最終更新:2016/09/06
本記事は初期段階での作成方法を記載したものです。新しい作り方については続・髪の毛 HairBlade編をご覧ください。
頭部最大の難所、髪の毛。実は他の部分のモデリングの記事を書きながら、ずっと髪の毛を作っていた。作っては壊し、作っては壊しの繰り返しで、これほど難航するとは正直思っていなかった。髪の毛は本当に難しい。フィギュアの原型師の方達はいつもこんなことをやっているのかと思うとまったく恐れ入る。
LightWaveで髪の毛と言えば、繊維状オブジェクトをシミュレートするFiberFXが定番で、「LightWaveを使っているのに便利なFiberFXを使わないなんてありえない」と言われそうなくらいメジャーな機能。
FiberFXも一応試してはみたんだけど、思ったような髪型にするにはガイドと呼ばれる無数のポイントを編集する必要があり、ポリゴンで髪の毛を作るのと大差がないくらいの時間と労力がかかる。顔を衝突オブジェクトに指定して重力や風などの物理演算を使用できるのは利点なんだけど、二次元キャラクターの髪型はなかば重力を無視したものも多いので魅力にはなりにくい。また、イメージ・プロセシング・プラグインとしてのFiberFX本体のパラメータ数も非常に多く、二次元キャラクター風の質感を出すのにも研究が必要で、まったく別のノウハウが必要になる。
何はともあれ、ここではFiberFXを使わずにポリゴンで髪の毛を作っていく。ポリゴンで髪の毛というと、バナナ型の髪の毛の房を作り、それを頭の周囲に並べていくという手法がよく採られるけど、それとそんなに変わらない方法に落ち着いた。
髪の毛の基礎を作る
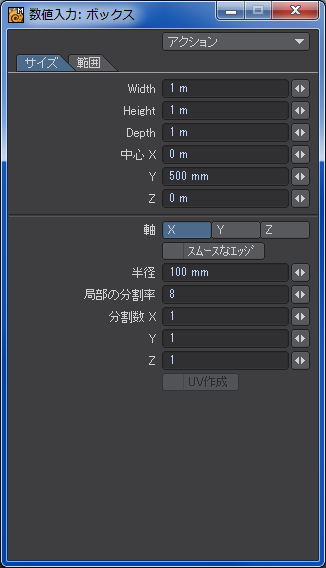
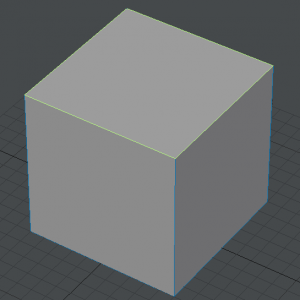
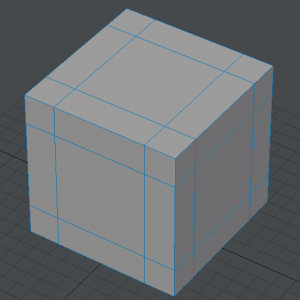
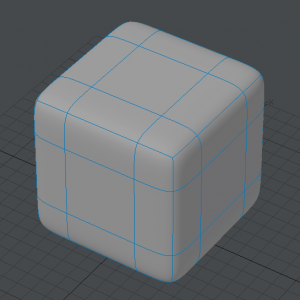
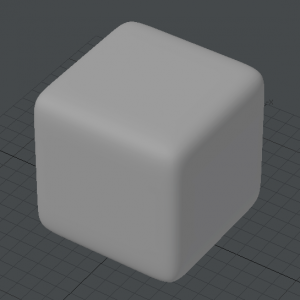
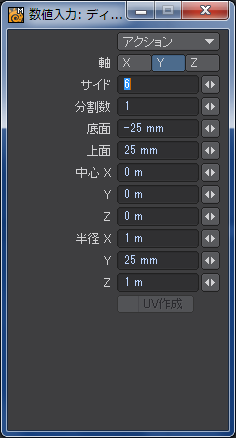
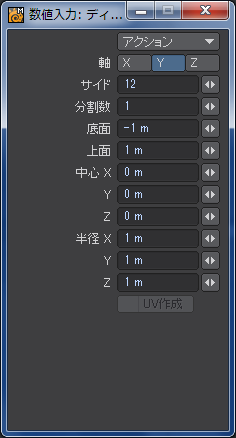
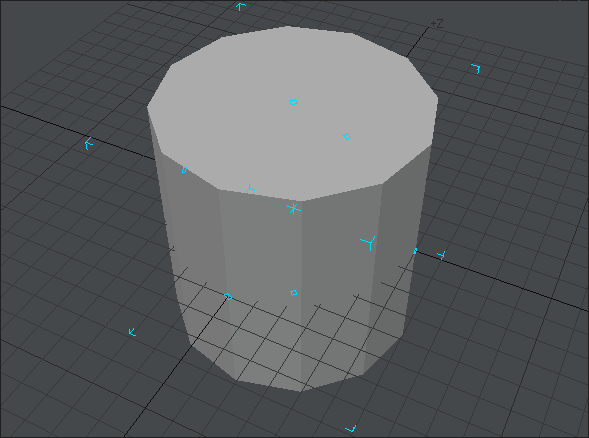
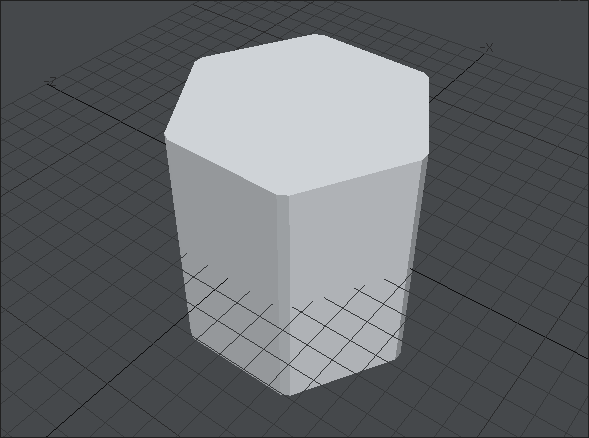
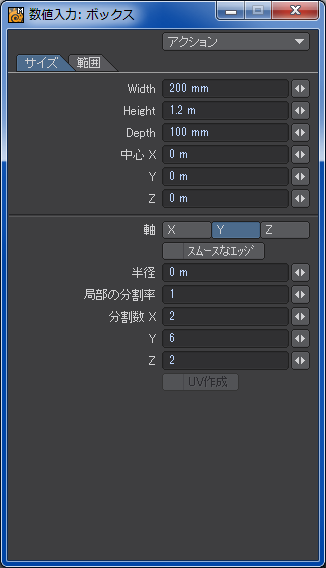
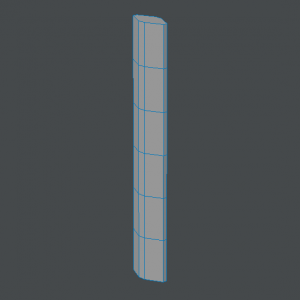
