最終更新:2019/10/05
2019年1月頃に買ったマウスのDAIV-DQZ530S1P-EX9にはIntel Core i9-9900Kが搭載されている。出荷時に搭載されていたCPUクーラーではi9-9900Kを相手にするには冷却能力不足なのではないかと常々思っていたことと、CPUの負荷が上がると不定期にファンから轟音を出すため、ストレスが溜まっていた。元気な時はまだいいけれど、体調が良くない時や疲れている時は不意に大きくなる騒音が辛く感じる。そこで、CPUクーラーの換装を計画した。
免責事項
お決まり文句だけど、たかがCPUクーラーの換装といえど、BTOパソコンの改造行為にあたるため、換装後はメーカーの保証は受けられなくなる。換装時にミスがあってCPUやCPUソケット(マザーボード)を破損してしまったとしてもそれは自己責任となる。本記事を参考にしてCPUクーラーを換装を試みて失敗したとしても当ブログは一切責任を負えないので了承のうえ、活用いただきたい。
現用CPUクーラーの性能
今回換装する92mmサイドフロークーラー。4本のヒートパイプを備え、まったく冷えないわけではないけど最大3,800rpmで回るためかなりの轟音。
右の写真が今回換装する対象のCPUクーラー。どうやら、マウス・コンピューターのオリジナル設計のクーラーらしいけど、とにかく情報が少ない。少なくとも、第6世代Core iシリーズ・プロセッサの頃にはNEXTGEARやLITTLEGEARのようなマウスのBTOパソコンに採用されていたもので、設計そのものは新しくない。
本当に銅製かどうかはわからないけど銅色の4本ヒートパイプを備えたヒートシンクの前に7枚のファンブレードを備えた92mmファンがネジ留めされている。測ったみたところ、ファンの厚さは一応25mmあったけど、フレームがないせいか目測だともう少し小さく見える。
ヒートシンクはマザーボードに取り付ける時の作業性を良くするために後背部が絞り込まれているので、ヒートシンクの体積とフィンの表面積を小さくする要因になっているように見える。
いずれにせよ、92mmサイズのファンとそれと同程度の大きさのヒートシンクでi9-9900Kは荷が重すぎるだろうな、ということは容易に想像がつく。DAIVはプロフェッショナルのクリエイターの要求にも応えられるパソコンを売り文句のひとつにしているけど、CPUがハイエンドでもCPUクーラーがエントリーレベルのものではその性能をプロフェッショナルが満足するレベルで発揮できるとは思えない。
冷却性能(電力制限95W)
とりあえず、現用CPUクーラーの力量を整理しておく。現用品を取り外してしまってからではデータ採りも容易にできなくなるので、比較対象にする記録を残しておかないと後悔の元になる。
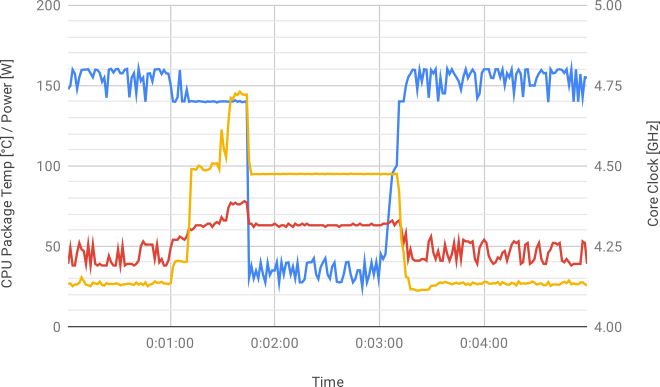
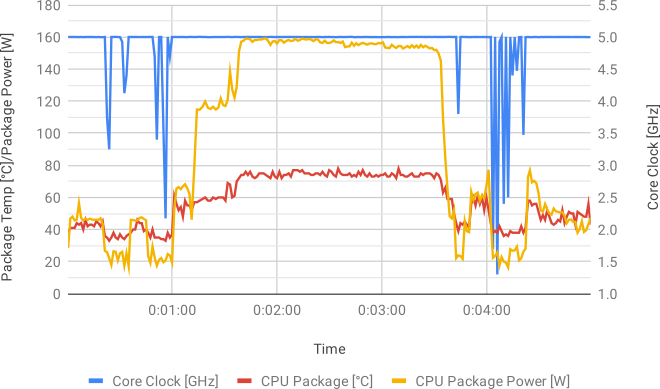
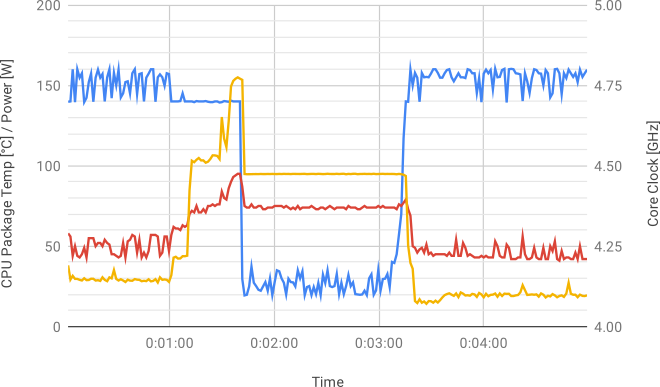
