最終更新:2016/09/06
本記事はボーン、下半身IK、上半身IKの設定が済んでいることを前提としたものです。設定の詳細は各記事をご覧ください。
ボーンやIKの設定を済ませてしまってから、よくよく測ってみたら腕が短かった、胴体のバランスが悪かった、脚が長かったといった事態は常に起こりうる。全体のバランスを調整すると関節の位置も変動するので当然ながらボーンの位置や長さが変わる。
LightWaveの場合、モデラーとレイアウトが独立しているため、モデラーでスケルゴンを編集するだけではレイアウトには反映されないばかりか、スケルゴン変換やSkelegon Readerを使ってオブジェクトに組み込まれたスケルゴンからボーンを生成するとIKなどの設定はすべて消えてしまい、最初からやり直すことになる。できればそういった二度手間は避けたい。
そこで、LightWave 2015から実装されたGENOMA2を利用して極力レイアウトでのリグの組み直しの手間を減らす方法を考えた。
GENOMA「2」と言うからにはGENOMA「1」に相当するものがあったわけなんだけど、GENOMA2は厳密にはGENOMA1の単なるバージョンアップ版ではない。LightWave 11.5で実装されたGENOMAはプリセットとしてコンポーネント化されたリグパーツを組み合わせることで本来は熟練が必要な高度なリグを簡単な手順で導入できるようにしたもの。それに対し、GENOMA2はそういったリグパーツを根本から開発するためのプラットフォームという位置づけになっている。
最初からリグにGENOMAを使うことを前提としてモデリングしていた場合はいいけれど、既に従来のスケルゴンでリグを組んでしまったモデルには即座に応用できないという問題があった。GENOMAのプリセットには適当なスケルゴン名が付けられているため、それらに名前をつけ、ボーン・ウェイトを割り当てるところから始めなければならず、大幅に戻り作業が発生してしまう。何より、せっかく組んだリグを破棄しなければならないというのは精神的につらい。
GENOMA2を利用すれば、従来のスケルゴンを活かしつつボーン・ウェイトの再設定も発生させることなくリグを新しいものに入れ換えることができる。本来はこういった目的で使うものではないけど、リグを更新するための手段と割り切って使うことにする。
GENOMA2セットアップ
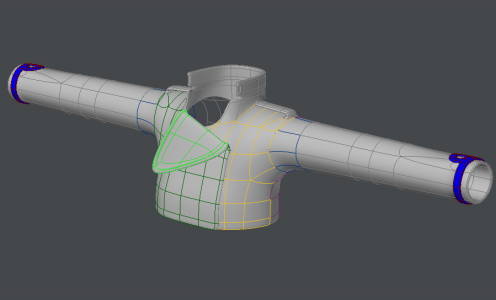
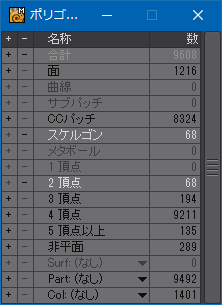
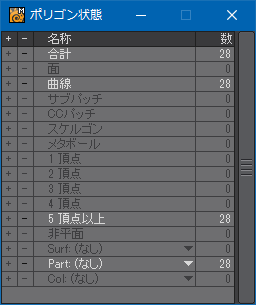
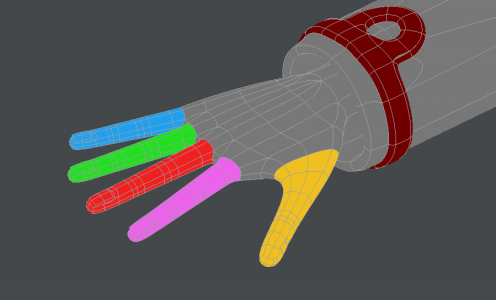
最初はモデラーで操作する。まず、モデルに組み込んであるスケルゴンを抽出し、別のレイヤーに移す。モデルにはスケルゴンを残さない。ポリゴン状態ウィンドウ(Wキー)を利用すると簡単に取り出すことができる。

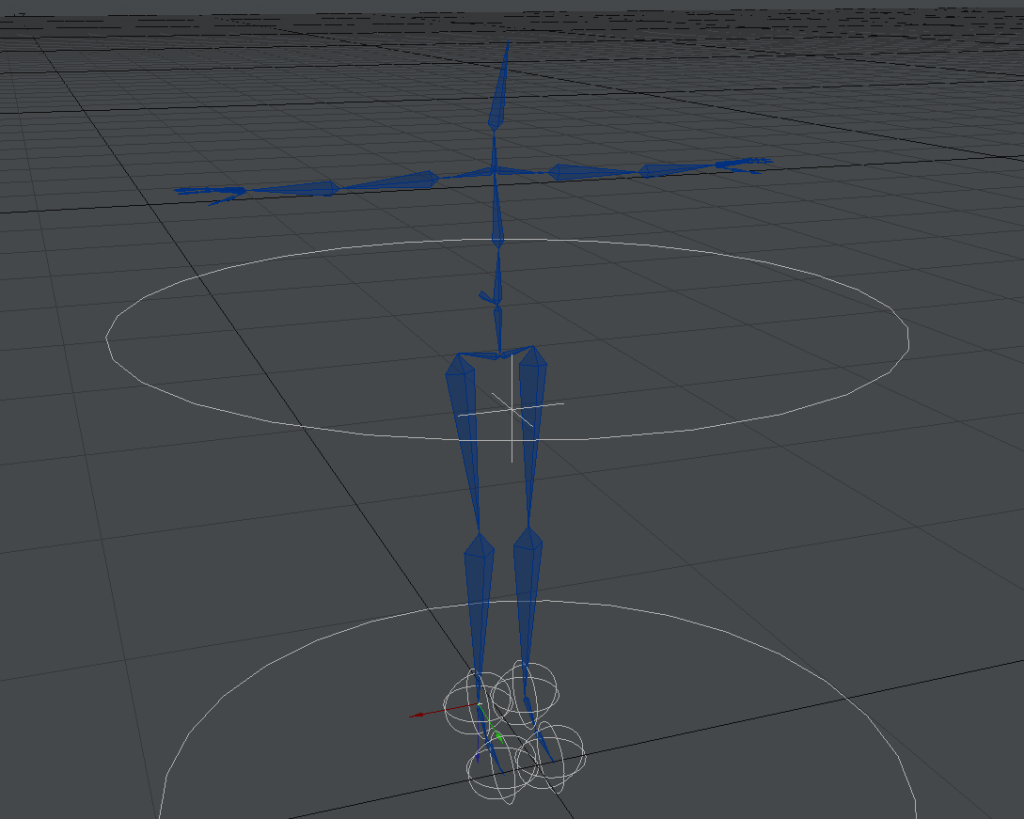
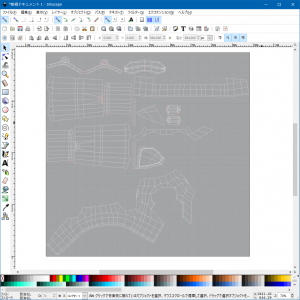
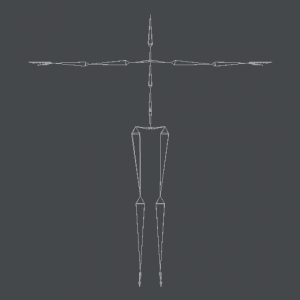
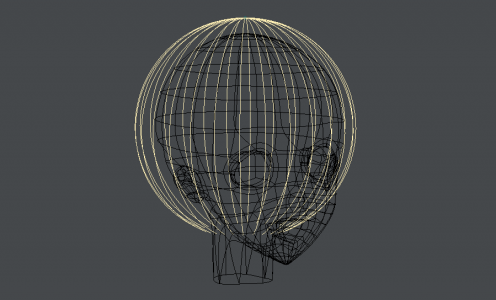
スケルゴンだけ取り出した状態が次の画像。これをGENOMA2用のスケルゴン(以下、GENOMAスケルゴン)に変換する。変換後は全部を元に戻すのは困難なので、どこか別のレイヤーにバックアップをとっておくといいだろう。
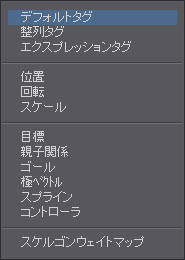
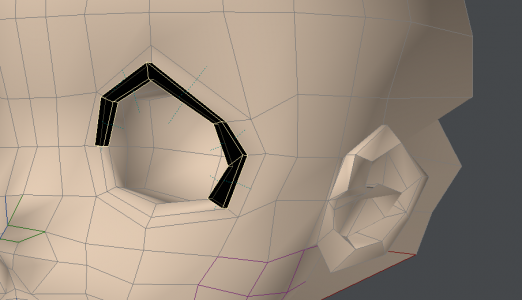
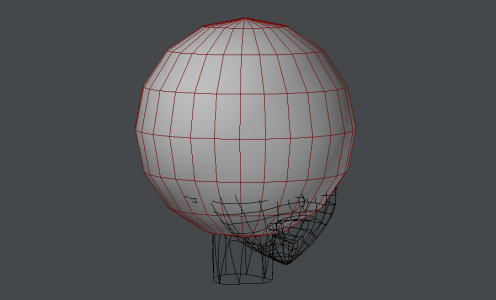
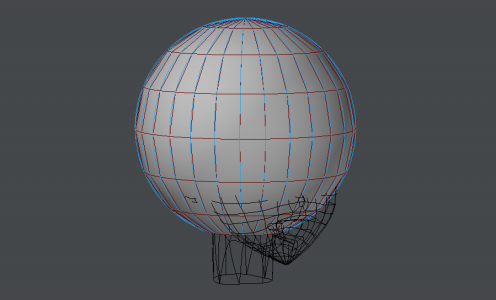
すべてのスケルゴンを選択し、「セットアップ」メニューグループにある「GENOMA編集」サブグループの「セット」のドロップダウンメニューから「デフォルトタグ」を選択する。