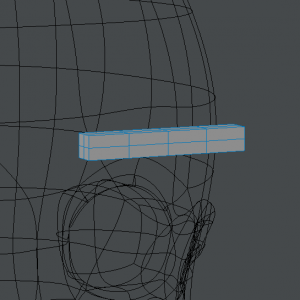
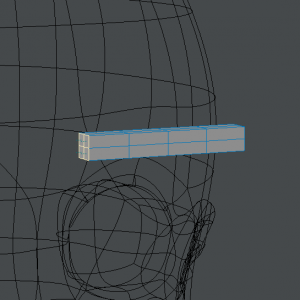
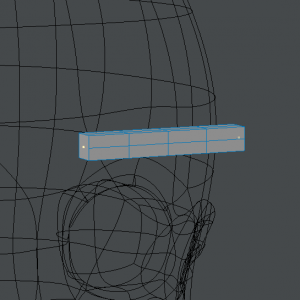
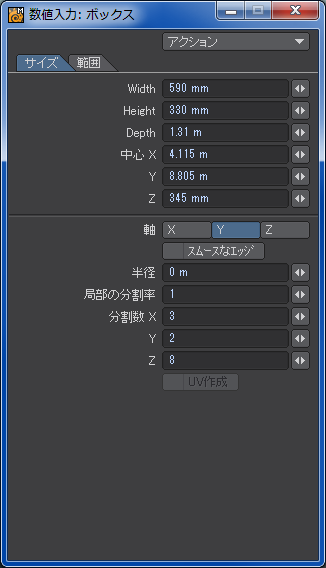
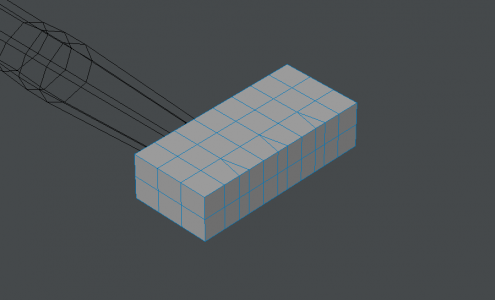
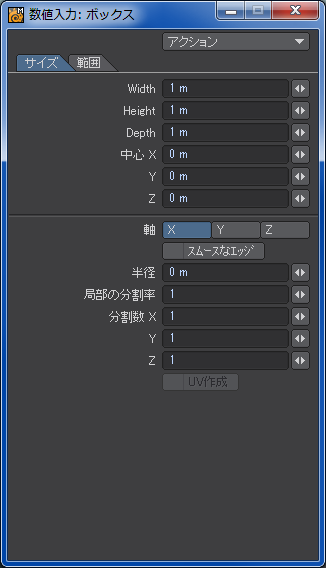
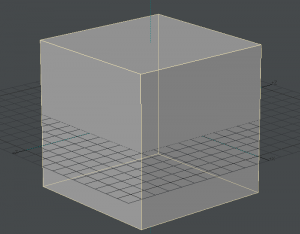
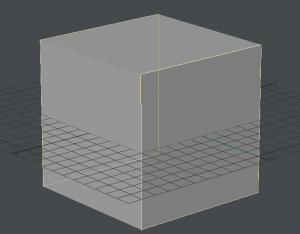
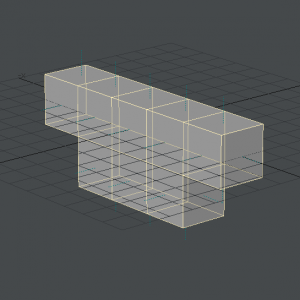
ボックスツール(Shift+X)で髪の毛の房を作っていく。基本は眉を作った時と同じ方法。横幅200mm、奥行きを100mmで生成してある。特に決まっているわけではないけど、奥行きを横幅の半分くらいにするのを目安にしている。

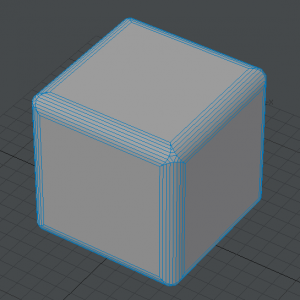
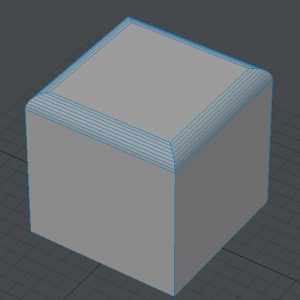
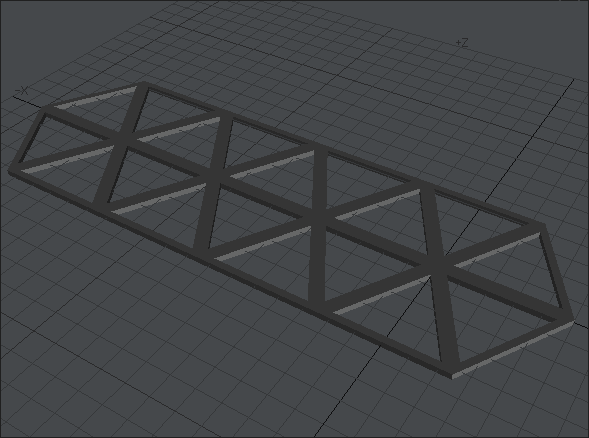
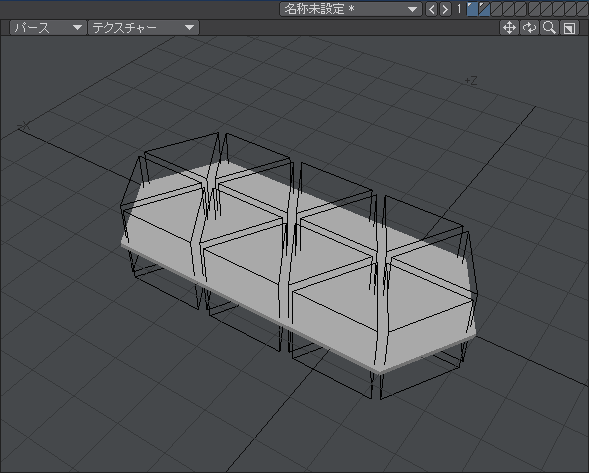
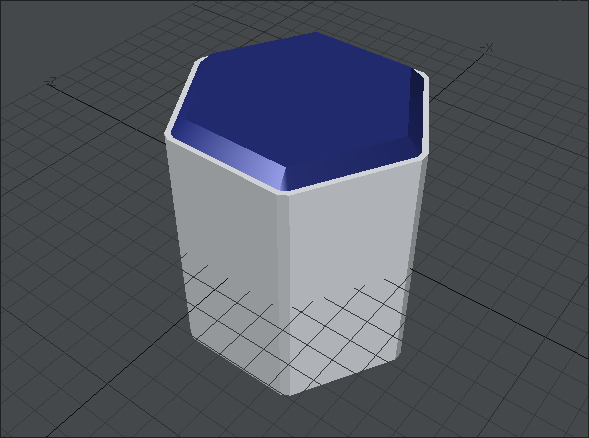
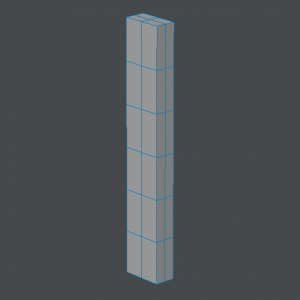
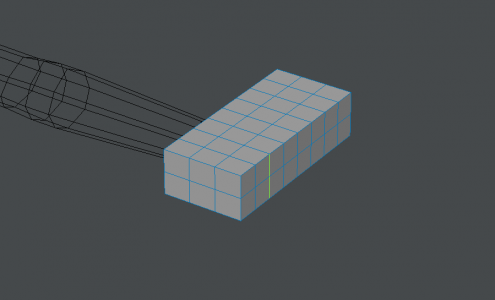
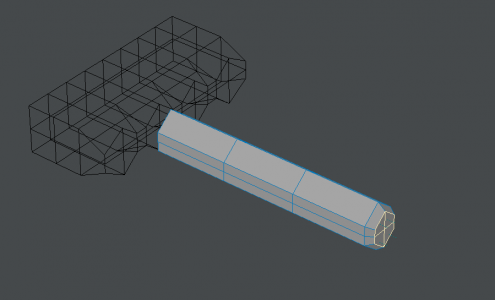
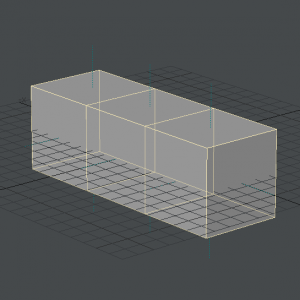
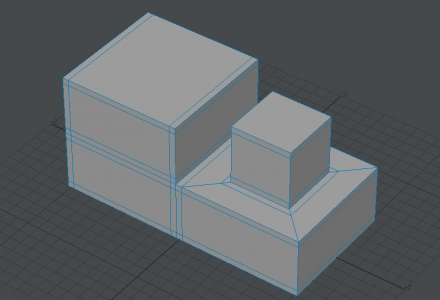
次の画像のように上下(Y軸)に6分割、左右(X軸)と前後(Z軸)に2分割する。よほどの長髪でもない限り、6セグメントくらいあれば、大抵の髪型は表現できるように思う。
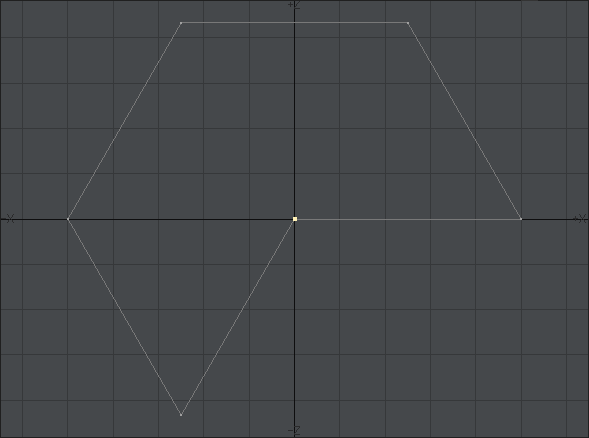
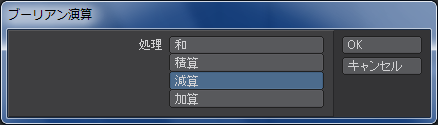
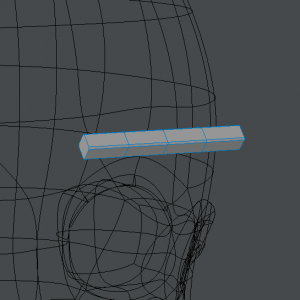
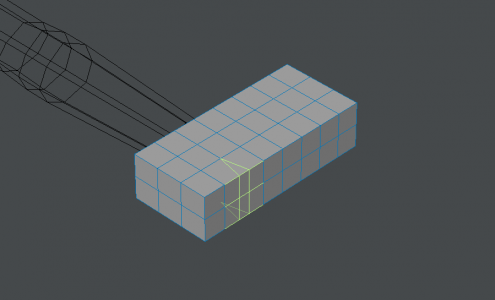
上端と下端のポリゴンを4つずつ選択し、それぞれのポリゴンを結合(Shift+Z)する。
