最終更新:2016/09/06
これからリギング作業を始める。一口にリギングと言ってもどこからどこまでをそう呼ぶのか解釈のわかれるところだろうけど、ボーンの作成、ウェイト・マップの設定、IKの設定などをひとまとめにしてリギングと呼ぶことにする。
最初に、ボーンを組み込む。LightWaveではモデラーにおけるボーンを「スケルゴン(Skelegon)」と呼んでいて、スケルトン(Skeleton)とポリゴン(Polygon)を合わせた造語らしい。スケルゴンはLightWaveモデラーではポリゴンの扱いになっていてポリゴン選択モードで選択でき、また、2頂点の線ポリゴンに分類されている。モデラーでのボーンの呼称が別に必要になったというのが主な理由なんだろうと思うけど、古いバージョンのLightWaveでは決して操作性がいいとは言えないレイアウトでボーンを目分量で組み込んでいく職人技のような作業が必要だったため、ボーンの精密な設計をある程度モデラーでしておくことができるようになったのは大幅に改善された点と言える。
LightWaveでは「ボーン」と「スケルゴン」は厳密な意味では異なる概念だけど、一般的な呼称ではないのでコマンドなどの固有名詞を除いては極力ボーンで統一していく。
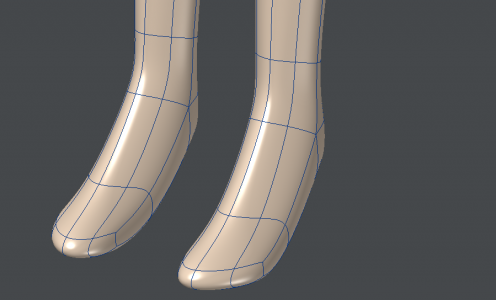
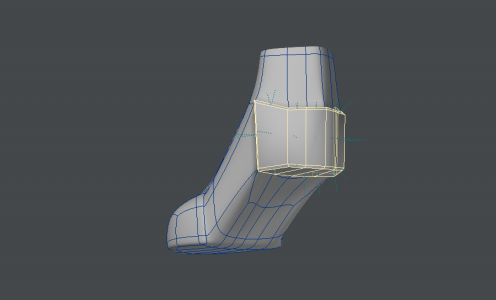
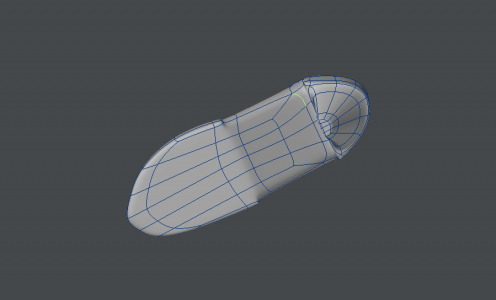
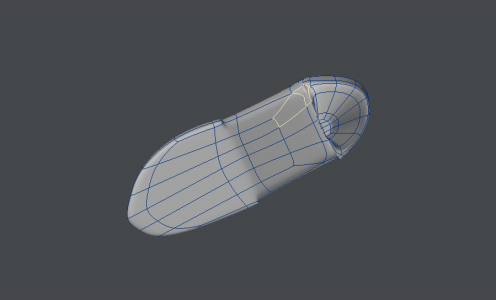
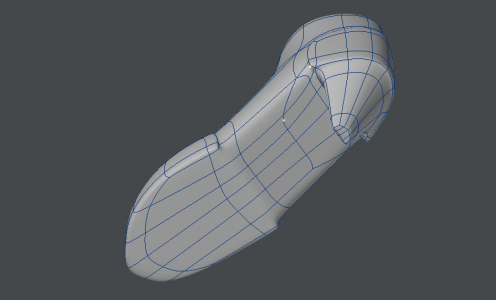
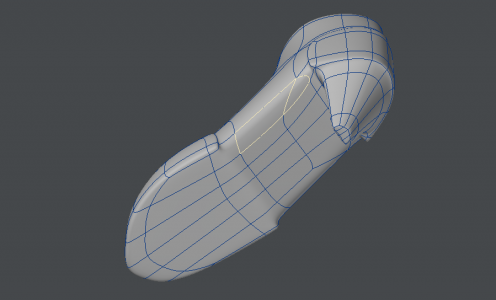
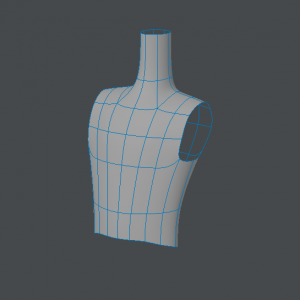
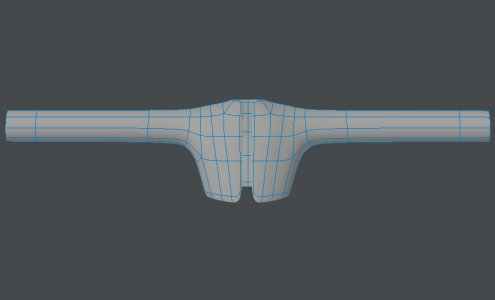
首の接合
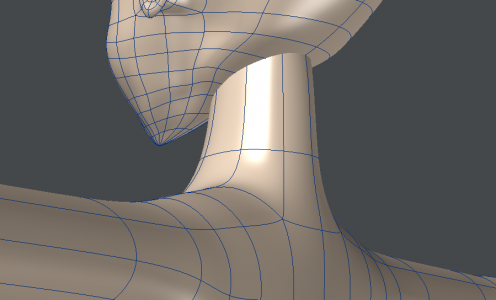
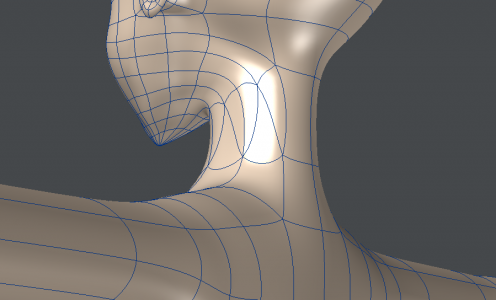
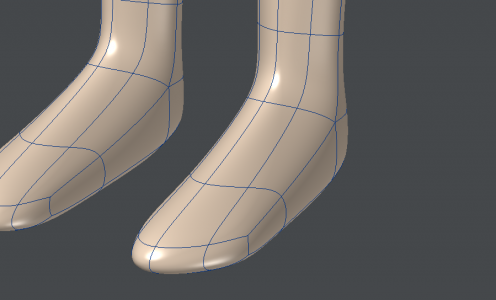
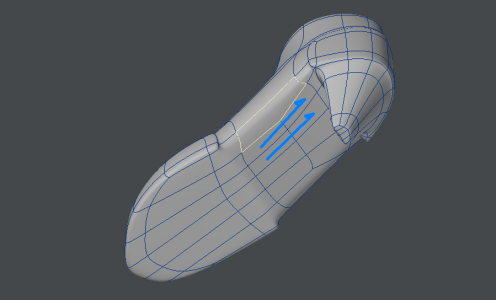
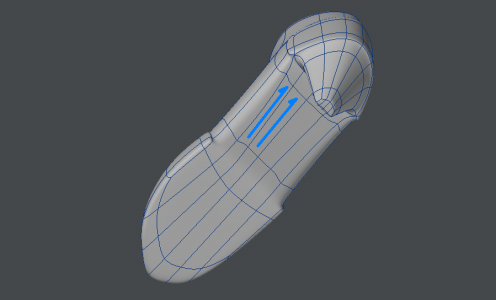
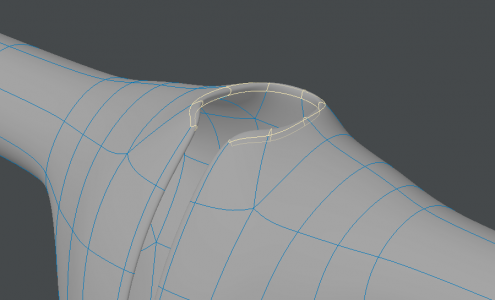
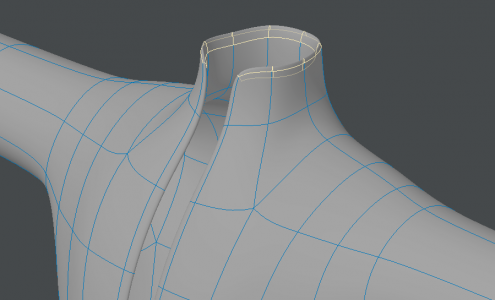
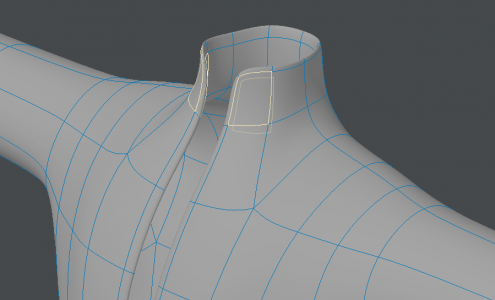
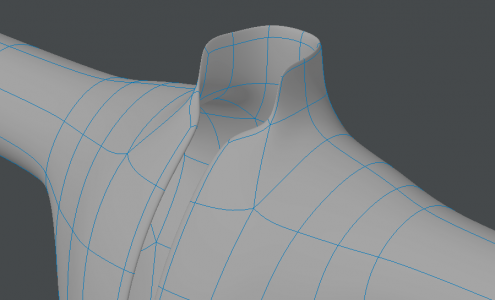
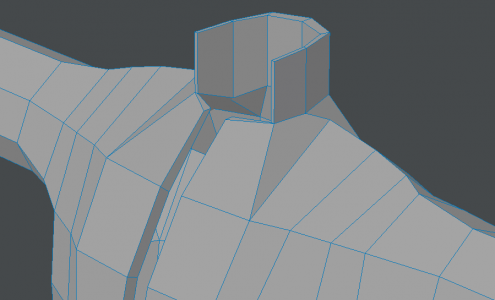
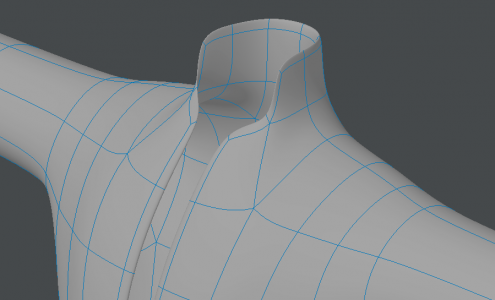
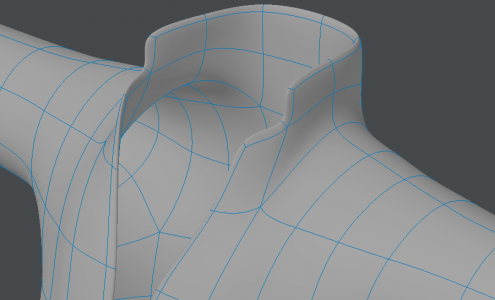
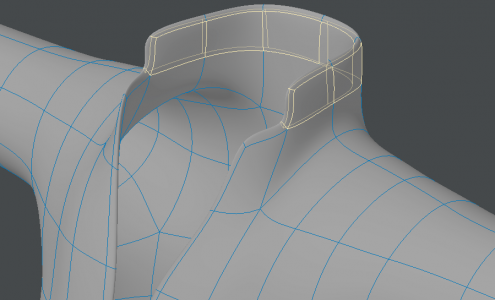
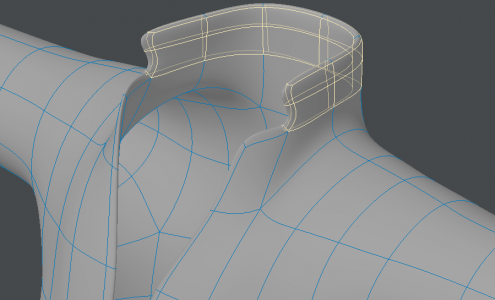
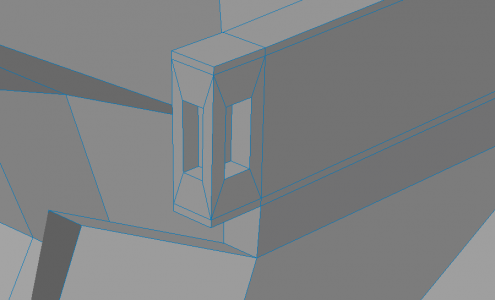
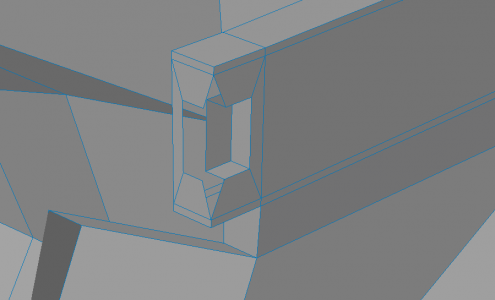
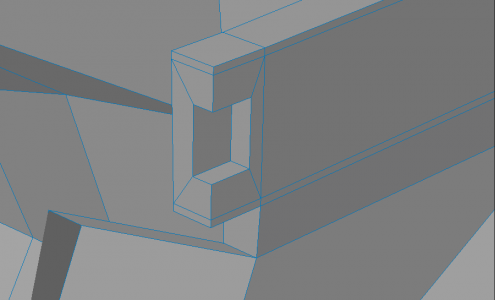
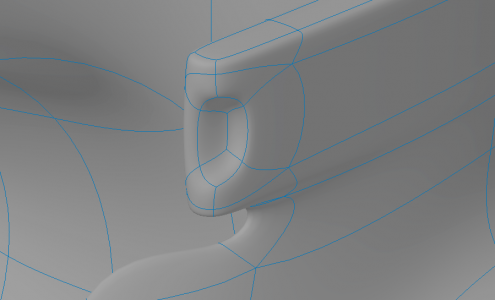
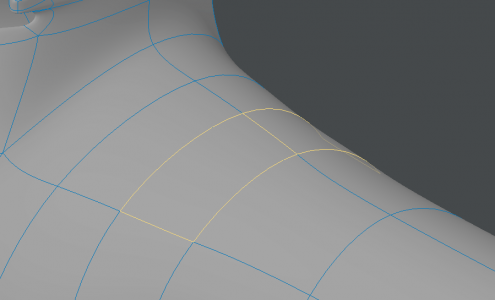
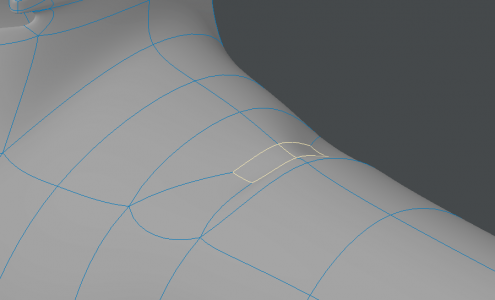
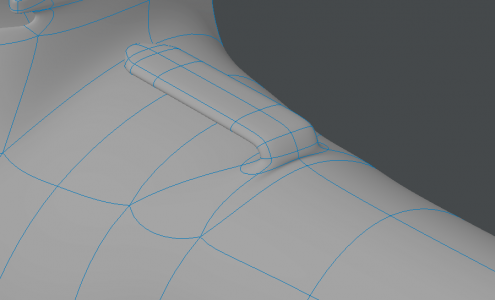
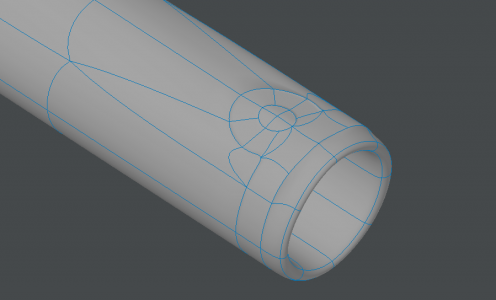
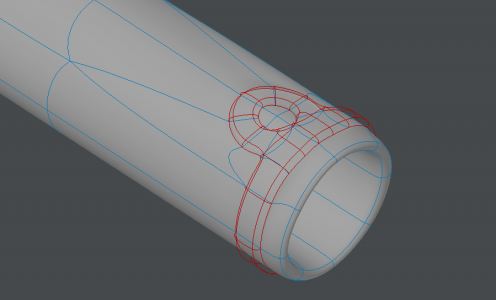
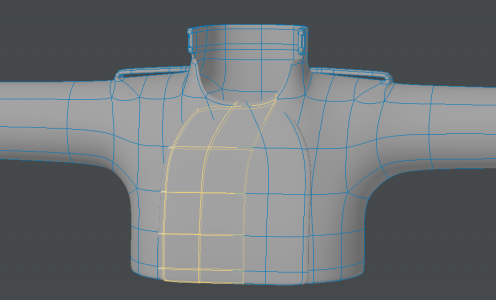
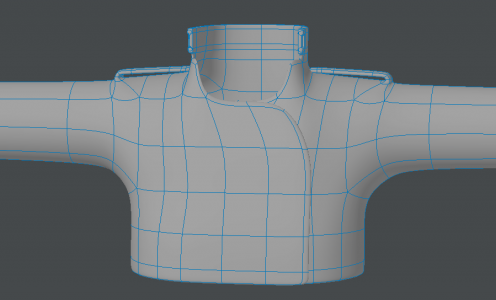
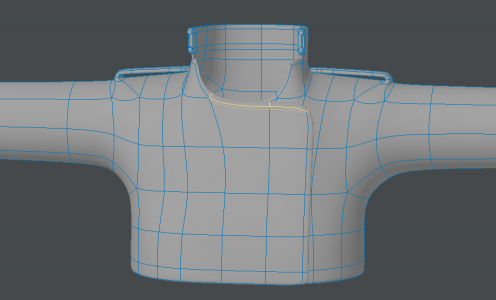
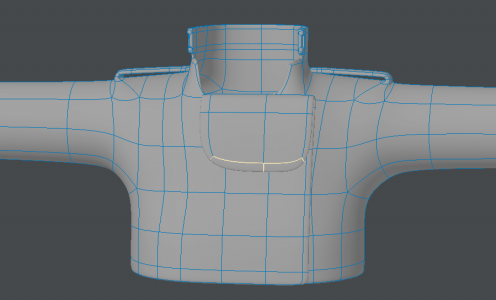