まずは、短期電力制限(Short Duration Power Limit)を200W、長期電力制限(Long Duration Power Limit)を95W、つまり定格運用の設定にしてLightWave 2015のレンダリングで負荷試験をしてみる。LightWaveの起動直後とシーン・ファイルのロード直後はCPUの負荷が安定しないので、しばらくアイドリングしてからグラフの1:00ちょうどのタイミングでレンダリング開始した。計測と記録はHWiNFO64で行った。室温は夏場だったので30℃前後でやや高め。
水色:CPUコアクロック 黄色:CPUパッケージ電力 赤色:CPUパッケージ温度
グラフを見ると、1:00の直後からCPUのコアクロックが4.7GHzのあたりで平坦化、ラジオシティの演算が終わったところで8コア16スレッドでのレンダリングが始まり、消費電力が急上昇する。電力が高い状態は長くは続かないので、すぐに95Wまで下がって安定する。95Wの電力制限がかかっている間はコアクロックは4.1~4.2GHzで推移する。
肝心のCPU温度は電力が上昇した時に95℃まで上がっているけど、その後は75℃前後で推移している。熱設計電力(TDP)である95Wに制限して定格運用する分には現用品のCPUクーラーでもとりあえず冷やせていることにはなる。ベースクロックは3.6GHzだから、これでもターボブーストはかかっていることにはなるけど、i9-9900Kを買ってこの結果で満足する人は少ないだろう。
冷却性能(電力制限200W)
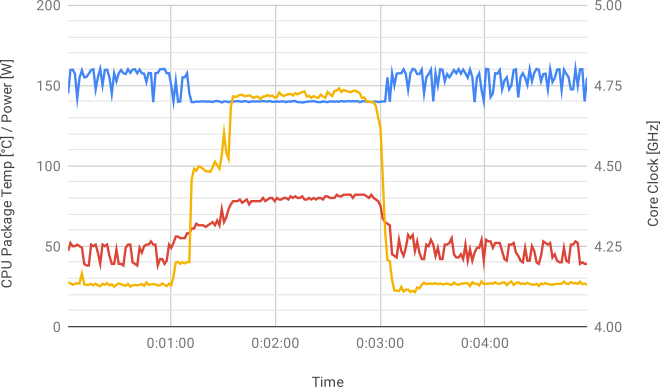
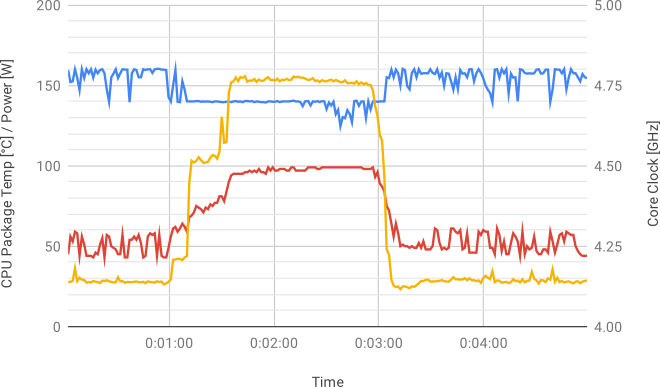
次に、短期電力制限(Short Duration Power Limit)を200W、長期電力制限(Long Duration Power Limit)も200W、つまりオール・コアが定格最大の4.7GHzで張り付く設定にしてLightWave 2015のレンダリングで負荷試験をしてみる。他の条件は上の試験と同じ。
グラフを見ると、1:00の直後からCPUのコアクロックが4.7GHzのあたりで平坦化、8コア16スレッドでのレンダリングが始まった後、消費電力が150Wを超えた状態で推移する。電力が150Wを超えている間はコアクロックは4.7GHzで推移するけど、後半からサーマル・スロットリングがかかり始め、4.6GHzまで低下しているところが現れ始める。
CPU温度は右肩上がりに上昇し、ほぼ100℃に近い温度で推移している。定格最大ではあるものの、CPUのパワーを最大限引き出そうとすると現用のCPUクーラーではまったく冷やせていることにはなる。Tjmax の100℃に近くなった時にCPUの破損を防ぐための安全機構が有効になっていなければCPU温度は際限なく上がっていってしまうことを表している。クーラーのファンが3,800rpmで回って一生懸命風を送ってはいるんだろうけど、ヒートシンクが受け止められる熱の容量が限界に達してしまっていて風を当てたくらいでは間に合っていないと予測される。安全機構が働いているから即座にCPUの破損につながるわけではないけど、こんな状態で常用していたらCPUの寿命は確実に短くなっていくだろう。