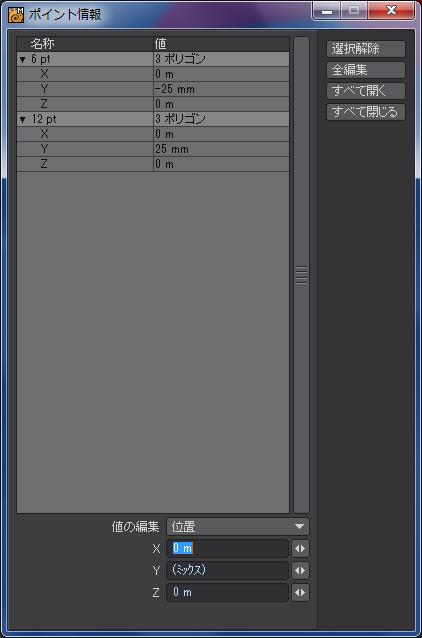
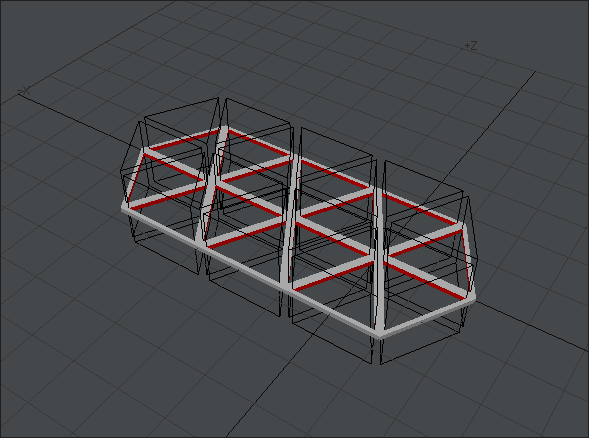
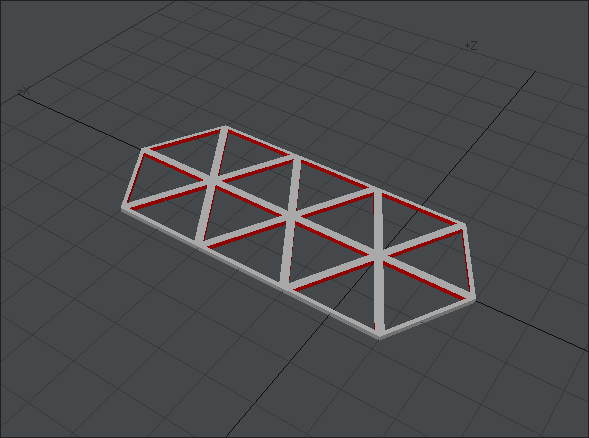
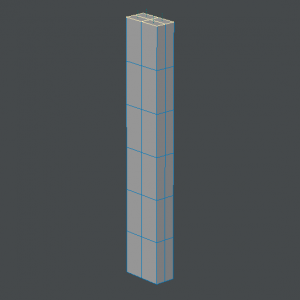
ポリゴンの結合で余剰になった2ポイントをDeleteキーで削除する。
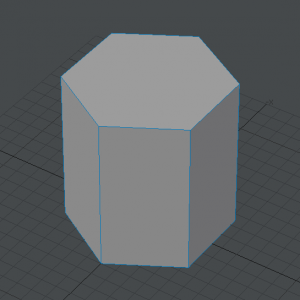
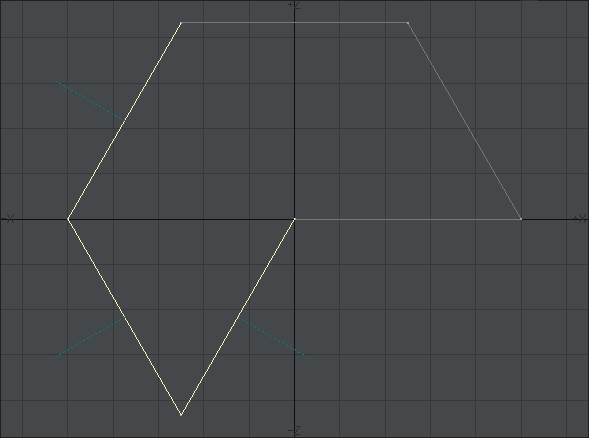
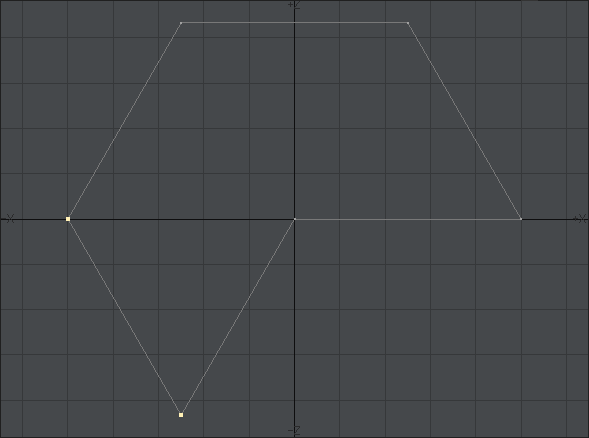
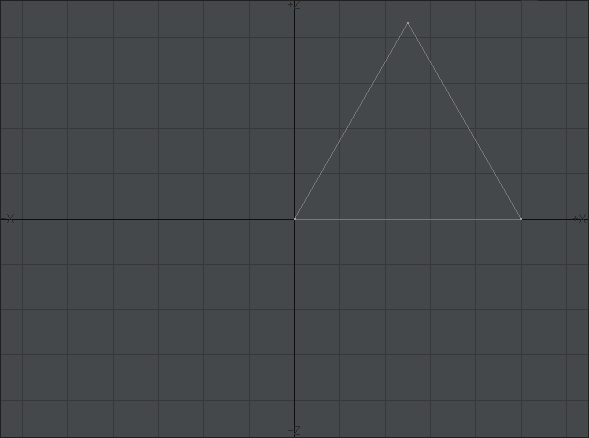
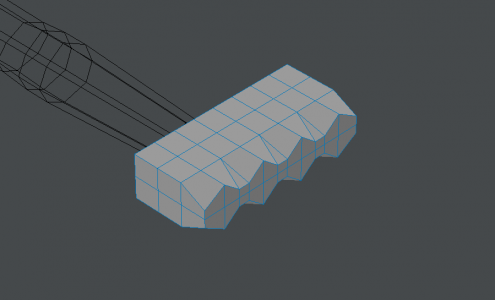
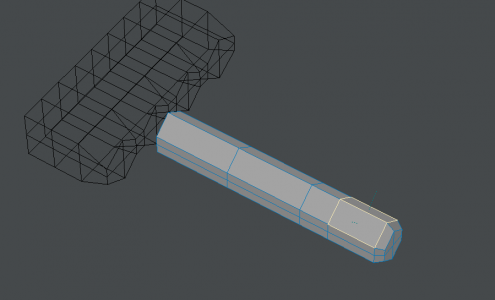
Y軸に一列に並んでいるポイントを選択し、断面が菱形になるように移動させる。前面と背面の幅が40mm、左右の面の幅が20mmになるように形成してある。菱形の角にあたる部分の幅によって髪の房を前後左右に分かつサブパッチの鋭さが決まる。もっと鋭くしたい場合は幅を狭く、丸くしたい場合は広くする。
髪の房の断面を菱形にするのは、フィギュアの原型を作っている方のブログで髪の毛の断面を半円や円形にすると1本の太い髪のように見えてしまうという記事があり、それを根拠にしている。無用にエッジを増やしたくはないんだけど、何度も試した結果、これで必要最小限という結論になった。
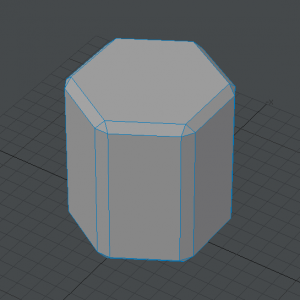
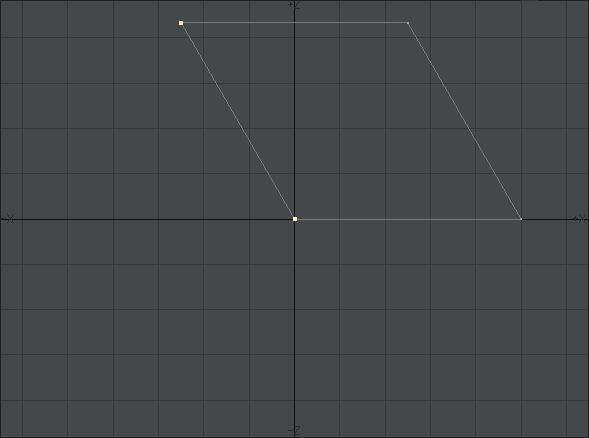
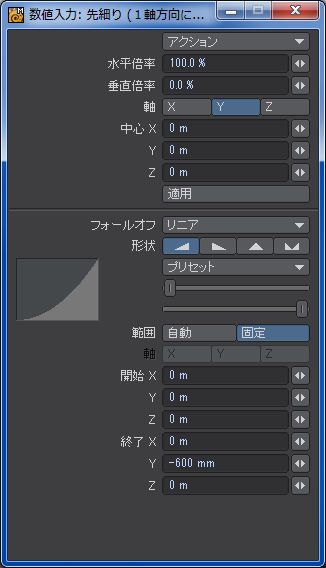
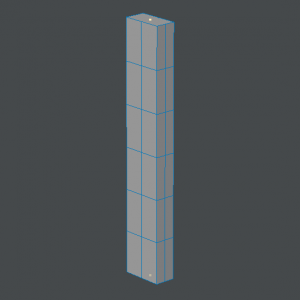
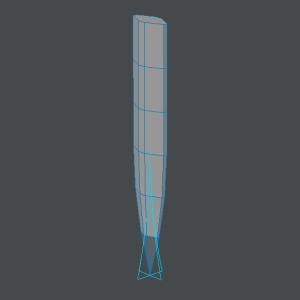
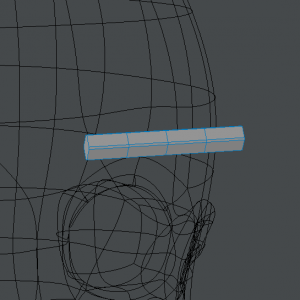
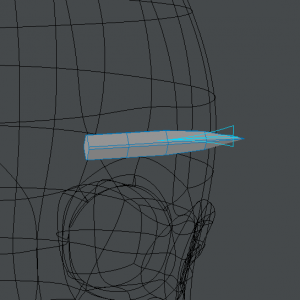
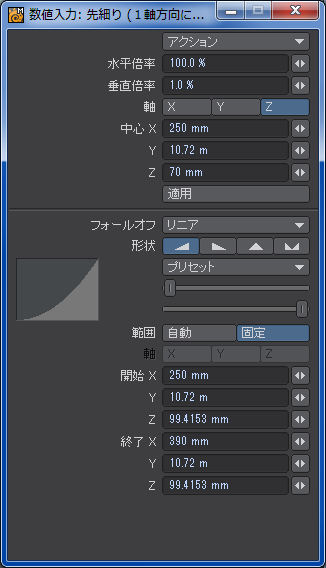
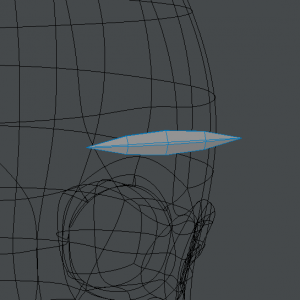
先細り(Taper2)ツールで毛先に向かって細くなっていくように加工する。これも眉を作った時と同じ方法。前の記事では先細りの倍率に「0%」は指定できないって書いたんだけど、指定できた。どこで勘違いしてしまったんだろうか。