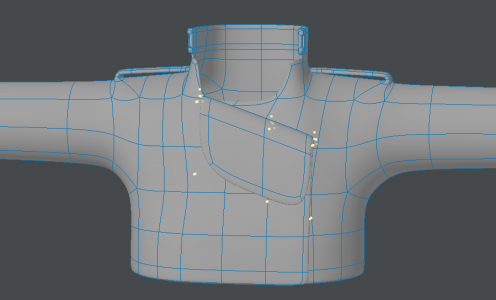
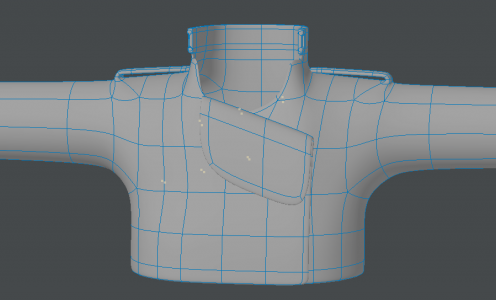
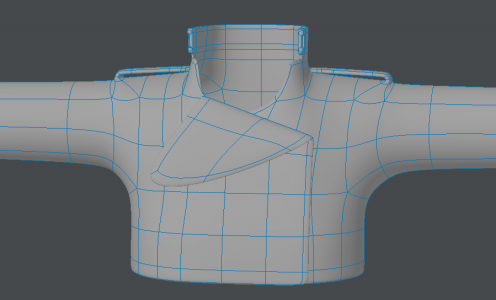
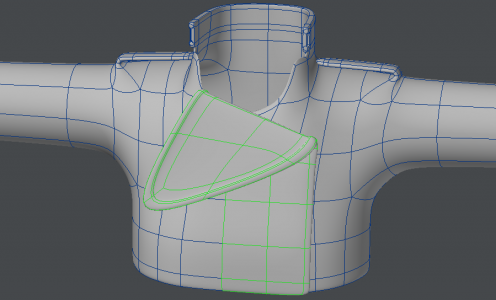
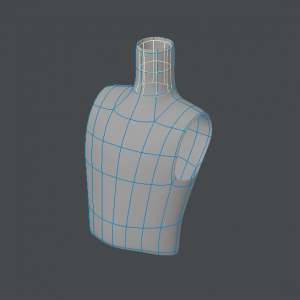
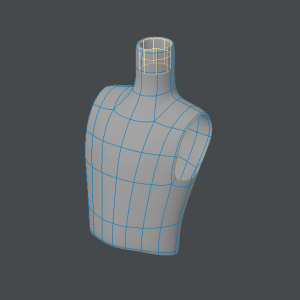
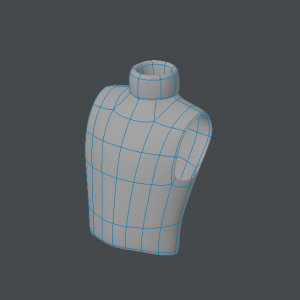
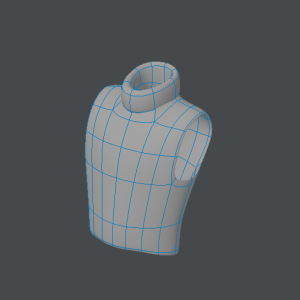
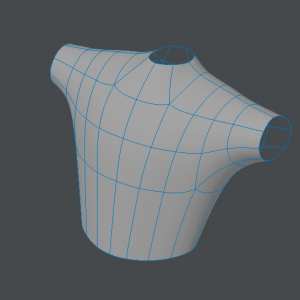
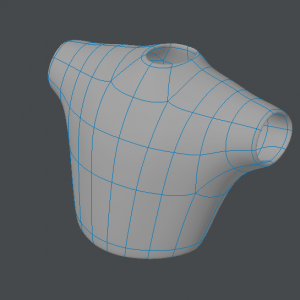
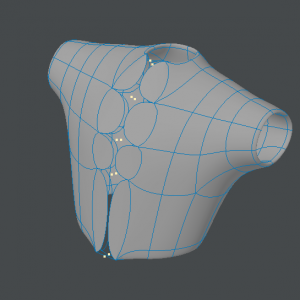
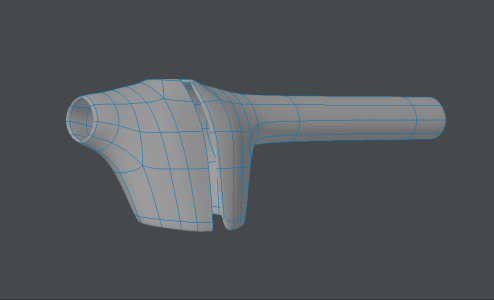
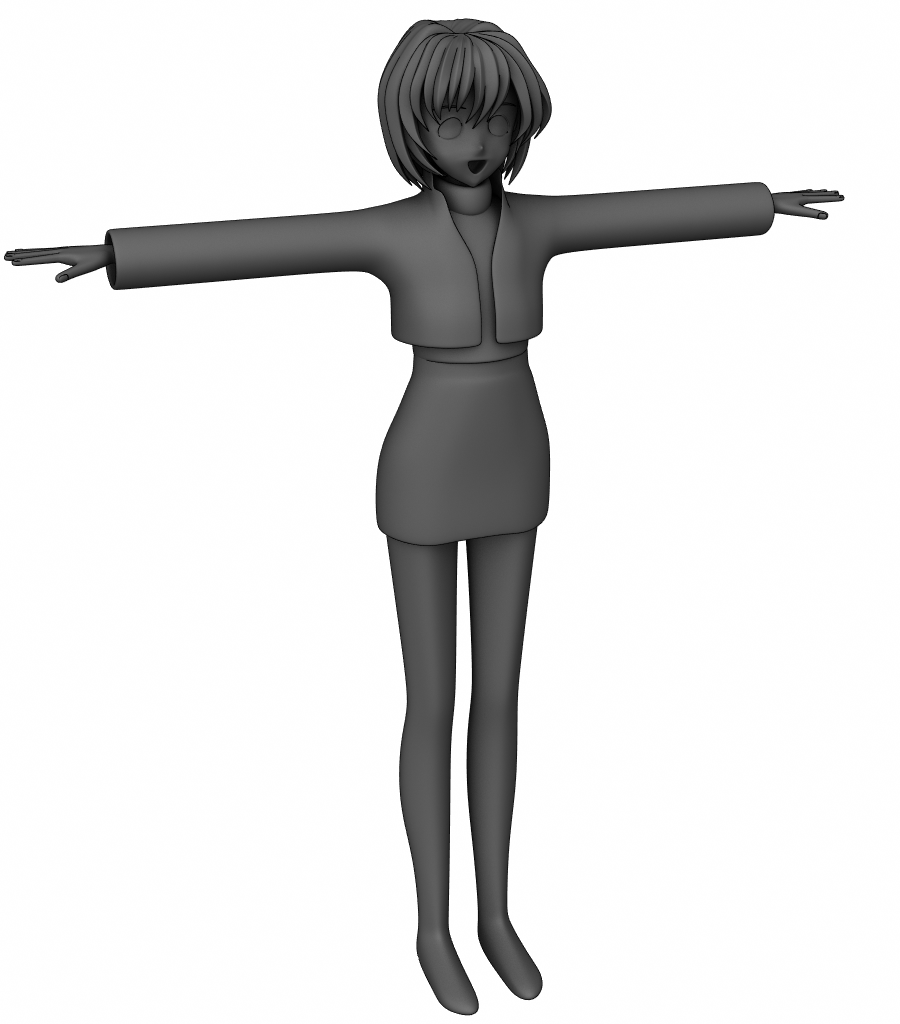
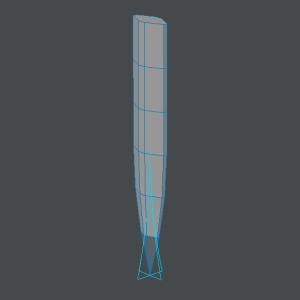
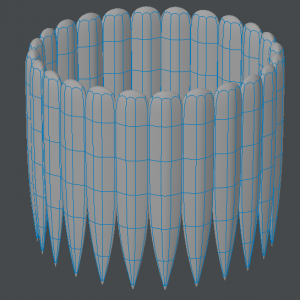
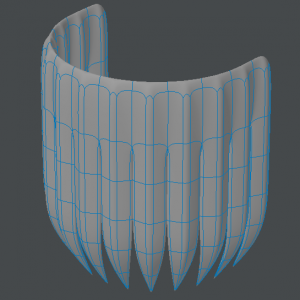
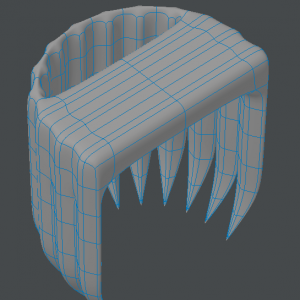
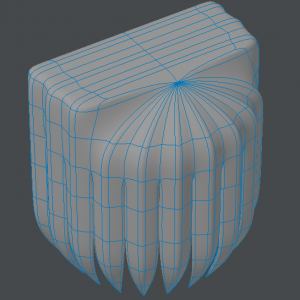
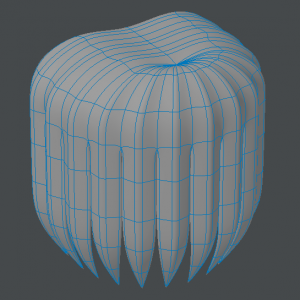
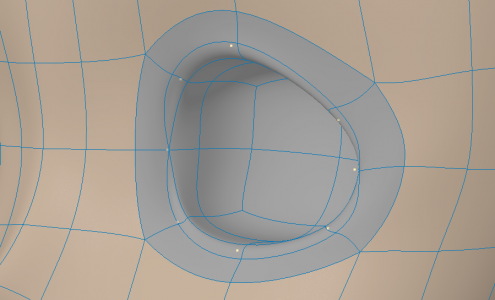
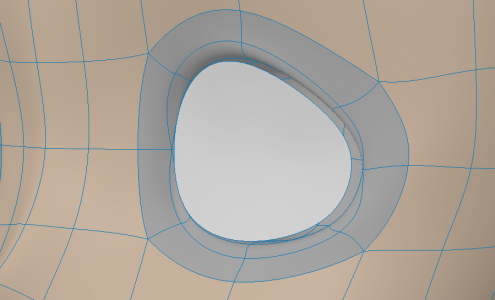
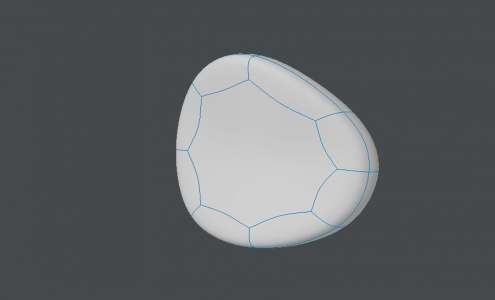
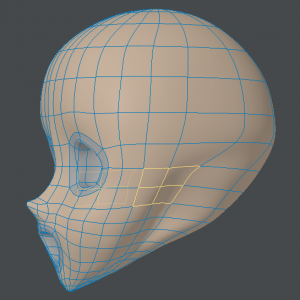
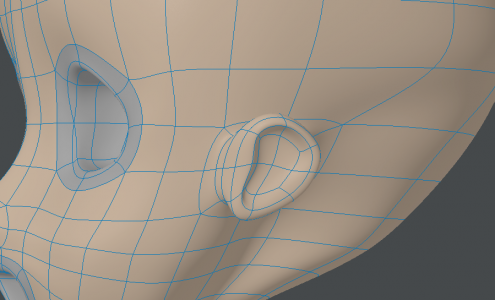
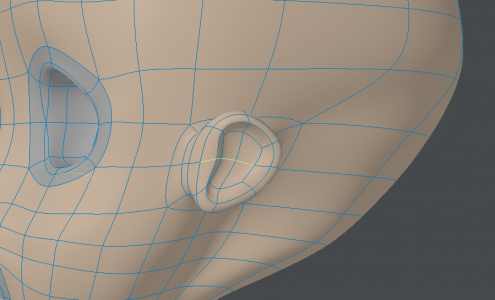
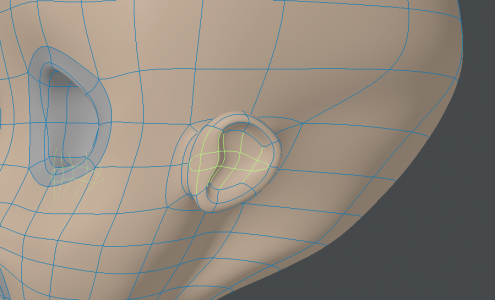
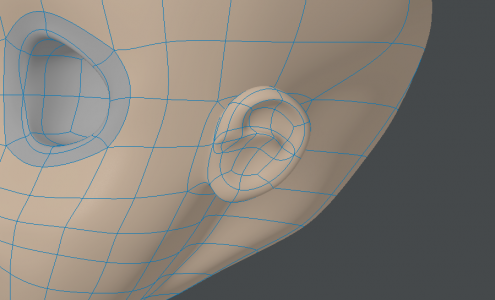
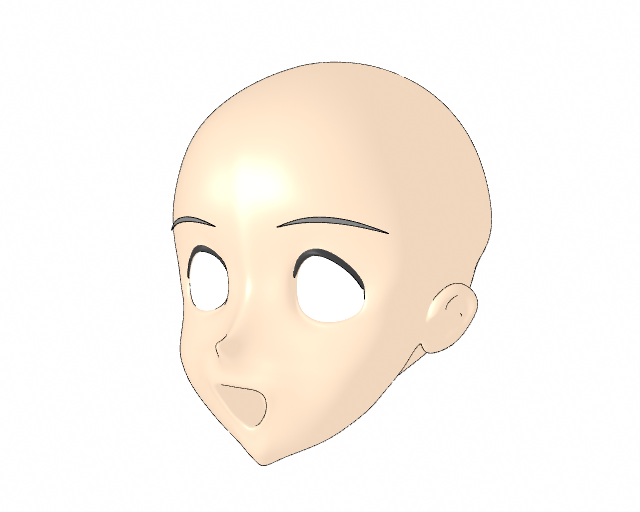
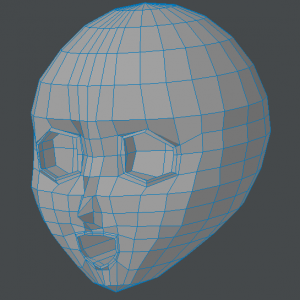
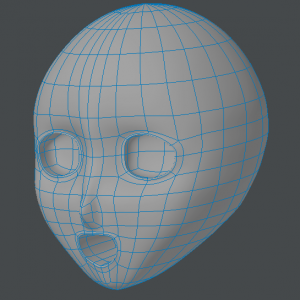
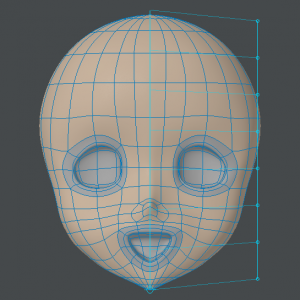
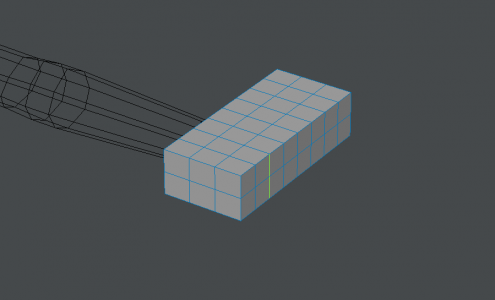
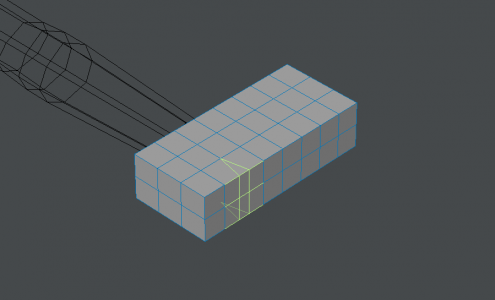
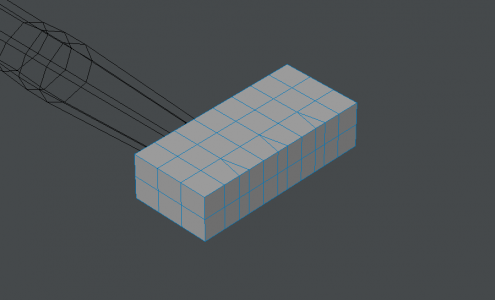
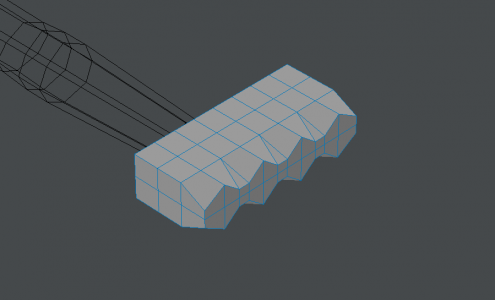
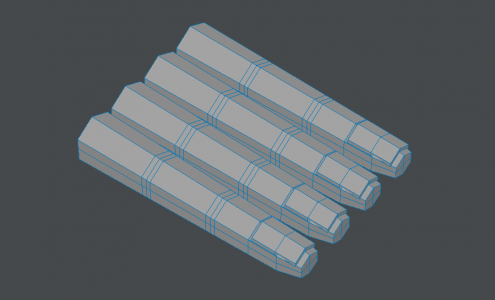
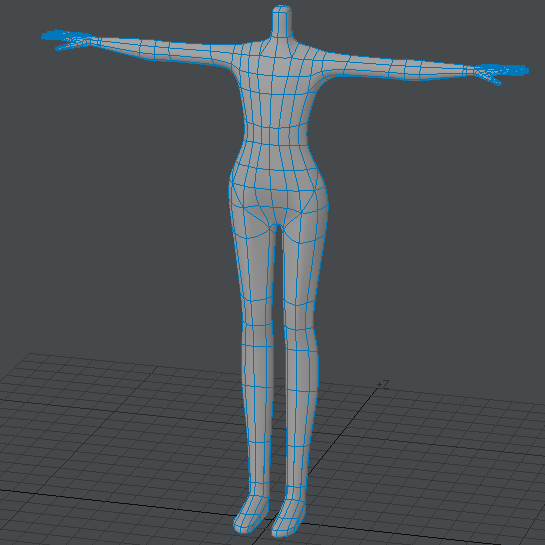
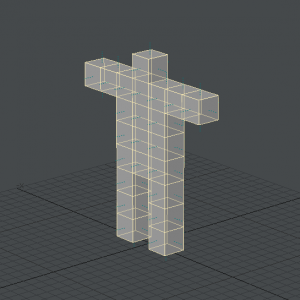
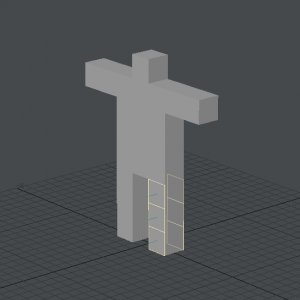
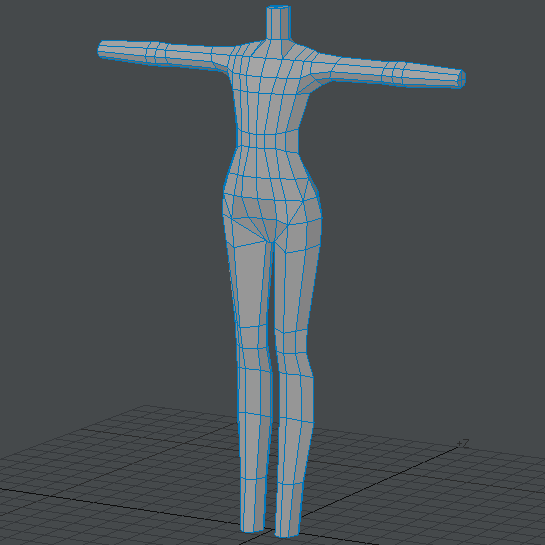
これまでずっと保留にしてきた頭と首の接続を行う。頭か体のどちらかに問題が出た場合を想定していたわけだけど、結局大きな問題は発生しなかった。もっとも、深く考えずに頭をボールから作ったことによって顎の先端にトポロジーが集中してしまっている問題は残っているけど、これといった解決策も見つからなかったし、ここへ来ての作り直しというのも気が向かなかったというのもある。
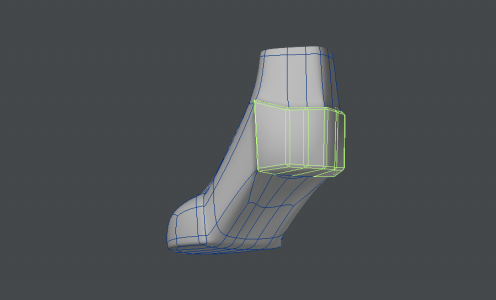
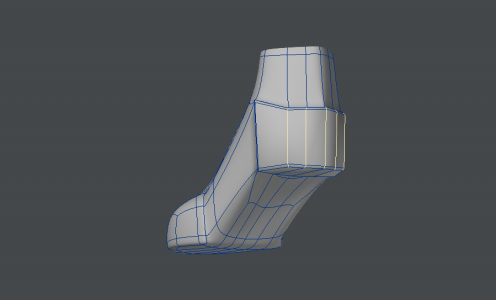
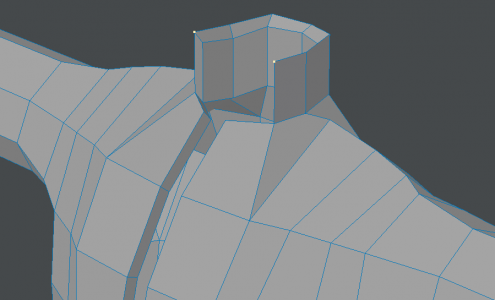
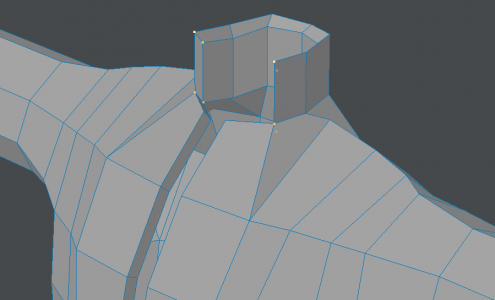