VRMを流れる電流はCPU電圧が1.3Vとして、155Wの時で119.2Aくらい。Z390-S01 の8フェーズのVRMでこれを受け止めるわけだから、1フェーズあたり14.9Aくらい。MOSFETの損傷を心配するレベルではないけど、どうせOEMマザーボードなので壊れたところでそれほど惜しくはない。
CPUクーラーの取り外し
CPUクーラー本体の取り外し
何はともあれ、CPUクーラーの本体を取り外す。スプリング・スクリューにはなっていたけど、トップフローのCPUクーラーによくあるような取り付け方法で、4点留めになっている。グリスが固着しているようなこともなかったので簡単に取り外せた。
CPUクーラーを取り外した直後のCPU。ソケットのカバーでCPUのヒートスプレッダを押さえているのでクーラーを取り外したと同時にCPUも一緒に外れてしまうようなことはない。
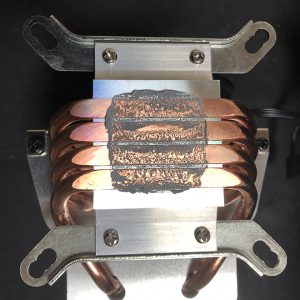
CPUクーラーの受熱ベース側。銅色のヒートパイプと銀色の受熱ベースの間に溝があって、そこに集中してグリスが入り込んでいるのがわかる。
まだ購入してから7ヶ月くらいしか経っていないので、まだグリスが乾燥するまでにはなっていなかった。実際のところ、グリスが乾燥すると冷却性能が極端に低下するというのは一種の民間信仰みたいなもので、CPU側のヒートスプレッダとクーラー側の受熱ベースプレートの目に見えないくらいの凹凸を埋め合わせられていれば十分なものらしい。もともとシリコンを基剤にした普通のグリスは金属に比べれば熱伝導率が極めて悪いもので、シリコンが乾いてしまったくらいならそれほど性能に影響が出るものではないそうだ。もちろん、オーバークロック用の特殊なグリスなら短期間での冷却性能の悪化というのは起こりえるのかもしれないけど。
CPUグリスの拭き取り
リムーバーをあらかじめ買っておいたので、ウェスに適量含ませてグリスを拭き取る。グリスを綺麗に拭き取り終わるとi9-9900Kのヒートスプレッダが見えてくる。そんなに頻繁にお目にかかれるものでもないし、すぐにまたグリスを塗って塞いでしまうので、記念撮影しておく。R0ステッピングはまだ出ていなかった頃のものなので、S-Specは当然「SRELS」(P0ステッピング)になっている。
ちなみに、リムーバーはできれば電子機器用のものがいいけど、無水エタノールでも代用できる。無水エタノールは一般の薬局でも売っているので入手しやすいのが特徴。ただ、茶色の薬瓶に入った500mlの大瓶しかなくて小瓶がなかったりするので、まともに買うと結構な出費になる。油性マジックで書いてしまったラクガキも消せるので清掃用品としても役に立つんだけどね。
バックプレートの取り外し
BTOパソコンはパーツの交換を前提としていないので、ケースの設計を改善する必要なんてないと考えているんだろうけど、とにかく作業性が悪い。マウスのBTOパソコンを二度と買いたくなくなるくらい中途半端な設計だと思った。