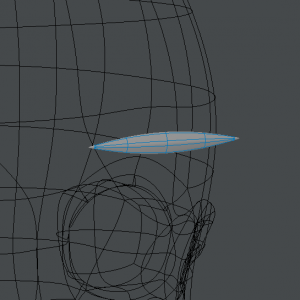
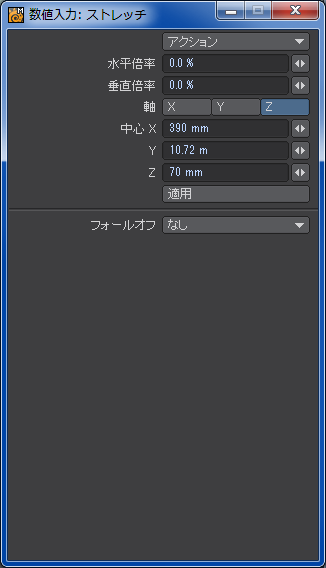
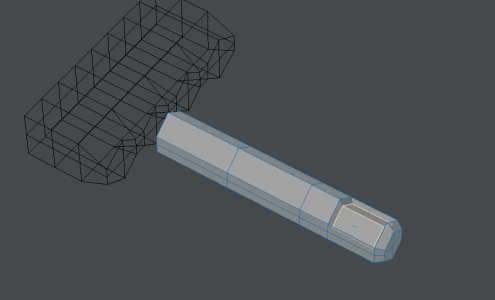
次の画像のように、左右だけでなく、前後も先細りさせておく。
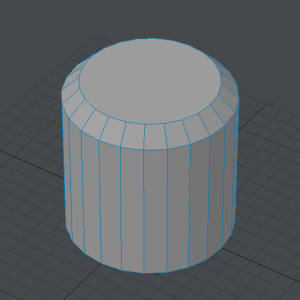
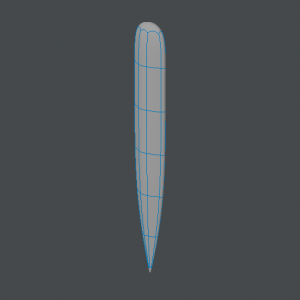
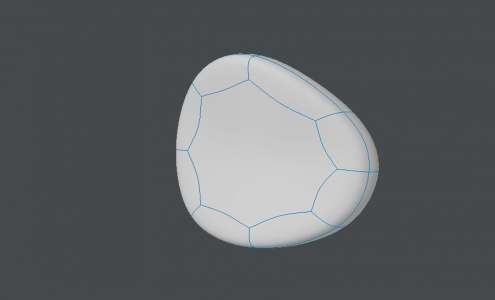
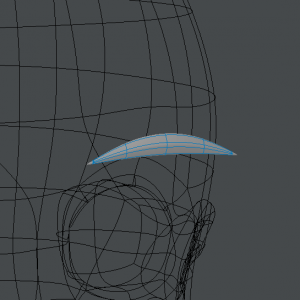
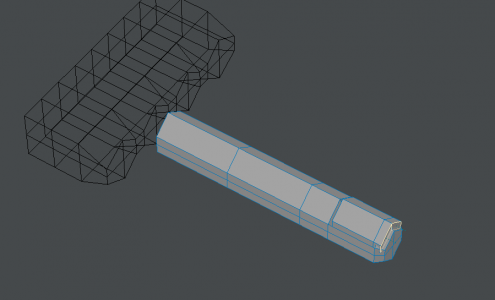
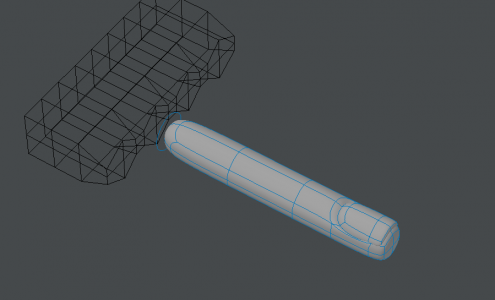
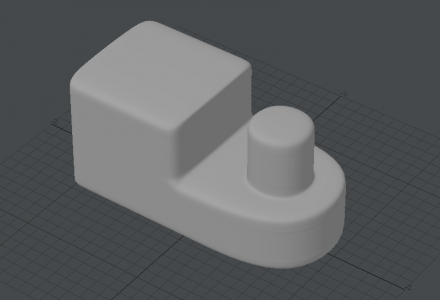
ここまでできたところでサブパッチを適用すると次の画像のようになる。毛先の先端にある8つのポイントは統合しないでおく。何度も書いてるけど、統合してしまうと先端が丸くなってしまう。
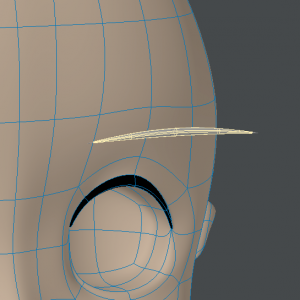
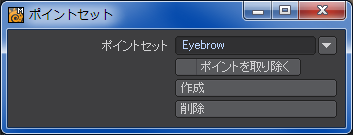
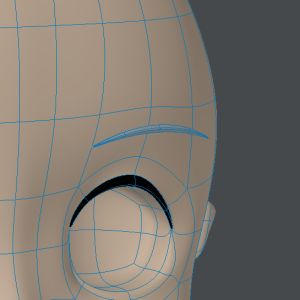
複製する前に、髪の房の前面、背面、両側面、毛先の部位にわけて「選択」メニューグループにあるポイントセットで次の4つの選択セットを登録する。複製後、ポイントの数が大量に増えることになるので、少しでも管理しやすいようにグループ化しておくのが目的。
- Hair_Front
- Hair_Back
- Hair_Side
- Hair_Top

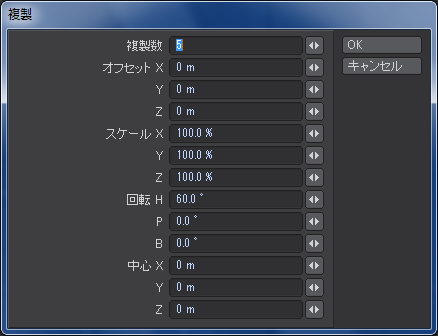
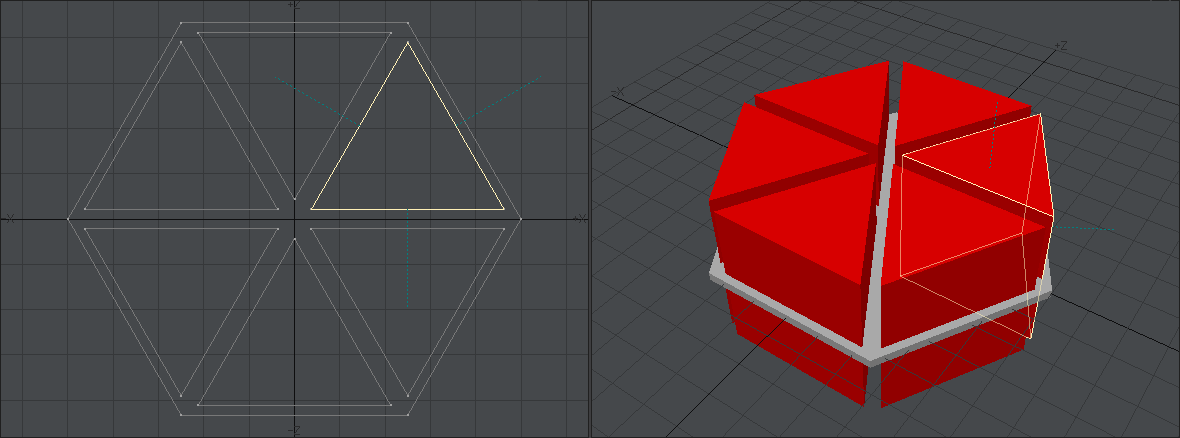
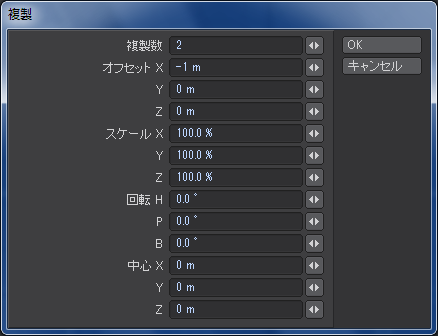
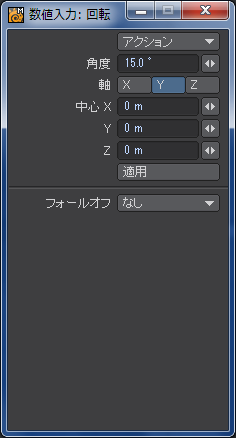
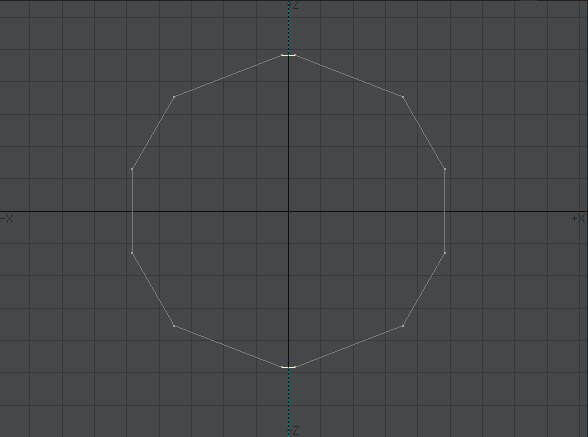
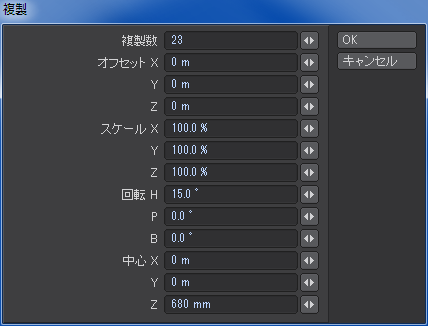
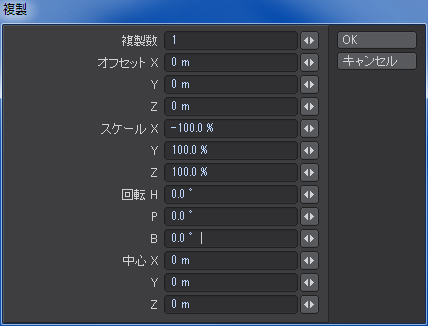
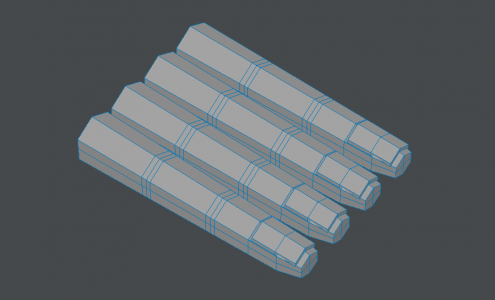