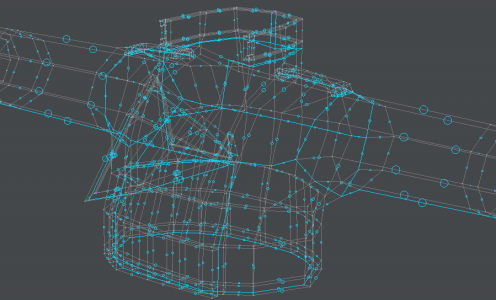
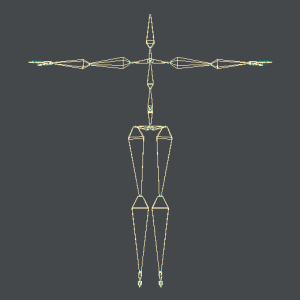
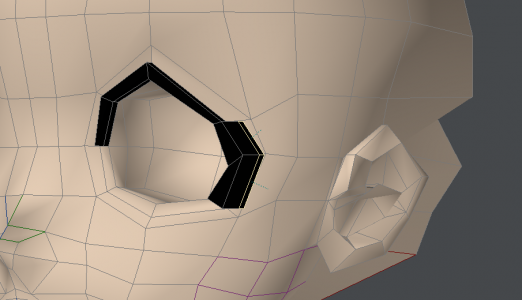
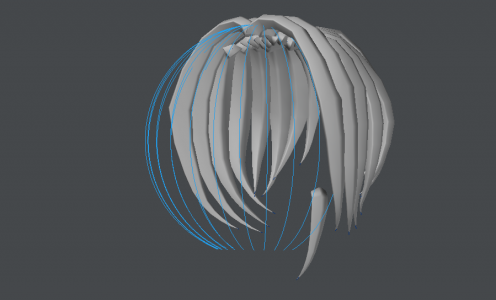
しばらく待ち時間があり、計算が終わると次の画像のような、いつものスケルゴンより太めのスケルゴンが生成される。
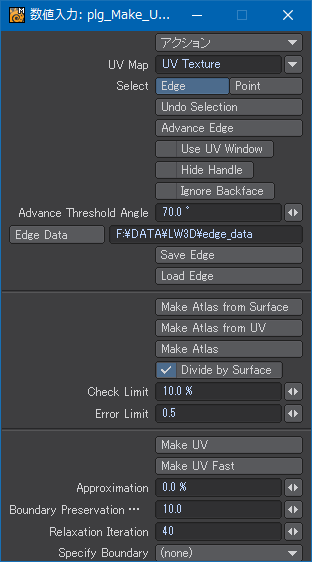
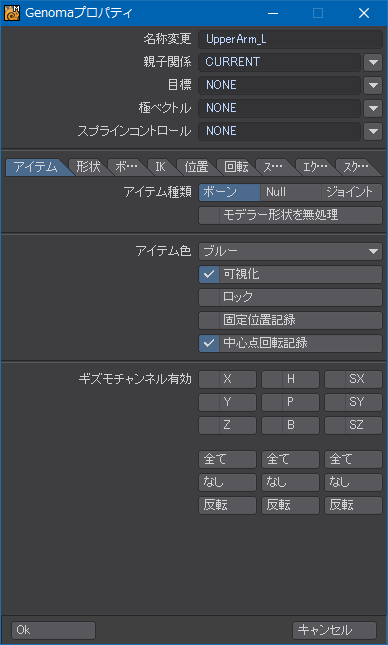
従来はレイアウトで実施していたボーンに対する設定をここで行う。対象のスケルゴンを選択し、「プロパティ」を選択すると設定ウィンドウが表示される。一部の設定を除き、一度にひとつのスケルゴンしか設定できない。レイアウトで行える設定はすべて実施できると考えていい。
各所のボーンに上半身IKや下半身IKで行った設定とまったく同じ設定を施す。ここだけはどうしても二度手間が発生してしまうけど、これが最後と思えば少しはやる気にもなるだろう。
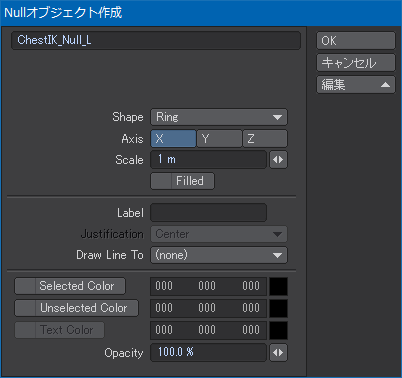
「アイテム」タブではアイテム種別(Item Type)の他、ボーンの色や見え方を設定できる。「モデラー形状を無処理(Leave Modeler Shape Intact)」という設定は標準タイプのくさび形のボーンではなく、特殊な形状のボーンとして表示させたい場合に使用する。

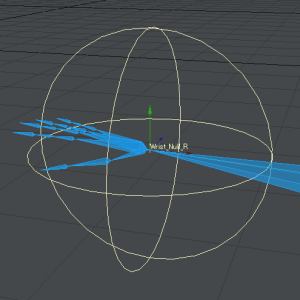
「ギズモチャンネル有効(Active Gizmo Channels)」はレイアウトでアイテムを選択した時に当たり前のように出る移動を示す矢印、回転を示す円といった3軸のGUIコントローラを表示し有効にするかどうかの設定。ゴールオブジェクトをはじめとするコントローラ系のオブジェクトには設定しておかないと直接数値を入力することでしか制御できなくなる。逆に言えば、従来のNullオブジェクトを使ったリグで邪魔だったギズモを表示されないように制限することができるということ。

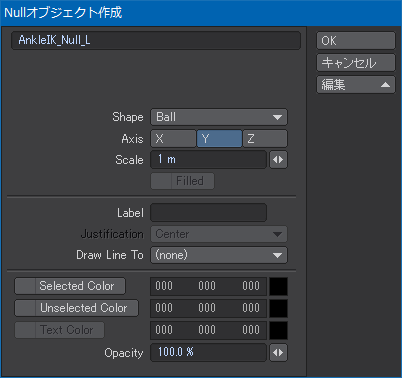
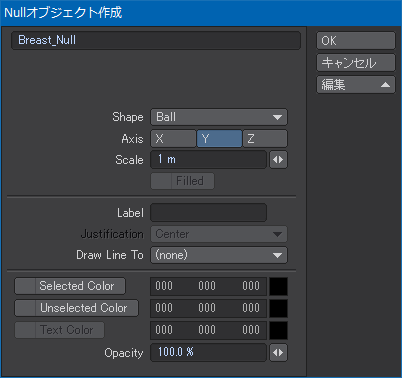
表示にあるとおり、Nullオブジェクトもモデラーで作ってしまえるんだけど、レイアウトでのNullオブジェクトが1点だけの方向のない座標なのに対し、2点を指定するスケルゴンとして作成する必要があり、三次元的なベクトルができる。詳しく調べていないのでなんとも言えないけど、レイアウトに移した時にXYZの3軸が入れ替わってしまうローカルな座標系になってしまい、プラス方向が上なのか下なのかわからなくなってしまってコントローラやゴールオブジェクトとして役に立たないという事態が起きた。
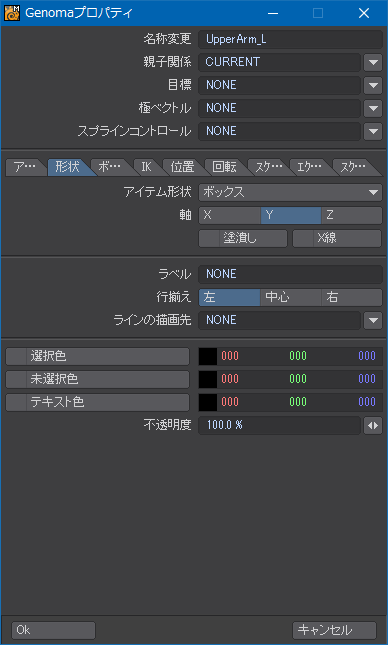
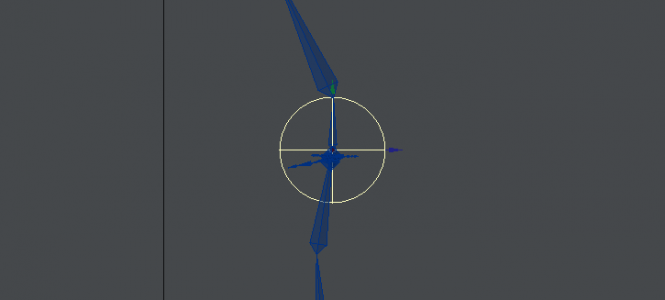
次の画像の「形状」タブではレイアウトでのボーンの表示のされ方を設定する。通常のボーンの場合は変更する必要はない。レイアウトで見やすいようにラベルをつけたり、特別な色を着けたりすることもできるけど、リグに熟達してから使うようにしても遅くない。
なお、上の「アイテム」タブで「モデラー形状を無処理」を選択した場合か、Nullオブジェクトを選択した場合に限り「アイテム形状」で指定した形で表示される。ボーンの場合はレイアウトでのみ形状が変わるというちょっとクセのある仕様。

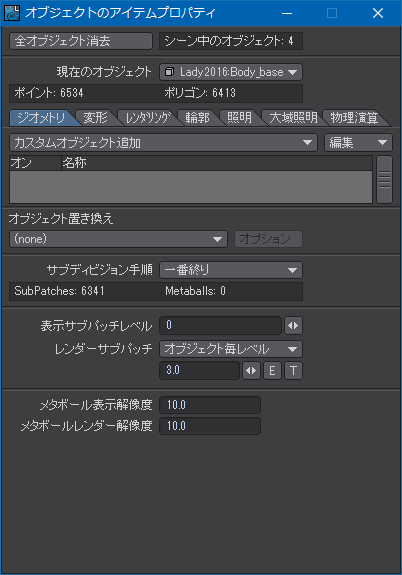
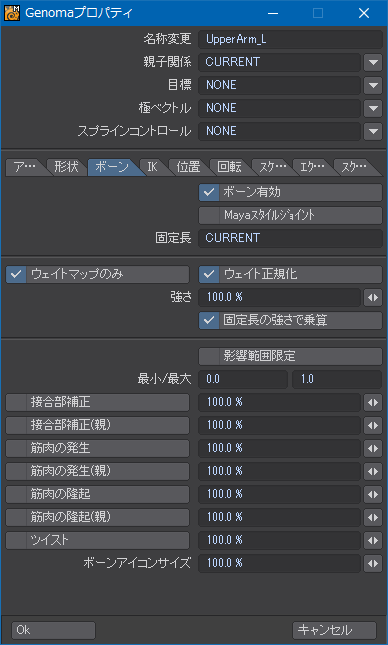
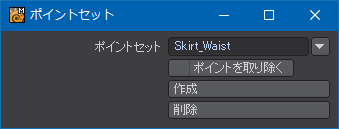
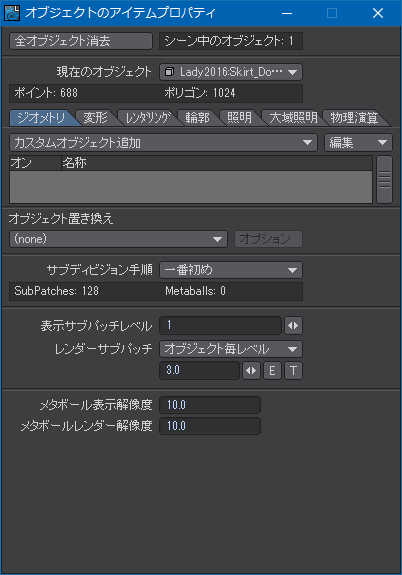
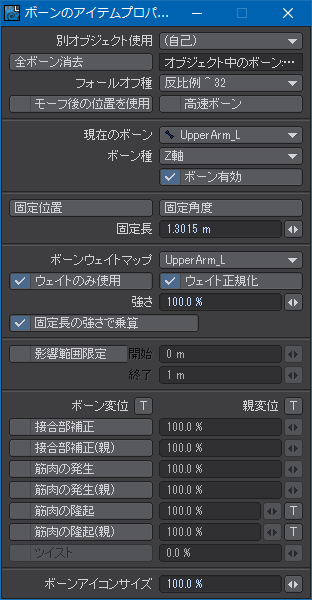
次の画像の「ボーン」タブでは、レイアウトでのボーンの「アイテムプロパティ」とほぼ同じ設定ができる。うっかりすると忘れてしまいそうになるウェイト関連の設定をあらかじめしておけるのは助かる。