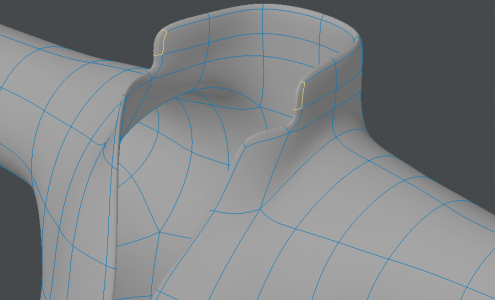
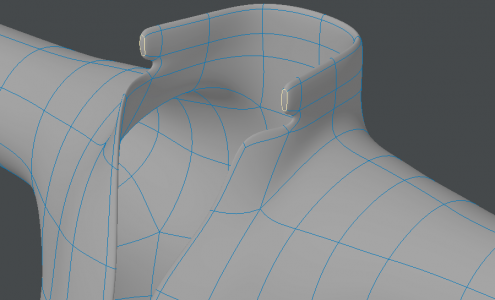
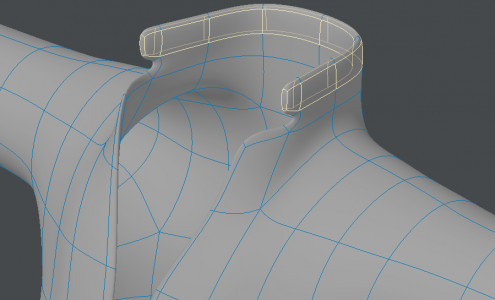
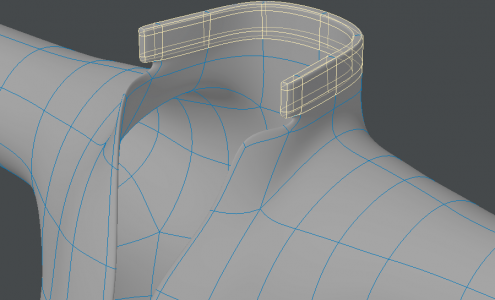
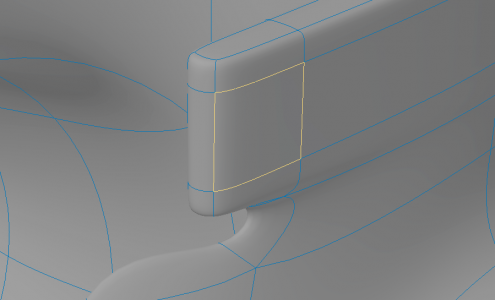
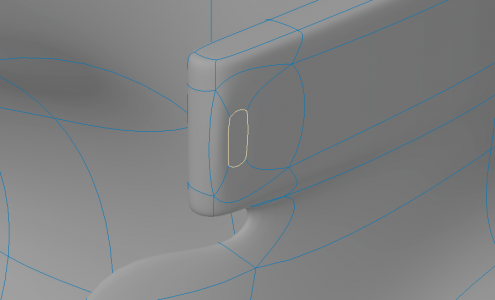
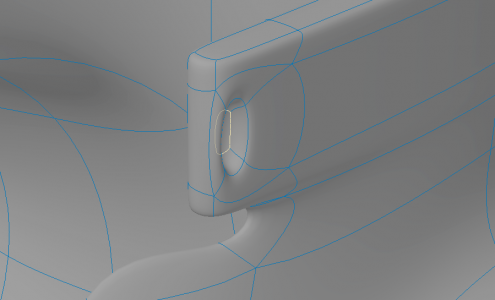
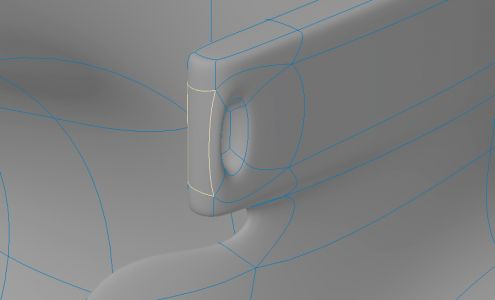
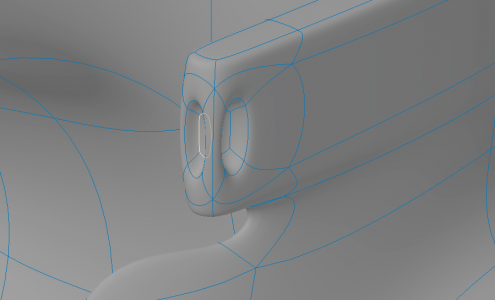
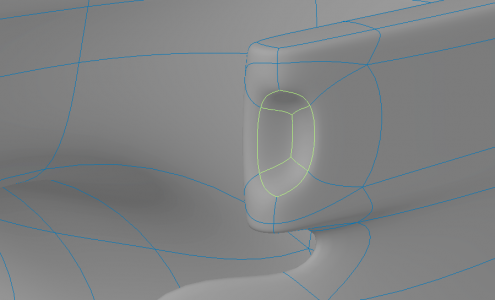
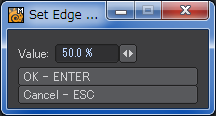
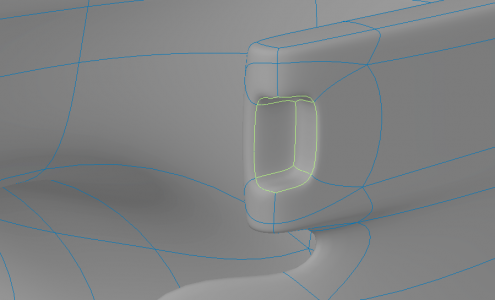
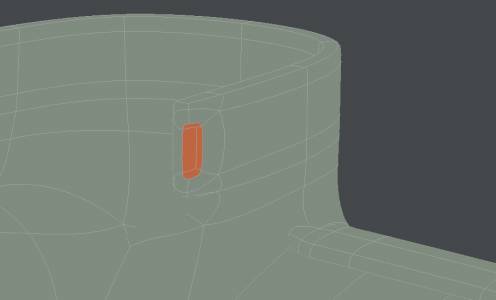
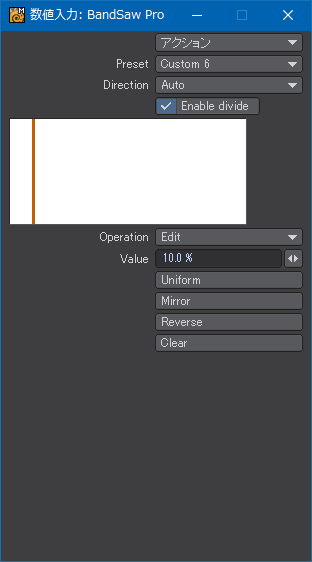
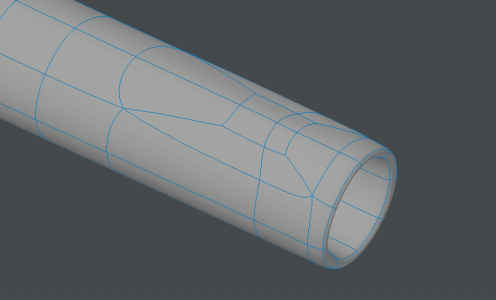
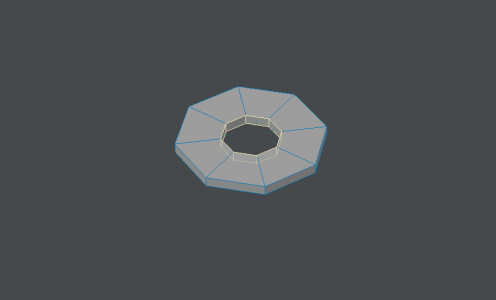
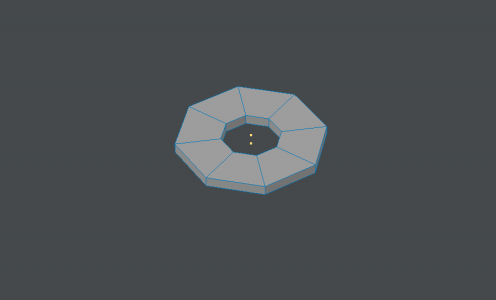
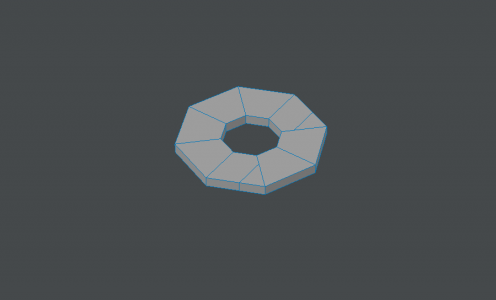
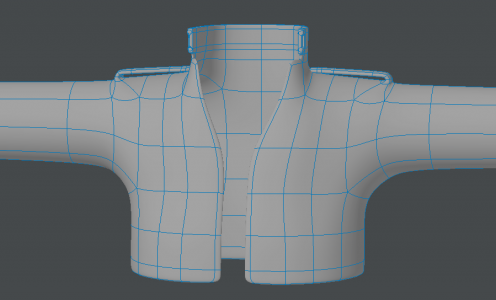
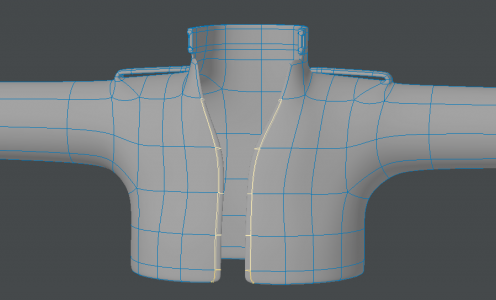
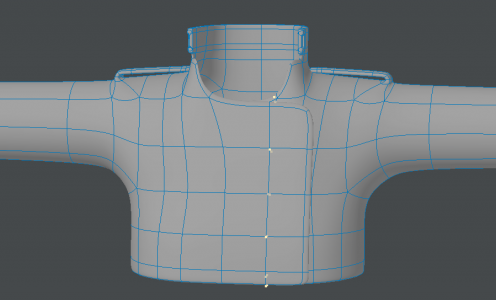
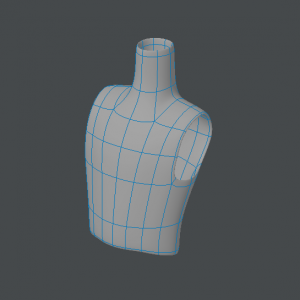
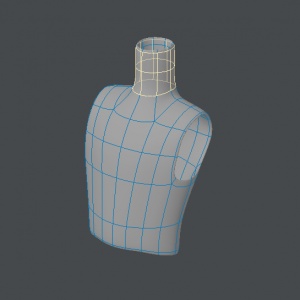
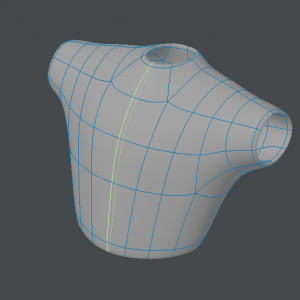
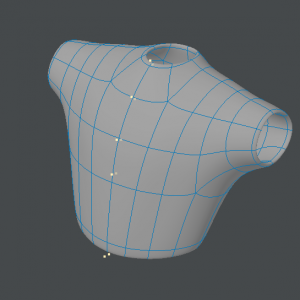
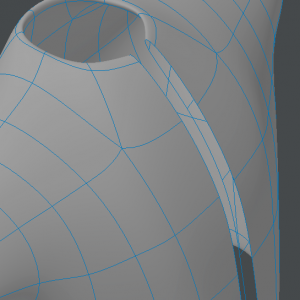
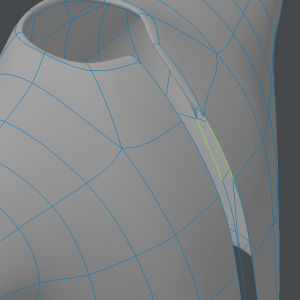
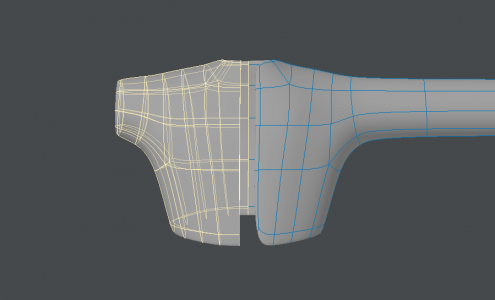
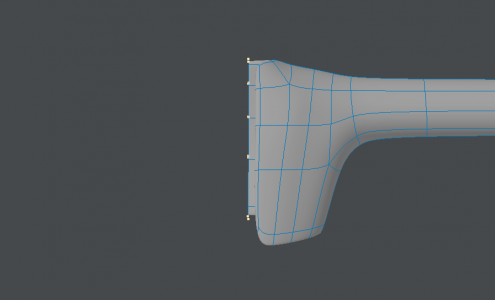
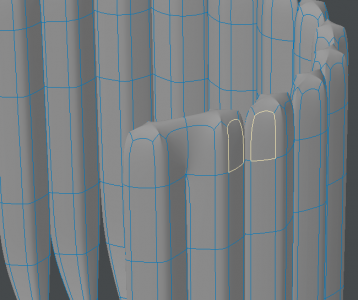
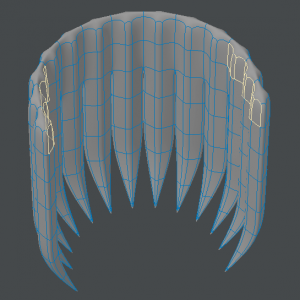
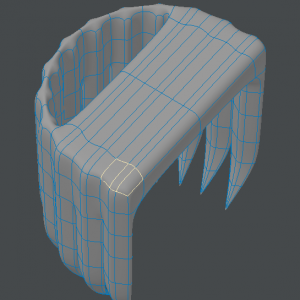
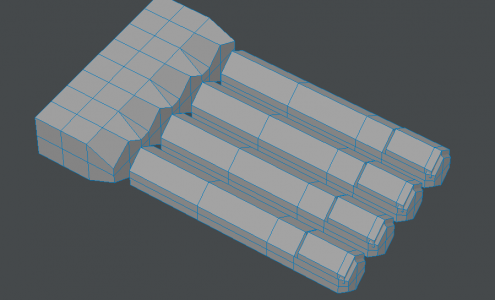
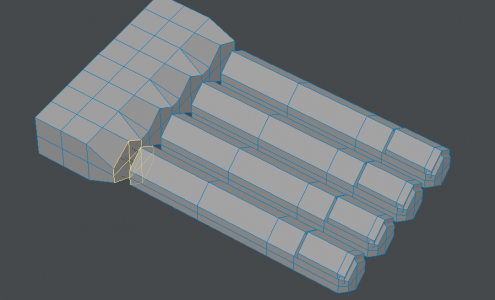
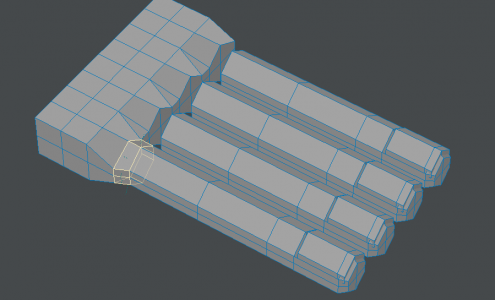
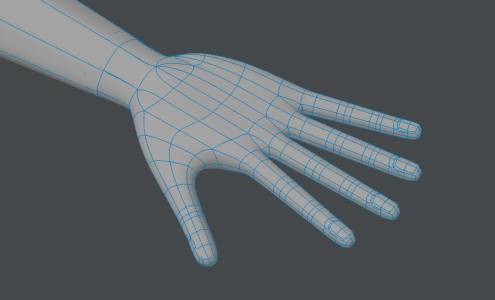
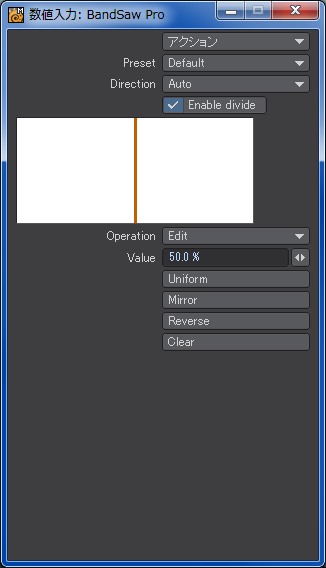
首側と頭側のエッジの数が合わなかったので、少々強引だけど首側のエッジを分割して接続してある。なお、頭側と首側の接続部にある向かい合わせのポリゴンは削除してある。
基幹ボーンと背骨から頭のボーンの組み込み
体のオブジェクトがあるレイヤーを背景レイヤーに設定し、新しい前景レイヤーにスケルゴンを作成する。最終的には体のオブジェクトのレイヤーと統合するので同一レイヤーにスケルゴンを追加していってもいいんだけど、体のオブジェクトが邪魔になることが多いし、LightWaveの仕様上、体のオブジェクトをマスクすることもできないので別のレイヤーで作成して後で統合したほうが操作性は良い。
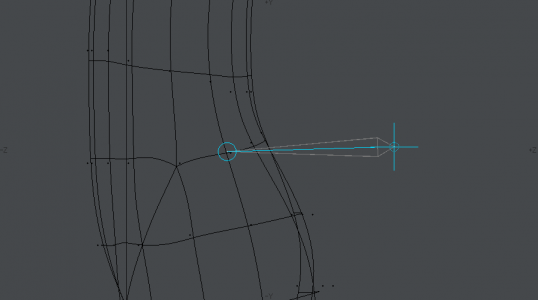
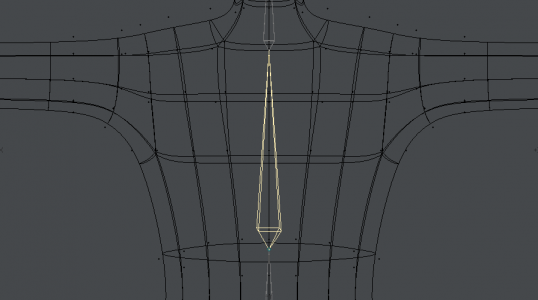
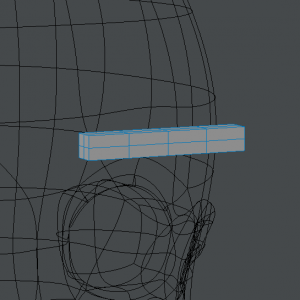
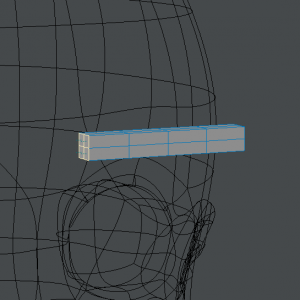