髪の房を必要数複製(Cキー)する。必要数によってヘディングの回転角度や中心位置は変わるけど、目安としては、隣の髪の房と左右が少し重なるくらいにする。今回は複製元も含めて全部で24個の髪の房を作っているけど、二次元キャラクター風をターゲットとしているものとしてはたぶん多いほう。

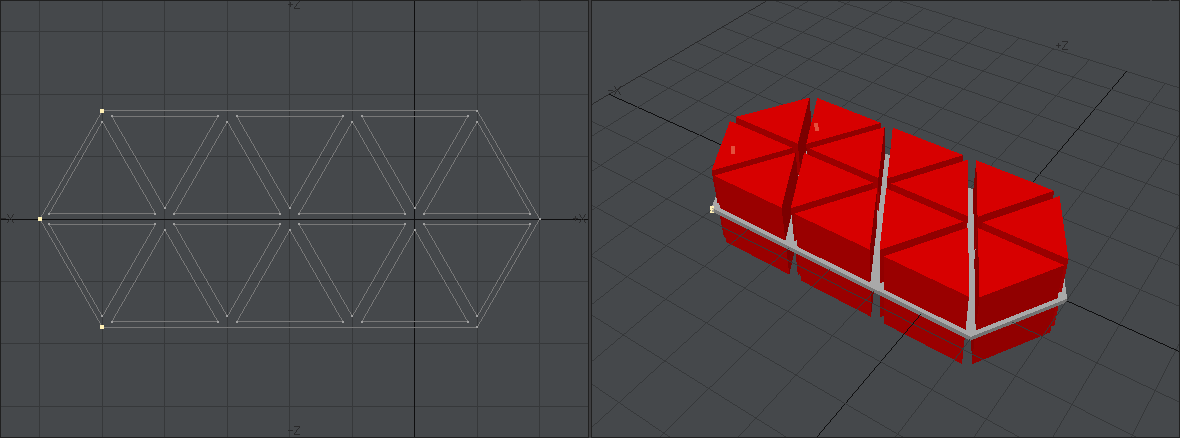
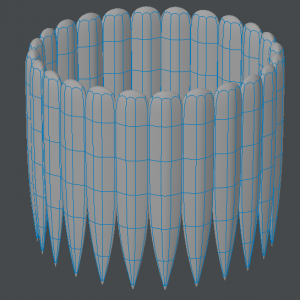
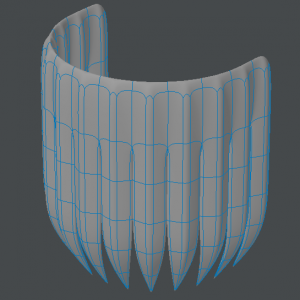
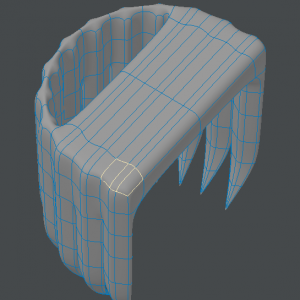
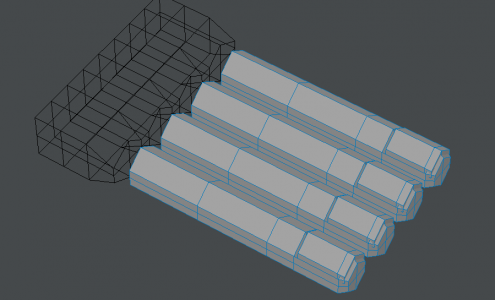
複製し終わった状態が次の画像。ここから前髪や後ろ髪に必要な分を切り取って使うことになるんだけど、ツインテールやお下げ髪など特殊な髪型の場合を除き、髪の毛全体をひとつのオブジェクトとしてモデリングしていったほうが結果としてはやりやすい。
レイアウトで焦点距離の短い広角カメラで捉えた時にパースが強くかかり、モデラーのパースで見た時よりも髪の毛の量が格段に少なく見えることがよくある。髪の毛全体のボリュームのバランスを少なからず調整することになるんだけど、前髪と後ろ髪にパーツが分かれているとこのボリューム調整が非常にやりにくい。フィギュアの原型制作でも、量産や塗装する際のパーツ分割のことを考えなければ、同様のことが言えるそうだ。
後ろ髪を作る
前髪を先に作ってしまったので、ここでは後ろ髪だけを選んでモデリングしていくけど、基本的な方法は前髪でも同じ。
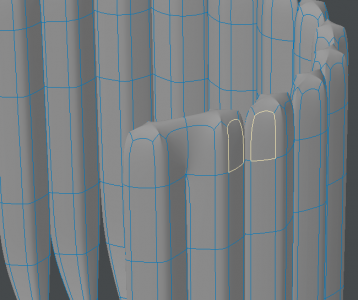
まず、髪の房の根元を接続していく。サブパッチが適用されている時に込み入った箇所のポイントを選択するのはちょっと手間がかかるので、パースで表面に見えているポリゴンをクリックして選択をポイントに(Sel Points)ツールでポイント選択に切り替えながら「詳細」メニューグループにある平均統合(Weld Average)でポイントを接続していく。隣りの髪の房と向かい合わせになっているポリゴンは不要なので削除する。
余談だけど、私は平均統合をよく使うので、「Alt+W」をショートカットキーに割り当てている。Altキーを使うショートカットは基本的に空いているので、よく使うツールなのに初期設定でショートカットがないものを割り当てておくと少し省力化できる。
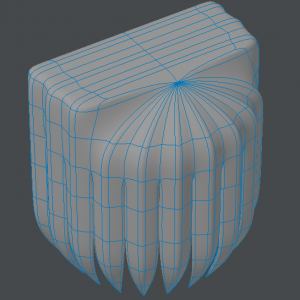
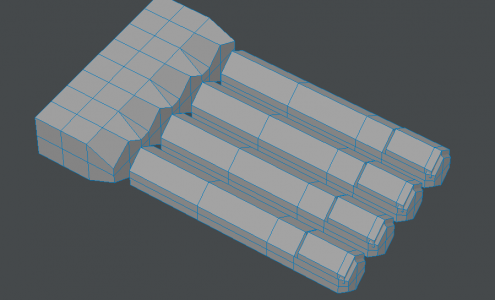