このバックプレートがまた取り外しにくくて、組み立て時の作業性を良くするために両面テープでマザーボードの裏に貼り付けられていた。トップフローのCPUクーラーなど軽量級のヒートシンクを使う製品の場合は作業性を良くするためにバックプレートを両面テープで仮止めしてからクーラー本体を取り付けるようになっているものも多い。ただ、自分で取り付けたものではないので両面テープの位置を把握していないため、とにかく力任せに引き剥がすしか方法がない。
忍者五への換装
現用のCPUクーラーの部品を全部取り外し終われば忍者五の取り付けにかかれる。まずはバックプレートを取り付けるわけだけど、できるだけ手間を減らしたかったので、マザーボードのネジを8本すべて外した上で基板を少し浮かせた状態で作業しようとした。
忍者五のバックプレートにはマウンティング・プレートを取り付けるためのネジと、そのネジをCPUソケットの規格に合わせた位置に固定し、バックプレートがマザーボードの裏面を傷つけないようにするためのゴム製のクリップがあらかじめ組み付けられている。ところが、このクリップがとても外れやすく、そのうちひとつが作業中に脱落してケース内で一時行方不明になった。ケースを立てたままでのCPUクーラー換装作業は難易度が高いと言われる理由をようやく理解した。脱落したクリップは5.25インチベイの中に落ちていたのをすぐに発見できたのでまだ良かったけど、紛失したり、簡単に拾えないところに落ちていたら面倒なことになっていた。
バックプレートの取り付けさえできてしまえば後は楽勝だろうと思ってマザーボードを再度ネジ留めしてしまったのが良くなかった。忍者五はとにかくヒートシンクが大きく、取り付けにひと苦労した。マウンティング・プレートのネジ穴がヒートシンクのフィンが邪魔でほとんど見えないので、ドライバーでスクリューを回した時の手の感触だけを頼りに手探り状態でヒートシンクを固定するのはなかなか難易度が高かった。少し締め過ぎた感もある。
マザーボードを裸の状態で組み立てられれば苦労はしないんだろうけど、今回はすでに組んであるBTOパソコンの換装なので、作業領域がとにかく狭かった。ScytheのCPUクーラーはヒートシンクにワイヤークリップでファンを取り付けるのが伝統だけど、ヒートシンクを先に取り付けてしまうと天板側のワイヤークリップの取り付け、取り外しが困難になる。ヒートシンクに先にファンを取り付けてからCPU上に設置することになるので、ファンを交換したくなったらヒートシンクごと取り外してからでないと作業できない。
忍者五のヒートシンクとケースのトップの間にはほとんど隙間がない。指を入れてもワイヤークリップには届かないし、細い工具を差し入れたとしてもワイヤークリップを引っかけるのに必要なテンションはかけられない。