最初にすべてのボーンの中心になる基幹ボーンを組み込む。「セットアップ」メニューグループにあるスケルゴン作成(Draw Skelegons)でX軸方向からYZ平面を見るビューで背中側の任意の点から左ドラッグで体の中まで引く。最初のボーンだけはドラッグで作らないと長さが0のスケルゴンができてしまうことになるので、細かい調整は後ですることにして一気に引き切る。
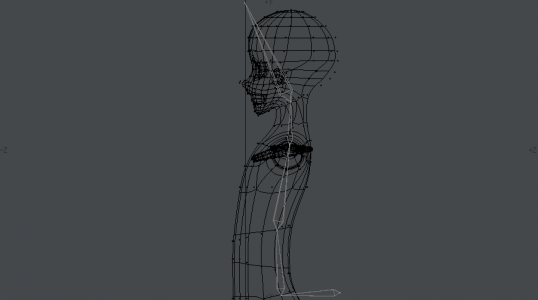
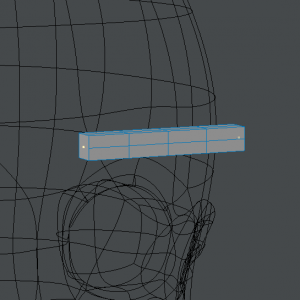
後は、左クリックで連続してボーンを作成していくことができる。まずは背骨にあたるボーン群を下から順に組み込む。背骨は胴体の後ろ寄りにあることをイメージしながら位置を決めていく。
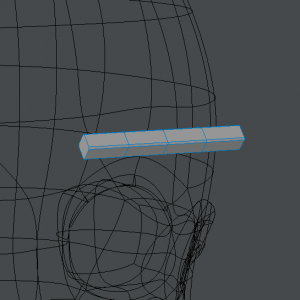
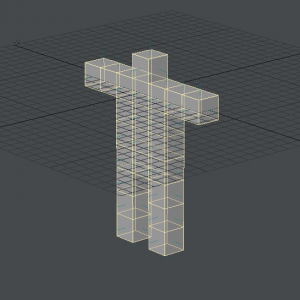
人体の背骨は全部で30個の椎骨から成り立っていて、ボーンの数を増やせば増やすほど滑らかな旋回が可能になるけど、ヘビやタコのようなモデルを作る場合でない限り、実際にはそこまで細かくする必要はない。あまりボーンの数を多くするとウェイト・マップの設定が大変になるので、首、胸、背中の3つか4つくらいで十分。首の先に頭に相当するボーンを加えてひとまずスケルゴンの作成を終了する。
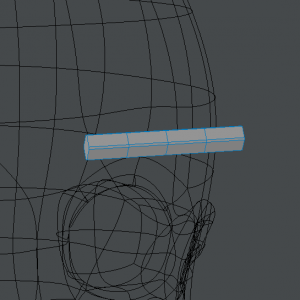
なお、頭のボーンは頭のモデルを貫通するくらい長くしておく。ウェイト・マップの範囲はボーンの長さに影響を受けるので、頭のギリギリの長さにしてしまうと、頭の一部や髪の毛などがボーンの旋回に追従してこなくなることがある。
すぐに手足のボーンの作成に移っていってもいいんだけど、練習の意味も兼ねてボーンに名前を付けるためにスケルゴンエディターを起動する。スケルゴンエディターは重要な機能の割に「その他」のサブグループに入っているので、メニュー編集で表に出しておくか、元のメニューを変更したくない場合はユーザーメニューグループに追加していつでも使えるようにしておく。
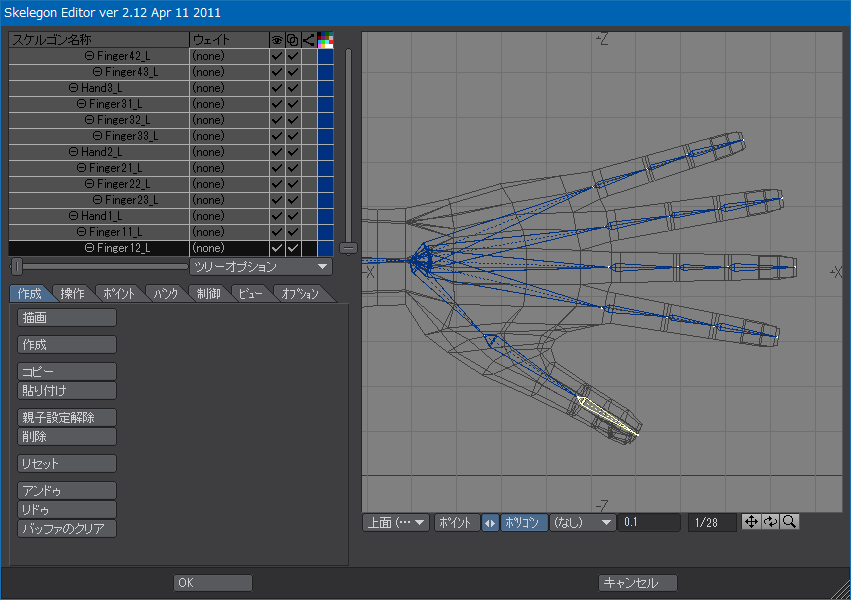
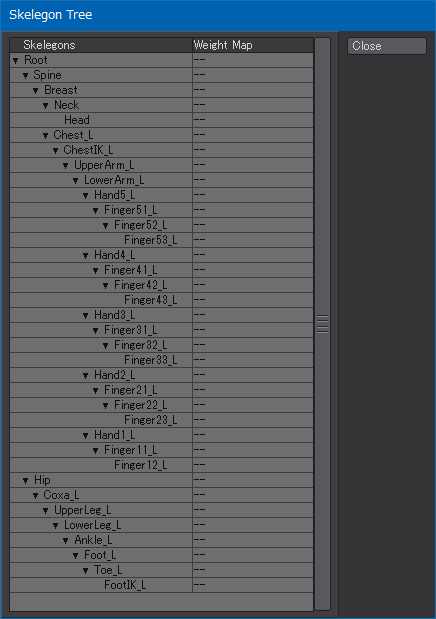
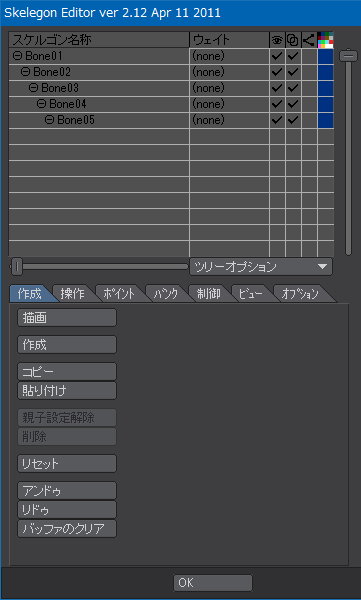
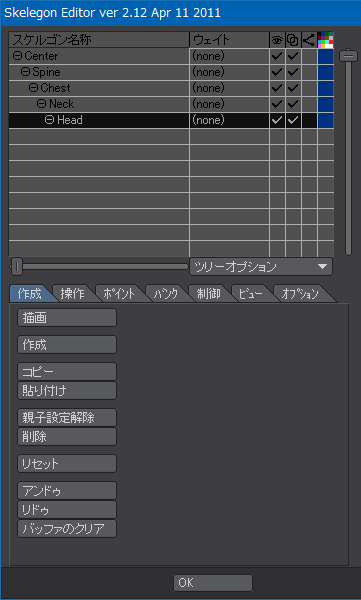
スケルゴンエディターを起動すると、親子関係を持ったボーンが5つできている。名前はモデラーが機械的につけたものなので、これを右クリックで「名称変更」を選択し、ひとつずつ名前をつけていく。

ひとまず、次の画像のように名前をつけた。ボーンの名称に限った話ではないんだけど、LightWaveで日本語用の2バイトや3バイト文字を使用すると文字化けを起こしてトラブルの元になるので、必ず半角英数字で名前をつける。英語が苦手ならローマ字でも問題ない。要は後で自分がわからなくならないような命名を心がけるということ。

腕から手のボーンの組み込み
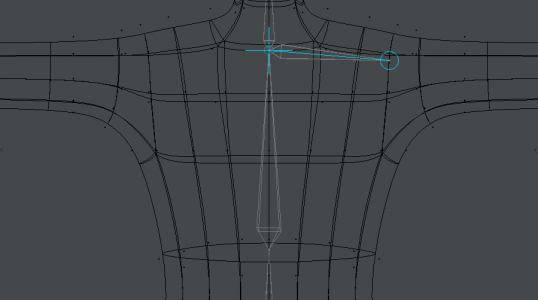
腕のボーンを追加していく。枝分かれさせる箇所の親になる胸のボーンを選択し、スケルゴン作成を選択する。
次の画像のように左クリックで肩のボーンを枝分かれさせて追加できる。肩口と手首にごく短いボーンをひとつずつ追加しておく。これらはIKに使用するもので、モデルの動きには直接影響しない。
肩、肩口IK、上腕、下腕、手首IK、手(小指の根元)、小指1、小指2、小指3と関節ごとにボーンを追加していく。
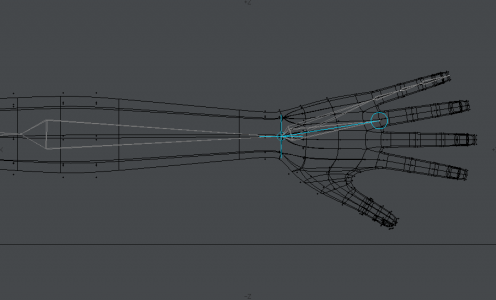
ここまで作成できたら、胸のボーンを枝分かれさせた時と同様の方法で手首IKのボーンを選択し、薬指のボーンを枝分かれさせて追加していく。小指のボーンをコピーして薬指から人差し指までのボーンを作成し、後で手首IKのボーンにポイントの統合ツール(Ctrl+W)で接続してもいいけど、指の長さや位置はそれぞれ少しずつ異なり調整が必要になるため、一本ずつボーンを作成していくのとそれほど手間は変わらない。
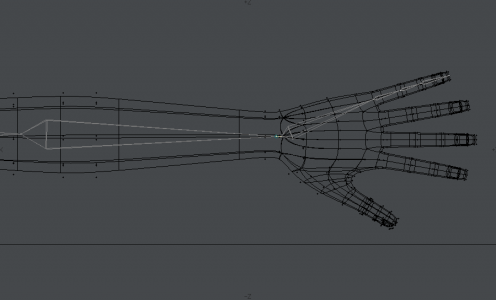
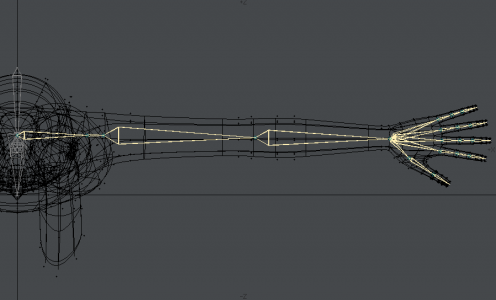
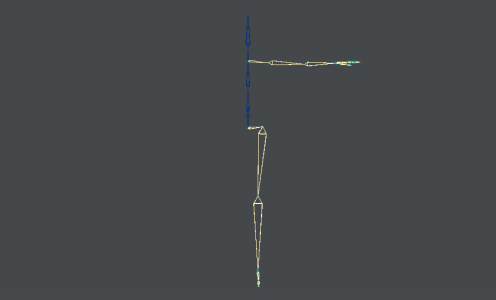