次の画像がすべての髪の房を接続し終わった状態。髪の房の数だけ同じ作業を繰り返さなければならないので、先に土台を作ってから拡張プラスなどで押し出しながら髪の毛を作っていったほうが早いのではないかと思うかもしれない。もちろん、そういう方法もあるけど、頭を覆うものという性質がある以上、必ずしも髪の房が作業しやすい角度になっているとは限らないこともあり、毛先を均等に先細りさせたりする作業が難しくなる。大変な作業を後にやるか先にやるかの違いだけだったりする。
土台と髪の毛の房を別に作って根元をブリッジで接続するという方法も書いてて思いついた。失敗した髪の毛の房を切り取って別の房をつなぎ直したい時には使える手段かもしれない。
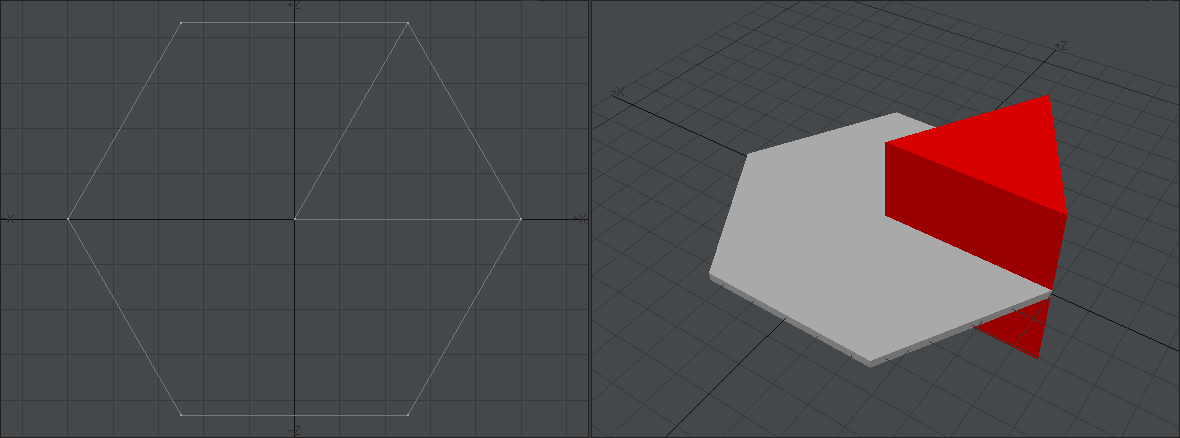
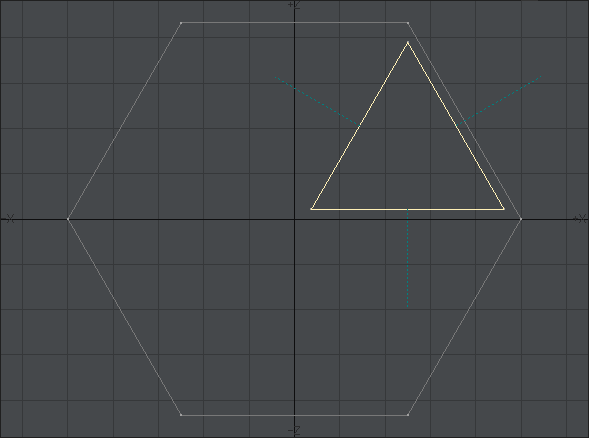
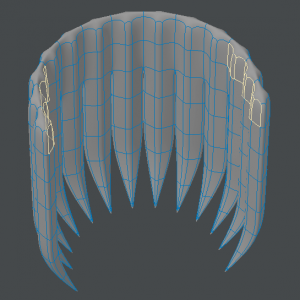
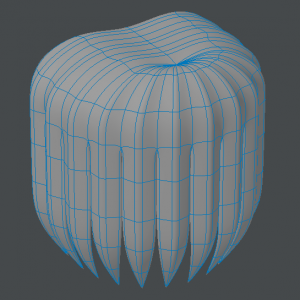
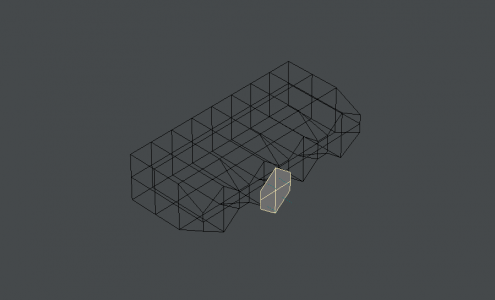
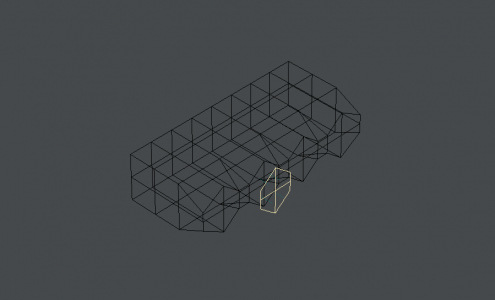
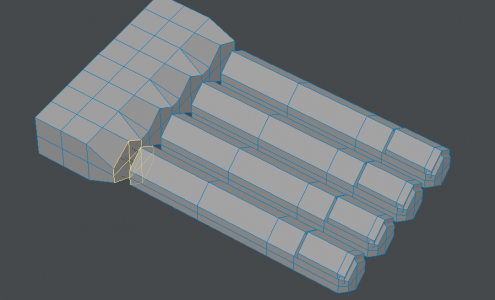
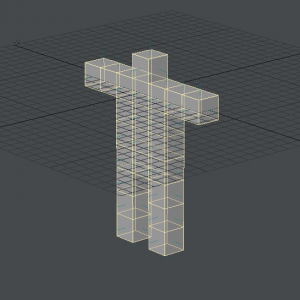
髪の分け目を作るために、髪の房の裏面のポリゴンを次の画像のように選択する。
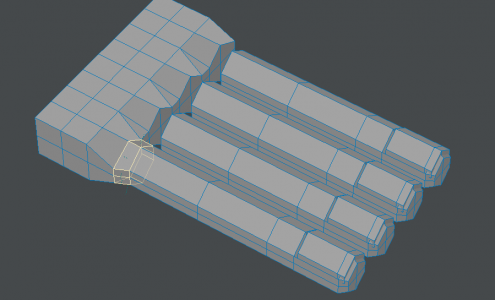
「構造」メニューグループにあるブリッジ(Bridge)で接続すると次の画像のようになる。上端のポリゴンはすでに3つに分割されているけど、本来は分割されないまま残っている。
上端のポリゴンを髪の流れと同じ方向になるように分割(Ctrl+L)したけど、必要なかったかもしれない。
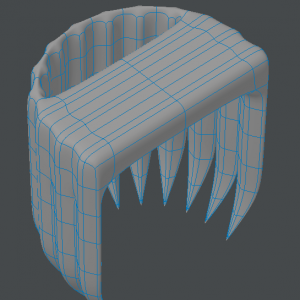
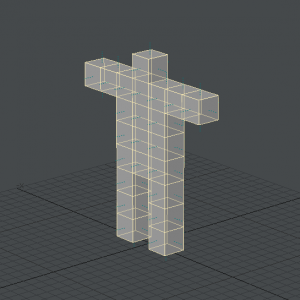
まだ上が解放している後ろ髪の上端のポリゴンを削除し、裏側のポイントをブリッジで生成された部分の下に接続し、表側のポイントを上に接続する。ちょうどヘルメットの内側と外側を作っていくような感じ。
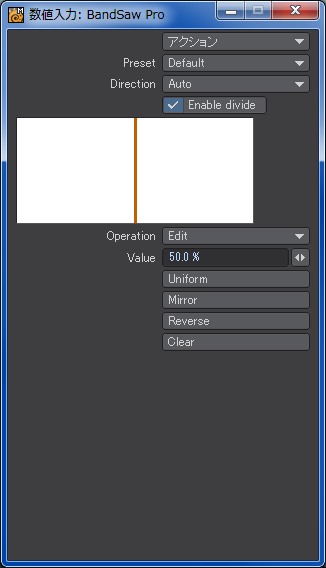
角の部分などいくつか必要ないポリゴンができたので、それらを削除しながら前方も後ろ髪との曲線に沿うように形成していく。髪の分け目を作るのには明らかにエッジが足りないことに気付いたので、頭頂部の3ポイントのポリゴン群をぐるっと選択してカットツール(Shift+U)でエッジを増やす。前側のほうはバンドソープロも使える(3ポイントのポリゴンにはバンドソープロは使えない)。