そんなわけで、標準装備の800rpmのファンでの冷却性能もせっかくだから調べてみようと思ってたんだけど、ファンを交換するたびにヒートシンクを取り外さないといけないので面倒くさくなった。重量級のヒートシンクを何度もグリグリやっているうちにCPUソケットのピンを曲げてしまうのではないかと心配になったのもある。
参考価格: ¥ 6,980 (2019-09-07)
Scythe
ファンの換装
NF-P12 redux – 1700 PWMのパッケージ。ケースファンにここまでしなくてもいいのでは、と思うくらい格好いいデザインの豪華な箱に入っている。
忍者五は標準構成では800rpmの低速回転のファンを2個使うようになっているんだけど、さすがにi9-9900Kを冷やすのに800rpmでは心もとなく感じた。忍者五のパッケージに書いてあった800rpmファンの仕様を参照すると43.03CFMなのでケースファンとしての風量はそこそこだけど、CPUクーラーの冷却ファンとして使うには物足りない。静音性を重視して800rpmにしたのだろうし、同回転数でPWMファンというのもScytheの製品の中でもレアなんだけど、素直に1200rpmのファンでも良かったような気もする。
そこで、吸気側のファンを自作PCユーザーに定評のあるオーストリアのNoctua製ファンに換装した。Noctuaのケースファンはおおまかに風量重視型と静圧重視型の2種類に分類できるんだけど、回転数の高いものを選べば風量はある程度稼げるので、静圧重視型にした。
Noctuaのケースファンというと、NF-A12x25が有名だけど、ケースファンとは思えないほどの価格なので、廉価版の「NF-P12 redux – 1700 PWM」を選んだ。四隅の防振ラバーパッドがついていなかったり、回転数を調整するLNA(Low-Noise Adapter)と呼ばれる変換ケーブルがついていなかったりしてコストダウンしてある。Amazonで買うと高いけど、PCパーツ・ショップから購入すれば1700円くらいで買える。日本国内の輸入販売はScytheが担当している。
参考価格: ¥ 2,430 (2019-09-07)
Noctua
排気側のファンはKazeFlex120 RGB PWM 1200rpmを使った。RGBである必要はまったくないんだけど、無限五 TUFで使わなかったファンがあったので、それを単に流用しただけ。写真に写っているファンの四隅が黄色なのはTUFゲーミングのブランドカラーであるため。どうせサイドパネルで塞いでしまうので、色はどうでもよかったのでそのままにしてしまったんだけど、忍者五に付属していたファンの防振ラバーパッドと交換しても良かったかな、と後になって思った。
吸気側のファンと排気側のファンの回転数が異なるので、忍者五に付属していたY字分岐ケーブルは使用しなかった。個別に制御できたほうが何か問題があった時に対処しやすい。そもそも、マザーボードのファン・コネクタは余り気味なので、NF-P12 redux – 1700 PWMを「CPU_FAN1」に、KazeFlex120 RGB PWM 1200rpmを「PUMP_FAN1」に接続した。
二重反転ファン