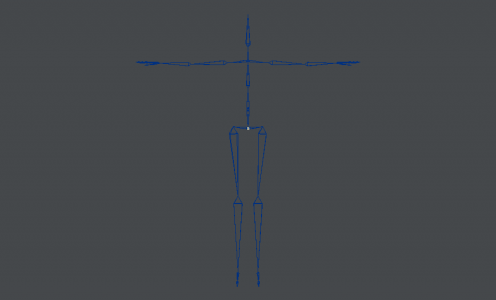
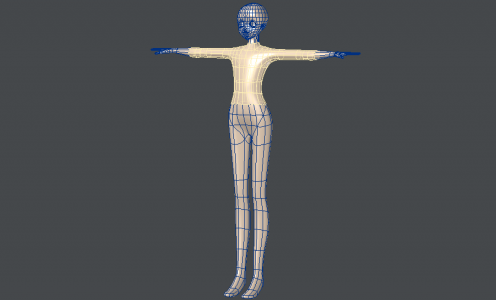
次の画像が腕から指先までのボーンを作成し終わった状態。画像では上から見た状態しか示していないけど、パースビューを利用してちゃんと腕や指の中にボーンが入っているかどうかよく確認する。親指は関節が他の指よりひとつ少ないので余計なボーンを作ってしまわないように注意。
片腕のボーンの作成が済んだら、再びスケルゴンエディターで各ボーンに名前をつける。左腕なので、すべてのボーンの名称の末尾に「_L」をつける。
手は人間の骨格の中でもっとも複雑な動きをする場所でもあり、3DCGでも細かい部分の割にもっとも多くのボーンを必要とする箇所。指のボーンが非常に多くて名前に困るかもしれないけど、ここは番号で管理したほうが簡便。医学的には親指を「第一指」、人差し指を「第二指」、中指を「第三指」、薬指を「第四指」、小指を「第五指」と呼ぶので、それぞれ「Finger1」、「Finger2」、「Finger3」、「Finger4」、「Finger5」と名付けた。指の関節は医学的には指先のほうから第一関節、第二関節、第三関節と呼ぶけど、スケルゴンツリーで並べた時に数字が逆転してしまうので、手首に近いほうから1、2、3と付けた。
足のボーンの組み込み
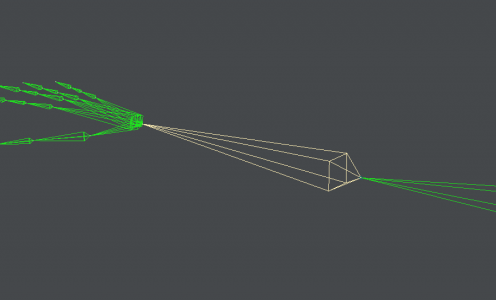
片腕のボーンの命名が済んだら、足のボーンを組み込む。左腕のボーンを作成したならば左足のボーンを作る。最初に作成した基幹ボーンを選択する。
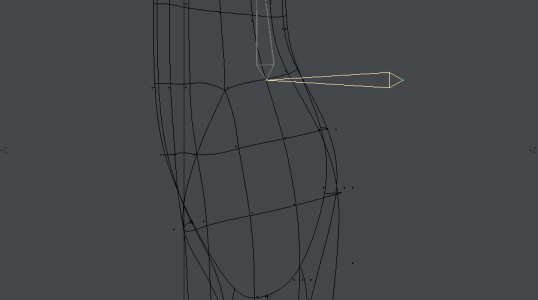
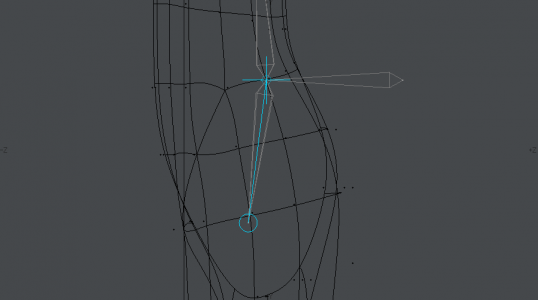
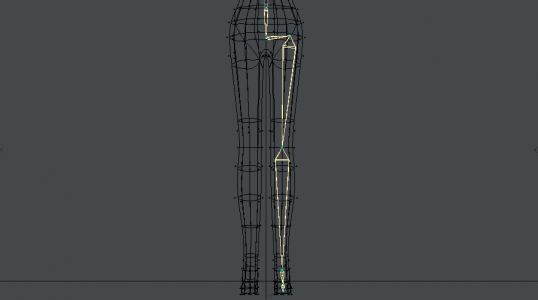
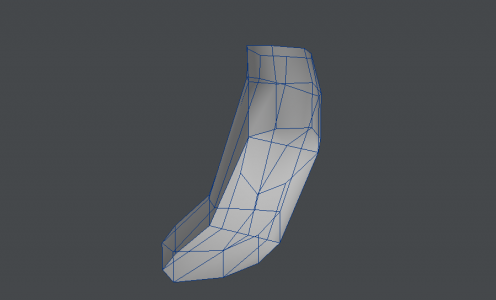
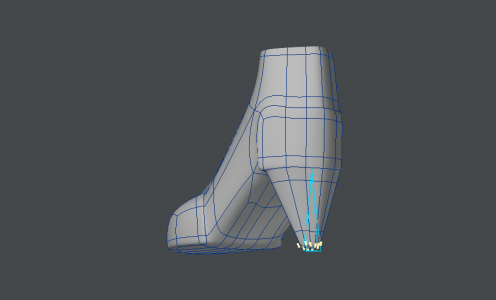
次の画像のようにスケルゴン作成で下向きにボーンを追加する。これが腰のボーンになる。
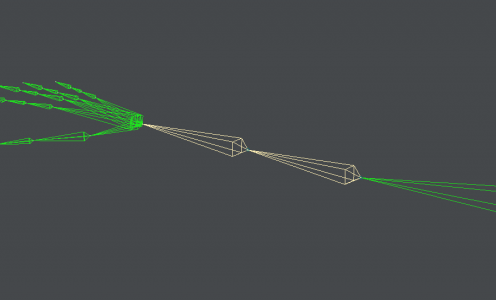
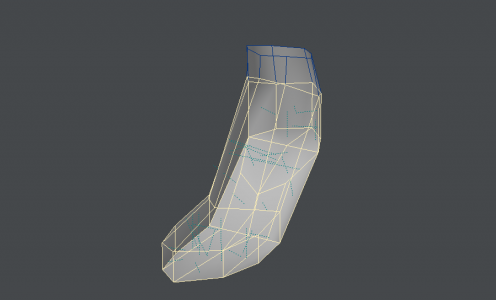
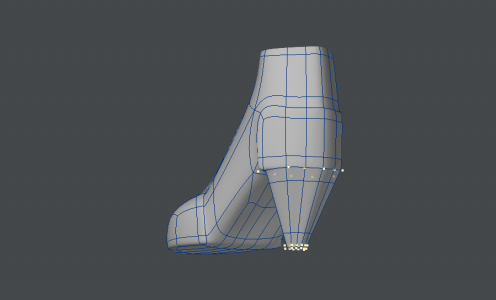
更に股関節、大腿(ふともも)、脛(すね)、足首IK、足、爪先、爪先IKと連続してボーンを追加していく。足の指を個別に管理する必要が発生することは滅多にないため、足首から下のボーンは1本のツリーで簡単に設定する。
この時注意しなければならないのは、膝にあたる、ふとももとすねのボーンの接続部には少しでもいいので角度をつけておくこと。完全にまっすぐに接続してしまうとIKを使おうとした時に関節が反対側に曲がってしまって骨折したようになってしまうことがある。これはLightWaveに限った話ではなく、すべての3DCGソフトウェアで共通とされているボーン設定の注意事項のひとつ。
実は肘にも同じ事が言えるんだけど、手は実質上宙に浮いていてIKの設定次第でどうにかなるのに対し、地面と胴体の位置関係でしゃがんだりジャンプしたりといった動作にIKを使う足は設定だけではどうにもならないことがある。IKなんて面倒くさい機能は使わないということであれば問題ないんだけど、関節の多い人体モデルをFK(キーフレーム)だけで管理するのはそのうち嫌になってくるはず。
スケルゴンエディターで足のボーンにも名前をつける。左足なので左腕と同様に末尾に「_L」をつけるのを忘れないように。最後にスケルゴンツリーで名前のつけ忘れがないか確認する。
反対側の手足のボーンの複製
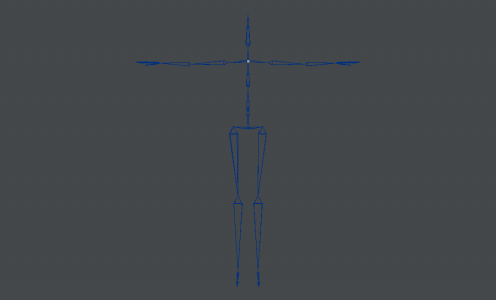
左腕と左足ができたら、それらに属するすべてのボーンを選択し、鏡面Xで右側に複製する。
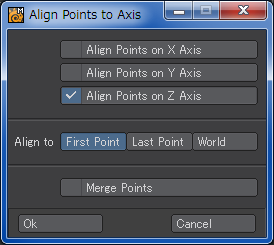
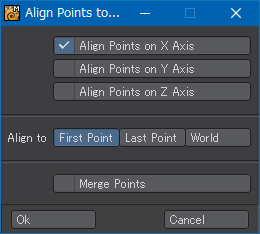
右側のボーンは背骨のボーンに接続されていないので、胸のポイントを選択し、ポイントの結合ツール(Mキー)か統合ツール(Ctrl+W)で肩のボーンの根元と胸のボーンの先端を接続させる。背骨は横から見たビューで作成しているのでX座標は0になっているはずだけど、何らかの理由で0になっていない場合は整列ツールで揃える。
同様に、右股関節を腰のボーンに接続する。