これで後ろ髪の基礎は完成。あとは、目的の髪型になるように変形させていく。平面的に移動させるよりは、回転ツール(Yキー)や拡大縮小ツール(Shift+H)などを使って断面が太くなったり細くなったりといった変化が少ないようにしていくとうまくいきやすい。
上で登録した選択セットの前面や毛先のポイント(Hair_Front や Hair_Top)で髪の流れを作り、側面のポイント(Hair_Sides)で流れに沿った髪型を、背面のポイント(Hair_Back)でボリュームを調整する。前面側のポイントだけで髪型を作ろうとすると極端に前に張り出した髪の房になりやすいので、前後方向に拡張したら左右方向もバランスをとるようにする。隣りとぶつかってしまって左右方向を拡張できないようなら、モデルに無理がきていることも考えられるので髪の房を分割することも検討する。
髪の毛はとにかくポイント数が多いので、最初は対称モード(Shift+Y)で大体の形を作ってから細部を作り込むようにしていくといい。レイアウトに移して思ったような髪型になっていなかったことに気付いた時に戻り作業が発生すると、細部まで作り込んでしまった後だと苦労が無駄になってしてしまうので、とにかくボリューム調整を最優先でやっていくほうが効率は良い。
あと、この後ろ髪のオブジェクトひとつでは髪の房がまばらすぎて後頭部がスカスカになってしまうので、毛先のほうを切り取り、二重か必要なら三重以上にしておく必要が生じる。すると管理すべきポイントは更に増えるので、ポイントの選択に苦労しないように逐一整理していく。
前髪
前髪は後ろ髪とはまったく異なるアプローチで作っていて、あまり記録も残っていないので失敗作供養も兼ねてデータが残っていた主な失敗の紹介に留める。
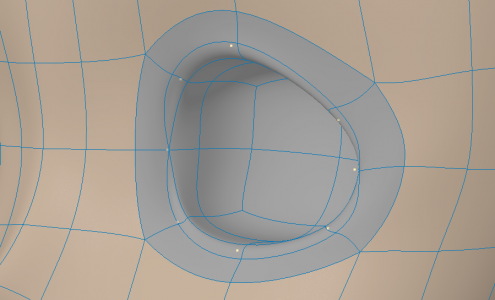
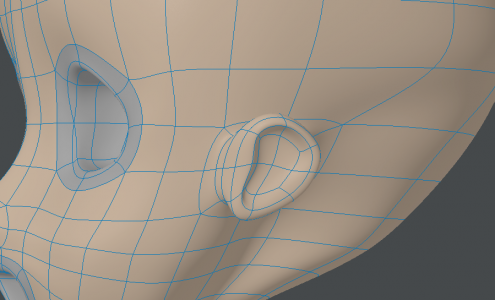
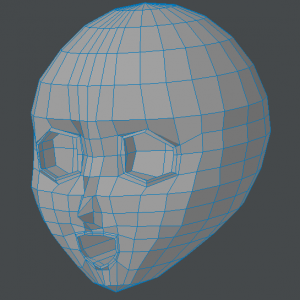
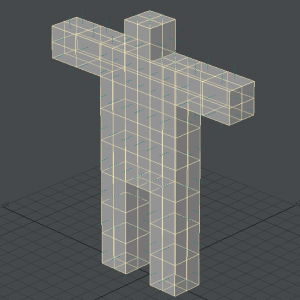
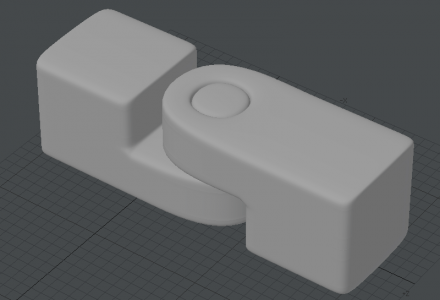
次の画像は、髪の房の断面を半円形にしようとして失敗したもの。正中線で髪の毛の流れを制御しようとしたところまでは良かったものの、太い房がどうにも大根か何かの棒状のもののように見えてしまい、髪の毛にはとても見えなかった。
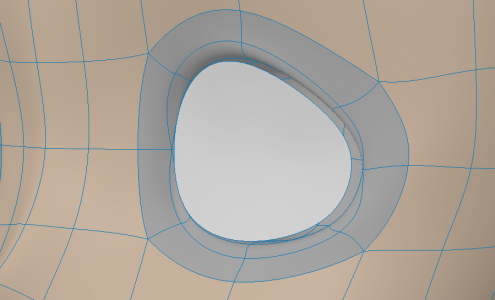
