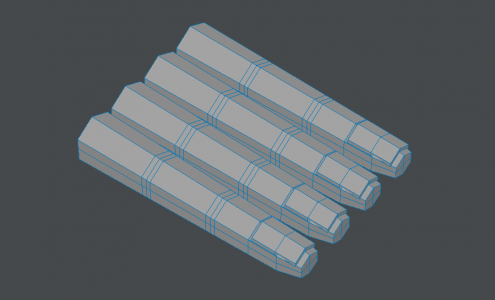
目が入る眼窩の縁や唇には小さい半径で直角に近い急角度をつけておきたいので、次の画像のように拡張プラスをごく短距離で2~3回くらい使用してポイントの密度が濃い部分を作っておくと制御しやすくなる。特に、目を入れた時に眼窩の奥が見えてしまうのを避けたいので、鼻筋から目に至るラインがまっすぐに眼窩に落ち込んでいないように注意する。
ポリゴンを作りすぎてしまってポイントの制御が手に負えなくなってきた場合は、「構造」メニューグループにあるバンドグル(BandGlue)ツールやポリゴンの統合ツール(Shift+Z)を使ってポイントを減らす。特に、後頭部は髪の毛で隠れてしまうため精緻なモデリングを要求されないから、極力ポイントを減らしておくとモデリングの過程でボコボコになってしまった表面をならしやすくなる。
バンドグルはバンドソープロとは反対に、選択ポリゴンをループしてポリゴンを自動的に統合してくれるツール。似たような動作をしながら分割ほど簡単ではないようで、うまく統合されないことも頻繁にあるため、ほとんどの場合手動でポリゴンを統合していくことになる。ポリゴン統合後に浮いてしまったポイントは単純にDeleteキーで削除してしまっても構わない。もし、ポイントを削除することで近傍のポリゴンが消えたり形が変わってしまったりしたら統合の仕方に問題があるのでアンドゥして再検討する。
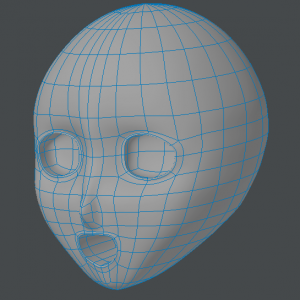
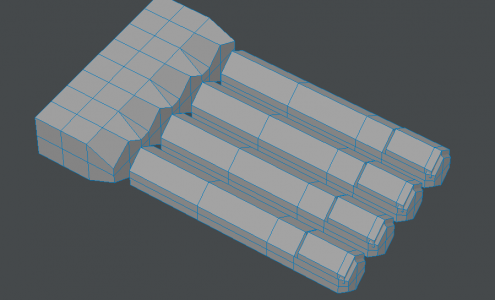
サブパッチを適用してみると次の画像のようになる。後でまつげや唇にしようと思っていた部分を拡張プラスで押し出しながら作ったけど、さすがにちょっとやりすぎだったようで、だいぶ前に突き出してしまっている。
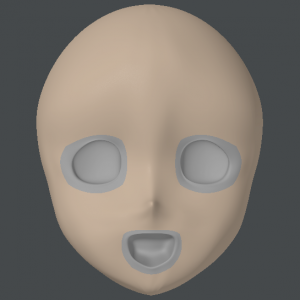
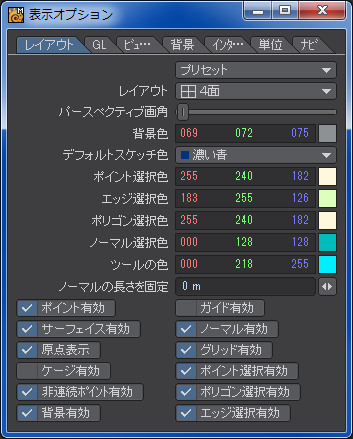
次の画像のような、なんとなく顔らしきものにはなったけど、何かが違う。人間の顔というよりは某宇宙人か人面岩のように見える。何が変なのだろうか。目か、鼻か、口か、それとも顔の輪郭か。ちなみに、目と口の色が違うのは、ポリゴン選択を容易にして形成をやりやすくするために仮のサーフェースを割り当ててあるから。使いようによってはテクスチャーを描く時の目安にもなる。
自分ではどこが悪いのかわからなくなってきてしまったので、二次元キャラクターの顔やMMDモデルの顔などを注意深く観察してみると、すべての要素がまずいことがわかった。