NF-P12 redux – 1700 PWMが反時計回り、KazeFlex120 RGB PWMが時計回りに回転するので、二重反転ファンを構成できる。ファンから出る風は、回転するプロペラから出るものである以上、完全に直進するものではなく、多少は捻れている。風が捻れていると風速のベクトルのうち、ヒートシンクのフィンに垂直方向に当たる成分があることになるので、フィンの間で乱流が起こって渦を巻き、排気方向へのエアーの抜けが悪くなる。そこで、吸気側のファンで反対方向の捻りを加えてやることで風の直進性を良くする効果を狙う。また、同じ方向に回るファンを二重に設置すると共振して騒音が大きくなる傾向にあるので、騒音対策にもなる。
一般的な製品では反時計回りのファンがほとんどなんだけど、Scytheの製品は伝統的に時計回りだった。最近、スリムタイプの15mm厚のケースファンが発売されたんだけど、風魔弐で使った薄型プロペラの金型を転用しているようで、スリムタイプは反時計回りに変わっている。
品名
回転数
風量
静圧
吸気側
Noctua NF-P12 redux – 1700 PWM
1,700 rpm
70.74 CFM3 /h)
2.83 mmH2 O
排気側
Scythe KazeFlex120 RGB PWM
1,200 rpm
51.17 CFM3 /h)
1.05 mmH2 O
忍者五の性能
取り付けが終わったのでとりあえずサイドパネルを閉じる前に電源を入れてみた。NF-P12 redux – 1700 PWMには防振ラバーパッドがついていないのでどうなるか少し心配だったけど、防振しないといけないほどNoctuaの加工精度は悪くなかった。ベアリングも良い物を使っているようで、軸がぶれているような感じはまったく見受けられなかった。
冷却性能(電力制限95W)
まずは、短期電力制限(Short Duration Power Limit)を200W、長期電力制限(Long Duration Power Limit)を95W、つまり定格運用の設定にしてLightWave 2015のレンダリングで負荷試験をしてみる。室温は30℃前後でほぼ同じ。
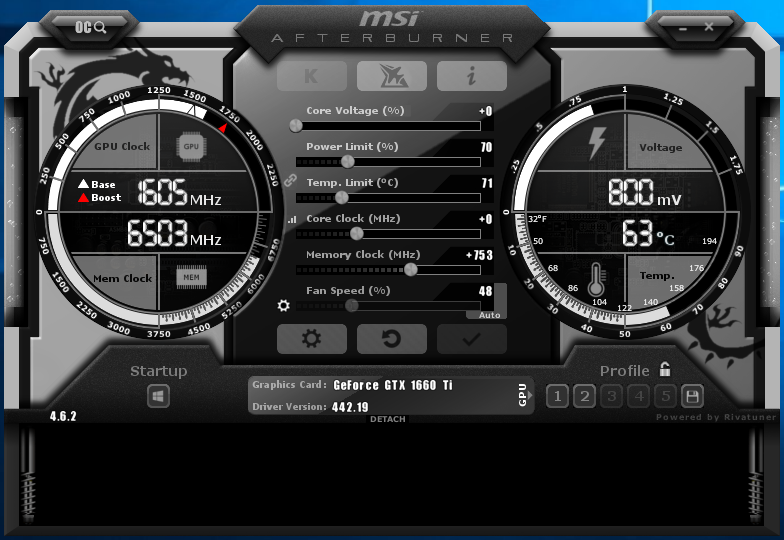
忍者五に換装後のCPU温度は95Wの電力制限がかかっている間は63℃くらいで推移している。取り外したCPUクーラーに比べて12℃ほど下がった。
冷却性能(電力制限200W)
次に、本丸である定格最大の4.7GHzでの冷却性能を測る。短期電力制限(Short Duration Power Limit)を200W、長期電力制限(Long Duration Power Limit)も200Wの設定でLightWave 2015のレンダリングで負荷試験をしてみる。他の条件は同じ。
忍者五に換装後のCPU温度は8コア16スレッドでのレンダリングが始まったあたりから約80℃くらいに抑えられている。当然ながらサーマル・スロットリングも働かず、8コアすべてのコアクロックが4.7GHzに張り付き、ほぼ完全に平坦化している。室温が30℃くらいあったことを考えると、真冬はもう少し余裕が出るのではないかと期待してしまう。