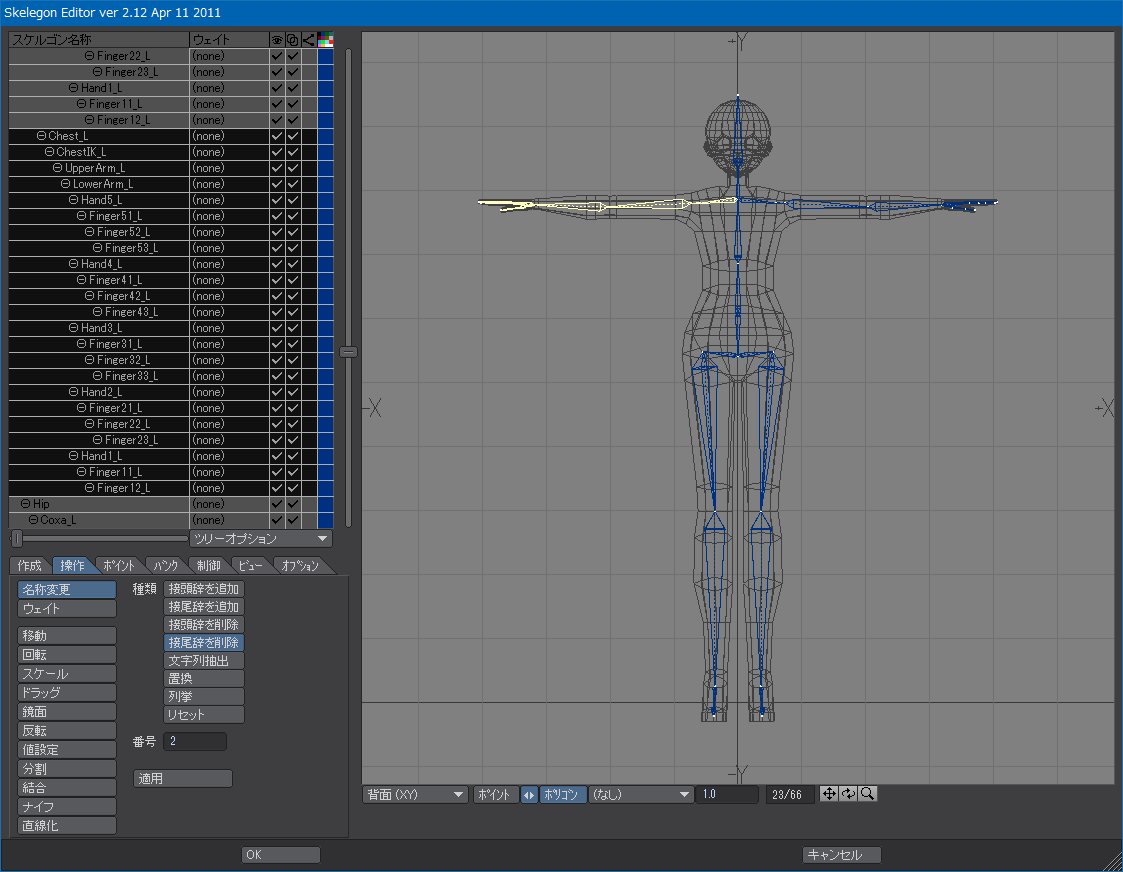
右腕と右足のボーンは左側のものをコピーして作ったものなので、ボーンの名前は左と同じになっている。そこで、スケルゴンエディターを使って一括で名前を変更する。右腕にあたるボーン群をすべて選択し、「操作」タブから「接尾辞を削除」を選択し、番号に「2」を入力する。「適用」ボタンをクリックすると、末尾2文字の「_L」が選択したすべてのボーンの名称から削除される。
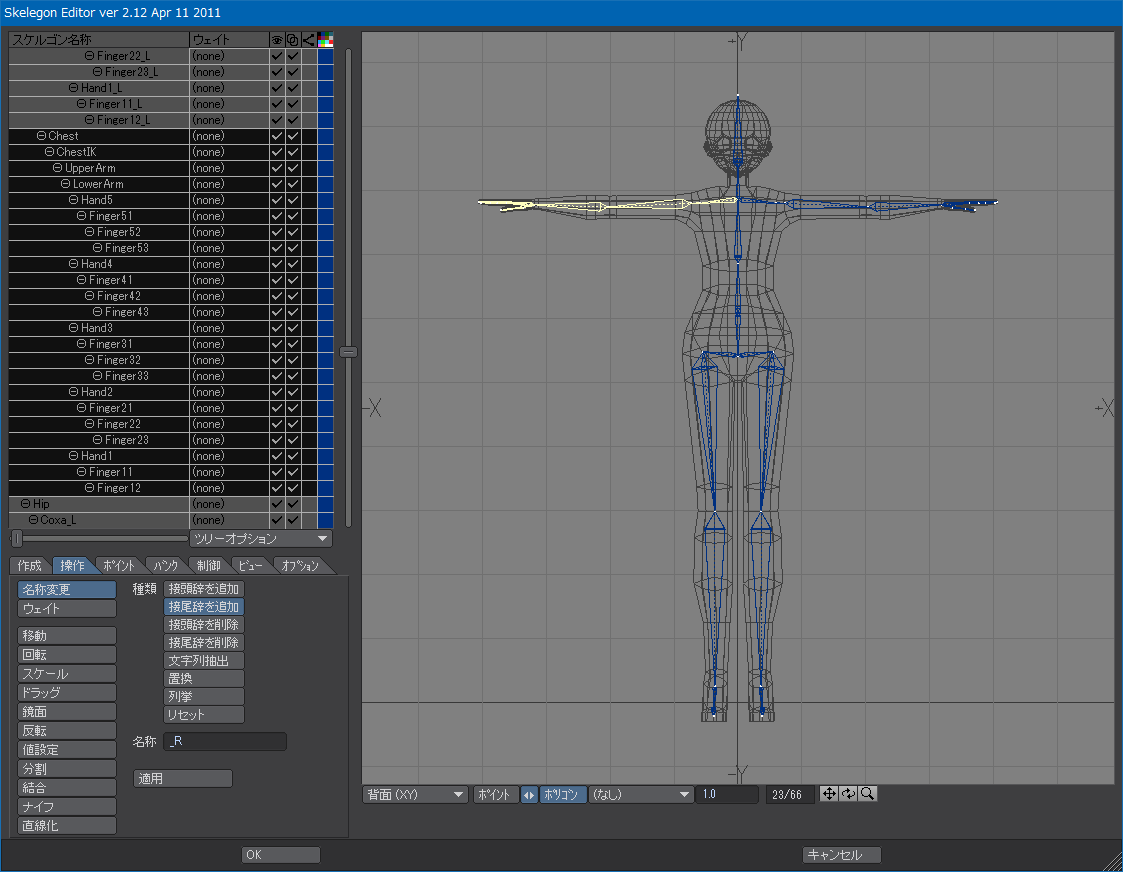
ボーンの選択を解除せずに、「接尾辞を追加」を選択し、名称に「_R」を入力する。「適用」ボタンをクリックすると、選択したすべてのボーンの名称に「_R」が追加される。
同様にして右足のボーンも改名しておく。「接頭辞」と「接尾辞」を間違いやすいので注意したい。
スケルゴンエディターはこのように大量のボーンを操作するのに非常に有用で強力なツールなんだけど、逆にボーンひとつだけを改名したい時に現在の名称を表示してくれなくてファイルの改名のようにちょっとした追加や削除ができなかったり、少々不便なところもある。スケルゴン名変更ツールではそういった問題はないので微妙なところでかゆいところに手が届かない感じもするんだけど、スケルゴンツリーを眺めながらミスがないかを確認しながら操作できるという点ではスケルゴンエディターのほうがやはり便利ということになる。
ねじれ補正
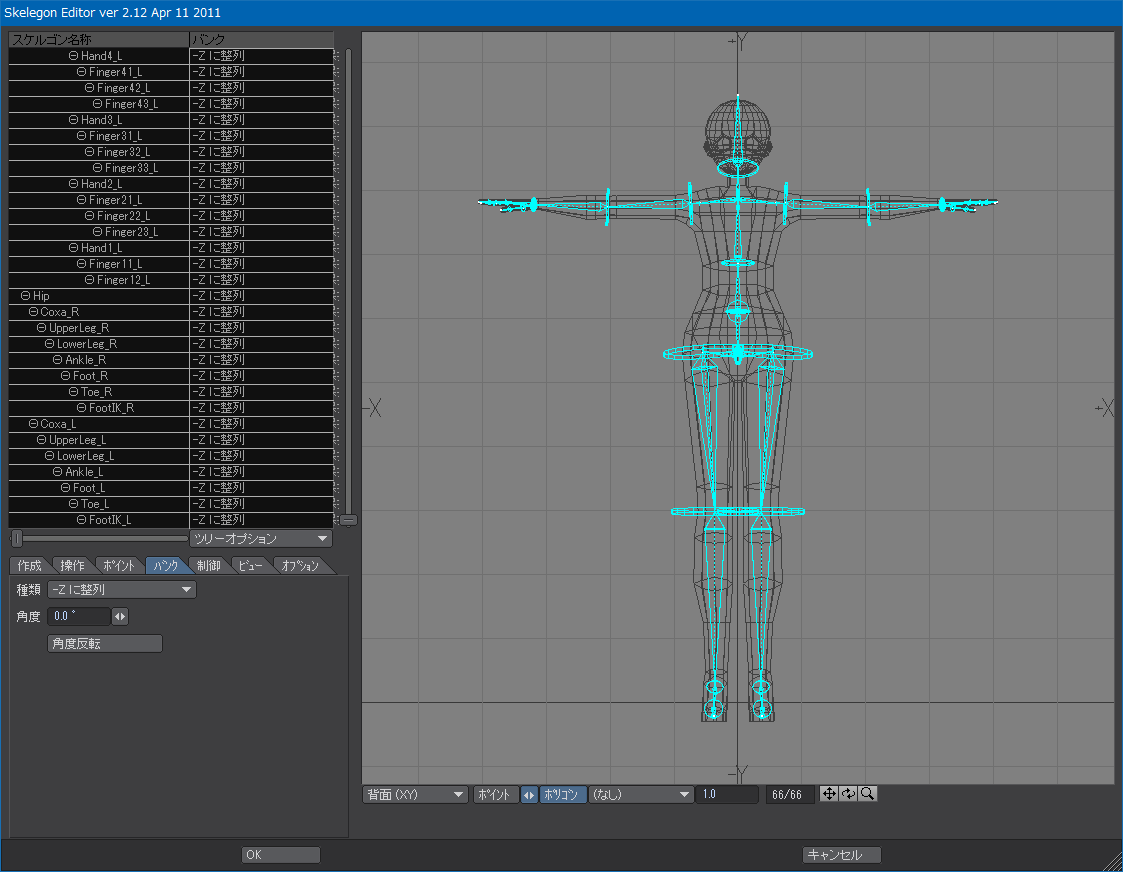
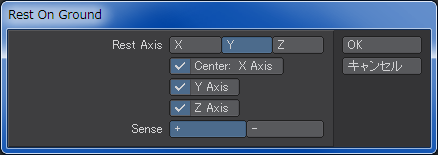
最後に、すべてのボーンを選択し、「バンク」タブを選択する。「種類」を「-Zに整列」に設定し、「OK」ボタンをクリックする(「+Zに整列」でも可)。作成したばかりのボーンはバンク角がまちまちで、これをやっておかないと、レイアウトでヘディングやピッチを同じ角度だけ旋回させたのに左右で違う方向に向いてしまうといったトラブルが起こる。そのトラブルを回避するための手順。
以上でボーンの作成は終了。せっかく作ったボーンの情報が失われてしまわないうちに、ファイルを保存する。
オブジェクトの準備
次に、ボーンで変形させたいオブジェクトを加工する。ウェイト・マップの設定が煩雑になるため、基本的に見えていないポリゴンはバッサリ削る。重ね着になっているところなどもできる限り二重や三重にならないようにする。ゲーム用のローポリゴン・モデルなどで体のラインにピッタリのボディスーツ状の衣装がよく用いられるのはポリゴンの節約と同時にウェイト・マップの簡略化の意味合いが強い。
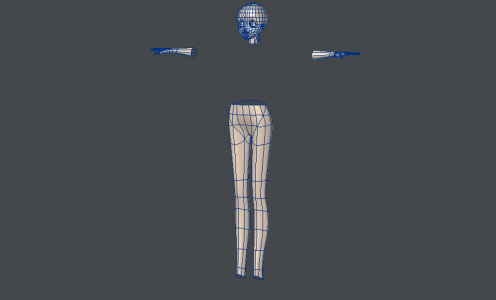
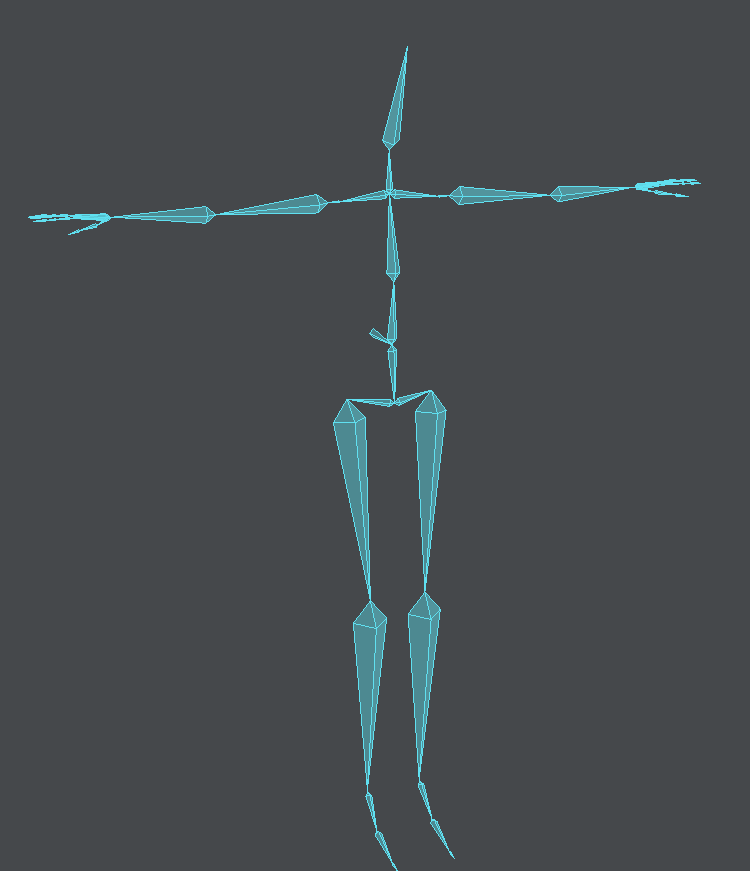
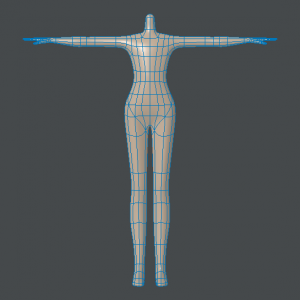
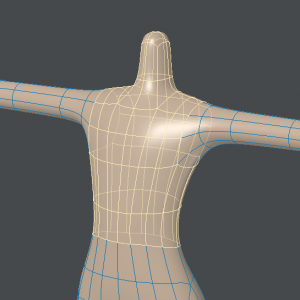
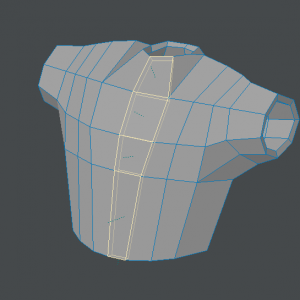
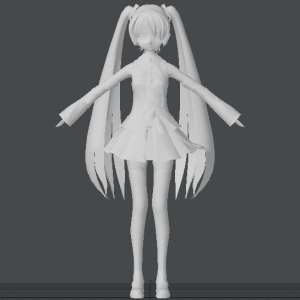
もったいないようだけど、次の画像のように上半身のほとんどと上腕まで、足首から下を削除する。もちろん、後で調整が必要になった場合のことを考え、完全な状態の体のモデルのバックアップは別のレイヤーにとっておくようにしたい。
ボーンを作成したレイヤーから主ボーンをコピーし、加工済みのモデルに貼り付ける。切り取りはしないほうがいい。場合によっては複数のレイヤーに分けてウェイト・マップを設定したほうがいいこともあるため、主ボーンの本体をいきなりモデルに埋め込んでしまわないほうがいい。
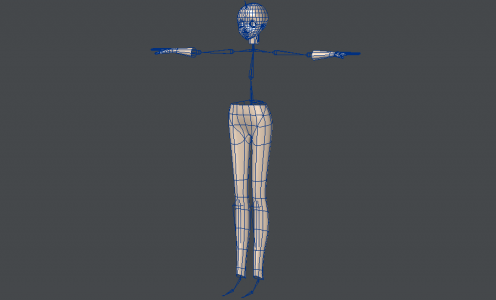
体の一部がないのでなんとも間抜けな姿だけど、体のオブジェクトにボーンを組み込んだのが次の画像。レイアウトではモデルと同一レイヤーに存在するボーンが読み込まれるので、必ずボーンとモデルは同じレイヤー上に存在しなければならない。
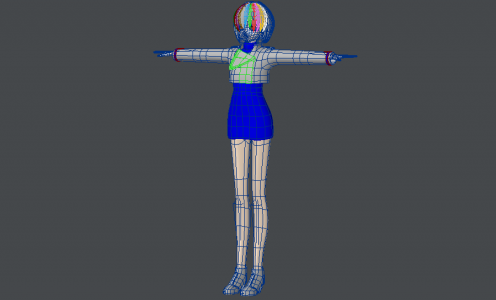
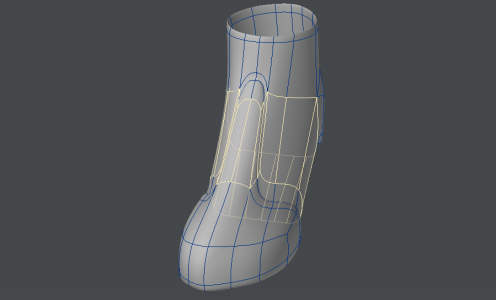
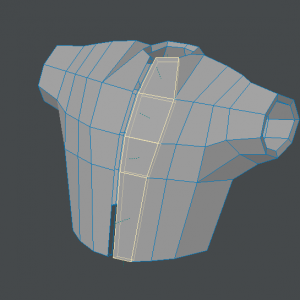
服を加工し、同一レイヤーにコピーする。服の裏地はほとんど要らなくなるので、見えるか見えないかギリギリのところまで削る。場合によっては袖口などは適当なポリゴンで塞いでしまう。髪の毛や靴など必要なものはすべてコピーして同一レイヤーにまとめる。