顔の輪郭は正面から見たとき、額から逆三角形になるほどの結構な角度をつけ、鼻の高さを過ぎたあたりから徐々にアールをかけ始めていき、顎の頂点で緩く合流するようにする。目は鼻筋から少し離し気味にしておき、かつ斜めから見た時に目が出っ張って見えないように輪郭から一定の間隔を確保しておく。鼻は本当にちょこんと出っ張っている程度でよく、頬のラインの一部になるように調整する。
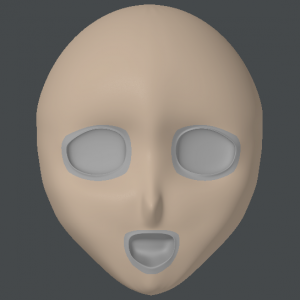
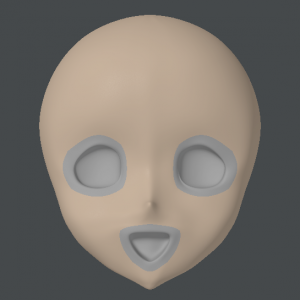
要するに、次の画像のように改善した。
figmaなどのフィギュアで表情を変えるための交換用の顔パーツが付属しているものがあるけど、それを見ると驚くほど扁平なのに気付く。それでどの方向から見ても二次元キャラクター風の顔に見えるのだから不思議としか言いようがない。長年のフィギュア原型制作で培われてきた技術なんだろうけど、最初にこの造形を考案した人がいたとしたら大発見だと思う。
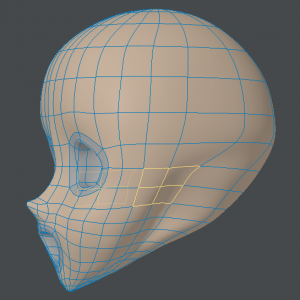
3DCGの人物モデルでも考え方はほぼ同じで、顔の要素をとにかく前に寄せていって、平らに近い形に形成していく。鼻から頬を経由して耳につながっていく横のラインはかなり極端になってしまっていて、丸みはありながらもほぼ直角と言ってしまってもいいくらいになっている。
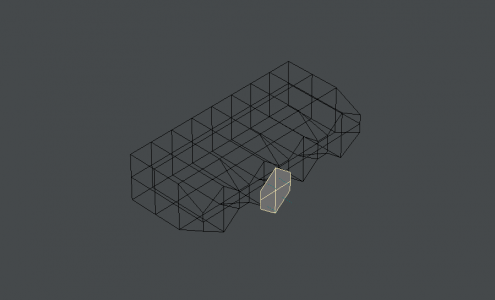
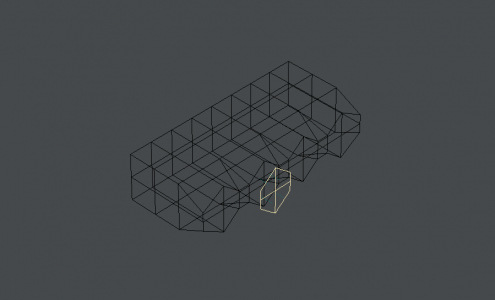
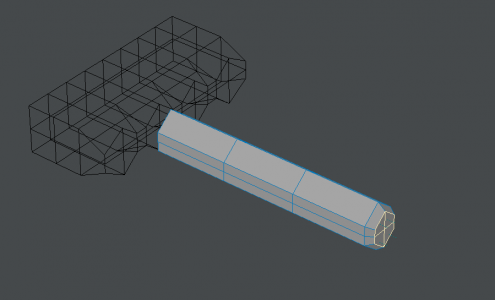
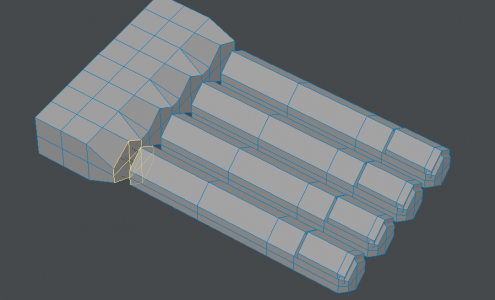
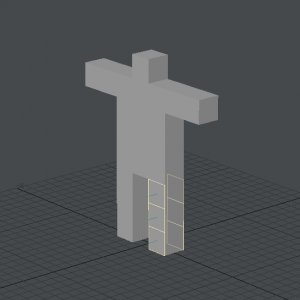
顎から耳に至るまでのシルエットをラインレンダーではっきり表示させたいので、パースに表示される影を頼りに、顎から頬の後ろを次の画像のようにかなり思い切って絞り込む。サブパッチを解除した時にガタガタになってしまうけど気にしない。そういう無茶ができるのもサブパッチのいいところ。うなじの部分は首を接続するために残してあるだけで、形はかなり適当。なお、選択してあるポリゴンは耳の予定地。
最初は正面から見た形を整えることから始め、次に横から見た形を調整した後、斜めから見た時にも不自然にならないように微調整していくのがいいように思う。