少し意外だったのが、8コア16スレッドでのレンダリングが始まった後、消費電力が145W前後で推移していて150Wを超えなくなったこと。コアクロックは4.7GHzになっているので処理速度に差が生じるとは考えられないし、消費電力が高いほどCPUの能力が良くなるわけでもない。
試しに、ロード・ライン・キャリブレーション(Load Line Calibration、LLC)を「Auto」からもっともアグレッシブな設定で下がろうとする電圧をむしろ上げようとする「Mode 1」に変更したみたらレンダリング中に画面が真っ黒になってPCがダウンしてしまった。そこで、電圧が一定になるように維持する「Mode 4」では消費電力が170Wを超えるようにはなったものの、CPUの発熱が尋常ではなくなり、忍者五でもCPU温度が100℃近くになってしまった。LLCは「Auto」にしておくのが無難なようだ。
冷却性能まとめ
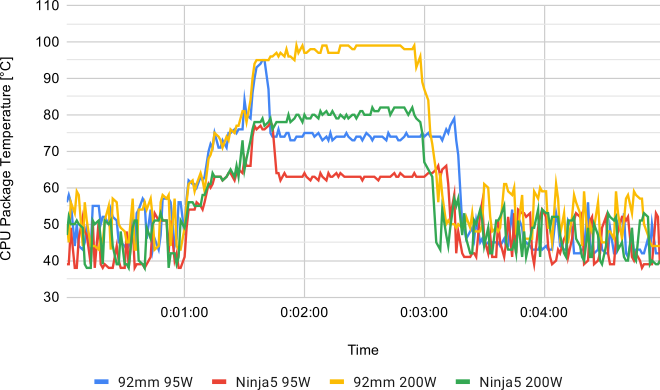
上記の結果からCPU温度の推移だけ抜き出したのが次のグラフ。2:00~3:00あたりがCPUにフルロードがかかっている部分。
何はともあれ、大型のヒートシンクと大口径のファンを使ったことで17℃もの改善がみられ、余裕をもって4.7GHz常用ができるようになった。発熱の問題が解消されたことで心配事がなくなり、スッキリした。4.7GHzで回せない鬱憤も晴らせたので精神衛生的にも好ましい効果と言え、結果的には換装してよかった。
定格最大4.7GHzのパフォーマンス
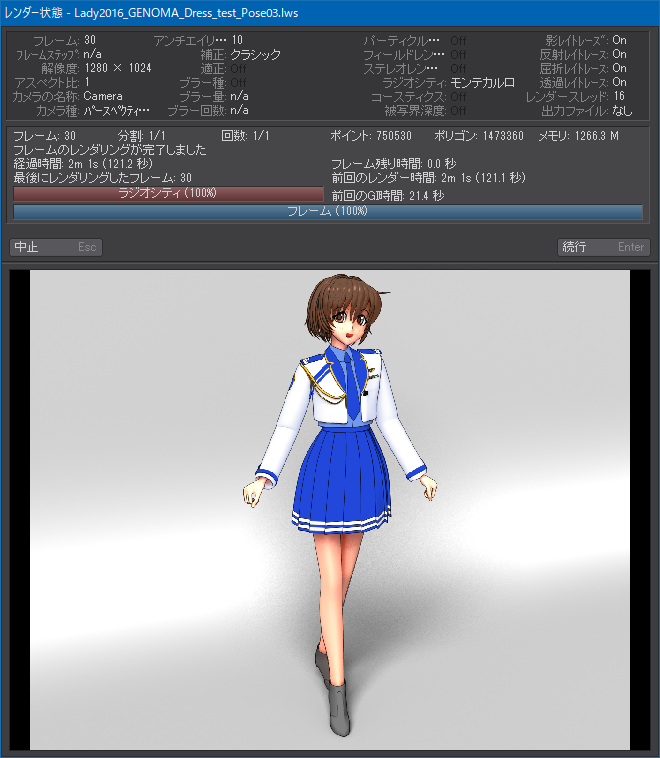
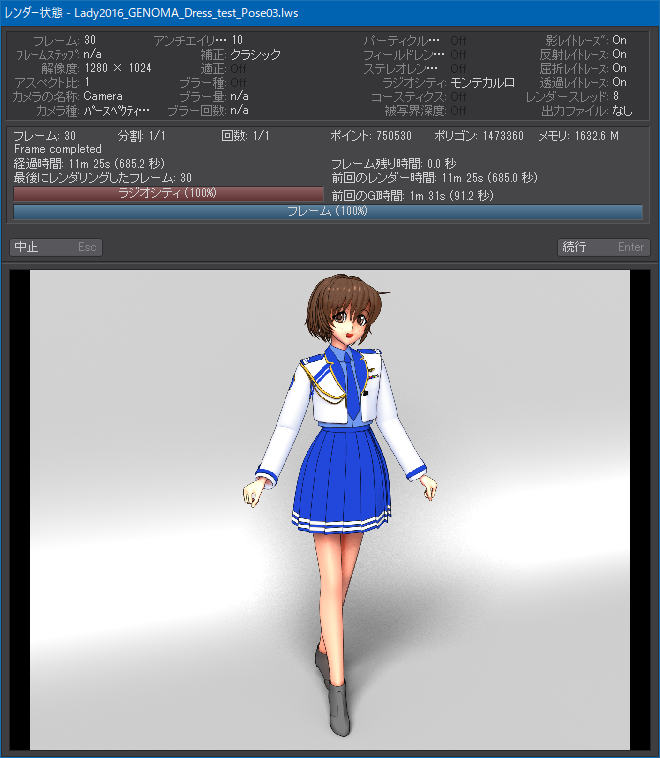
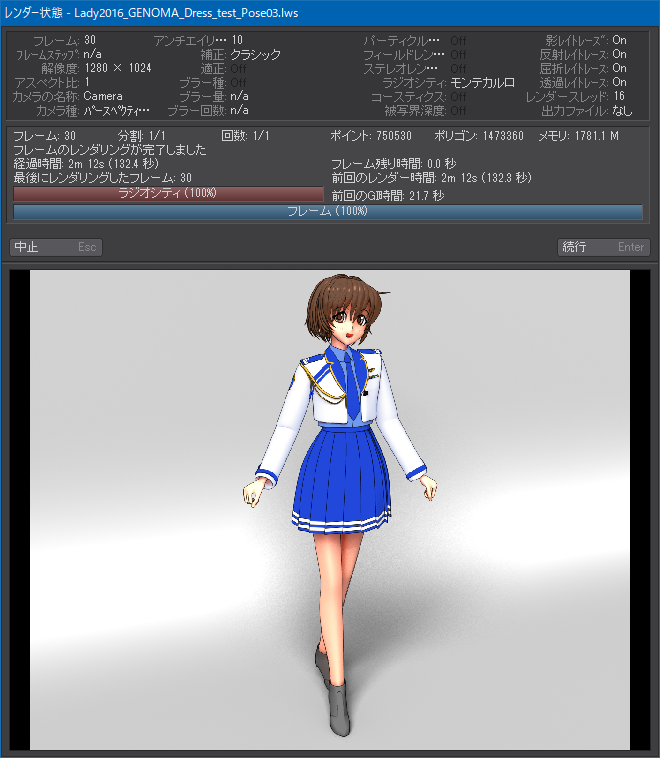
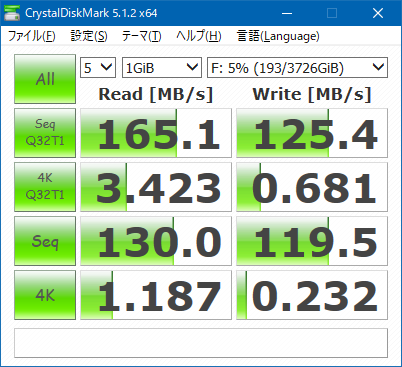
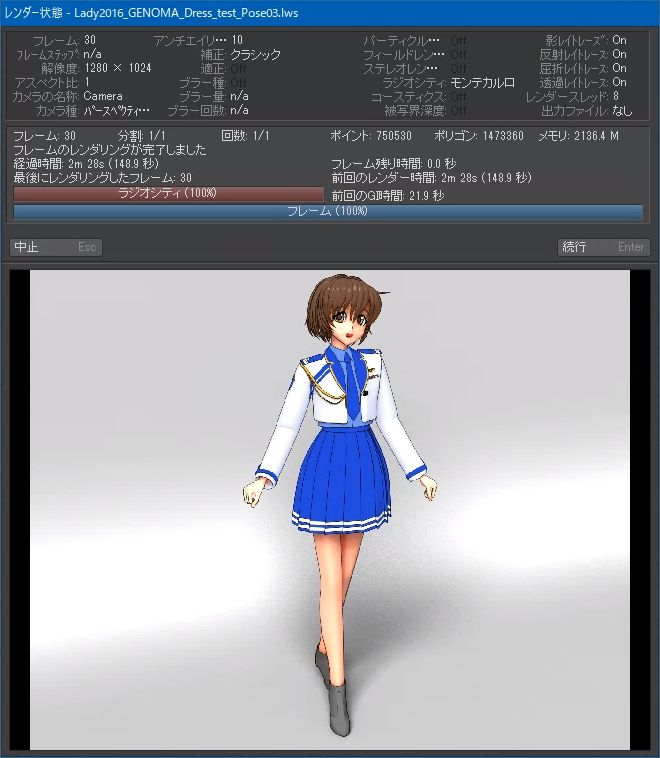
LightWave 2015でのレンダリング時間は約10秒ほど短縮できた。率にして9%くらいの改善。2分切りも期待したけど、あとわずがのところで1分台には届かなかった。ただし、これは一番結果が良かった時のスクリーンショット。原因は不明なものの、ある試験では条件によってはレンダリング時間があまり変わらないという結果もあった。メモリがDDR4-2666なのも影響しているかもしれないけど、忍者五はメモリとの干渉クリアランスが厳しく、背の高いヒートスプレッダを装備したオーバークロックメモリを搭載して試験するのは難しい。
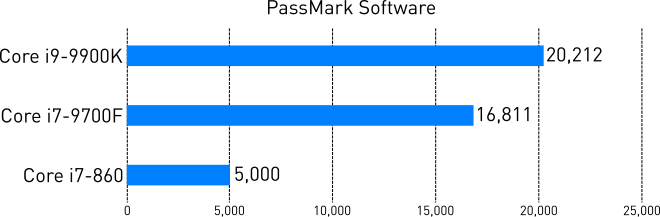
LightWave 2015
CPU
総レンダリング時間
パフォーマンス
備考
Core i7-860
685.2秒(11分25秒)
1.00倍
DDR3-1333
Core i7-9700K
148.9秒(2分28秒)