以上でウェイト・マップの設定の準備ができた。ここまでできたところでボーンの作成完了。
最後に、足りないボーンがないかどうかよく確認する。と言うのは、レイアウトでスケルゴンをボーンに変換してしまった後でボーンが足りなかったことに気付いたとしても、モデラーでスケルゴンを編集しただけではレイアウトには反映されないばかりか、再度スケルゴン変換を行うとまったく同じ位置にボーンが二重にできてしまうことになり、非常に面倒なことになる。IKは面倒だからとIKを考慮しないボーンを組んでおいて、後でやっぱりIKを使いたくなったから追加したいというのは困難だということ。不可能とまでは言わないけど、せっかく設定したボーンやウェイト・マップをすべて破棄しなければならず二度手間になる。モデラーにおけるスケルゴンとレイアウトにおけるボーンの概念が独立していることによる最大の問題点がここにあり、アニメーション作成におけるLightWaveの地位が大幅に後退した原因になっているわけだけど、人体モデルの関節が急に増えたり減ったりすることはないのでボーンの設計は周到にしておくに越したことはない。
ボーンの分割
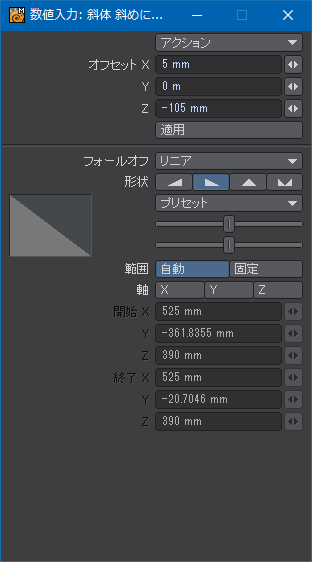
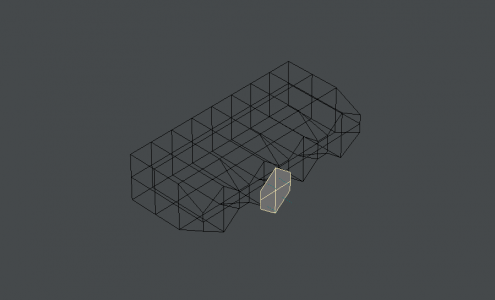
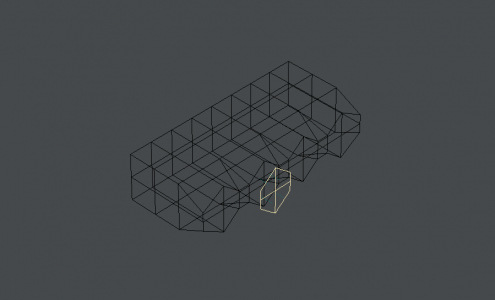
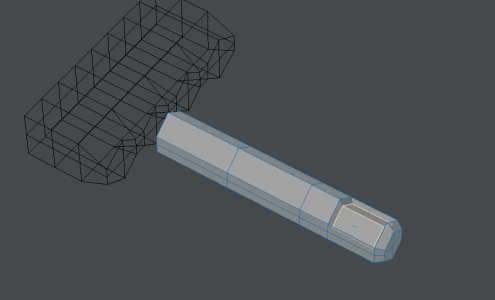
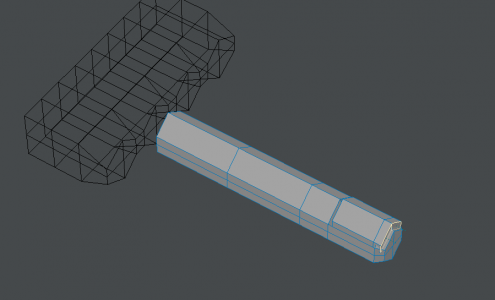
ボーンを作成していて、うっかり必要なボーンを作り忘れてしまった場合は、ボーンの分割を行うと解決できる。次の画像で示している例は、手首IKのボーンを作り忘れてしまった場合。分割したいボーンを選択し、「セットアップ」メニューグループにあるスケルゴン分割(Skelegon Split)を選択する。
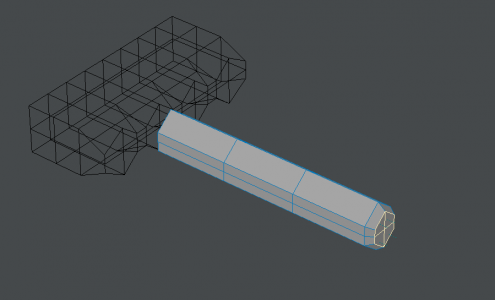
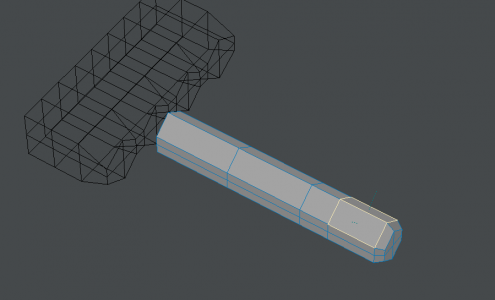
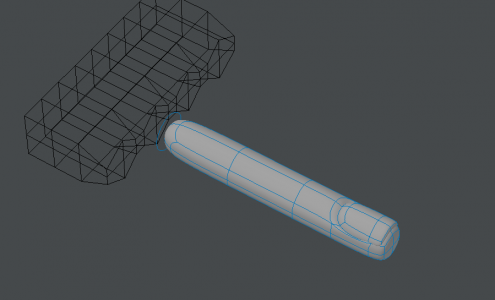
スケルゴンの分割を行うと、ちょうど半分のところに新しいボーンが作成されるので、位置や長さを調整する。ボーンの名称は両方とも分割前とまったく同じになっているので、足りなかったボーンが根元側だとしても、先端側だったとしてもスケルゴンエディターで改名してしまえば親子関係を崩すことなくボーンを追加できる。
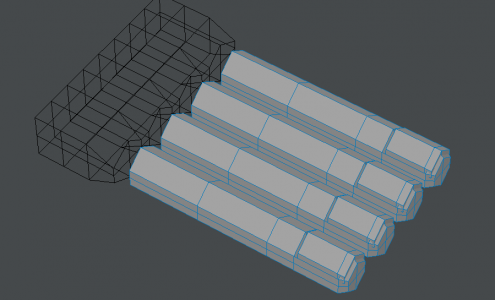
なお、画像のように左右の区別があるボーンを追加しなければならなくなった場合は、反対側を一度削除してから再度鏡面複製して接尾辞を一括改名したほうが無難。
途中経過
参考までに、今回のボーンのリスト。
- Root
- Spine
- Breast
- Neck
- Head
- Chest_L
- ChestIK_L(IK用)
- Upper_Arm_L
- Lower_Arm_L
- Wrist_L(IK用)
- Hand1_L
- Finger11_L
- Finger12_L
- Finger11_L
- Hand2_L
- Finger21_L
- Finger22_L
- Finger23_L
- Finger22_L
- Finger21_L
- Hand3_L
- Finger31_L
- Finger32_L
- Finger33_L
- Finger32_L
- Finger31_L
- Hand4_L
- Finger41_L
- Finger42_L
- Finger43_L
- Finger42_L
- Finger41_L
- Hand5_L
- Finger51_L
- Finger52_L
- Finger53_L
- Finger52_L
- Finger51_L
- Hand1_L
- Wrist_L(IK用)
- Lower_Arm_L
- Upper_Arm_L
- ChestIK_L(IK用)
- Chest_R
- ChestIK_R(IK用)
- Upper_Arm_R
- Lower_Arm_R
- Wrist_R(IK用)
- Hand1_R
- Finger11_R
- Finger12_R
- Finger11_R
- Hand2_R