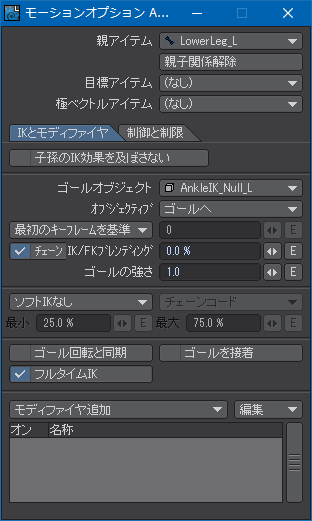
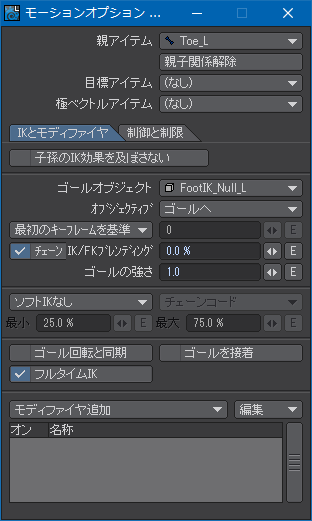
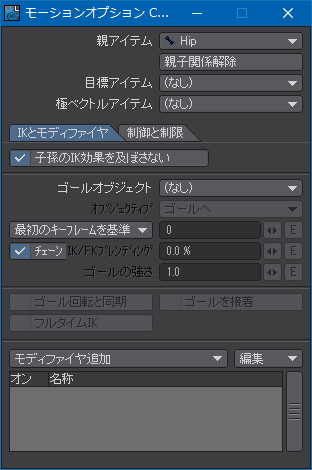
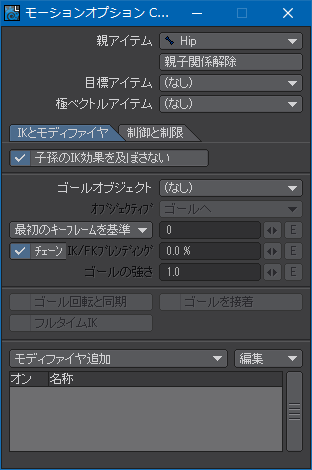
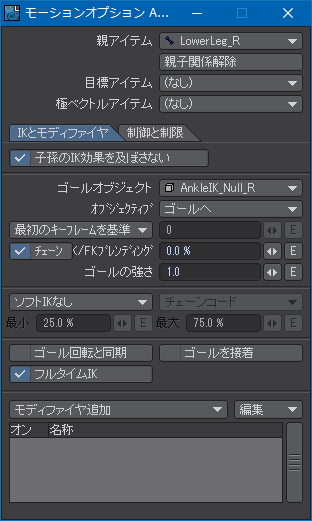
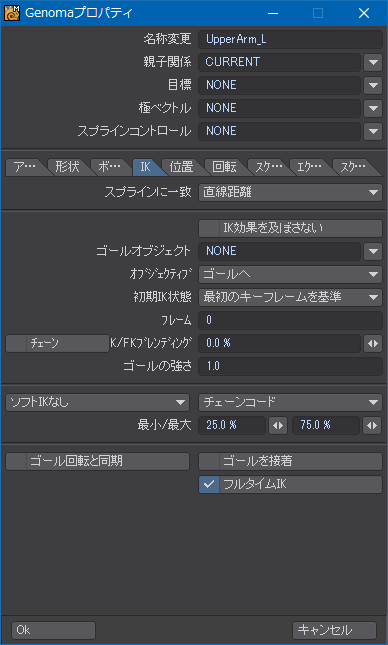
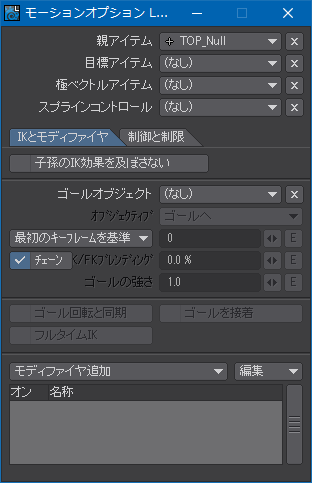
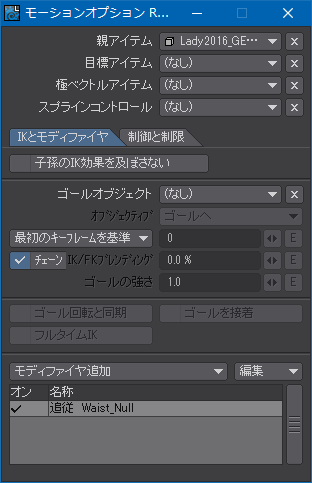
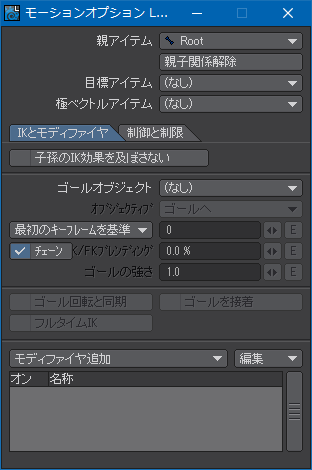
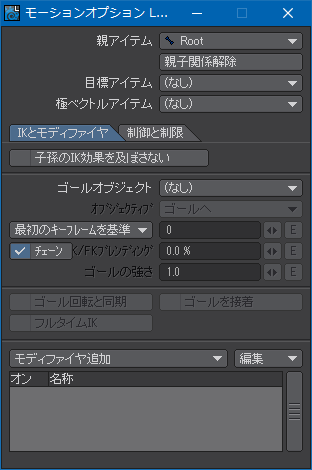
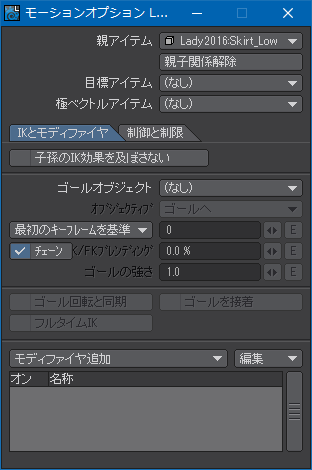
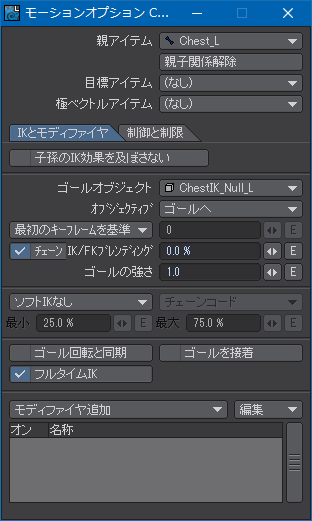
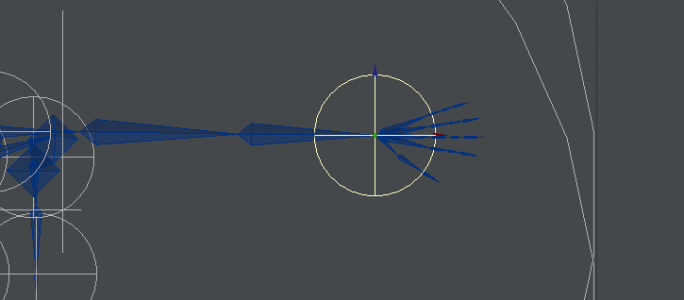
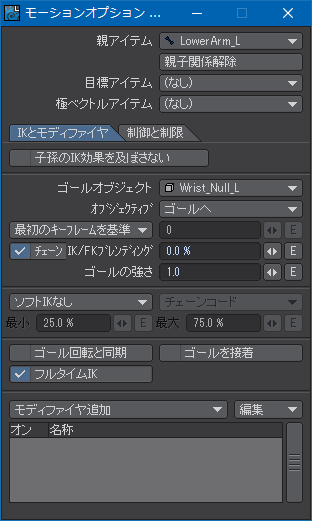
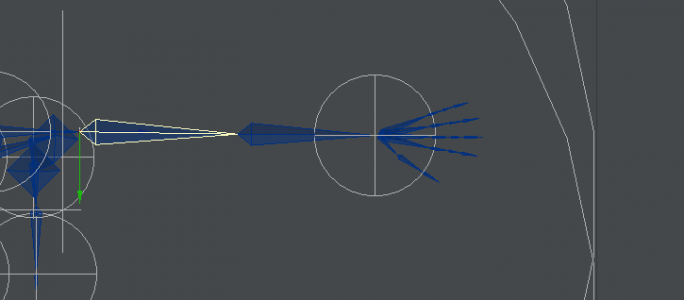
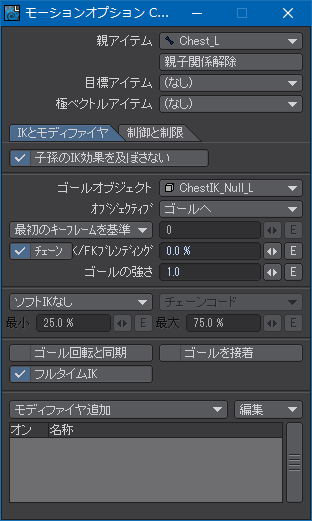
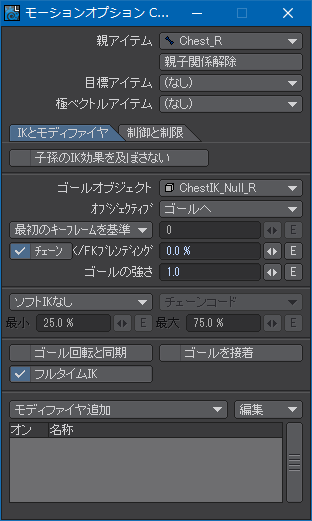
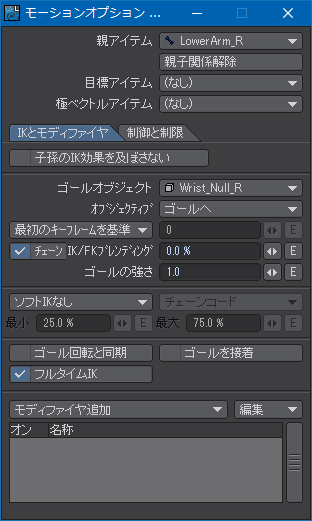
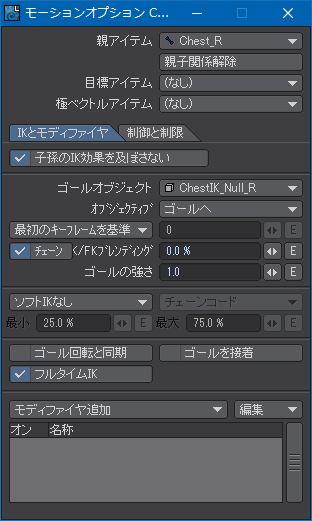
次の画像の「IK」タブではレイアウトの「モーションオプション」の「IKとモディファイヤ」タブに相当する設定ができる。ゴールオブジェクトも設定できるんだけど、上でも書いたとおりNullオブジェクトの座標系がいまひとつわかりにくく、レイアウトとは感覚が異なるので、慣れないうちはここで設定してしまわないほうがいい。存在しないゴールオブジェクトを指定するとリグ作成の際にエラーになるので、「NONE」のままにしておく。