4.60倍
DDR4-3600
Core i9-9900K(95W)
132.4秒(2分12秒)
5.17倍
DDR4-2666
Core i9-9900K(200W)
121.1秒(2分1秒)
5.66倍
DDR4-2666
換装後
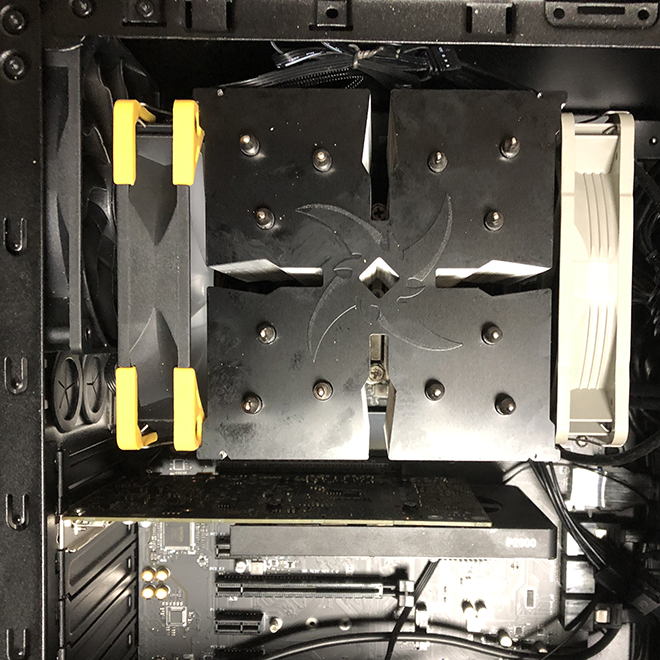
忍者五に換装した後のDAIVケースの内部の全体写真。マザーボードがZ390-S01ならとりあえず取り付けることは可能なので、ヒートシンクの大きさが気になって躊躇している人には参考になるかもしれない。CPUソケットの位置があと1cm左だったらリア側のケースファンと干渉してしまうところだったので、ほっとしているところ。
CPUまわりの設計がほぼ同じのMSI「MPG Z390 GAMING PLUS」や「Z390-A PRO」でも問題なく設置できるだろう。
付属品の不備
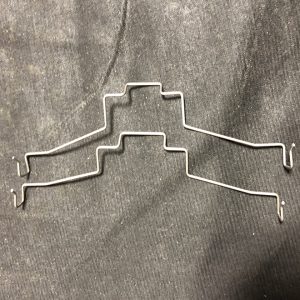
忍者五に付属していたワイヤークリップ。上のものが本来使うべきワイヤークリップで、下のものが間違って入っていたと思われるワイヤークリップ。よく見ると、縦方向のワイヤーの長さが違う。
付属品を袋詰めした時のミスだと思うんだけど、ワイヤークリップが1本だけサイズの異なるものが入っていた。ファンを取り付ける時にかなりの強さで引っ張ってもクリップが一向にヒートシンクのフィンに引っかからないのでおかしいと思って確認したら、他のクリップと長さが異なっていた。
おそらく、風魔弐の15mm厚ファン用のワイヤークリップか、改良前の旧仕様のものだと思うんだけど、長さが少し違うだけで片方だけ見た時に判別が困難な上、型番を書くところもないただの針金なので、仕様が違うものが紛れ込んでいるのに気が付かずに袋に入れてしまったのだろう。機能上必要なくても判別のためにクリップの形をわざと変えるとか、もう少し工夫が必要ではないかと思った。
たまたま無限五をデュアルファンにするために予備でついていたワイヤークリップを持っていたのでなんとか事なきを得たけど、忍者五が初めて購入したScythe製のCPUクーラーだったらファンの取り付けができずに詰んでいたところだった。付属品はよく確認したほうがいいようだ。
Scytheに連絡すればワイヤークリップくらいなら郵送で交換してくれそうな気はするけど、余計な手間はできるだけ避けたいのはお互い様なので、風魔弐などの25mm厚のファンを使わないラインナップを増やした時やクリップの設計を変更した時にパーツの管理方法も併せて考えて欲しかったところだ。
関連記事





























![Noctua NF-P12 redux-1700 PWM - high-performance quiet 120mm fan [NF-P12 redux-1700PWM]](https://images-fe.ssl-images-amazon.com/images/I/418u9lk8EQL._SL160_.jpg)