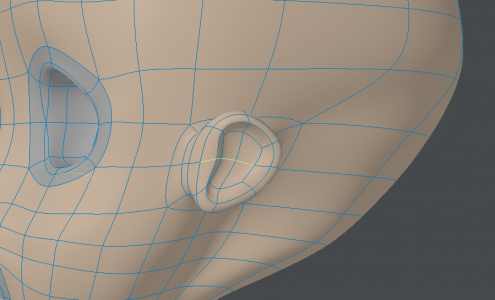
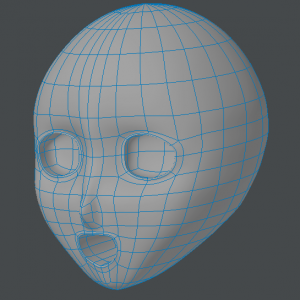
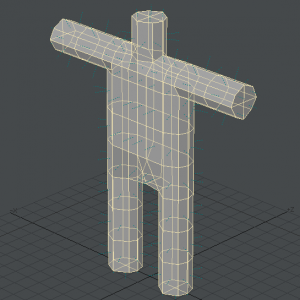
次の画像は、上を改良したもの。分割数を多くして髪の房を細くすれば改善するのではないかと考えたけど、その目論見が見事に外れた失敗例。半円形の断面にこだわっていたため、やはり大根のように見える印象は変わらなかった。拡張プラスで無理矢理枝分かれさせて髪のボリューム不足を補おうとしたけど、エッジの管理が面倒になるだけで大した効果もなかった。房が分かれている分岐点も下のほうにあったため、角度の広い分け目を作ると谷間が鈍ってしまい、シャープさもなかった。
次の画像が現在のものに最も近い状態。一度髪の毛の房ごとにパーツを分割して側面の穴を塞いだ上で、フォルムを優先して大幅に改変した。フィギュアの原型では髪の毛の断面を菱形にすることもあるという情報を仕入れたので、正中線に沿ってバンドソープロでエッジを追加し、大根に見えて仕方がなかった髪の房のシルエットを改善した。ボリューム不足は背面のポイントを中心に調整するようにしたところ、だいぶ改善した。
前髪のモデルは以上のように新しい方法を思いつくたびにポリゴンの分割方法などが二転三転していったため、計画的にモデリングしたところがとても少なく、手順を説明しづらい。眉や後ろ髪のモデリング方法は断面を菱形にする手法を知った時に考えた。
途中経過
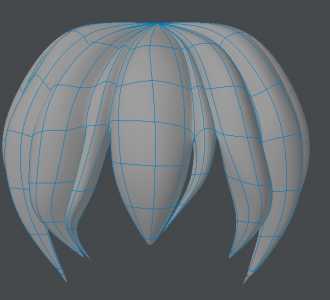
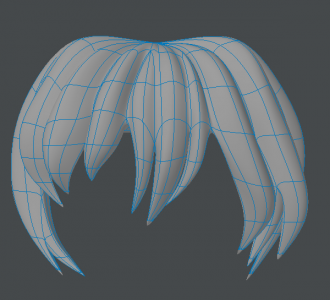
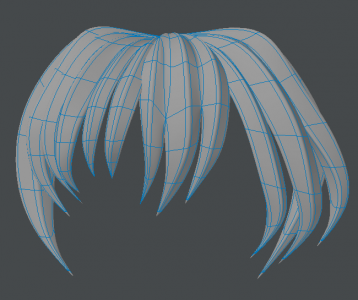
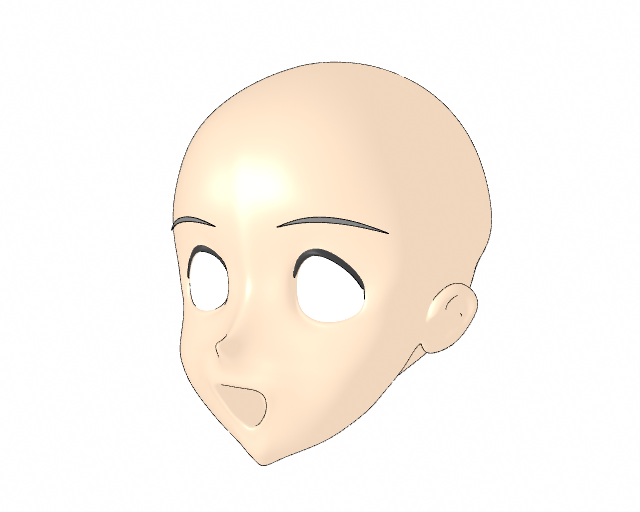
まだ直したいところもたくさんあるけど、ひとまず現時点の途中経過。
髪の毛のマテリアルは仮に設定してあるものだけど、詳細はまた別の機会に書くことにする。テクスチャーを用意している時間がなかったので、画像マップは一切使っていない。
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―
































































































![LightWave★Beginners[改訂第3版]](https://m.media-amazon.com/images/I/51W4vsCM28L._SL160_.jpg)