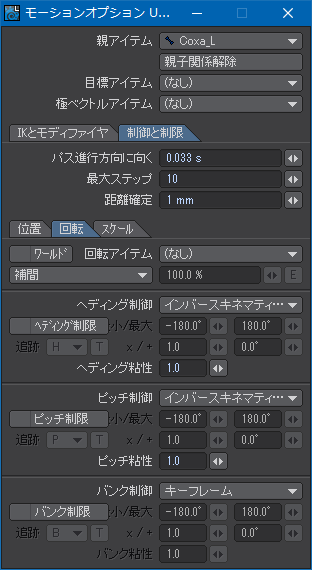
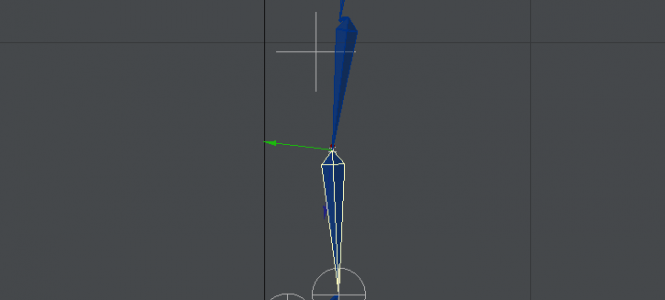
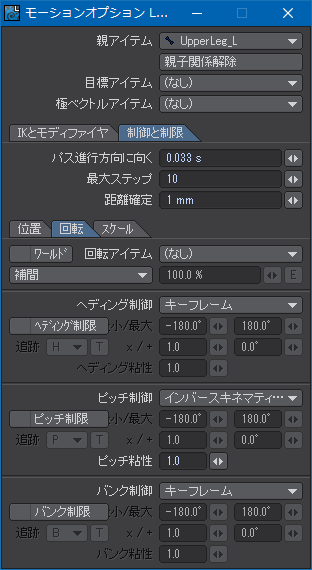
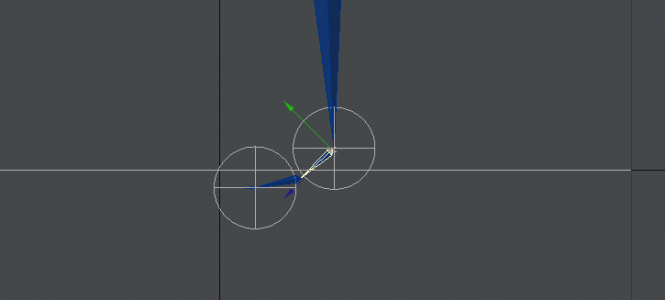
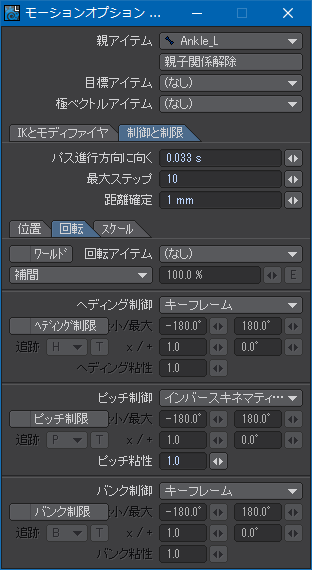
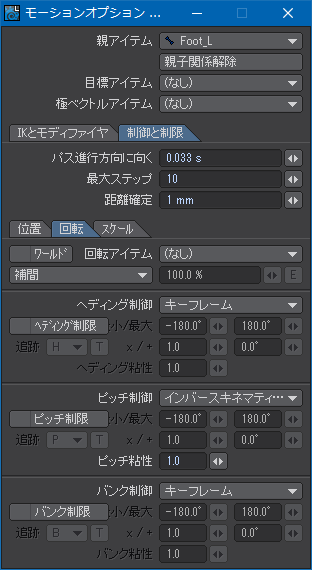
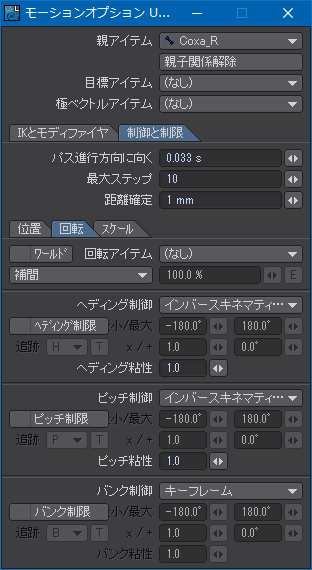
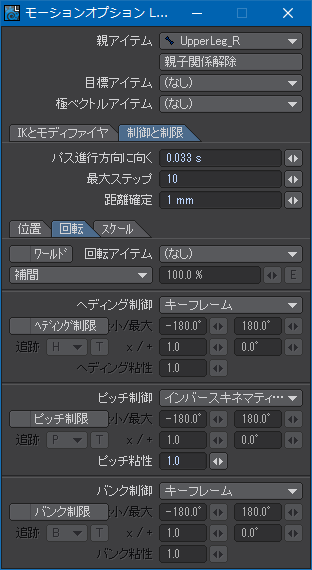
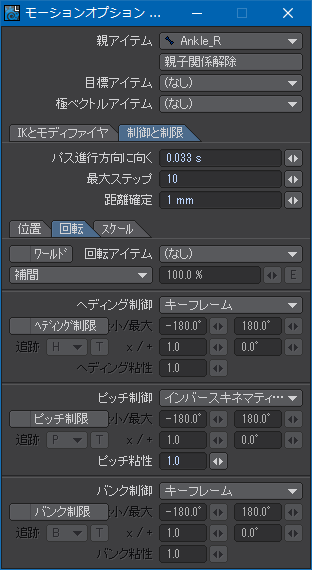
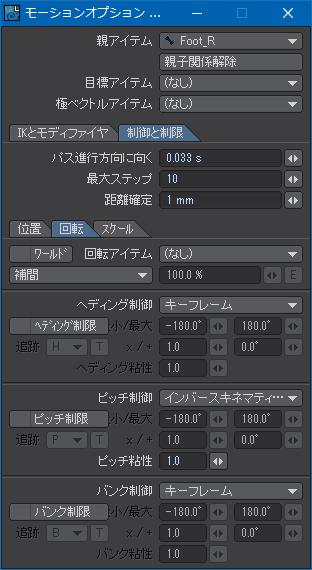
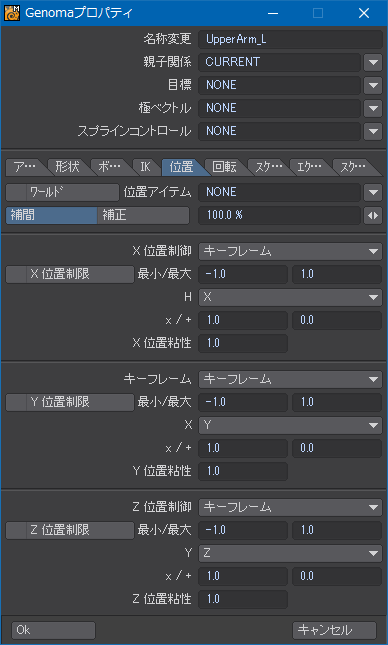
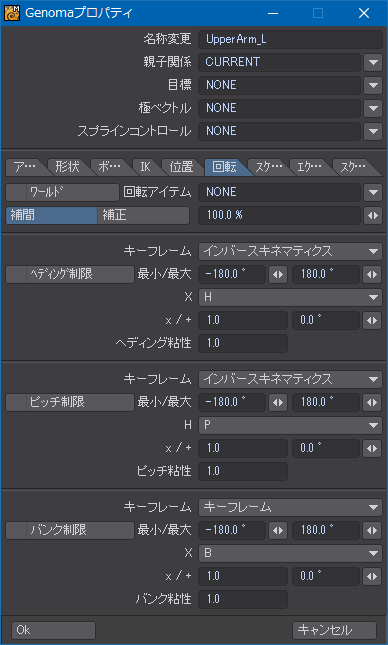
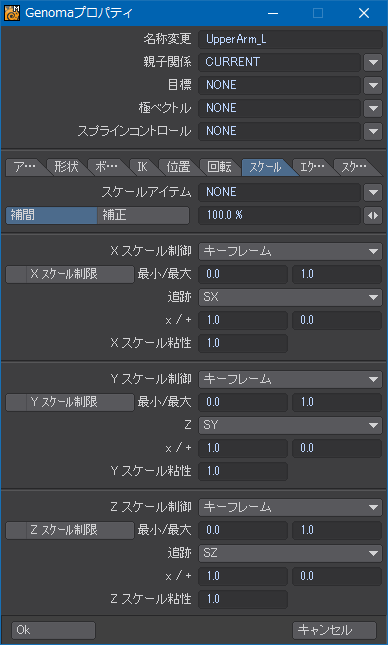
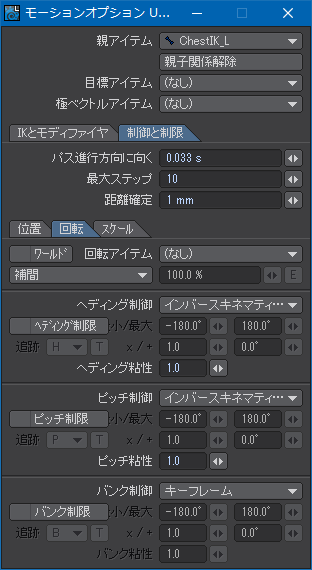
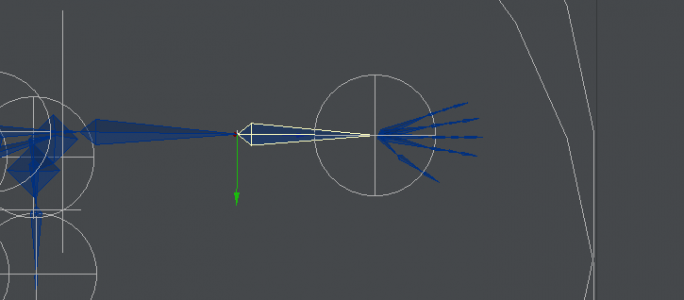
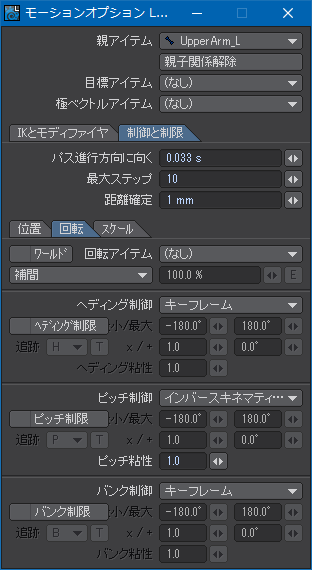
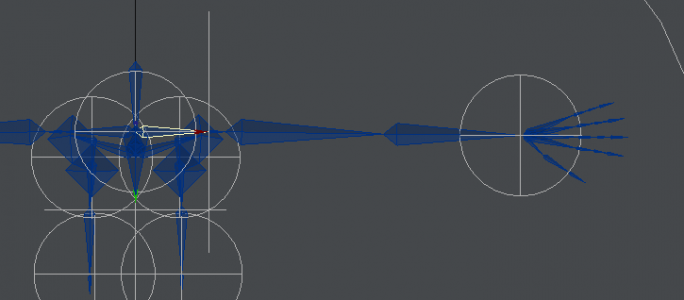
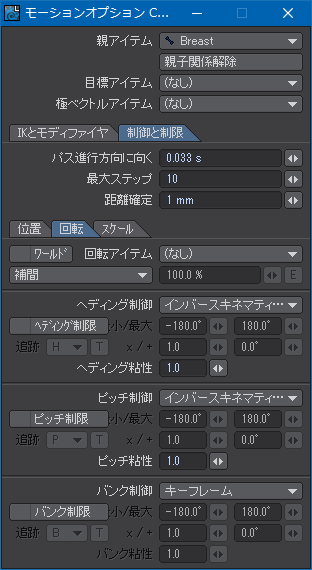
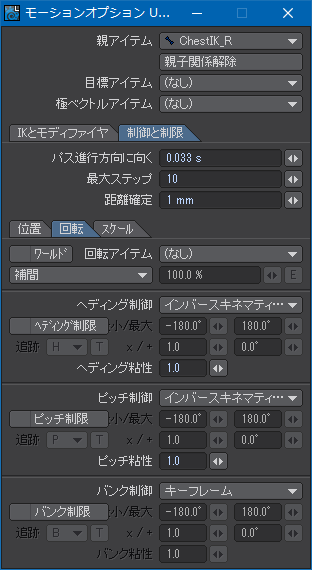
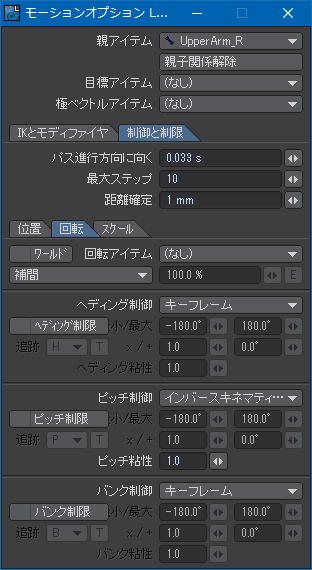
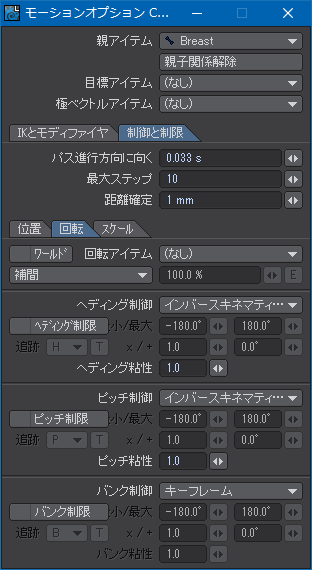
次の3つの画像の「位置」、「回転」、「スケール」タブではレイアウトの「モーションオプション」の「制御と制限」タブに相当する設定ができる。