- Finger21_R
- Finger22_R
- Finger23_R
- Finger22_R
- Finger21_R
- Hand3_R
- Finger31_R
- Finger32_R
- Finger33_R
- Finger32_R
- Finger31_R
- Hand4_R
- Finger41_R
- Finger42_R
- Finger43_R
- Finger42_R
- Finger41_R
- Hand5_R
- Finger51_R
- Finger52_R
- Finger53_R
- Finger52_R
- Finger51_R
- Hand1_R
- Wrist_R(IK用)
- Lower_Arm_R
- Upper_Arm_R
- ChestIK_R(IK用)
- Neck
- Breast
- Hip
- Coxa_L
- Upper_Leg_L
- Lower_Leg_L
- Ankle_L(IK用)
- Foot_L
- Toe_L
- FootIK_L(IK用)
- Toe_L
- Foot_L
- Ankle_L(IK用)
- Lower_Leg_L
- Upper_Leg_L
- Coxa_R
- Upper_Leg_R
- Lower_Leg_R
- Ankle_R(IK用)
- Foot_R
- Toe_R
- FootIK_R(IK用)
- Toe_R
- Foot_R
- Ankle_R(IK用)
- Lower_Leg_R
- Upper_Leg_R
- Coxa_L
- Spine
関連記事
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―体編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―顔編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―髪の毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編1―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編2―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―服装編3―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーン編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ボーンウェイト編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―UV編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―下半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―上半身IK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―ClothFX編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―unReal Xtreme2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―肌の質感編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―続・髪の毛 HairBlade編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―瞳編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―まつ毛編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―GENOMA2編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―手指FK編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―プリーツスカート編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―表情モーフ編―
- LightWaveで二次元キャラ系人物モデリング奮闘記 ―視線コントロール編―