極端な煽りや俯瞰のアングルに弱くなってしまうのは二次元キャラクター風3DCGモデルの宿命のようなものなので、個人レベルではある程度は仕方がない。『蒼き鋼のアルペジオ』のような最先端クラスの商業3DCGアニメーションでは、煽り構図の時は顎を細く、俯瞰構図の時は下ぶくれになるようにモーフで変形させて顔が不自然にならないように調節しているそうだ。
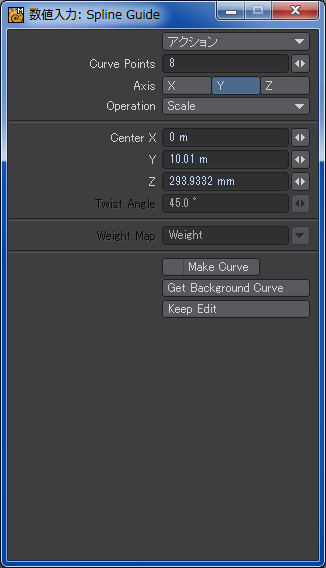
参考にした資料にだいぶ引っ張られて下ぶくれ状態になってしまったので、ターゲットとするキャラクターのデザインに合わせて輪郭を調整する。しかし、ある程度モデルの形が決まってきてからの変更は勇気がいる。そこで、ポイントを直接移動させるのではなく、「変形」メニューグループにあるスプラインガイド(SplineGuide)ツールを使うと元の形を極力崩さずに修正できる。左クリックかNキーを押すとデフォルトでは次の画像のような8つの制御点を持つスプライン曲線と制御点のハンドルが表示されるので、パースを見ながら少しずつ調整する。
「Operation」は次の画像のようにデフォルトで「Scale」になっていて前後左右に均一に変形されるので、特定の軸方向にだけ変形させたい場合は「Stretch」に切り替える。

途中経過
輪郭の修正が終わってひとまず完成したのが次の画像。次はこれに目や耳や眉を追加していく。髪の毛という大物も待っている。
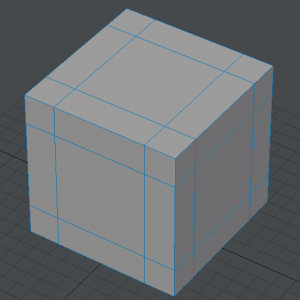
今回はY軸中心のボールから作ったけど、X軸中心でボールを生成して横に倒した状態でモデリングを始め、3ポイントのポリゴンが集中する部分を切り取って耳にするという方法を採ると、頭頂や顎にポイントが集中しないという利点がある。また、ボールを使わずに顔の要素に合わせて分割したボックスを用意し、眼窩、鼻や口を先に作ってしまってからポリゴンを細分化しながらモデリングしていく方法もある。3ポイントのポリゴンをできるだけ避けたいという意図があるのはどちらの方法も同じだけど、一長一短あって「この方法なら誰でも間違いがない」という方法はない。一度は失敗してみるつもりでどの方法が自分に合っているのか試していくのがいいだろう。
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―



















































![LightWave★Beginners[改訂第3版]](https://m.media-amazon.com/images/I/51W4vsCM28L._SL160_.jpg)