次の画像の「回転」タブは重要。IKに関係するボーンの場合は必要に応じてピッチ制御とヘディング制御に「インバースキネマティクス」を忘れずに設定しておく。

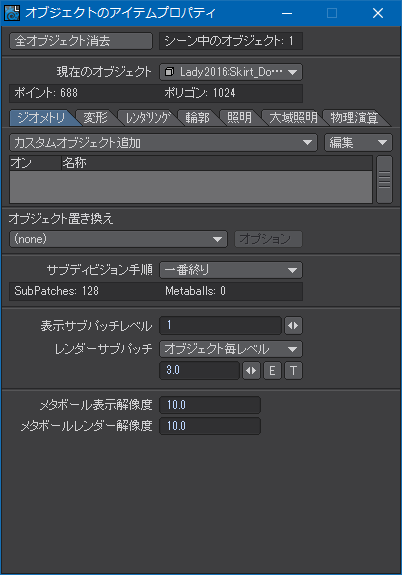
シンプルな人物モデルの場合は次の画像の「スケール」タブで設定することはほとんどないだろう。

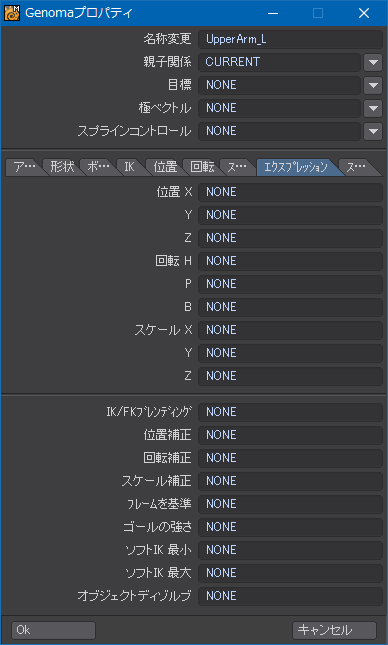
次の画像の「エクスプレッション」タブでは特殊な制御を数式として登録したい場合に使用する。構文が決まっていて、ほぼプログラムと言ってもいいレベルなので、よほど難しいリグを組む場合でない限り使うことはないだろうけど、参考までに。

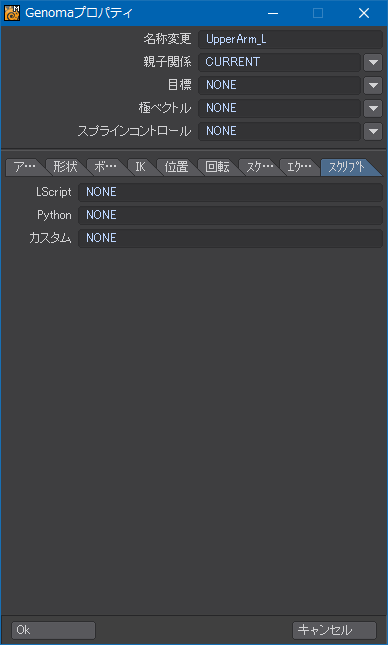
次の画像の「スクリプト」タブではGENOMAを利用してリグを編成する際に実行させたいスクリプトを指定できる。これも高度なので利用する機会は少ないと思うけど、GENOMAが実行されている間だけ存在していて、編成が完了したら当該スケルゴンを自己消滅させてレイアウトには表示されないようにするスクリプトなんかを置いておくことができる。

GENOMAスケルゴンの設定が済んだら、それをコピーしてモデルのあるレイヤーにペーストして組み込む。その後、オブジェクトを保存(Sキー)し、レイアウトに移る。
GENOMAリグの作成
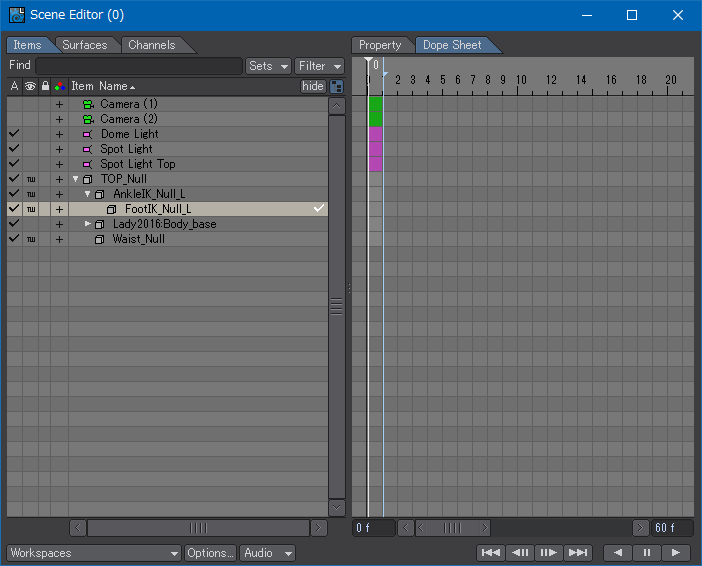
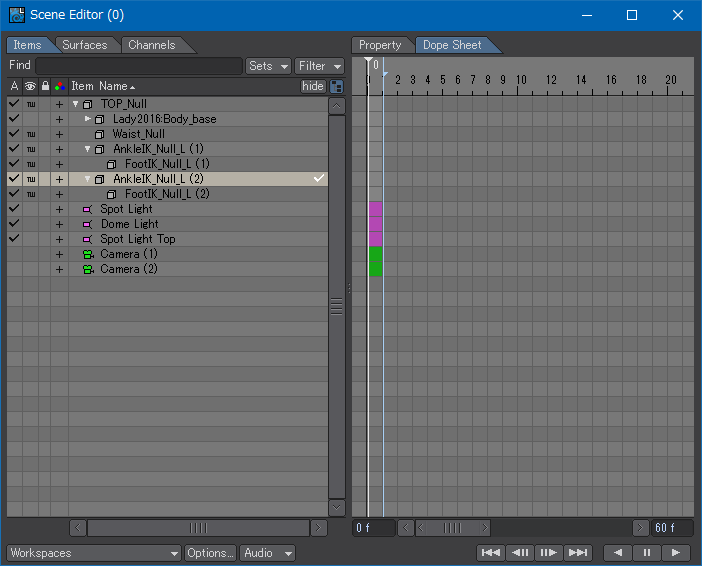
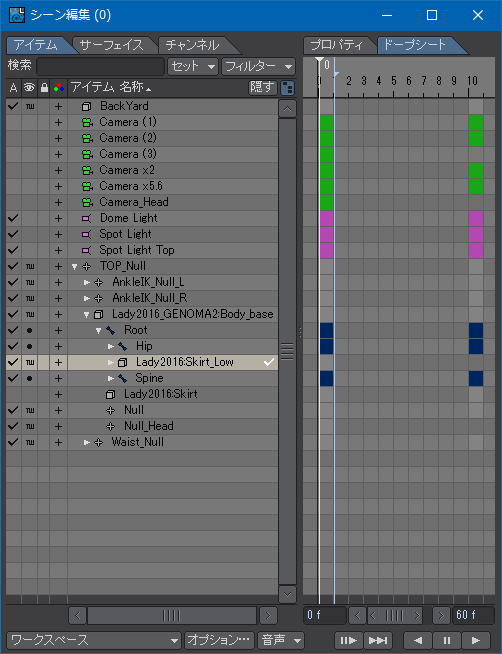
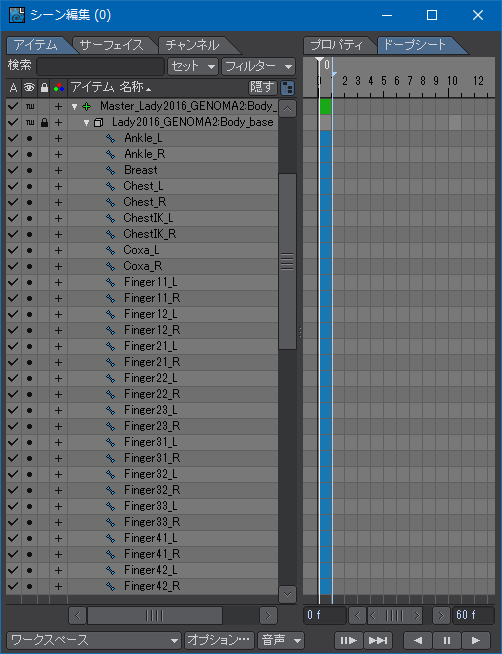
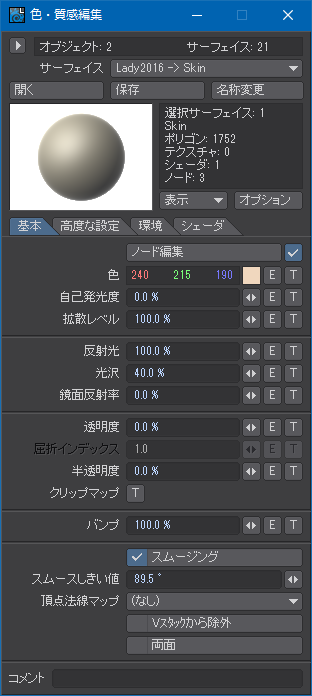
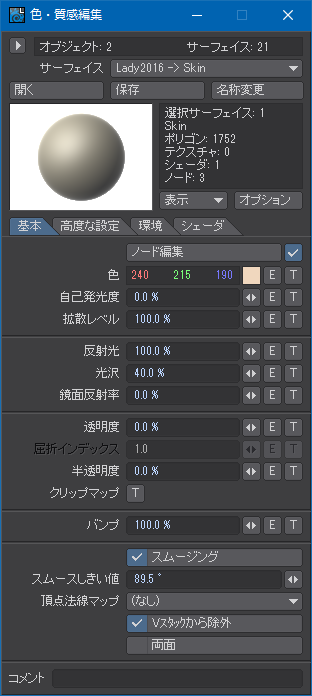
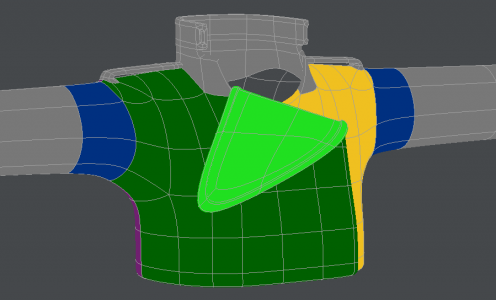
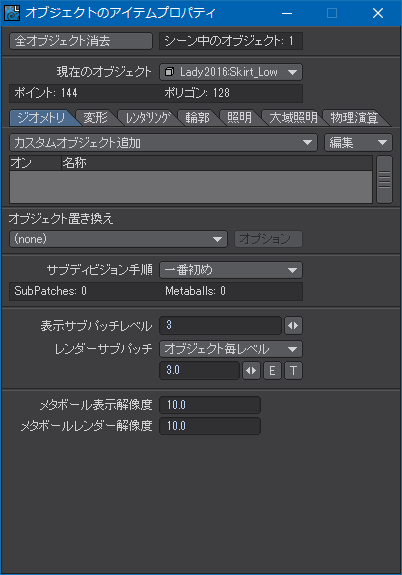
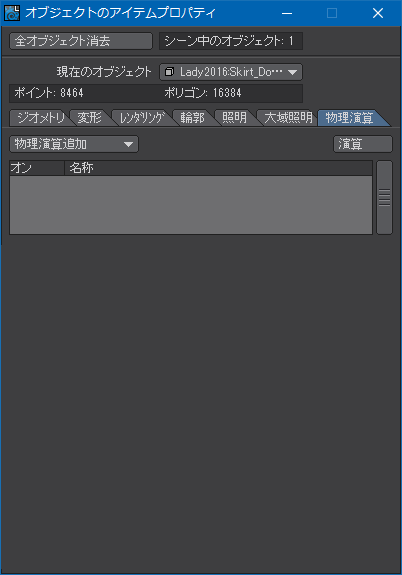
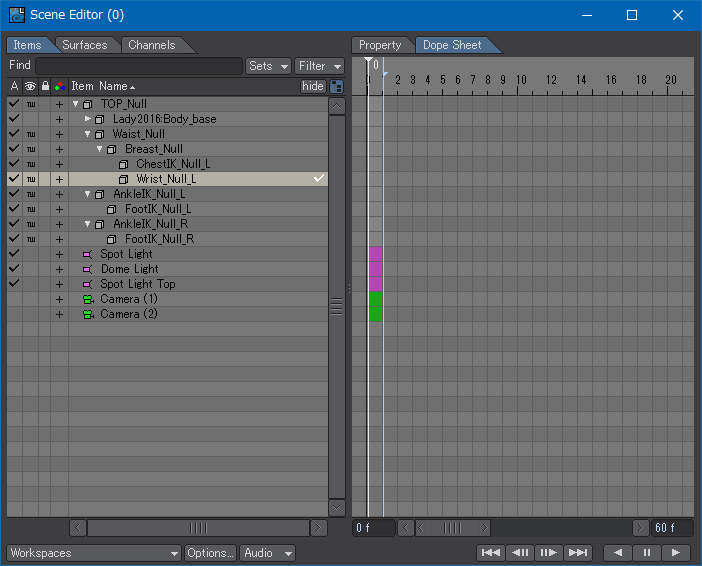
「アイテム」タブの「置き換え」を利用して既存のモデルをGENOMAスケルゴンを組み込んだモデルと入れ換える。既存のボーンを綺麗に削除しておかないとGENOMAでリグを編成する際にエラーの元になる。SceneEditorを開き、Rootボーンの配下に子オブジェクトがないか確認する。

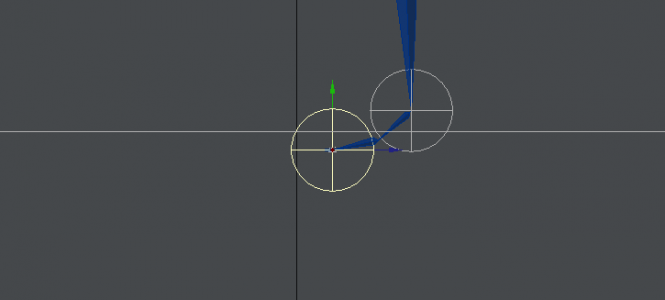
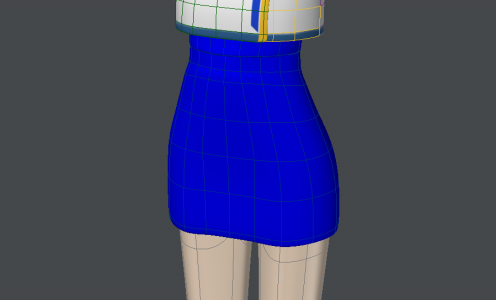
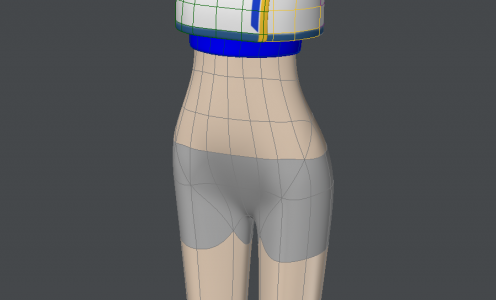
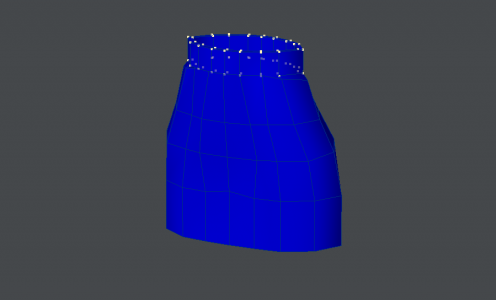
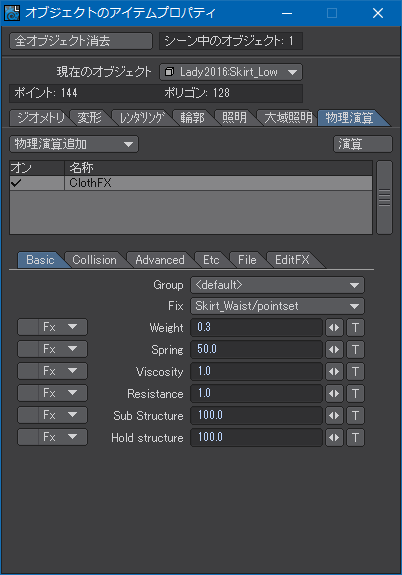
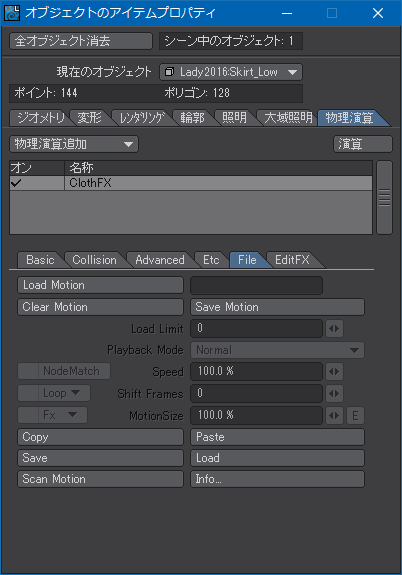
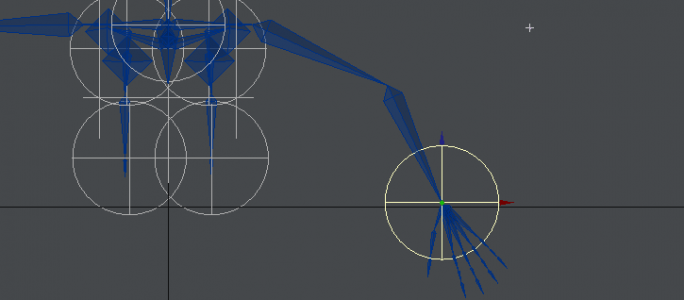
Rootボーンの配下にオブジェクトがある場合はモーションオプションでモデルの直下に移動させる。上の画像の場合はスカートのオブジェクトがそれにあたる。スカートは物理演算で自然な形になるように設定してあるため、人物モデル本体とは独立している。

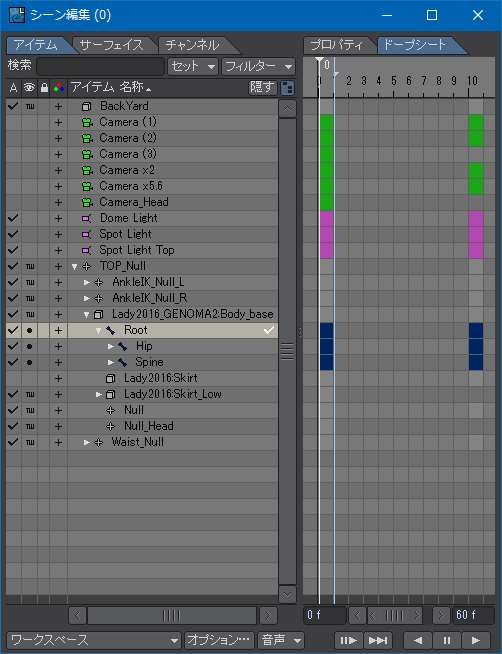
Rootボーンの配下にボーン以外のアイテムがないことが確認できたら、Rootボーンを選択して「選択アイテム消去(-キー)」を実行する。

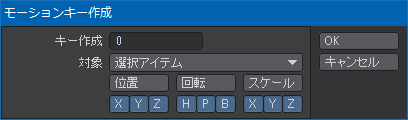
次の画像のように確認ダイアログが表示されるので、「はい」を選択する。

子階層のアイテムをどうするか更に尋ねられるので、同様に「はい」を選択し、Rootボーン以下のすべてのボーンを削除する。

準備が整ったら、シーンを別名で保存しておく。GENOMAを一度走らせてしまうと不可逆的な変更が加えられてしまい、最悪手がつけられなくなる事態になることもあるため。
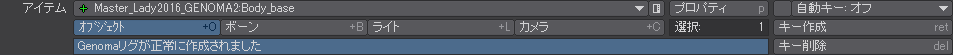
ボーンを作成したいオブジェクトを選択し、「リグ作成」をクリックする。ボーンがそれほど多くなくても結構計算に時間がかかる。次の画像のように「GENOMAリグが正常に作成されました」と表示されればひとまず問題なく処理が終了したことになる。

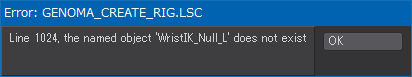
GENOMAでリグの編成中にエラーが出ると、GENOMAは途中で処理を終了してしまう。次の画像は、存在していないオブジェクトを指定したために出たエラー。仮にシーン内に同名のオブジェクトがあったとしてもGENOMAはそれを識別してくれない。あくまでもGENOMAスケルゴンとして組んだものしか処理の対象にならないという点に注意しなければならない。ゴールオブジェクトをGENOMAスケルゴンにあえて組み込まなかったのはシーンに既に存在するNullオブジェクトを利用したかったから。

GENOMAの処理が途中で終わってしまうと、ボーンの階層化まで処理が進まずにモデルの配下に同一階層のボーンが並んでしまうこともある。他にもありとあらゆる物が中途半端な状態になるため、手のつけようがなくなる。モデラーに戻ってエラーの原因になった設定を見直す。

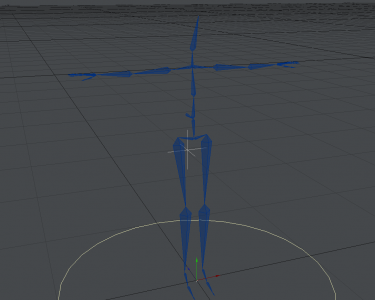
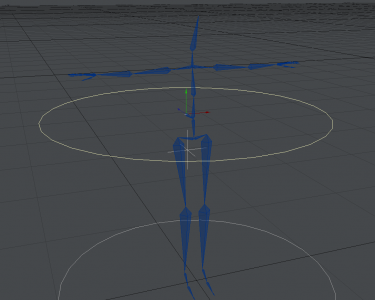
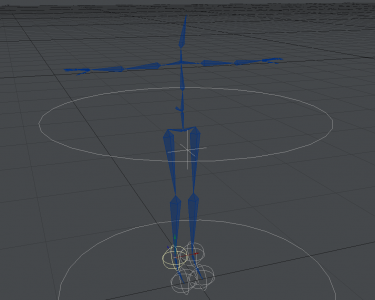
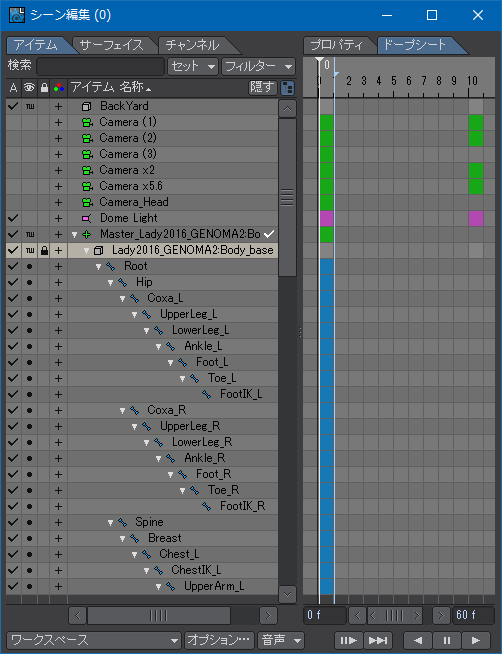
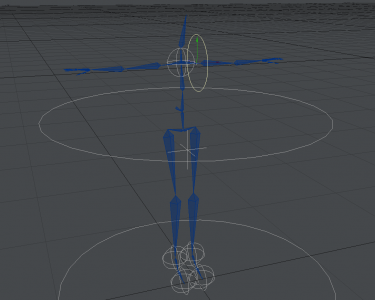
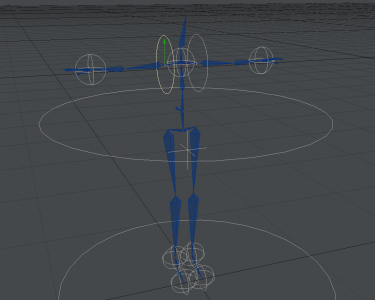
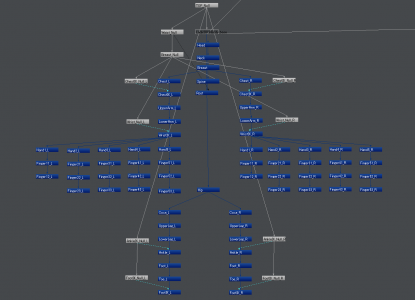
無事にGENOMAリグの作成が済むと、次の画像のようにスケルゴンの階層どおりの整然とした親子関係が築かれる。MASTERオブジェクトというNullオブジェクトが原点位置に必ずできてしまうので、それに相当するオブジェクトが既にあって必要なければ削除しても構わない。

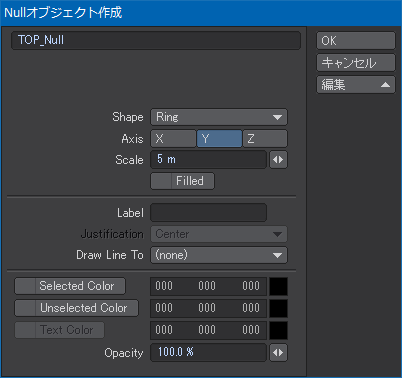
元のリグに戻すため、モデルをTOP_Nullオブジェクトの配下に配置し直す。

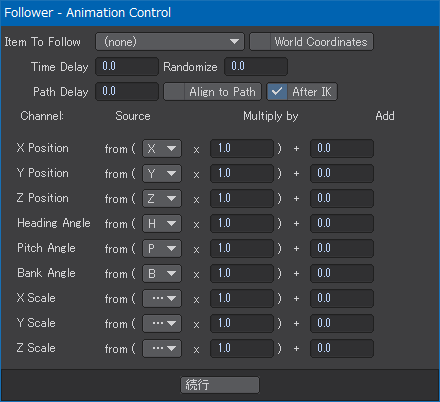
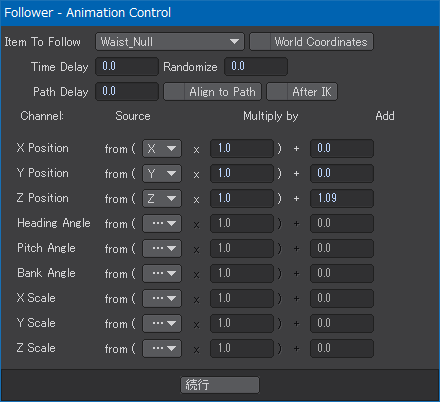
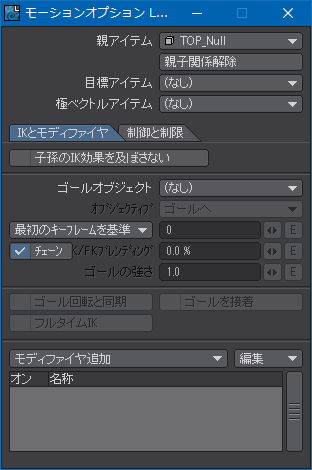
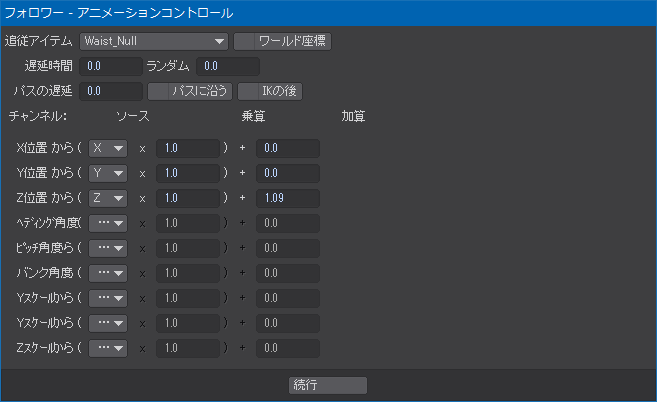
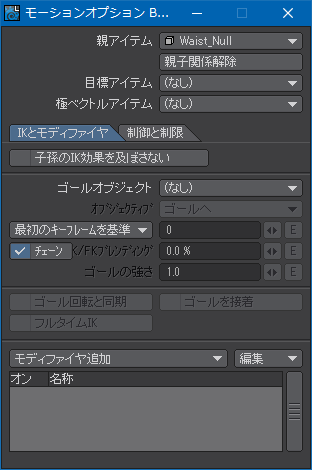
同様にリグの復元のため、RootボーンをWaist_Nullオブジェクトに追従するように設定する。詳しくは下半身IKの記事を参照のこと。

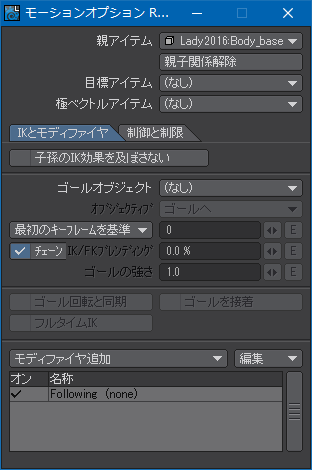
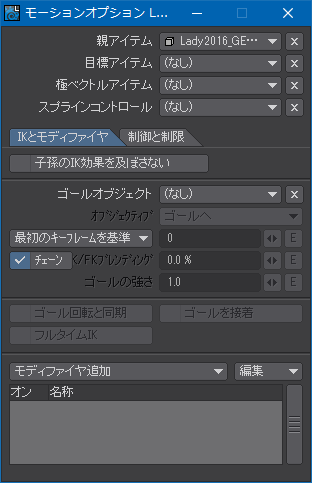
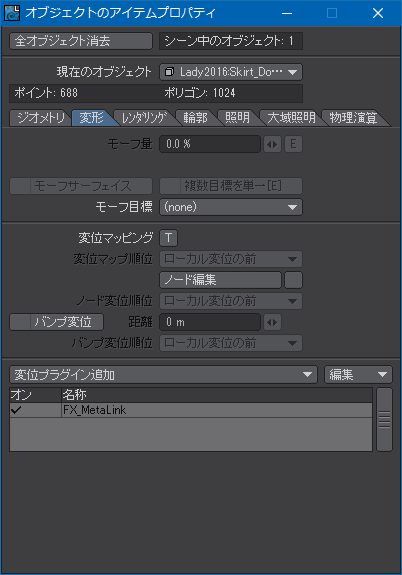
次の画像はRootボーンにフォロワーモディファイヤを追加した状態。

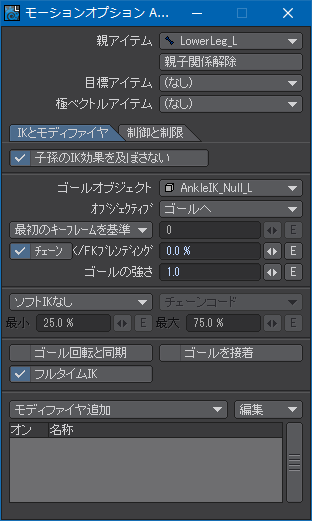
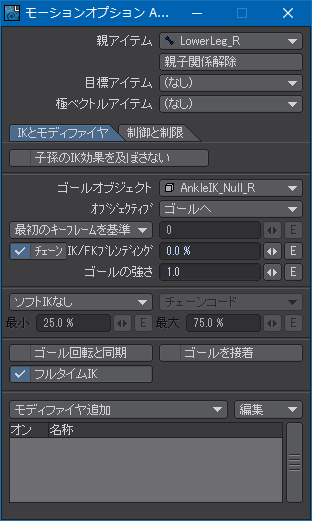
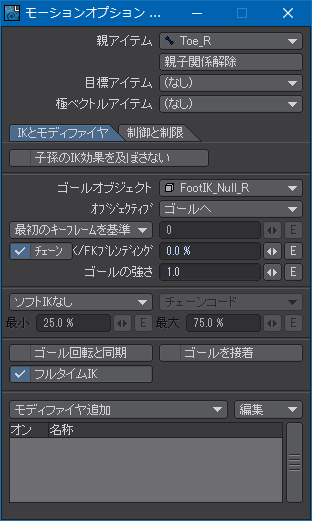
最後に、IKで使用する各ボーンにゴールオブジェクトを指定して完了。IKで屈伸する関節などその他の設定はモデラーで済んでしまっているので、そんなに大した作業ではないはず。
GENOMAリグの更新
モデラーでリグの設定のほとんどを済ましてしまえるのだから、動的にリグを更新できるようになった、と言いたいところなんだけど、実はそれほど簡単でもない。
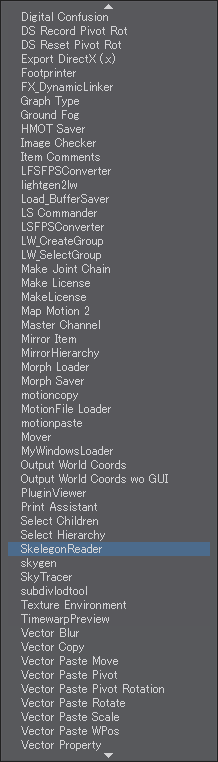
モデラーでスケルゴンを編集してリグを変更したら、レイアウトにある、その名もズバリの「リグ更新」で変更箇所を反映させられるんだろうかと思うのが人情なんだけど、リグ更新ツールを使うとリグとはまったく関係なくても「オブジェクト」と名のつく物はすべて消去されて最初から構築し直されてしまう(ライトやカメラは残る)。つまり、当該ツールはモデルに組み込んだリグを何もないシーンでテストする時にしか使えないということ。リファレンス・マニュアルにもそのように書いてあり、LightWaveの仕様なのでこればかりはどうしようもない。
そうかと言って、既に組んでしまったシーンに存在するモデルのリグこそ更新したいと思うのは自然な欲求。そういう場合は、リグ更新ツールを使うのではなく、モデルを新しいものに入れ換え、再度「リグ作成」を実施する。その際に、ボーンはもちろんのこと、MASTERオブジェクトも削除しておかなければならないし、GENOMAを使用すると自動的に追加される次のような名前のオブジェクトも削除しておく必要がある。実態は把握していないけど、おそらくコントローラやエクスプレッションに関する設定が入っているか、他のソフトウェアとの互換を図るためにあるものだと思う。
- Anima_Data_Counter_FK@0
- Anima_Data_Counter_SaIControl@0
- Animation_Data_Counter
GENOMAが自動的に作成したものをすべて削除してしまえば、再度リグ作成を実行できる。頻繁にリグを見直す可能性がある場合は、素直に新規シーンで個別にテストしたほうが無難。
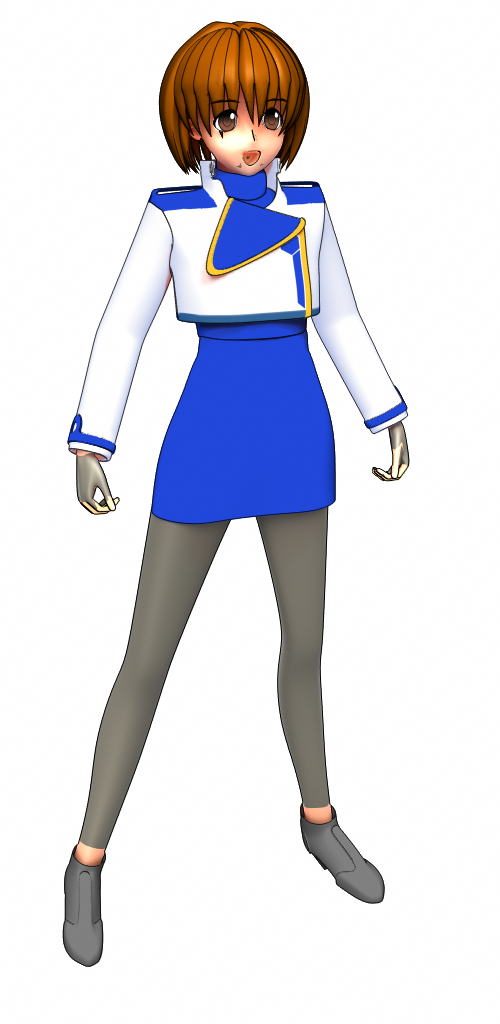
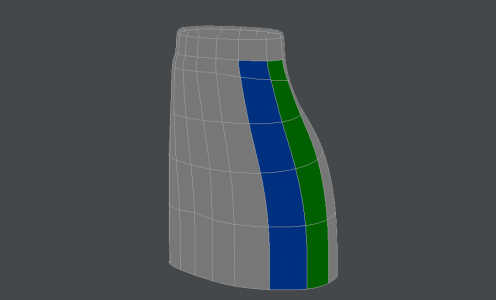
途中経過
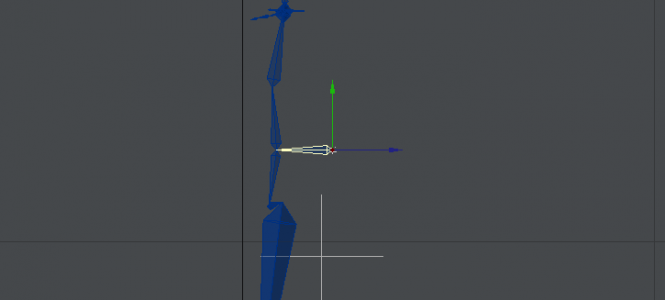
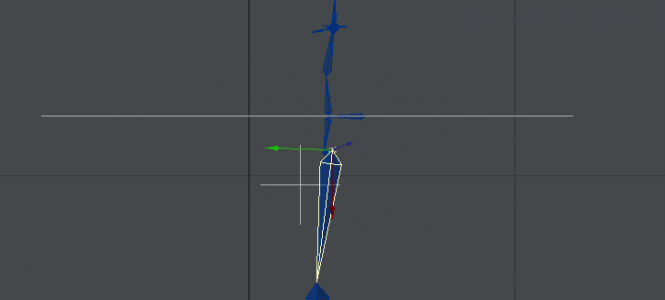
この画像だけではわかりにくいと思うけど、腕を少し長くした。本文ではまったく触れなかったけど、GENOMAプリセットに用意されている人物用のリグは構造があまりにも複雑でちょっと使う気にならなかった。本気でアニメーション完全対応のリグを組むとこうなるよ、という教材としては参考になりそうなんだけど。
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
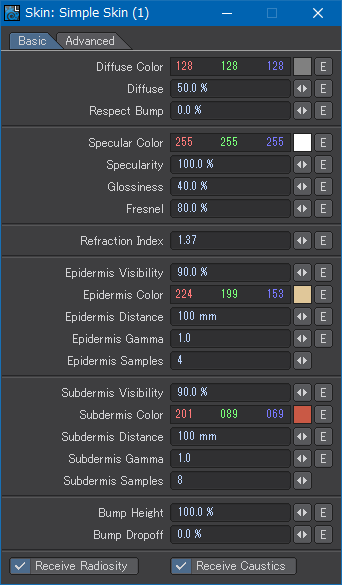
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
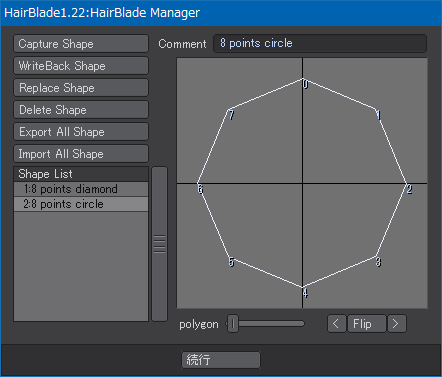
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―





















































































































































































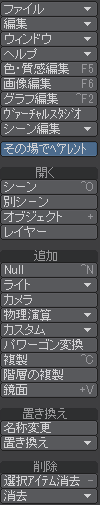
 前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。
前置きはこのくらいにして、レイアウトを起動する。まず最初に、「その場でペアレント(Parent in Place)」がオンになっているかどうかを確認する。オフになっている場合はボタンをクリックし、トグルしてオンにしておく。